typora修改主题字体、代码块字体、行内块代码字体大小、引用块字体大小、代码块背景颜色、文章可写区域宽度以及修改教程 |
您所在的位置:网站首页 › 微信支付界面的字体怎么改颜色 › typora修改主题字体、代码块字体、行内块代码字体大小、引用块字体大小、代码块背景颜色、文章可写区域宽度以及修改教程 |
typora修改主题字体、代码块字体、行内块代码字体大小、引用块字体大小、代码块背景颜色、文章可写区域宽度以及修改教程
|
目录
0. 授人以渔1.主题字体2.代码块字体大小3.引用块字体大小4.代码块背景颜色①pink老师的样式代码②自己搜到的样式
5.块代码字体大小6.修改文章可写区域的宽度
0. 授人以渔
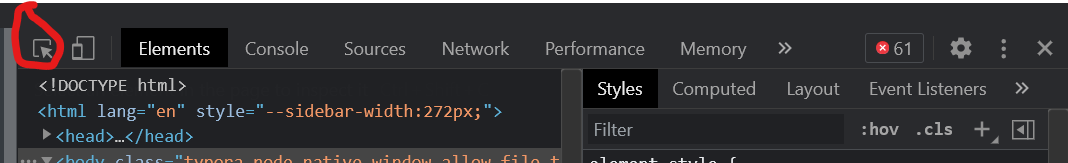
不懂CSS的同学不建议看这个部分,直接按照下面的教程修改吧 刚开始写这篇文章主要是想记录修改样式的步骤,方便自己以后再做修改时用得上。但那时的我还没学过前端,只能看别人怎么改,自己跟着模仿。现在对HTML和CSS有了解后,已经具备了独立做些小改动的能力。 我们首先在typora里按键 shift + f12,调出开发者工具。然后点击左上角的图标: 点击时一定要注意自己选到了想要的部分!!!
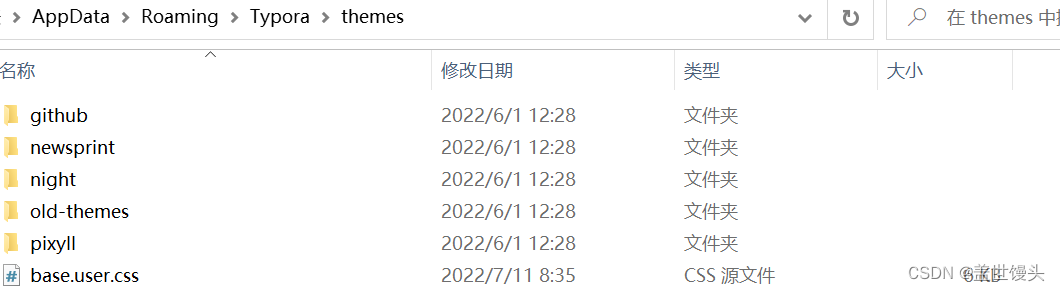
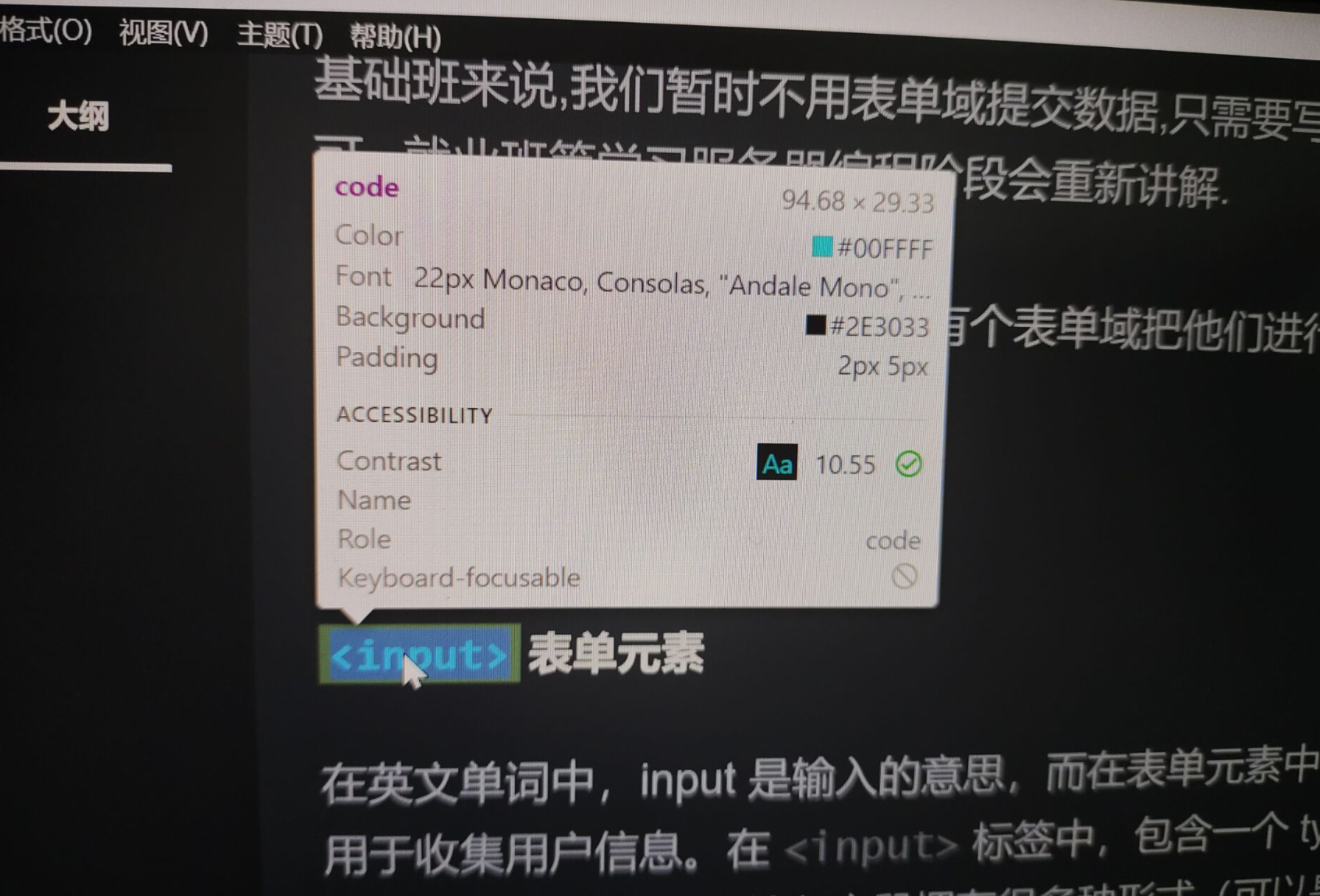
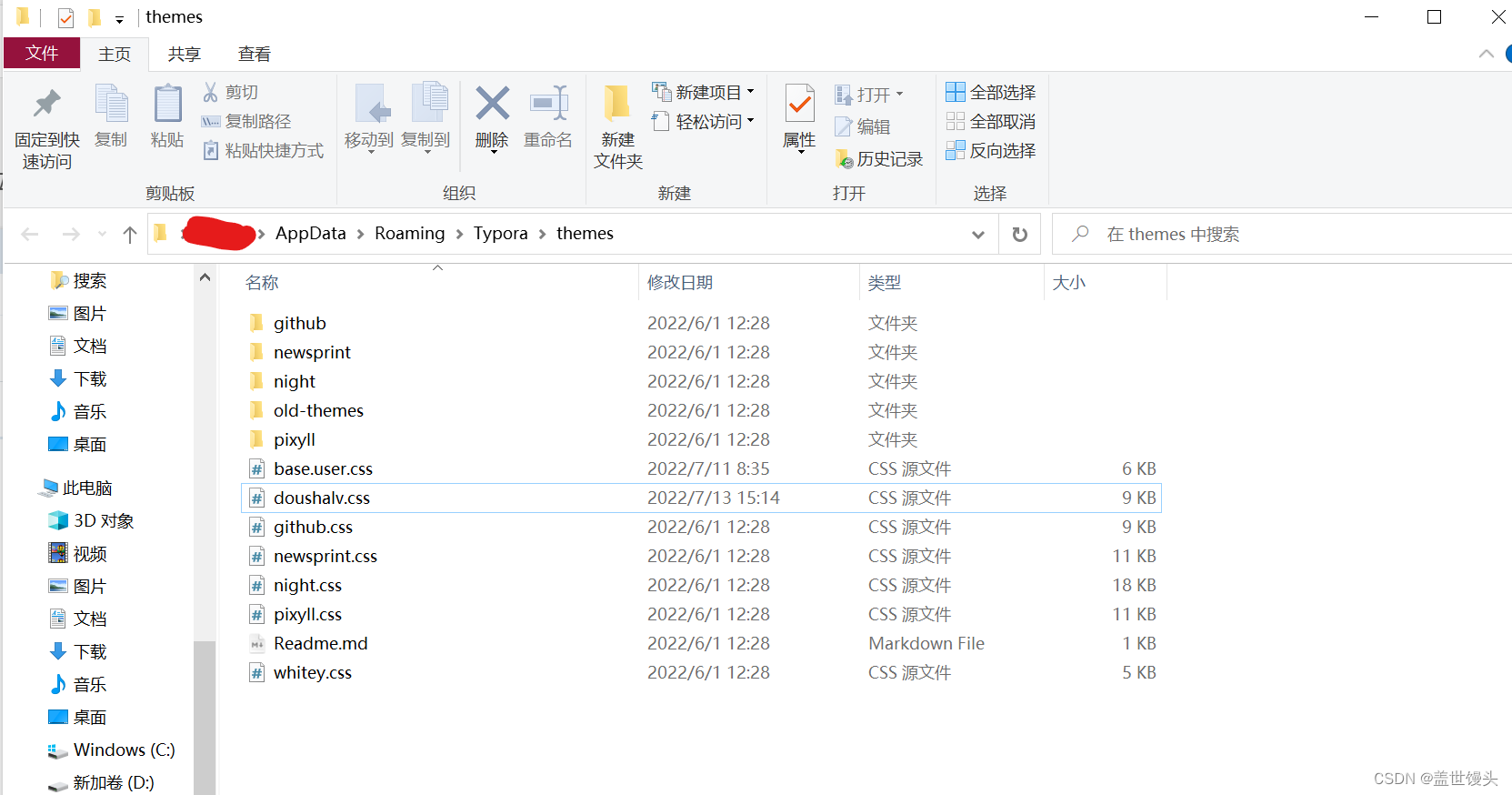
随后右侧一栏就会出现那些影响样式的具体代码: 在typora里点击 文件->偏好设置->外观->打开主题文件夹->找到相应的主题样式文件并打开。 我用的是doushalv.css(主要是copy github.css里的代码,加入了一些个人的改动) 补充: 不用这么麻烦,在偏好设置里就可以直接改了。当初没留意。
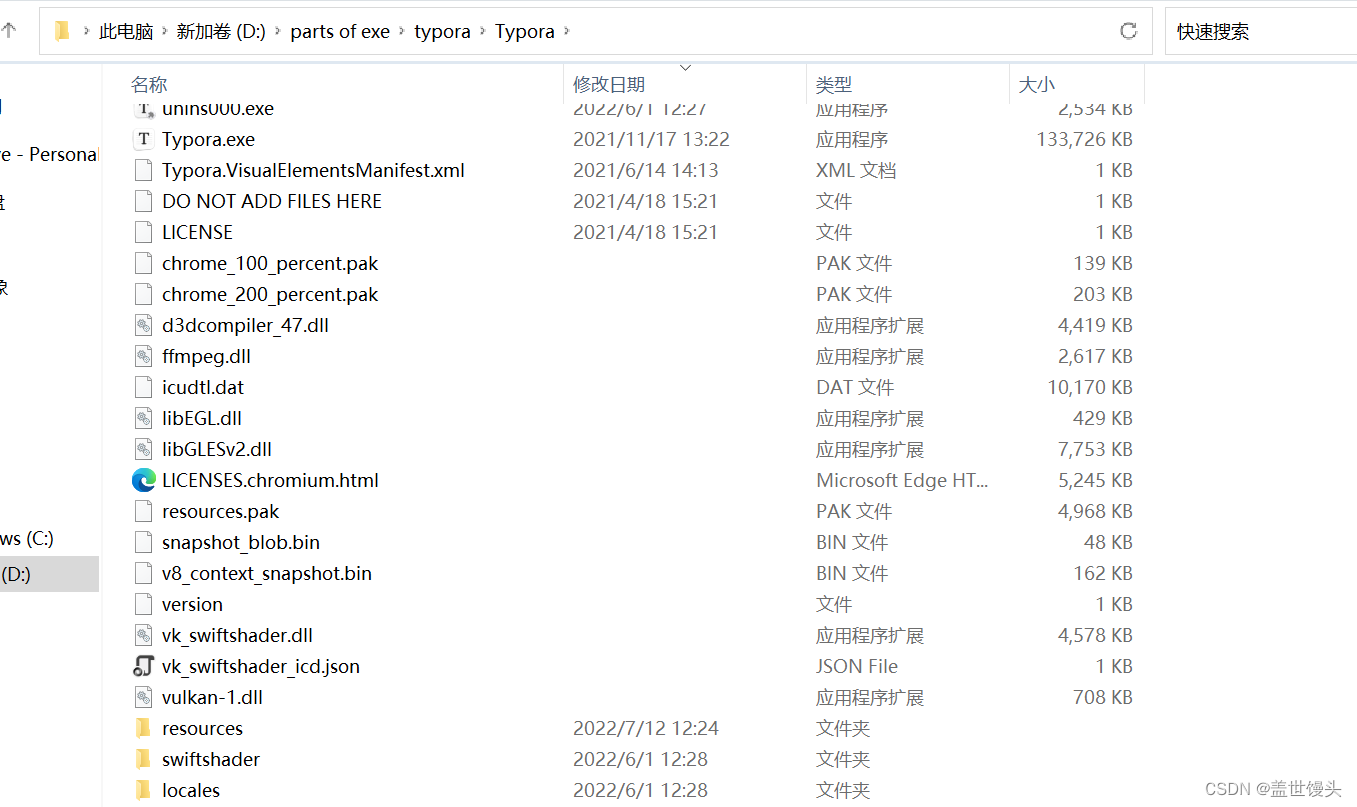
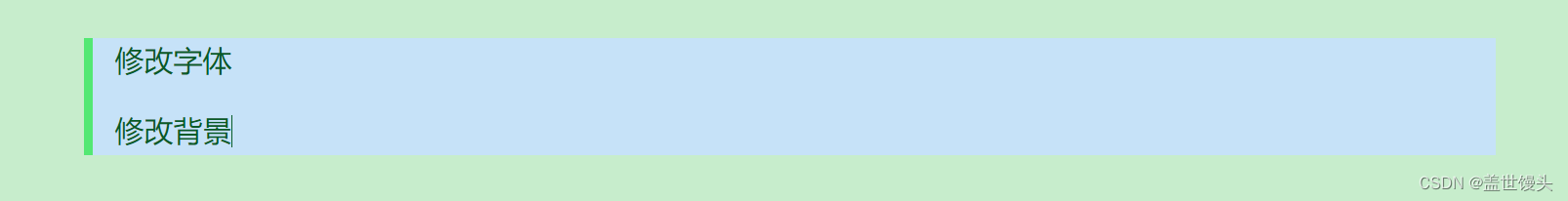
