| 跨越问题最全面解决方案以及解析,包含各种情况 | 您所在的位置:网站首页 › 顽固问题怎么解决 › 跨越问题最全面解决方案以及解析,包含各种情况 |
跨越问题最全面解决方案以及解析,包含各种情况
|
前言
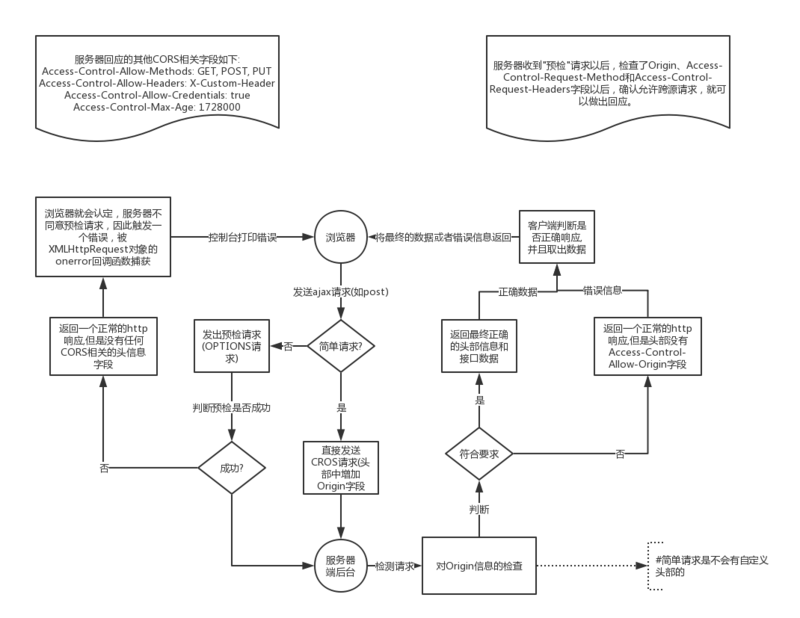
从刚接触前端开发起,跨域这个词就一直以很高的频率在身边重复出现,一直到现在,已经调试过N个跨域相关的问题了,16年时也整理过一篇相关文章,但是感觉还是差了点什么,于是现在重新梳理了一下。 个人见识有限,如有差错,请多多见谅,欢迎提出issue,另外看到这个标题,请勿喷~ 题纲关于跨域,有N种类型,本文只专注于ajax请求跨域(,ajax跨域只是属于浏览器"同源策略"中的一部分,其它的还有Cookie跨域iframe跨域,LocalStorage跨域等这里不做介绍),内容大概如下: 什么是ajax跨域 原理表现(整理了一些遇到的问题以及解决方案)如何解决ajax跨域 JSONP方式CORS方式代理请求方式如何分析ajax跨域 http抓包的分析一些示例 什么是ajax跨域 ajax跨域的原理ajax出现请求跨域错误问题,主要原因就是因为浏览器的“同源策略”,可以参考 浏览器同源政策及其规避方法(阮一峰) CORS请求原理CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。 基本上目前所有的浏览器都实现了CORS标准,其实目前几乎所有的浏览器ajax请求都是基于CORS机制的,只不过可能平时前端开发人员并不关心而已(所以说其实现在CORS解决方案主要是考虑后台该如何实现的问题)。 关于CORS,强烈推荐阅读 跨域资源共享 CORS 详解(阮一峰) 另外,这里也整理了一个实现原理图(简化版):
如何判断是否是简单请求? 浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。只要同时满足以下两大条件,就属于简单请求。 请求方法是以下三种方法之一:HEAD,GET,POSTHTTP的头信息不超出以下几种字段: AcceptAccept-LanguageContent-LanguageLast-Event-IDContent-Type(只限于三个值application/x-www-form-urlencoded、 multipart/form-data、text/plain)凡是不同时满足上面两个条件,就属于非简单请求。 ajax跨域的表现说实话,当初整理过一篇文章,然后作为了一个解决方案,但是后来发现仍然有很多人还是不会。无奈只能耗时又耗力的调试。然而就算是我来分析,也只会根据对应的表现来判断是否是跨域,因此这一点是很重要的。 ajax请求时,如果存在跨域现象,并且没有进行解决,会有如下表现:(注意,是ajax请求,请不要说为什么http请求可以,而ajax不行,因为ajax是伴随着跨域的,所以仅仅是http请求ok是不行的) 注意:具体的后端跨域配置请看题纲位置。 第一种现象:No 'Access-Control-Allow-Origin' header is present on the requested resource,并且The response had HTTP status code 404
出现这种情况的原因如下: 本次ajax请求是“非简单请求”,所以请求前会发送一次预检请求(OPTIONS)服务器端后台接口没有允许OPTIONS请求,导致无法找到对应接口地址解决方案: 后端允许options请求 第二种现象:No 'Access-Control-Allow-Origin' header is present on the requested resource,并且The response had HTTP status code 405
