| CSS + > ~ 选择器 | 您所在的位置:网站首页 › 选择器css啥意思 › CSS + > ~ 选择器 |
CSS + > ~ 选择器
|
一、后代选择器
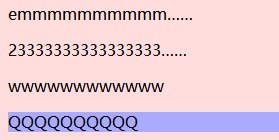
选取指定元素的后代元素 与子元素选择器相比,后代选择器选取的不一定是直接后代(儿子),而是作用于所有后代元素(儿子、孙子、重孙…)都可以。 实例:(选取类为 box的元素的 id为aa后代元素) HTML emmmmmmmmmm…… 23333333333333333…… wwwwwwwwwwww QQQQQQQQQQCSS .box #aa{ background: #aaf; }
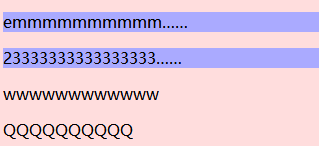
二、(>)子元素选择器 选取某个元素的直接后代元素 与后代元素选择器相比,子元素选择器 选取的一定是直接后代(儿子) 实例:(选取所有类为box的元素,后代p元素) HTML emmmmmmmmmm…… 23333333333333333…… wwwwwwwwwwww QQQQQQQQQQCSS .box>p{ background: #aaf;}
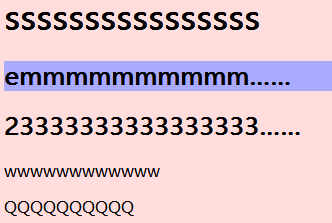
三、(+)相邻兄弟选择器 选择紧连着另一元素后的元素,二者具有相同的父元素。只会选择的一个相邻的匹配元素 实例:(选取h1后面的h2元素) HTML ssssssssssssssss emmmmmmmmmm…… 23333333333333333…… wwwwwwwwwwww QQQQQQQQQQCSS h1+h2{ background: #aaf; }
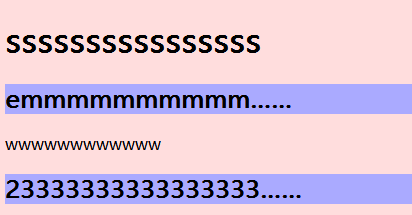
四、(~)后续兄弟选择器 选取所有指定元素之后的相邻兄弟元素。 与相邻兄弟元素选择器 相比, 相邻兄弟元素选择器 只是选择紧跟着的兄弟元素, 后续元素选择器 选择所有符合条件的兄弟元素 实例:(选取h1元素后的所有,相邻的兄弟元素h2元素) HTML ssssssssssssssss emmmmmmmmmm…… wwwwwwwwwwww 23333333333333333……CSS h1~h2{ background: #aaf; }
|
【本文地址】
公司简介
联系我们