在自己的安装目录下找到resources文件夹(注意,是安装的目录,跟那个主题文件夹位置不一样) 在typora里点击 文件->偏好设置->外观->打开主题文件夹,然后找到相应的主题样式文件并打开。ctrl+F查找blockquote,在font-size那里修改大小。以下是我的设置 blockquote { border-left: 6px solid #53e873;/*应该是设置左边那个绿色条条粗细和颜色*/ padding: 0 15px;/*没弄过,可以自己捣鼓一下看看是设置什么*/ background-color: #c6e2f8;/*背景颜色*/ color: #065b27;/*字体颜色*/ font-size:20px;/*字体大小*/ }这是效果 该方法是直接新建了一个主题,这个代码块效果只在这个主题里生效。 在typora里点击 文件->偏好设置->外观->打开主题文件夹,这样就来到了存放主题css文件的目录,之后新建一个css文件(先建一个文本文件,也就是.txt文件,然后再把后缀改为css就可以了,注意别把 . 给删除了!),把下面的代码复制进去。重启typora后就可以在主题那里看到自定义的主题。 这是该主题的代码块效果: 这是当初看一篇博客时找到的样式(因为没有选择语言,所以文字全白;其实对关键字和普通变量等会有不同的颜色进行区别。) 如果你希望设置的样式应用到全部的主题的话,需要在主题文件夹下新建一个css文件,命名为base.user,然后再把下面的代码粘贴到该CSS文件里。 但是如果你像把这个样式单独设置给某一个主题,那么直接把下面的CSS代码粘贴到该主题css文件里即可。
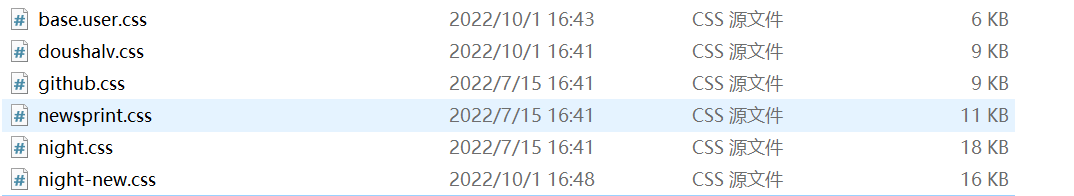
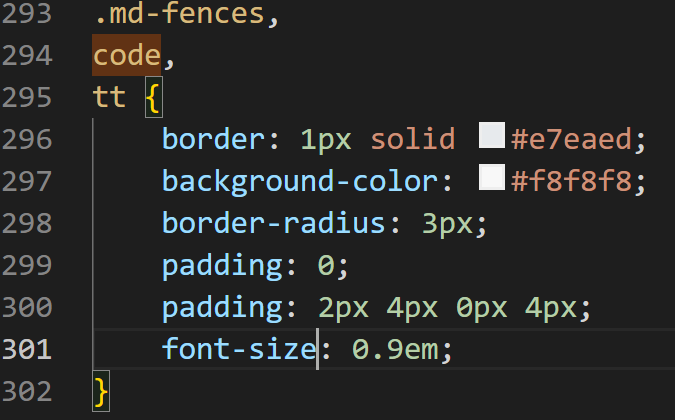
打开后加入如下代码,重启typora后就可以生效了。 .CodeMirror-lines { padding-left: 4px; } .code-tooltip { box-shadow: 0 1px 1px 0 rgba(0, 28, 36, .3); border-top: 1px solid #eef2f2; } .md-fences, tt { background-color: #f8f8f8; border-radius: 3px; padding: 0; padding-left: 4px !important; padding-right: 4px !important; font-size: 0.9em; } /* code { background-color: #f3f4f4; padding: 0 2px 0 2px; } */ .md-fences { margin-bottom: 15px; margin-top: 15px; padding-top: 8px; padding-bottom: 6px; } /* 鼠标经过时阴影效果 */ .md-fences:hover { /* box-shadow: 1px 1px 10px blue; */ box-shadow: 0px 0px 10px #2a6fd6; /* transition: all .1s; */ transform: scale(1.0007); } .md-task-list-item>input { margin-left: -1.3em; } /* @media print { html { font-size: 11px; } table, pre { page-break-inside: avoid; } pre { word-wrap: break-word; } } */ .md-fences { background-color: #f8f8f8; } #write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: #f7f7f7; border: 0; border-radius: 10px; color: #777777; margin-top: 0 !important; } .mathjax-block>.code-tooltip { bottom: .375rem; } /*深色背景*/ #write .md-fences:not([mermaid-type]) { padding-top: 