Node.js简介及基本应用 |
您所在的位置:网站首页 › js解释器是用什么语言编写的 › Node.js简介及基本应用 |
Node.js简介及基本应用
|
Node.js简介及基本应用
1 Node.js是什么2 为什么要用Node.js3 Node.js应用程序的示例4 Node.js中的npm5 yarn包管理工具6 REPL环境
1 Node.js是什么
传统意义上的javascript运行在浏览器上,这是因为浏览器内核实际上分为两个部分,渲染引擎和javaScript引擎。前者主要负责渲染HTML+CSS,后者主要负责运行javaScript。 Node.js是JavaScript语言的服务器运行环境,JavaScript可以脱离浏览器直接运行。所谓“运行环境”有两层意思:首先,JavaScript语言通过Node在服务器运行,在这个意义上,Node有点像JavaScript虚拟机;其次,Node提供大量工具库,使得JavaScript语言与操作系统互动(比如读写文件、新建子进程),在这个意义上,Node又是JavaScript的工具库。 Node.js内部采用Google公司的V8引擎,作为JavaScript语言解释器;通过自行开发的libuv库,调用操作系统资源。 2 为什么要用Node.jsjavaScript语言本身是完善的函数式语言,在前端开发时,开发人员往往写得比较随意,让人感觉JavaScript就是个“玩具语言”。无法像其他编程语言一样满足工程的需要。 但是,在Node环境下,通过模块化的JavaScript代码,加上函数式编程,并且无需考虑浏览器兼容性问题,直接使用最新的ECMAScript 6标准,可以完全满足工程上的需求。 Node.js 适合以下场景: 1、实时性应用,比如在线多人协作工具,网页聊天应用等。 2、以 I/O 为主的高并发应用,比如为客户端提供 API,读取数据库。 3、流式应用,比如客户端经常上传文件。 4、前后端分离。 3 Node.js应用程序的示例1、编写server.js文件 const http = require("http"); const hostname = "127.0.0.1"; const port = 3000; //创建HTTP服务器,并提供两个对象,一个请求(http.IncomingMessage对象)和一个 //响应(http.ServerResponse对象) const server = http.createServer((req, res) => { res.statusCode = 200;//设置statusCode属性为200,以表相应成功 res.setHeader("Content-Type", "text/plain");//设置Content-Type响应头 res.end("Hello World\n");//关闭响应,添加内容作为end()的参数 }) //服务器启动监听 server.listen(port, hostname, () => { console.log(`服务器运行在http://${hostname}:${port}/`); })2、运行该文件 npm是随同Nodejs一起安装的包管理工具,是node自带的包管理器,用于安装、卸载node程序中使用的模块。 常见的使用场景有以下几种: 1、下载并安装npm服务器上的第三方模块 2、下载别人编写好的命令行程序 3、可以将自己写的模块上传到npm服务器(模块共享) 常用的npm指令: 1、查看npm是否安装成功(及版本号) npm -v
4、本地安装 npm install 模块名称5、安装指定版本号的模块 npm install 模块名称@版本号6、重新安装一个cnpm(定位到淘宝镜像),用cnpm命令安装模块 npm install -g cnpm --registry=https://registry.npm.taobao.org7、卸载安装的模块 npm uninstall 模块名称 5 yarn包管理工具yarn是一款快速,可靠,安全的依赖包管理工具。 1、为什么要使用 yarn 呢? 因为它有个缓存机制,当我们第一次下载的包,就会被缓存下来,当我们下次下载的时候,就直接载缓存里面找到使用,就省去了继续下载的时间。 2、安装 yarn npm install yarn
5、安装包 yarn add 包名@版本号6、移除包 yarn remove 包名7、打印缓存的包名 yarn cache list
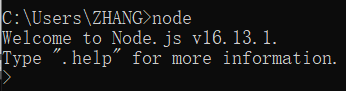
10、运行程序 yarn run 文件11、打包程序 yarn pack --指定名字解决:yarn 不是内部或外部命令,也不是可运行的程序 方法一:全局安装 卸载本地安装的yarn:npm uninstall yarn 安装全局的yarn:npm install -g yarn 方法二:设置环境变量 找到yarn下的bin目录,我的路径为:C:\Users\ZHANG\node_modules\yarn\bin,然后将其添加到环境变量中: 解决:vscode中不能使用yarn命令 原因:由于vscode中的集成终端使用的是powershell,所以我们要设置一下powershell的执行权限。 解决办法: (1)进入C:\Windows\System32\WindowsPowerShell\v1.0目录,找到powershell.exe文件。 REPL环境是一个“读—取—输出—循环”的环境,可以直接运行JavaScript指令。 在命令行输入:node,后面没有文件名,就进入一个Node.js的REPL环境,可以直接运行各种JavaScript命令。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
|
图片新闻 |
|
专题文章 |
 3、在浏览器中访问服务器:http://127.0.0.1:3000
3、在浏览器中访问服务器:http://127.0.0.1:3000 
 2、升级npm
2、升级npm 3、全局安装:被安装的模块在所有的node项目中都可以使用
3、全局安装:被安装的模块在所有的node项目中都可以使用 3、查看版本号
3、查看版本号 4、初始化yarn
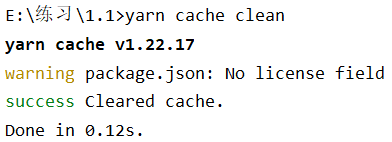
4、初始化yarn 8、清除缓存
8、清除缓存 9、升级版本号
9、升级版本号
 (2)右键该文件,以管理员权限执行。
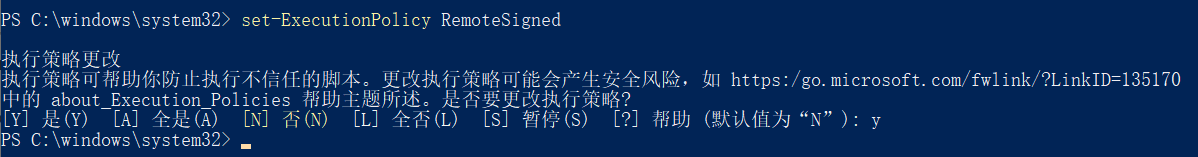
(2)右键该文件,以管理员权限执行。  (3)执行set-ExecutionPolicy RemoteSigned命令,并输入y选项。
(3)执行set-ExecutionPolicy RemoteSigned命令,并输入y选项。 
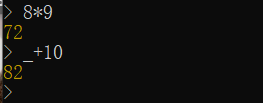
 示例:直接计算10+10和8*9
示例:直接计算10+10和8*9  特殊变量下划线”_“表示上一个命令的返回结果。
特殊变量下划线”_“表示上一个命令的返回结果。