| 在vue项目中使用阿里svg矢量图 | 您所在的位置:网站首页 › 阿里图标怎么添加图标图片 › 在vue项目中使用阿里svg矢量图 |
在vue项目中使用阿里svg矢量图
|
在vue项目中使用阿里svg矢量图
1、进入阿里svg矢量图官网:官网地址
2、进入图标库 => 所有图标库
  6、点击确定进入【我的项目】界面
6、点击确定进入【我的项目】界面
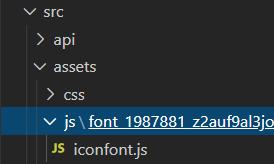
将iconfont.js文件解压到项目src目录下的assets文件夹下的js文件夹下(如若没有该文件目录请自行创建)
font_1987881_z2auf9al3jo是自行随机生成的文件夹 10、应用于页面 // xlink:href="#图标名称" 11、获取图标名称 打开demo_index.html文件 选中symbol项 选中symbol项  井号后的就是图标名称 井号后的就是图标名称
如每个图标的样式都不相同,可在使用图标的组件中单独加上样式 .icon { color: #05d1ca; // 颜色 font-size:14px; // 大小 } 13、添加新图标在当前的图标项目中添加了新的图标后只需将新的文件重新下载到本地,然后更换js下的iconfont.js文件即可 |
【本文地址】
公司简介
联系我们

 支持拼音、汉字、英语
支持拼音、汉字、英语

 文件目录表:
文件目录表: