| Java生成二维码并以IO流的形式返回给前端展示(不需写入服务器),以及下载二维码图片 | 您所在的位置:网站首页 › 陕西行程码图片二维码怎么生成出来的 › Java生成二维码并以IO流的形式返回给前端展示(不需写入服务器),以及下载二维码图片 |
Java生成二维码并以IO流的形式返回给前端展示(不需写入服务器),以及下载二维码图片
|
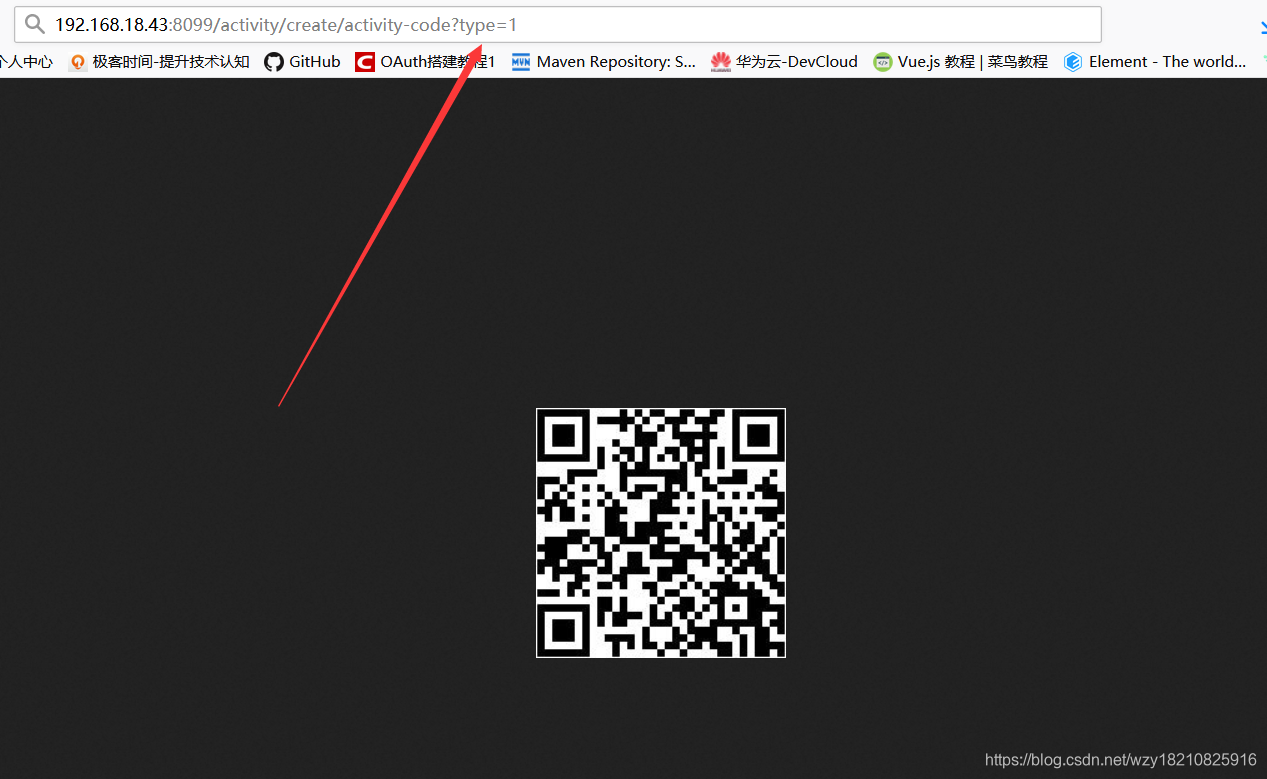
目录 场景 方案分析 第一步——引入依赖 第二步——编写工具类 第三步——编写API接口 第四步——访问测试 第五步——下载图片 场景最近笔者做的项目中,有一个需求: 在系统中生成一个二维码,用户保存下来并分享出去,其他人扫描之后跳到我们的一个活动详情页,查看此活动的内容。 从以上的需求中,可以提炼出以下几点: 当用户点击生成二维码的时候,我们要拿到用户生成的二维码是关于哪个活动的;请求来到后台,拿到活动ID,作为我们活动详情页的参数,生成一个url,作为扫描之后的跳转地址,生成二维码;把生成的二维码,返回给前端,展示给用户;用户保存二维码,即下载下来。以上就是全部业务流程,其中第一步、第二步无关紧要,只是给二维码设置内容而已。这里需要提一句,二维码的内容,可以是一段明文,也可以是一个http或https链接,当扫描时会自动访问这个链接。对于大部分的场景,不能说大部分,应该说99%以上的场景都是给二维码的内容设置为一个链接,扫描之后跳到对应的页面再去执行业务,除非你玩个花样,设置内容为明文“我爱你”,然后把二维码发给你的女朋友…… 方案分析我们重点分析第三步和第四步,即二维码的生成和用户下载二维码。 因为第一步、第二步就是怎样生成二维码,市面上有很多依赖包,拿来用就行,重点是如何优雅地返回给用户以及供其下载。其实让用户下载这个动作,也不是很必要,毕竟大多数年轻人都知道长按保存,但还是要照顾一下其他的用户,给出明显的下载按钮。 先说第三步,二维码如何返回给前端?也许很多人会想到,把生成的二维码存到服务器上,再把图片路径返回不就行了?这样当然可以,但是却多了很多不必要的操作: 对于二维码,我们只需要返回给用户即可,并不需要存到我们的服务器上,这没有任何意义,还占用磁盘空间;如果将二维码写到服务器,就需要跟磁盘IO打交道,这是昂贵的代价;每一个用户生成的二维码,都对应一个URL,很乱我们可以直接将生成的二维码图片,以IO流的方式,通过response响应体直接返回给请求方。第一,不需要落到我们的磁盘,一切操作都在内存中完成,效率比较高;第二,所有生成二维码的请求,都可以访问这里,前端直接拿img标签的src就能访问,你在浏览器直接输入这个路径也能得到一张图片,减少了很多交互和逻辑处理。 再说第四步,我们直接在前端实现,因为前端有一种机制可以将某个img标签的图片下载下来,不需要浪费我们的服务器。 第一步——引入依赖需要引入两个依赖包: com.google.zxing core 3.0.0 com.google.zxing javase 3.0.0 第二步——编写工具类这里需要声明一下,以下工具类中去掉边框的代码,是博主从网上的一篇文章找的,但是博主已经找不到是哪篇文章了,而且好像很多文章都有这段代码,他们还都是原创…… package com.dosion.utils; import com.google.zxing.BarcodeFormat; import com.google.zxing.EncodeHintType; import com.google.zxing.MultiFormatWriter; import com.google.zxing.WriterException; import com.google.zxing.client.j2se.MatrixToImageWriter; import com.google.zxing.common.BitMatrix; import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel; import java.io.File; import java.io.IOException; import java.net.URLDecoder; import java.util.HashMap; import java.util.Map; /** ** 生成二维码的工具类 * * * @author 秋枫艳梦 * @date 2019-08-22 * */ public class QRCodeUtils { /** * 生成二维码 * @param content 二维码的内容 * @return BitMatrix对象 * */ public static BitMatrix createCode(String content) throws IOException { //二维码的宽高 int width = 200; int height = 200; //其他参数,如字符集编码 Map hints = new HashMap(); hints.put(EncodeHintType.CHARACTER_SET, "UTF-8"); //容错级别为H hints.put(EncodeHintType.ERROR_CORRECTION , ErrorCorrectionLevel.H); //白边的宽度,可取0~4 hints.put(EncodeHintType.MARGIN , 0); BitMatrix bitMatrix = null; try { //生成矩阵,因为我的业务场景传来的是编码之后的URL,所以先解码 bitMatrix = new