| uniApp 打包H5工程 超详细(打包 | 您所在的位置:网站首页 › 静态网页怎么生成链接 › uniApp 打包H5工程 超详细(打包 |
uniApp 打包H5工程 超详细(打包
|
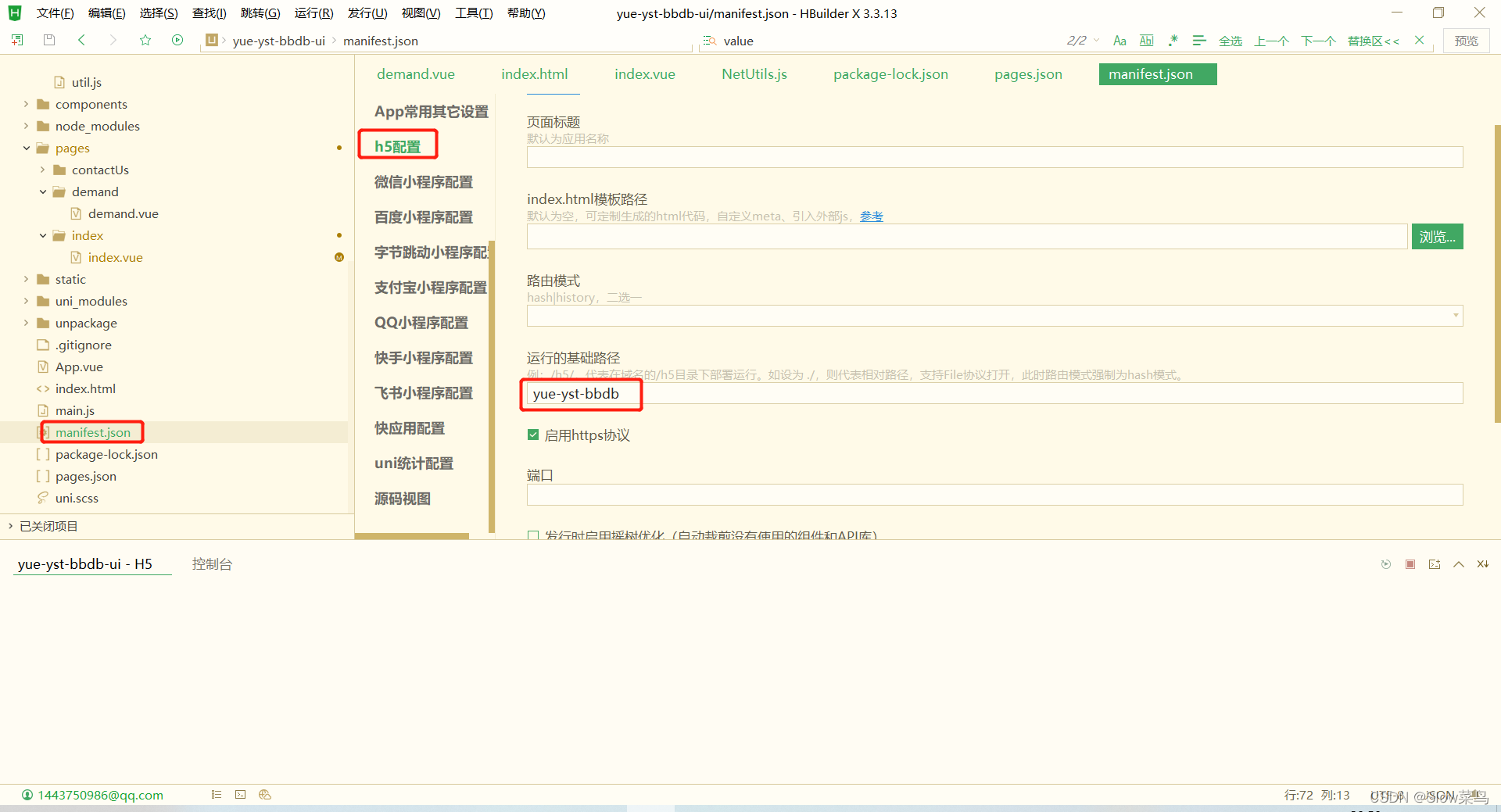
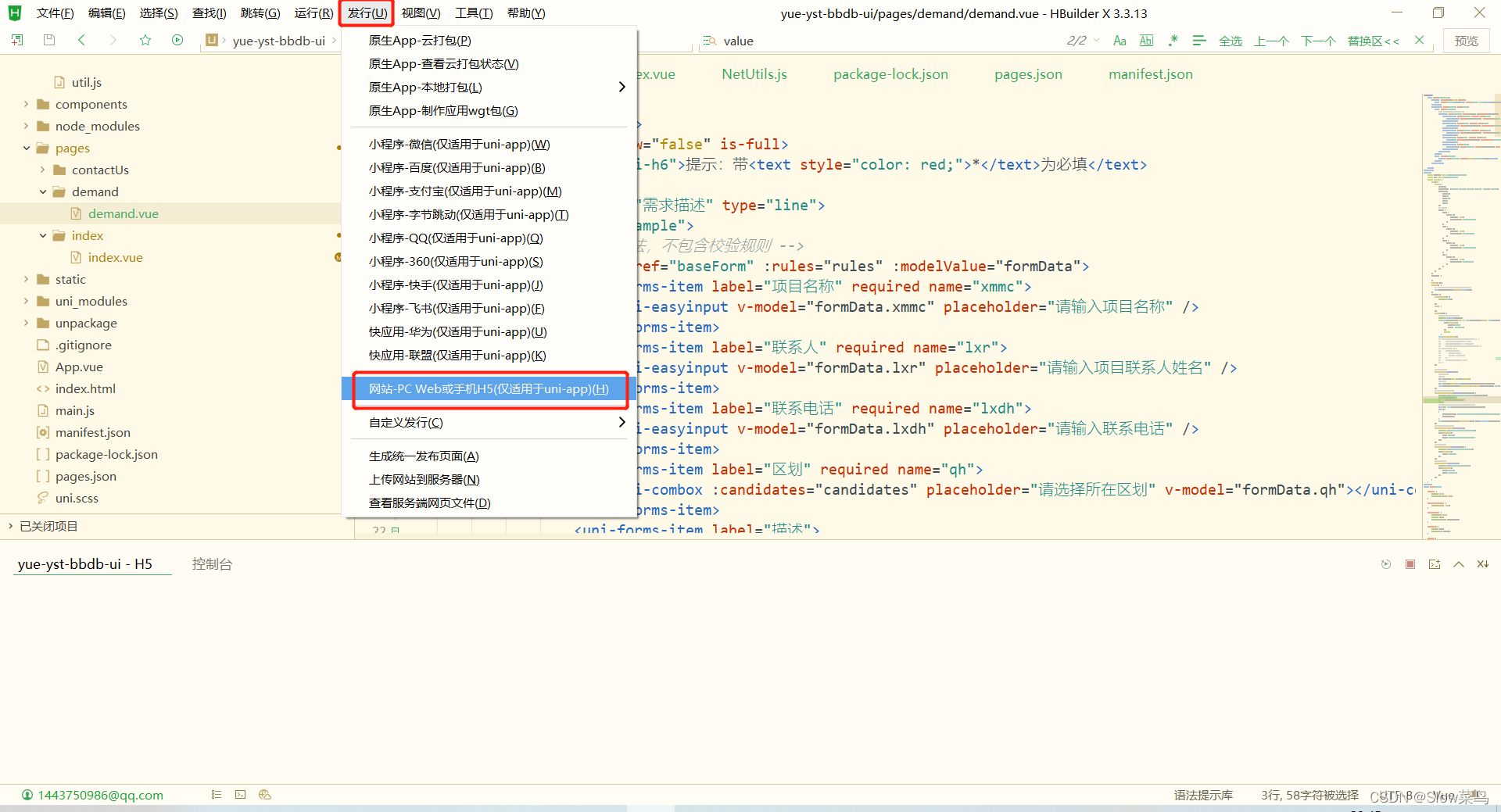
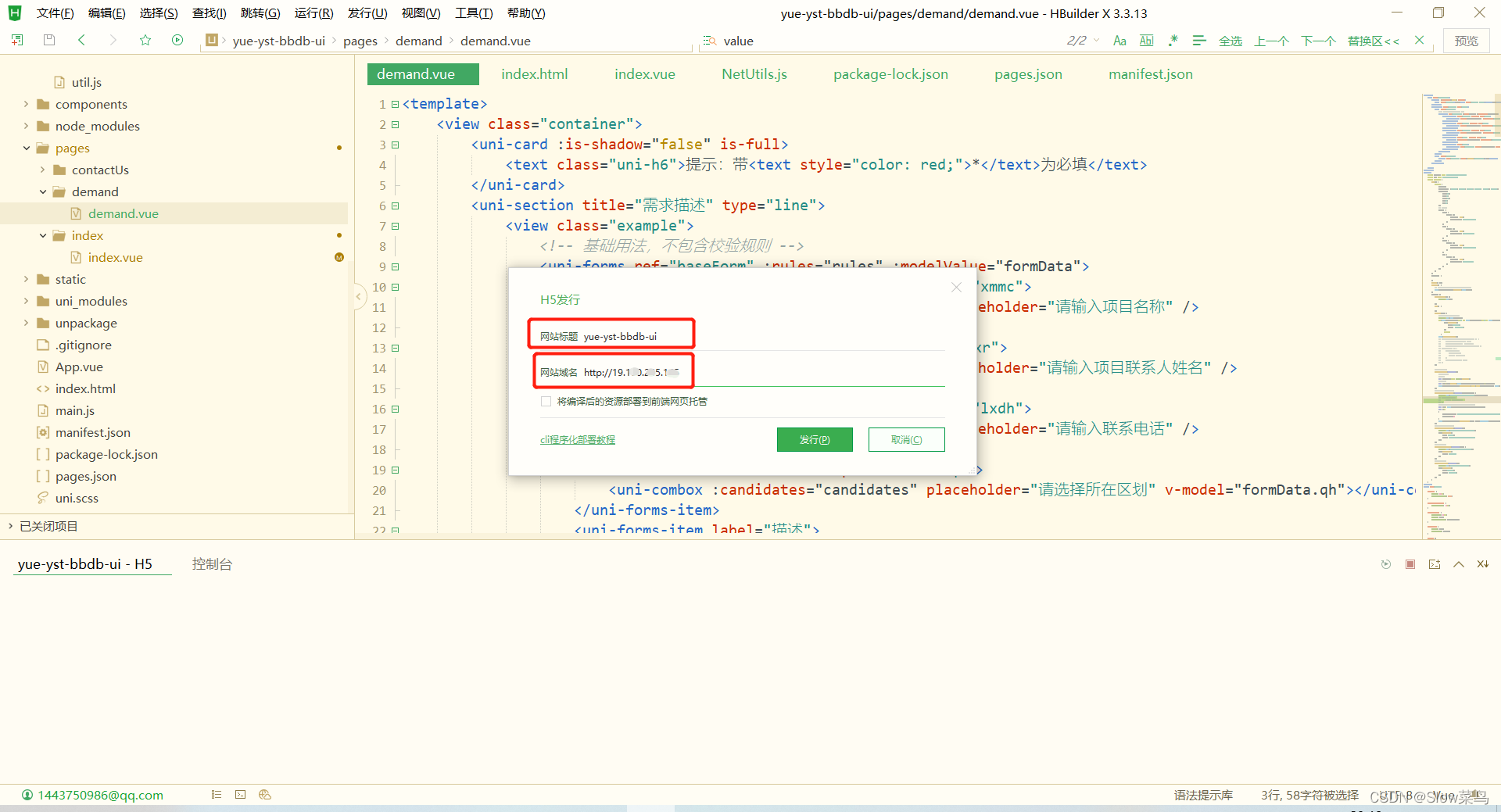
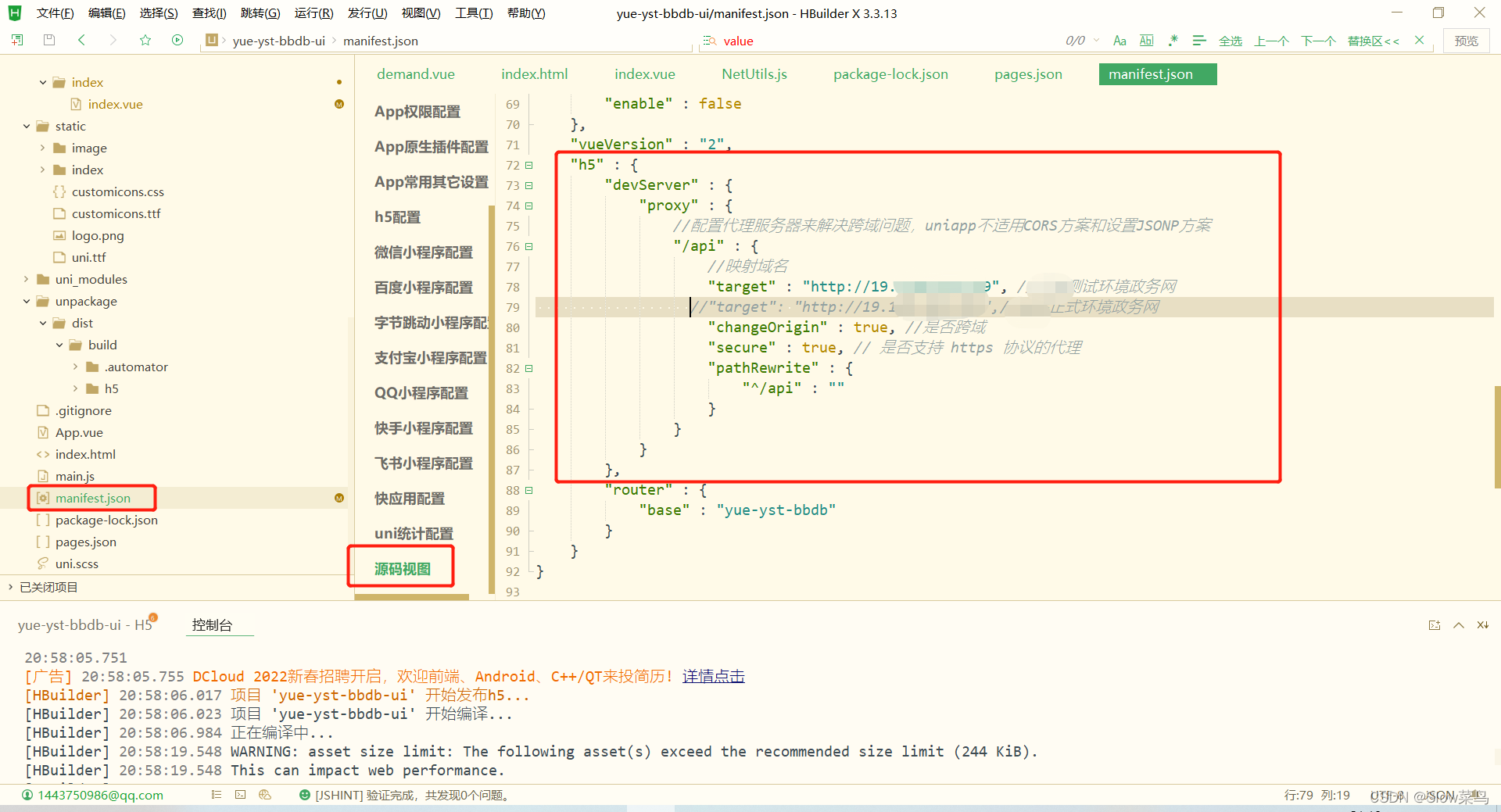
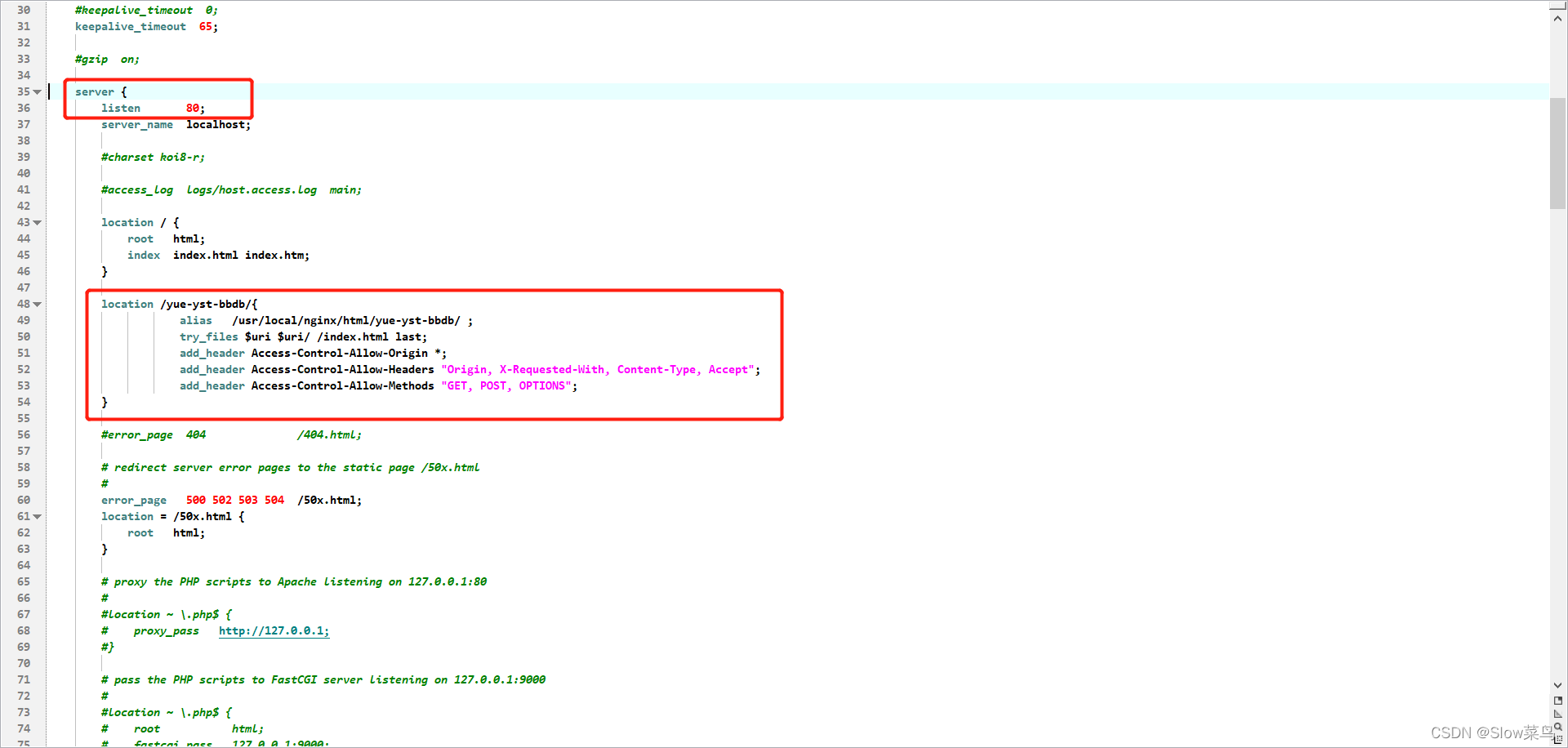
参考文献: https://zhuanlan.zhihu.com/p/158100556 https://www.csdn.net/tags/MtTaEgxsNDk5OTAxLWJsb2cO0O0O.html https://www.jb51.net/article/180961.htm 打包步骤当前端uniapp写的项目开发完成的时候,需要将页面打包出来,生成H5的静态文件,部署在服务器上,通过服务器链接地址,就可以直接在手机上点开访问 了。 