| vue | 您所在的位置:网站首页 › 百度地图离线功能怎么用 › vue |
vue
|
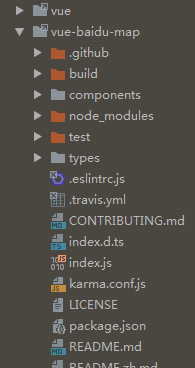
最近有一个项目需要用到地图来展示位置并进行数据交互,用vue-baidu-map实现出来后,又告诉我他们没有外网,查了各种资料文档,觉得方法很麻烦,在vue-baidu-map测试还会有很多问题,于是又开始漫长的找源码,不停测试,找到了可以在没外网的环境下离线使用组件查看地图的方式。 (更新于2021-04-23) 很久没有更新,发现近期有小伙伴出现一些问题,这里自己又试了一下,测试没问题,所以稍加补充了内容(更新于2022-05-12) 前期,首先安装vue-baidu-map,并在main.js调用组件: import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { ak: '你的百度地图秘钥AK' //离线环境可不填 }) 1.下载百度api的js代码访问地址,(注意地址参数,我这里使用的是2.0版本,每个版本代码有不同,按后面的操作修改对应代码就好) http://api.map.baidu.com/getscript?v=2.0&ak= 你的百度地图ak密钥打开后看到堆压缩代码,复制代码,找一个工具格式化为容易编辑的代码格式; 工具地址:http://www.bejson.com/ 格式化后全部复制,另存为js文件到本地,比如baidu-api.js,用nginx代理; 测试访问代理地址,比如 http://127.0.0.1:9800/baidu-api.js ,看是否能查看到此文件内容 2.创建并引入baidu-init.js文件添加一个js文件,和baidu-api.js保存在同一文件夹,可以将文件命名为baidu-init.js,代码如下: (function(){window.HOST_TYPE = "2"; window.BMap_loadScriptTime = (new Date).getTime(); window.BMap=window.BMap||{};window.BMap.apiLoad=function(){delete window.BMap.apiLoad;if(typeof _initBaiduMap=="function"){_initBaiduMap()}};var s=document.createElement('script');s.src='http://127.0.0.1:9800/baidu-api.js';document.body.appendChild(s);})();测试访问代理地址,比如 http://127.0.0.1:9800/baidu-init.js ,看是否能查看到此文件内容 修改baidu-init.js文件, 替换成baidu-api.js的代理地址 s.src='http://127.0.0.1:9800/baidu-api.js';document.body.appendChild(s);})();在vue依赖包 node_modules文件找到,vue-baidu-map
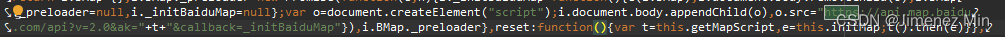
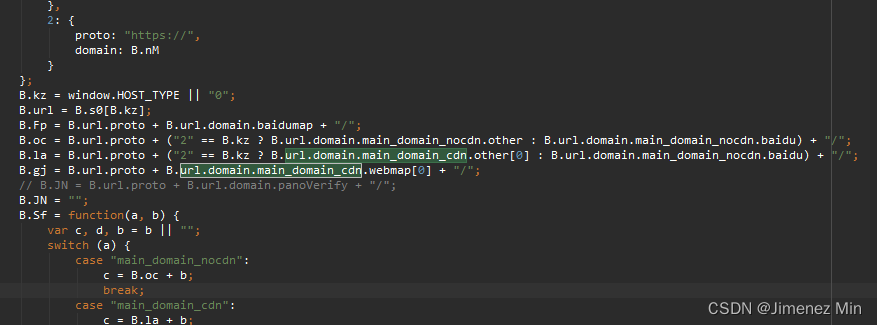
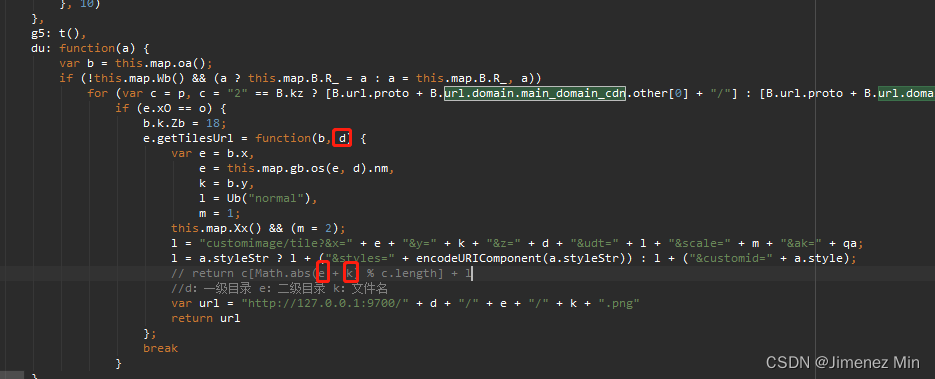
将地址全部替换为你代理本地文件baidu-init.js的地址,如: http://127.0.0.1:9080/baidu-init.js 3.下载百度地图瓦片网上下载资源和资料很多,都可以试一下能不能下载,最好下载到16、17级试一下,17、18、19级瓦片会很大,下载过程比较慢。 用url.domain.main_domain_cdn多找几次,定位到代码: 用&callback=BMap.多找几次,定位到代码: 用 url.domain.main_domain_cdn多找几次,定位到下面代码: 我修改后的代码(注意有些变量不同): 可以打印一下变量看看代表的是目录的哪一级,修改自己代理的瓦片资源路径; 替换return值: return “http://127.0.0.1:9700/” + d + “/” + e + “/” + k + “.png” 修改:
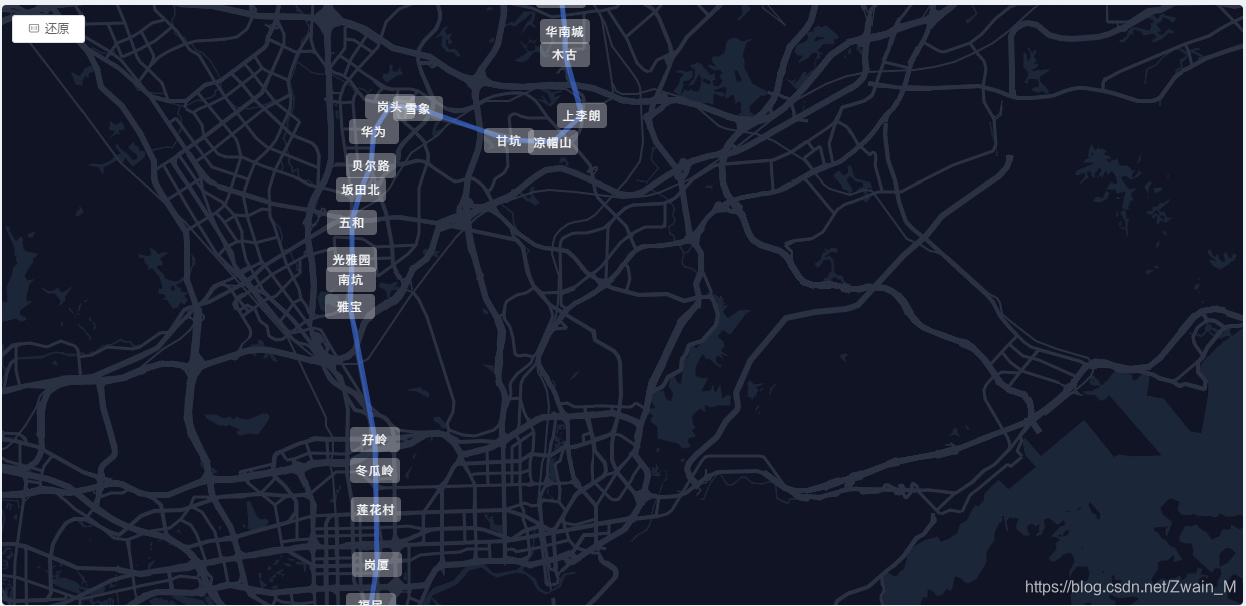
最后根据自己的需求按照vue-baidu-map的官方文档正常编写就可以了!! 断开网络试试吧!! demo实例: 还原 import MapOverlay from "@/components/MapOverlay" export default { components:{MapOverlay}, data(){ return { addressKeyword:"", center: {lng: 114.143455, lat: 22.609943}, zoom: 13, text:"", mapType:"BMAP_NORMAL_MAP", mapStyle:{ styleJson:[ {"featureType": "land", "elementType": "all", "stylers": {"color": "#111424ff" }}, {"featureType": "road", "elementType": "all", "stylers": {"color": "#293142ff"}}, {"featureType": "water", "elementType": "all", "stylers": { "color": "#1b2638ff" }}, {"featureType": "green", "elementType": "all", "stylers": { "color": "#111424ff"}}, {"featureType": "manmade", "elementType": "all", "stylers": { "color": "#111424ff" }}, {"featureType": "building", "elementType": "all", "stylers": {"color": "#f1c232ff"}}, {"featureType": "all", "elementType": "labels", "stylers": { "visibility": "off"}} ] }, polyline: { paths:[ [ {lng: 114.075673,lat: 22.521582}, {lng: 114.072825,lat: 22.529861}, {lng: 114.074473, lat: 22.540912}, {lng: 114.07425, lat: 22.555351}, {lng: 114.074174, lat: 22.565942}, {lng: 114.074156, lat: 22.574152}, {lng: 114.066938, lat: 22.609605}, {lng: 114.067005, lat: 22.616831}, {lng: 114.067396, lat: 22.622319}, {lng: 114.067286, lat: 22.632149}, {lng: 114.069952, lat: 22.640902}, {lng: 114.072948, lat: 22.647426}, {lng: 114.073885, lat: 22.656419}, {lng: 114.078323, lat: 