纯CSS3实现汉堡(三横杠)菜单点击变为叉(X)关闭图标 |
您所在的位置:网站首页 › html5汉堡菜单 › 纯CSS3实现汉堡(三横杠)菜单点击变为叉(X)关闭图标 |
纯CSS3实现汉堡(三横杠)菜单点击变为叉(X)关闭图标
|
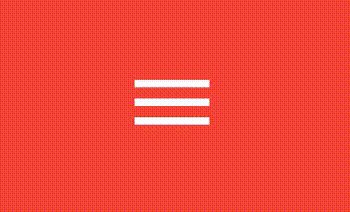
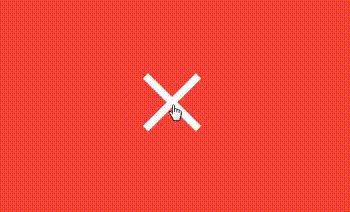
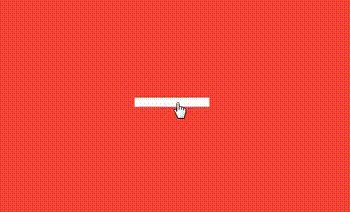
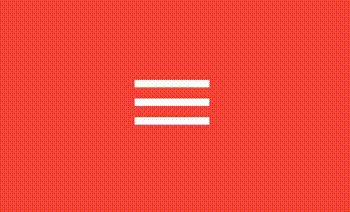
关于汉堡(三横杠)菜单,前面曾介绍过两款,它们各有千秋,样式不同,转换过渡动画也不同,请参阅文章: 纯CSS3实现的汉堡(三条横杠)菜单,点击变叉 纯CSS+svg实现三条横线点击变叉菜单按钮动画今天我继续介绍一款漂亮的,纯CSS3实现的,汉堡(三横杠)菜单,点击变为叉(X)关闭图标。 效果图 demodownload 示例介绍 我们今天讨论一下基于HTML、CSS3转换成关闭图标的汉堡菜单设计。它是一个汉堡菜单按钮,但是,它具有汉堡菜单按钮所需的广泛亮点。吸睛的红色底色,巨大的菜单图标,精彩的动画推进。 当你将鼠标悬停在菜单图标上时,并没有非常显着的悬停效果。单击它后,就开始变得有趣起来。按钮上有 3 条水平线,就像其他一些汉堡包按钮一样。单击时,所有三个按钮合并为一个水平按钮。然后变成十字标志。你也可以点击它来折叠“X”图标。 HTML HTML代码结构很简单,外面是一个div标签,其class属性值为menu-wrapper。这是菜单的容器。 内层也是一个div标签,其class属性值为hamburger-menu,它还有一个onclick属性,值为this.classList.toggle('animate'),这是菜单按钮的点击事件。 CSS .menu-wrapper { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; width: 100px; height: 60px; cursor: pointer;}.hamburger-menu,.hamburger-menu:after,.hamburger-menu:before { width: 100px; height: 10px;}.hamburger-menu { position: relative; transform: translateY(25px); background: white; transition: all 0ms 300ms;}.hamburger-menu.animate { background: rgba(255, 255, 255, 0);}.hamburger-menu:before { content: ""; position: absolute; left: 0; bottom: 25px; background: white; transition: bottom 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1);}.hamburger-menu:after { content: ""; position: absolute; left: 0; top: 25px; background: white; transition: top 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1);}.hamburger-menu.animate:after { top: 0; transform: rotate(45deg); transition: top 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1);}.hamburger-menu.animate:before { bottom: 0; transform: rotate(-45deg); transition: bottom 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1);}.hamburger-menu 是横线的样式。在汉堡菜单的布局上这是第二条横杠。 .hamburger-menu:before 伪类元素定义第一条横杠。 .hamburger-menu:after 伪类元素定义第三条横杠。 三横杠和叉图标的转换,用到CSS3的 transition 和 transform 属性,请参阅文章了解更多这两个属性的使用。 CSS3 transition 和 transform 属性介绍JavaScript 该示例中,JavaScript 或 jQuery 不是必须的,不过你同样可以用 JavaScript 或 jQuery 来实现鼠标点击事件。完整代码如下: /* jquery 方法 */(function () { $('.menu-wrapper').on('click', function () { $('.hamburger-menu').toggleClass('animate'); });})();/* javascript 方法1 *///document.querySelector('.hamburger-menu').onclick = function (){document.querySelector('.hamburger-menu').classList.toggle("animate");}/* javascript 方法2 *//*const icon = document.querySelector('.hamburger-menu');icon.addEventListener('click', (event) =>{ icon.classList.toggle("animate");});*//* javascript 方法3 *//*const icons = document.querySelectorAll('.hamburger-menu');icons.forEach(icon =>{ icon.addEventListener('click', (event) => { icon.classList.toggle("animate"); });});*/我们看到,HTML代码里的DIV标签,不再有onclick属性。点击事件交给了JavaScript/jQuery来完成。 上述代码提供了一种 jQuery 的写法,以及三种 JavaScript 的写法。当你想用 jQuery 来实现时,请不要忘了先引用 jQuery 的库文件。 总结 本文介绍了一款纯CSS3实现汉堡(三横杠)菜单点击变为叉(X)关闭图标,喜欢的朋友可以收藏本页,也可以直接下载源码备用。 您可能对以下文章也感兴趣 3款纯CSS3实现汉堡(三横杠)菜单点击变叉动画 纯CSS3实现的汉堡(三条横杠)菜单,点击变叉 纯CSS+svg实现三条横线点击变叉菜单按钮动画相关文章 jQuery黑色左侧边导航菜单(可折叠可缩进滑出) layui框架实现的可折叠侧栏导航菜单(适合信息管理系统) 非常受欢迎好看的CSS3水平导航菜单(含二级菜单) 一款简易的CSS3侧栏滑动导航菜单 很漂亮的 Bootstrap 3 侧栏滑动导航菜单【演示/源码下载】 一款漂亮的CSS3蓝色垂直导航菜单 二级菜单水平方向排列的CSS3响应式水平导航菜单 含二级下拉菜单的CSS3响应式水平导航菜单 CSS3 PC/移动响应式网页水平导航菜单 CSS3折叠下拉菜单(深色背景)【演示/源码下载】 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
|
图片新闻 |
|
专题文章 |