7px; border-radius: 5px; background-color: #282c34; color: #eeeeee; } .code-tooltip .ty-input, .code-tooltip input { color: #eee; } /*MAC的三个图标*/ .CodeMirror-wrap .CodeMirror-scroll { padding-top: 20px; } #write .md-fences:before { content: ""; z-index: 4; display: block; position: absolute; top: 7px; left: 19px; width: 15px; height: 15px; border-radius: 50%; float: left; background-color: #fa3534; } #write .CodeMirror-scroll:before { content: ""; display: block; position: absolute; top: 0px; left: 35px; width: 15px; height: 15px; border-radius: 50%; float: left; z-index: 999; background-color: #ff9900; } #write .md-fences::after { content: ""; z-index: 4; display: block; position: absolute; top: 7px; left: 59px; width: 15px; height: 15px; border-radius: 50%; float: left; background-color: #19be6b; } /*配色*/ .CodeMirror-line .cm-number, /*数字*/ .CodeMirror-line .cm-property { /*被调用的方法*/ color: #f08d49; } .CodeMirror-line .cm-variable-3, /*形参,类型*/ .CodeMirror-line .cm-qualifier, /*css class*/ .CodeMirror-line .cm-variable-2 { /*被使用的形参*/ color: #FFCB6B; } .CodeMirror-line .cm-meta, /*省略号,注解等*/ .CodeMirror-line .cm-atom, /*css属性值,布尔值等*/ .CodeMirror-line .cm-keyword { /*关键字*/ color: #cc99cd; } .CodeMirror-line .cm-def, /*变量名*/ .CodeMirror-line .cm-variable { /*被使用的变量名*/ color: #FFCB6B; } .CodeMirror-line .cm-builtin { /*被调用的属性*/ color: #82AAFF; } .CodeMirror-line .cm-comment { /*注释*/ color: #888; } .CodeMirror-line .cm-string, /*字符串*/ .CodeMirror-line .cm-string-2 { /*正则表式*/ color: #7ec699 } .CodeMirror-line .cm-operator { /*运算符*/ color: #67cdcc } .CodeMirror div.CodeMirror-cursor { /*光标*/ border-left: 1px solid #fff; z-index: 3; } .CodeMirror-selected, /*选中的背景*/ .CodeMirror-selectedtext { background: #666 !important; } /*html*/ .CodeMirror-line .cm-tag { /*标签名字*/ color: #F07178; } .CodeMirror-line .cm-bracket { /*标签尖括号*/ color: #FFF; } .CodeMirror-line .cm-attribute { /*属性*/ color: #FFCB6B; } 5.