在网上看了一圈,好像没有找到十分详细的教程,这里稍微详细的记录了一下,uniapp打包成H5部署到服务器教程。 步骤如下: 1:点击高级按钮,进入到manifest.json的h5配置里面,根据自己的情况配置一些信息,我这里是默认的。() 一定要注意配置运行时候的基础路径(下图红色框标记的地方),如果出现空白页面或者静态文件404的情况,可能是因为这个路径没有配置好。 (多嘴一句,这个运行的基础路径,是和编译之后的静态文件的文件夹是一致的,默认是h5,我这里改名字了,我这里将静态文件h5的文件夹改成了yue-yst-bbdb项目需要,即一般来说就项目名称)。 2:点击菜单栏发行,点击选择网站-H5手机版, 3:在网站域名这一栏填写,网站域名,例如www.xxx.com或者你的服务器的IP地址47.103.XX.XX,(这个地址是你将项目打包之后存放放静态文件的地址)。总的来说就是你准备要把这个H5打包后放到的那一台服务器的IP 我这里为了考虑到安全因素,将自己的服务器地址马赛克了。 4:点击发行,控制台会自动编译 注意这个不同于vue,编译完成的文件不支持本地file协议打开。不要使用资源管理器直接打开。直接打开静态文件是看不到东西的。出现以下提示,说明编译成功 下面有个路径就是打好的H5包(里面放了 static+html ) 6:打开浏览器,输入服务器ip地址,访问一下index.html的内容吧 http://19.130.xxx.xxx:8089/yue-yst-bbdb/index.html#/ 主机ip和端口号也要注意,这里是我的主机和端口号,隐藏起来了。 7:注意,这三个地方的路径名称一定要一致哦。 1:打包时候的配置的运行的基础路径 2:服务器根目录底下存放静态文件static和index.html 3:浏览器里面访问的路径 实现跨域其实很简单:以下位置加上 get请求方式:(注意 ”/api“ 这个就是配置的代理==>http://19.xxx.245.xxx) uni.request({ method: "GET", url: "/api/way/gate/get-token", success: function(res) { if (res) { console.log("response", res); if (res.statusCode == 200) { if(res.data.access_token!