| woocommerce shortcode短代码调用 | 您所在的位置:网站首页 › 金蝶云使用教程 › woocommerce shortcode短代码调用 |
woocommerce shortcode短代码调用
|
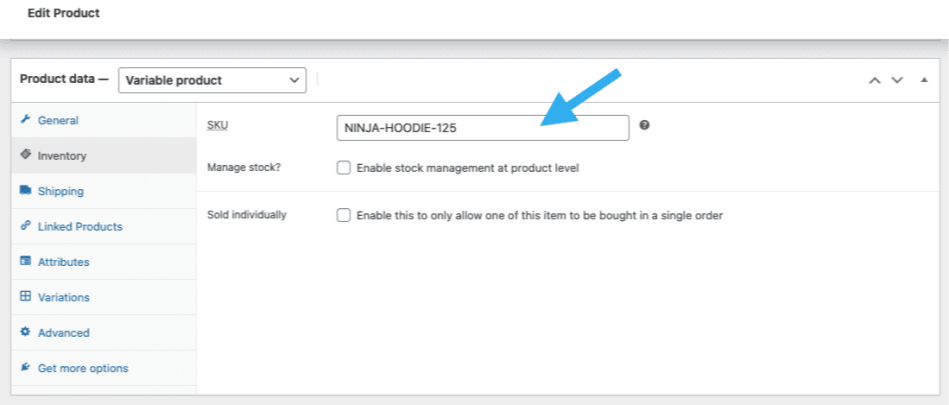
WooCommerce配备了很多shortcode短代码(简码),可以直接在post帖子和page页面内插入内容,方便展示产品、分类等。比如直接在文章编辑时直接插入[products],或者在php文件中插入以下是一些常用的woocommerce短代码 注意短代码不要放在之间,""双引号和''单引号是在英文状态下  page短代码 page短代码WooCommerce 如果没有您网站上的某个地方的前三个短代码,就无法正常运行。 woocommerce_cart – 显示购物车页面 woocommerce_checkout – 显示结帐页面 woocommerce_my_account – 显示用户帐户页面 woocommerce_order_tracking – 显示订单跟踪表单 在大多数情况下,这些短代码将通过我们的入门向导自动添加到页面中,无需手动使用。 即如果你是正常安装woocommerce,它会自动创建cart、checkout、my account三个页面 product短代码[products]短代码允许您按帖子 ID、SKU、类别、属性显示产品,并支持分页、随机排序和产品标签,取代了对多个短代码的需求。查看以下示例。[products][featured_products][sale_products][best_selling_products][recent_products][product_attribute][top_rated_products] 可用的产品属性显示产品属性limit– 要显示的产品数量。发布商品时默认为 和(全部显示),类别默认为 (显示全部)。-1-1columns– 要显示的列数。默认值为 。4paginate– 打开分页。与 结合使用。默认设置为 分页 。limitfalsetrueorderby– 对输入选项显示的产品进行排序。可以通过添加两个 slug 并在它们之间留空格来传递一个或多个选项。可用选项包括: date– 产品发布日期。id– 产品的帖子 ID。menu_order– 菜单顺序,如果已设置(首先显示较小的数字)。popularity– 购买次数。rand– 在页面加载时随机订购产品(可能不适用于使用缓存的网站,因为它可以保存特定订单)。rating– 平均产品评级。title– 产品标题。这是默认模式。orderbyskus– 以逗号分隔的产品 SKU 列表。category– 逗号分隔的类别蛞蝓列表。tag– 以逗号分隔的标签 slug 列表。order– 使用中设置的方法说明产品订单是升序 () 还是降序 ()。默认值为 。ASCDESCorderbyASCclass– 添加 HTML 包装类,以便您可以使用自定义 CSS 修改特定输出。on_sale– 检索打折产品。不得与 或 一起使用。best_sellingtop_ratedbest_selling– 检索最畅销的产品。不得与 或 一起使用。on_saletop_ratedtop_rated– 检索最受好评的产品。不得与 或 一起使用。on_salebest_selling内容产品属性attribute– 使用指定的属性 slug 检索产品。terms– 要与 一起使用的属性术语的逗号分隔列表。attributeterms_operator– 用于比较属性项的运算符。可用选项包括: AND– 将显示来自所有选定属性的产品。IN– 将显示具有所选属性的产品。这是默认值。terms_operatorNOT IN– 将显示不在所选属性中的产品。tag_operator– 用于比较标签的运算符。可用选项包括: AND– 将显示所有选定标签中的产品。IN– 将显示带有所选标签的产品。这是默认值。tag_operatorNOT IN– 将显示不在所选标签中的产品。visibility– 将根据所选可见性显示产品。可用选项包括: visible– 产品在商店和搜索结果中可见。这是默认选项。visibilitycatalog– 产品仅在商店中可见,但对搜索结果不可见。search– 产品仅在搜索结果中可见,但在商店中不可见。hidden– 在商店和搜索中隐藏的产品,只能通过直接 URL 访问。featured– 标记为特色产品的产品。category– 使用指定的类别 slug 检索产品。tag– 使用指定的标签 slug 检索产品。cat_operator– 用于比较类别术语的运算符。可用选项包括: AND– 将显示属于所有选定类别的产品。IN– 将显示所选类别中的产品。这是默认值。cat_operatorNOT IN– 将显示不在所选类别中的产品。ids– 将根据逗号分隔的帖子 ID 列表显示产品。skus– 将根据逗号分隔的 SKU 列表显示产品。如果商品未显示,请确保未在“目录可见性”中将其设置为“隐藏”。 特殊产品属性这些属性不能与上面列出的“内容属性”一起使用,因为它们可能会导致冲突并且无法显示。应仅使用以下特殊属性之一。 best_selling– 将显示您最畅销的产品。必须设置为 。trueon_sale– 将显示您的销售产品。必须设置为 。true [product]短代码示例 场景 1 – 随机销售物品我想显示四个随机的特价产品。 [products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ]此简码明确表示四个产品,四列(将是一行),显示最受欢迎的在售商品。它还添加了一个CSS类,我可以在我的主题中修改它。quick-sale 场景 2 – 特色产品我想展示我的特色商品,每行两件,最多展示四件商品。 [products limit="4" columns="2" visibility="featured" ]这个简码说最多四个产品将在两列中加载,并且它们必须被推荐。尽管没有明确说明,但它使用默认值,例如按标题(A 到 Z)排序。 场景 3 – 最畅销的产品我想连续展示我的三个最畅销的产品。 [products limit="3" columns="3" best_selling="true" ]场景 4 – 最新产品我想先展示最新产品 – 一行显示四个产品。为此,我们将使用 Post ID(在创建产品页面时生成)以及 order 和 orderby 命令。由于您无法从前端看到 Post ID,因此 ID#s 已叠加在图像上。 [products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]场景 5 – 特定类别我只想展示连帽衫和衬衫,而不是配饰。我将使用两行四行。 [products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]或者,我只想显示不属于这些类别的产品。我只需要更改 .cat_operatorNOT IN [products limit="8" columns="4" category="hoodies, tshirts" cat_operator="NOT IN"]请注意,即使限制设置为 ,也只有四个产品符合该条件,因此会显示四个产品。 场景 6 – 属性显示每个服装都有一个属性,根据适当的季节,“春/夏”或“秋/冬”,有些配饰具有两者,因为它们可以全年穿着。在此示例中,我希望每行三个产品,显示所有“春/夏”项。该属性 slug 是 ,属性是 和 。我还希望它们从最新产品到最旧产品进行排序。seasonwarmcold [products columns="3" attribute="season" terms="warm" orderby="date"]或者,如果我想只展示寒冷天气的产品,我可以添加我的:NOT INterms_operator [products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]请注意,通过使用 ,我排除了同时处于“春/夏”和“秋/冬”中的产品。如果我想展示所有适合寒冷天气的装备,包括这些共享配件,我会将术语从 更改为 .NOT INwarmcold 场景 7 – 仅显示带有标签“连帽衫”的产品[products tag="hoodie"]按自定义meta字段对产品进行排序 使用产品简码时,您可以选择按上述预定义值订购产品。您还可以使用以下代码按自定义元字段对产品进行排序(在本例中,我们按价格对产品进行排序): add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' ); function woocommerce_shortcode_products_orderby( $args ) { $standard_array = array('menu_order','title','date','rand','id'); if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) { $args['meta_key'] = $args['orderby']; $args['orderby'] = 'meta_value_num'; } return $args; }您需要将此代码段放在主题文件夹中.php然后通过编辑meta_key对其进行自定义。 产品分类这两个短代码将在任何页面上显示您的产品类别。 [product_category]– 将显示指定产品类别中的产品。[product_categories]– 将显示您的所有产品类别。可用的产品类别属性ids– 指定要列出的特定类别 ID。用于 [product_categories]category– 可以是类别 ID、名称或 slug。用于 [product_category]limit– 要显示的类别数量columns– 要显示的列数。默认值为 4hide_empty– 默认值为“1”,这将隐藏空类别。设置为“0”以显示空类别parent– 如果要显示所有子类别,请设置为特定类别 ID。或者,设置为“0”(如下例所示)以仅显示顶级类别。orderby– 默认按“名称”排序,可以设置为“id”、“slug”或“menu_order”。如果您想按指定的 ID 排序,则可以使用orderby="include"order– 使用 中设置的方法说明类别排序是升序 () 还是降序 ()。默认值为 。ASCDESCorderbyASC产品类别方案示例仅显示顶级类别想象一下,您只想在页面上显示顶级类别并排除子类别,那么可以使用以下短代码。 [product_categories number="0" parent="0"]产品详情页按 ID 或 SKU 显示完整的单个产品页面。 [product_page id="99"][product_page sku="FOO"]相关产品在产品详情页中列出相关产品。 参数: array( 'limit' => '12', 'columns' => '4', 'orderby' => 'title' )相关产品短代码 [related_products limit="12"] 加入购物车按ID显示单个产品的价格并添加到购物车按钮。 参数: array( 'id' => '99', 'style' => 'border:4px solid #ccc; padding: 12px;', 'sku' => 'FOO' 'show_price' => 'TRUE' 'class' => 'CSS-CLASS' 'quantity' => '1'; )加入购物车短代码: [add_to_cart id="99"]添加到购物车网址按 ID 在单个产品的添加到购物车按钮上显示 URL。 参数: array( 'id' => '99', 'sku' => 'FOO' )添加购物车网址短代码 [add_to_cart_url id="99"]在非WooCommerce的页面上显示WooCommerce通知[shop_messages]允许您在非WooCommerce页面上显示WooCommerce通知(例如,“产品已添加到购物车”)。当您使用其他短代码(如 )并希望用户获得有关其操作的一些反馈时非常有用。 woocommerce短代码常见问题 变体产品 SKU 未显示关于 SKU 短代码的使用,例如,变体产品 SKU 不打算单独显示,而不是父变量产品 SKU。因此,如果我们使用来自:产品数据>可变产品>变体>变体名称> SKU,则预计不会显示该 SKU。[products skus="sku-name"] 但是,如果我们使用父变量产品中的 SKU:商品数据>可变商品>库存> SKU,则会显示该商品数据。  参考资料 https://woocommerce.com/document/woocommerce-shortcodes/ |
【本文地址】