22.663063}, {lng: 114.086368, lat: 22.662458}, {lng: 114.112471, lat: 22.654079}, {lng: 114.125145, lat: 22.653388}, {lng: 114.133661, lat: 22.660692}, {lng: 114.128775, lat: 22.676866}, {lng: 114.128631, lat: 22.683068}, {lng: 114.127484, lat: 22.692649}, {lng: 114.132394, lat: 22.700272}, {lng: 114.139279, lat: 22.705197}, ], [] ] }, } }, created(){ }, methods: { } }
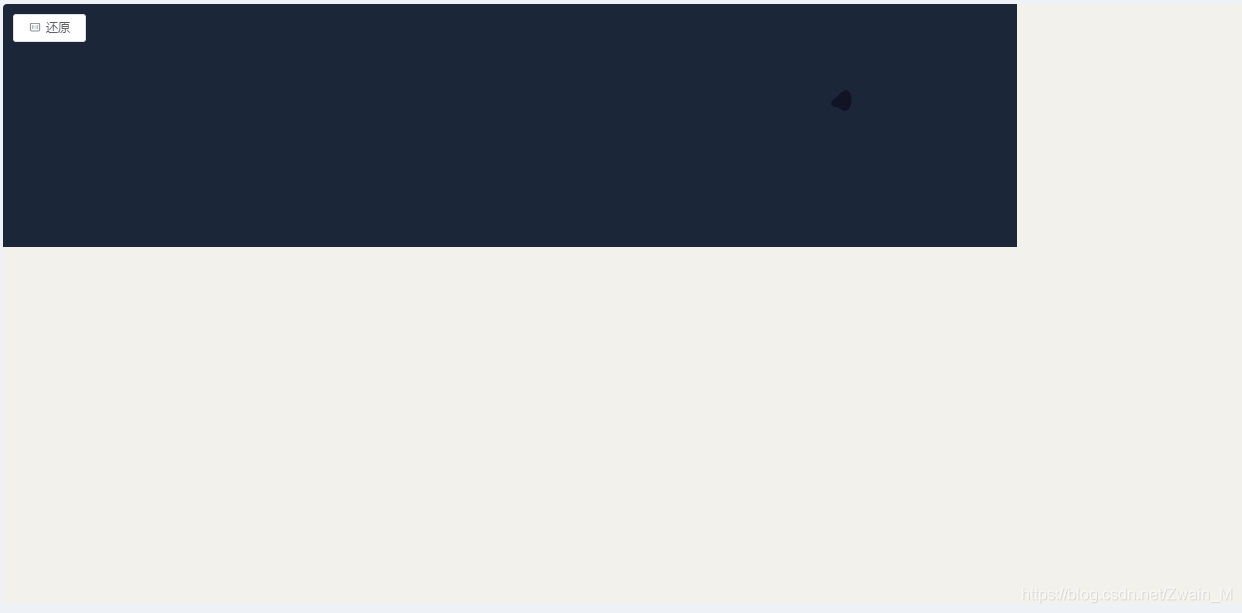
拖动或缩放会自动加载本地资源瓦片,如果下载的瓦片不全,就会出现上图的白板情况,根据自己的需要下载相应的区域瓦片即可。 |
【本文地址】
 找到根目录的 index.js文件,可以看到是压缩的js代码,查找 https://api.map.baidu.com/api?v
找到根目录的 index.js文件,可以看到是压缩的js代码,查找 https://api.map.baidu.com/api?v 
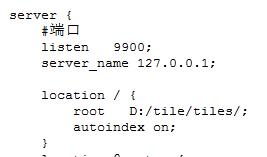
 下载好以后,同样将瓦片资源代理到本地。 然后测试,比如我代理的地址为:
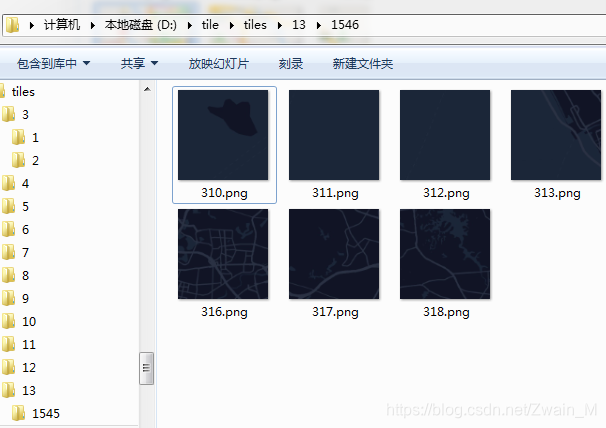
下载好以后,同样将瓦片资源代理到本地。 然后测试,比如我代理的地址为:  按照上图下载的文件,测试 http://127.0.0.1:9900/13/1546/310.png 看是否能访问本地图片;
按照上图下载的文件,测试 http://127.0.0.1:9900/13/1546/310.png 看是否能访问本地图片; 按图片中修改,B.JN=“”
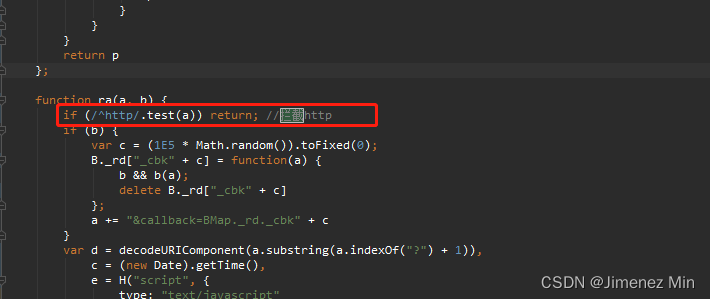
按图片中修改,B.JN=“” 第一行添加代码:if (/^http/.test(a)) return;
第一行添加代码:if (/^http/.test(a)) return; 同理,换成自己代理的瓦片地址。 注意红色圈起来的位置,为拼接路径;
同理,换成自己代理的瓦片地址。 注意红色圈起来的位置,为拼接路径;