块代码字体大小这里改块代码是在上面新建的这个base.user.css文件里改的,前提是你有这个文件。 如果没有用这个文件,或者是在主题css文件里加入了base.user.css的代码的话,得在主题css文件(打开方式:在typora里点击 文件->偏好设置->外观->打开主题文件夹)里面改,比如下面这些: ctrl+f搜索code。可能会找到多个code,别慌,找到有font-size的,这个就是改字体大小的。 块代码字体大小默认是0.9em,具体大小根据喜好调吧。其他单位也可以,比如px,rem等等,这几个单位的具体使用建议大家自己搜索,这里不细述。 这是base.user.css里的改块代码的地方: .md-fences, code, tt { background-color: #f8f8f8; border-radius: 3px; padding: 0; padding-left: 4px !important; padding-right: 4px !important; font-size: 1em; }这是我的主题文件夹里的改块代码的地方(我在这里改不生效,被前面的base.user.css里的代码覆盖了,只是拿出来做个示范): 在主题css文件(关于如何找到该文件请阅读1)里搜索 write 。 不同主题里的搜出来的内容应该不一样,下面是我的设置: #write { /* 设置可写区域的宽度 */ max-width: 1160px; margin: 0 auto; padding: 20px; padding-bottom: 100px; } @media only screen and (min-width: 1400px) { #write { max-width: 1260px; } } @media only screen and (min-width: 1800px) { #write { max-width: 1400px; } }首先是最上面的#write,里面的max-width: 1160px意思是最大宽度为1160px,原生的好像是960px,这个可以改文章可写区域。 