=undefined && res.data.access_token!=''){ callbackFunction(res.data.access_token); }else{ failCallback(); } } else { failCallback(); } } }, fail: function() { console.log("resquest fail"); uni.showToast({ icon: "none", title: "网络链接异常,操作失败" }); if (failCallback) { failCallback(); } } });post请求方式:(注意 ”/api“ 这个就是配置的代理==>http://19.xxx.245.xxx) uni.request({ method: "POST", header: { 'Content-Type': 'application/json', 'Authorization':"Basic "+accessToken }, data: params, url: "/api"+url, success: function(res) { console.log("response-post请求-新增", res); if (res) { if (res.statusCode == 200) { console.log("res.data-post请求-新增", res.data); console.log("res.data.data-post请求-新增", res.data.data); if (res.data.flag == true) { callbackFunction() } else { failCallback(); } } else { uni.showToast({ icon: "none", title: "网络链接异常,操作失败!\n" + res.errMsg }); } } }, fail: function() { console.log("resquest fail"); uni.showToast({ icon: "none", title: "网络链接异常,操作失败" }); if (failCallback) { failCallback(); } } }); nignx配置命令如下 先找到你服务器什么的nignx的配置文件位置 一般来说 位置:cd /usr/local/nginx/cofig/sbin 关闭命令:(到/sbin目录下执行)./nginx -s stop 开启命令:(到/sbin目录下执行)./nginx 1 2 3配置文件的配置(和上面的相关的) |
【本文地址】



 5:找一个工具,连接自己的服务器,进入到自己的服务器的根目录底下。 我这里用的是Xftp工具。,我在根目录底下新建了一个yue-yst-bbdb,(即静态H5的文件夹重命名了) 总的来说就是:创建一个以项目名(yue-yst-bbdb )的文件夹,然后里面放入4步骤中的 (static+html )就好啦 好的,这个时候就已经部署成功了。
5:找一个工具,连接自己的服务器,进入到自己的服务器的根目录底下。 我这里用的是Xftp工具。,我在根目录底下新建了一个yue-yst-bbdb,(即静态H5的文件夹重命名了) 总的来说就是:创建一个以项目名(yue-yst-bbdb )的文件夹,然后里面放入4步骤中的 (static+html )就好啦 好的,这个时候就已经部署成功了。
 最后该项目即彻底部署完结
最后该项目即彻底部署完结