这种现象和第一种有区别,这种情况下,后台方法允许OPTIONS请求,但是一些配置文件中(如安全配置),阻止了OPTIONS请求,才会导致这个现象 解决方案: 后端关闭对应的安全配置 第三种现象:No 'Access-Control-Allow-Origin' header is present on the requested resource,并且status 200
这种现象和第一种和第二种有区别,这种情况下,服务器端后台允许OPTIONS请求,并且接口也允许OPTIONS请求,但是头部匹配时出现不匹配现象 比如origin头部检查不匹配,比如少了一些头部的支持(如常见的X-Requested-With头部),然后服务端就会将response返回给前端,前端检测到这个后就触发XHR.onerror,导致前端控制台报错 解决方案: 后端增加对应的头部支持 第四种现象:heade contains multiple values '*,*'
表现现象是,后台响应的http头部信息有两个Access-Control-Allow-Origin:* 说实话,这种问题出现的主要原因就是进行跨域配置的人不了解原理,导致了重复配置,如: 常见于.net后台(一般在web.config中配置了一次origin,然后代码中又手动添加了一次origin(比如代码手动设置了返回*))常见于.net后台(在IIS和项目的webconfig中同时设置Origin:*)解决方案(一一对应): 建议删除代码中手动添加的*,只用项目配置中的即可建议删除IIS下的配置*,只用项目配置中的即可 如何解决ajax跨域一般ajax跨域解决就是通过JSONP解决或者CORS解决,如以下:(注意,现在已经几乎不会再使用JSONP了,所以JSONP了解下即可) JSONP方式解决跨域问题jsonp解决跨域问题是一个比较古老的方案(实际中不推荐使用),这里做简单介绍(实际项目中如果要使用JSONP,一般会使用JQ等对JSONP进行了封装的类库来进行ajax请求) 实现原理 JSONP之所以能够用来解决跨域方案,主要是因为 脚本拥有跨域能力,而JSONP正是利用这一点来实现。具体原理如图
实现流程 JSONP的实现步骤大致如下(参考了来源中的文章) 客户端网页网页通过添加一个元素,向服务器请求JSON数据,这种做法不受同源政策限制 function addScriptTag(src) { var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); } window.onload = function () { addScriptTag('http://example.com/ip?callback=foo'); } function foo(data) { console.log('response data: ' + JSON.stringify(data)); };请求时,接口地址是作为构建出的脚本标签的src的,这样,当脚本标签构建出来时,最终的src是接口返回的内容 服务端对应的接口在返回参数外面添加函数包裹层 foo({ "test": "testData" }); 由于元素请求的脚本,直接作为代码运行。这时,只要浏览器定义了foo函数,该函数就会立即调用。作为参数的JSON数据被视为JavaScript对象,而不是字符串,因此避免了使用JSON.parse的步骤。注意,一般的JSONP接口和普通接口返回数据是有区别的,所以接口如果要做JSONO兼容,需要进行判断是否有对应callback关键字参数,如果有则是JSONP请求,返回JSONP数据,否则返回普通数据 使用注意 基于JSONP的实现原理,所以JSONP只能是“GET”请求,不能进行较为复杂的POST和其它请求,所以遇到那种情况,就得参考下面的CORS解决跨域了(所以如今它也基本被淘汰了) CORS解决跨域问题CORS的原理上文中已经介绍了,这里主要介绍的是,实际项目中,后端应该如何配置以解决问题(因为大量项目实践都是由后端进行解决的),这里整理了一些常见的后端解决方案: PHP后台配置 PHP后台得配置几乎是所有后台中最为简单的,遵循如下步骤即可: 第一步:配置Php 后台允许跨域 |
【本文地址】