接着是下面的@media only screen and (min-width: 1400px),意思是当屏幕宽度达到1400px时里面的代码才会生效,把#write,里面的max-width重新定义为1260px。 我的笔记本超过了1400px但是没达到1800px,所以最终可写区域宽度为1260px,前面的1160px被覆盖,而1400px不生效。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
 之后我们去到文章里,点击自己要修改的部分。比如我们修改个行内代码块。
之后我们去到文章里,点击自己要修改的部分。比如我们修改个行内代码块。
 我们可以之后在右边一栏临时修改样式,让行内代码块暂时发生变化。但是这些修改应该不会影响原文件(我没试过),关掉开发者工具后应该会变回原样。 鼠标经过这些样式时可以看到有个方框:
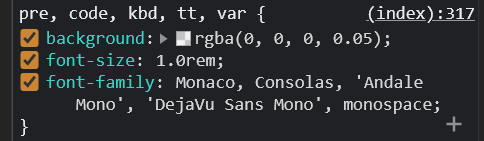
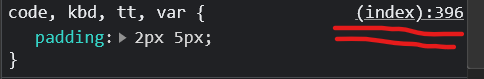
我们可以之后在右边一栏临时修改样式,让行内代码块暂时发生变化。但是这些修改应该不会影响原文件(我没试过),关掉开发者工具后应该会变回原样。 鼠标经过这些样式时可以看到有个方框:  点击方框会禁用样式,再点击会接触禁用。点击那些数值然后按pgup和pgdn键可以令这些数值递增、递减。这些操作对于懂前端的同学来说来说应该不陌生。 这里还会给出这些代码具体在哪个文件的哪一行,要查看这些信息的话可以把鼠标悬浮在划线区域,点击则会在这一栏打开文件。
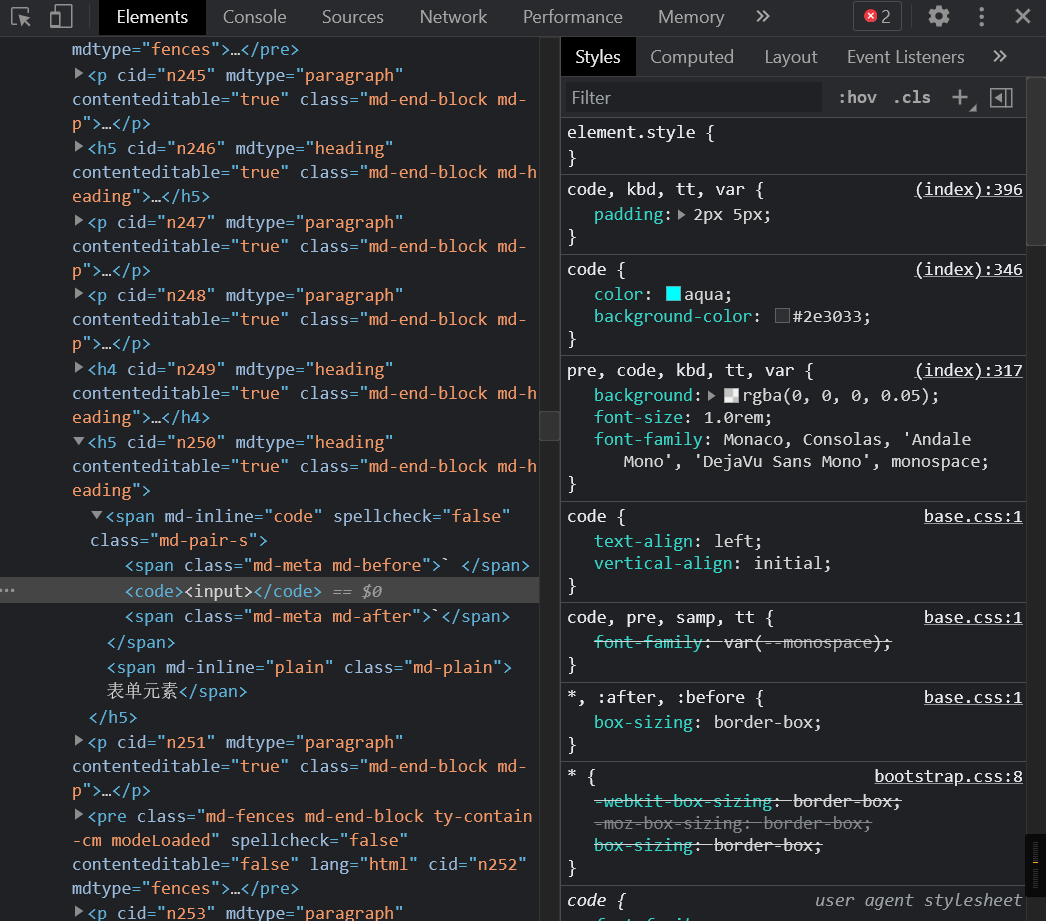
点击方框会禁用样式,再点击会接触禁用。点击那些数值然后按pgup和pgdn键可以令这些数值递增、递减。这些操作对于懂前端的同学来说来说应该不陌生。 这里还会给出这些代码具体在哪个文件的哪一行,要查看这些信息的话可以把鼠标悬浮在划线区域,点击则会在这一栏打开文件。  这样一来我们可以很轻松得知是哪个文件的css代码影响了样式,接着到这些文件做修改就行了。那具体怎么修改呢?懂CSS的都懂,到这里我也教不了大家多少了。