MultiFormatWriter().encode(content, BarcodeFormat.QR_CODE, width, height, hints); //bitMatrix = deleteWhite(bitMatrix); } catch (WriterException e) { e.printStackTrace(); } return bitMatrix; } /** * 删除生成的二维码周围的白边,根据审美决定是否删除 * @param matrix BitMatrix对象 * @return BitMatrix对象 * */ private static BitMatrix deleteWhite(BitMatrix matrix) { int[] rec = matrix.getEnclosingRectangle(); int resWidth = rec[2] + 1; int resHeight = rec[3] + 1; BitMatrix resMatrix = new BitMatrix(resWidth, resHeight); resMatrix.clear(); for (int i = 0; i < resWidth; i++) { for (int j = 0; j < resHeight; j++) { if (matrix.get(i + rec[0], j + rec[1])) resMatrix.set(i, j); } } return resMatrix; } } 第三步——编写API接口 /** * 生成二维码 * @param type 二维码的类型,为了演示效果,1跳百度的,2是跳京东 * */ @GetMapping(value = "/activity/create/activity-code") @ApiOperation("生成活动详情二维码") public void getCode(int type , HttpServletResponse response) throws IOException { // 设置响应流信息 response.setContentType("image/jpg"); response.setHeader("Pragma", "no-cache"); response.setHeader("Cache-Control", "no-cache"); response.setDateHeader("Expires", 0); OutputStream stream = response.getOutputStream(); //type是1,生成活动详情、报名的二维码,type是2,生成活动签到的二维码 String content = (type == 1 ? "http://www.baidu.com" : "http://www.jd.com"); //获取一个二维码图片 BitMatrix bitMatrix = QRCodeUtils.createCode(content); //以流的形式输出到前端 MatrixToImageWriter.writeToStream(bitMatrix , "jpg" , stream); } 第四步——访问测试
扫描以上二维码,就会跳转到百度,如果type给2就会跳转到京东。 这样一来,我们的二维码图片根本就不用落到服务器的磁盘,以流的方式就可以让前端直接访问。而且这个生成二维码的接口完全可以共用,因为它不保存二维码,只是返回图片的二进制流,你传入对应的参数我就生成不同的二维码,再返回对应的流。甚至二维码的目标链接你也可以让前端作为参数传给你(但是前端要进行URL Encode),减少了复杂性。 在项目中的实际效果:
用户点击生成二维码,将img标签的src属性指向我们的API接口即可,然后这个图片就可以显示出来了。 第五步——下载图片其实这一步,完全就是前端的工作,你就不用管了,但还是记录一下这段脚本,万一什么时候用到了呢。 function downloadImage(imgsrc, name) {//下载图片地址和图片名 let image = new Image(); // 解决跨域 Canvas 污染问题 image.setAttribute("crossOrigin", "anonymous"); image.onload = function() { let canvas = document.createElement("canvas"); canvas.width = image.width; canvas.height = image.height; let context = canvas.getContext("2d"); context.drawImage(image, 0, 0, image.width, image.height); let url = canvas.toDataURL("image/jpg"); //得到图片的base64编码数据 let a = document.createElement("a"); // 生成一个a元素 let event = new MouseEvent("click"); // 创建一个单击事件 a.download = name || "photo"; // 设置图片名称 a.href = url; // 将生成的URL设置为a.href属性 a.dispatchEvent(event); // 触发a的单击事件 }; image.src = imgsrc; }用法也很简单,imgSrc就是图片的地址,在这里指向我们上面的API就行,因为我们的API响应的就是一张图片嘛。name就是下载之后的文件名。 如有任何问题,欢迎与博主联系 |
【本文地址】