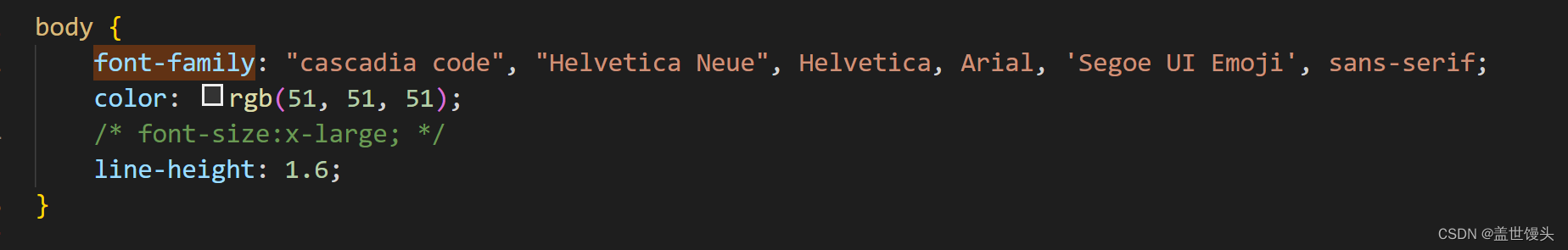
这样一来我们可以很轻松得知是哪个文件的css代码影响了样式,接着到这些文件做修改就行了。那具体怎么修改呢?懂CSS的都懂,到这里我也教不了大家多少了。 “Ctrl+F”键搜索body,找到如下图代码,然后添加font-size属性,大小自己选。
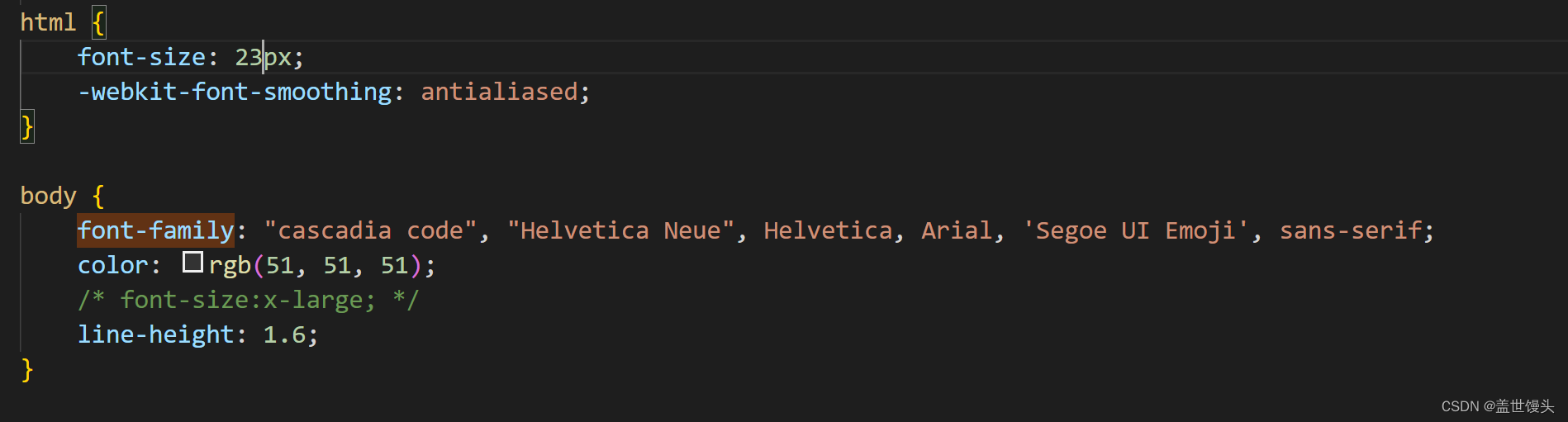
“Ctrl+F”键搜索body,找到如下图代码,然后添加font-size属性,大小自己选。 第二种方法是搜索找到html, 如果两个都设置,body那里的字体设置会覆盖html那里的设置。
第二种方法是搜索找到html, 如果两个都设置,body那里的字体设置会覆盖html那里的设置。 

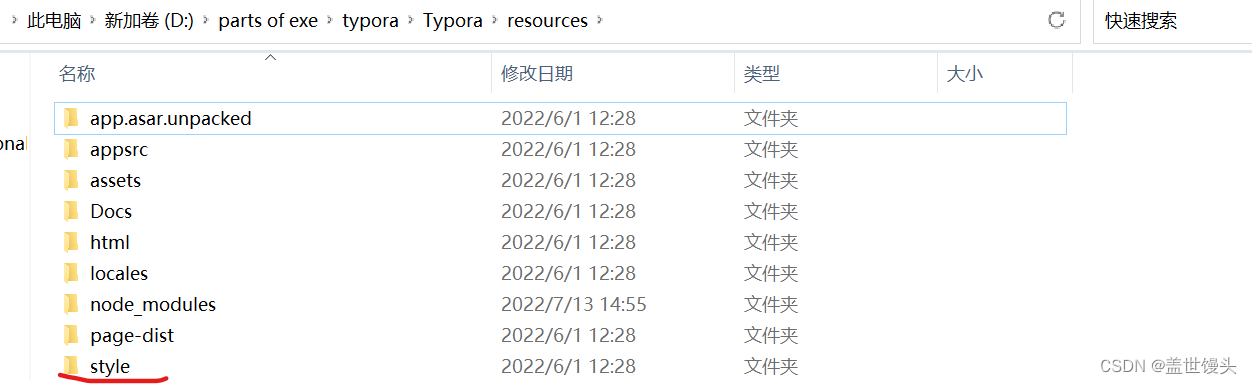
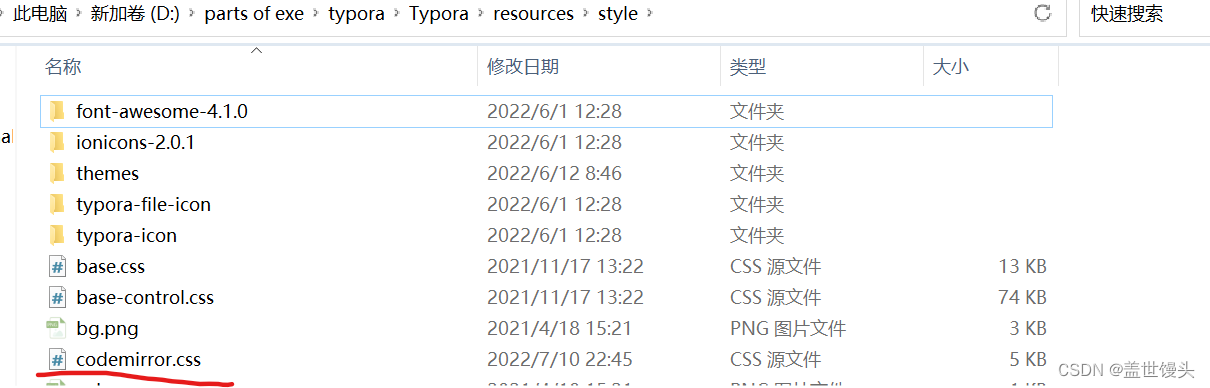
 进入resources文件夹,找到style文件夹打开,再找到codemirror.css文件
进入resources文件夹,找到style文件夹打开,再找到codemirror.css文件 
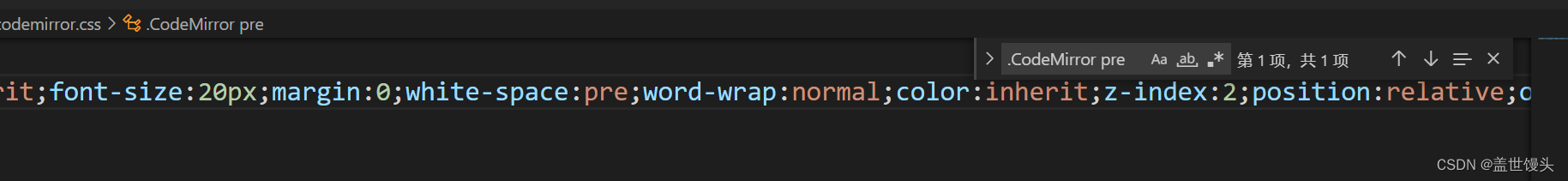
 使用Ctrl + F快捷键在查找栏中输入.CodeMirror pre,随后在其后面的花括号中找到font-size属性,将默认的属性值inherit修改为自己喜欢的大小即可。我的是20px。
使用Ctrl + F快捷键在查找栏中输入.CodeMirror pre,随后在其后面的花括号中找到font-size属性,将默认的属性值inherit修改为自己喜欢的大小即可。我的是20px。 

 鼠标经过时边框还会有阴影效果,像发光一样。 在这里感谢黑马的pink老师愿意分享自己的样式! 主题代码传送门
鼠标经过时边框还会有阴影效果,像发光一样。 在这里感谢黑马的pink老师愿意分享自己的样式! 主题代码传送门