| 【vue3+和风天气插件】城市实时天气 | 您所在的位置:网站首页 › 迷你世界如何使用天气预报气 › 【vue3+和风天气插件】城市实时天气 |
【vue3+和风天气插件】城市实时天气
|
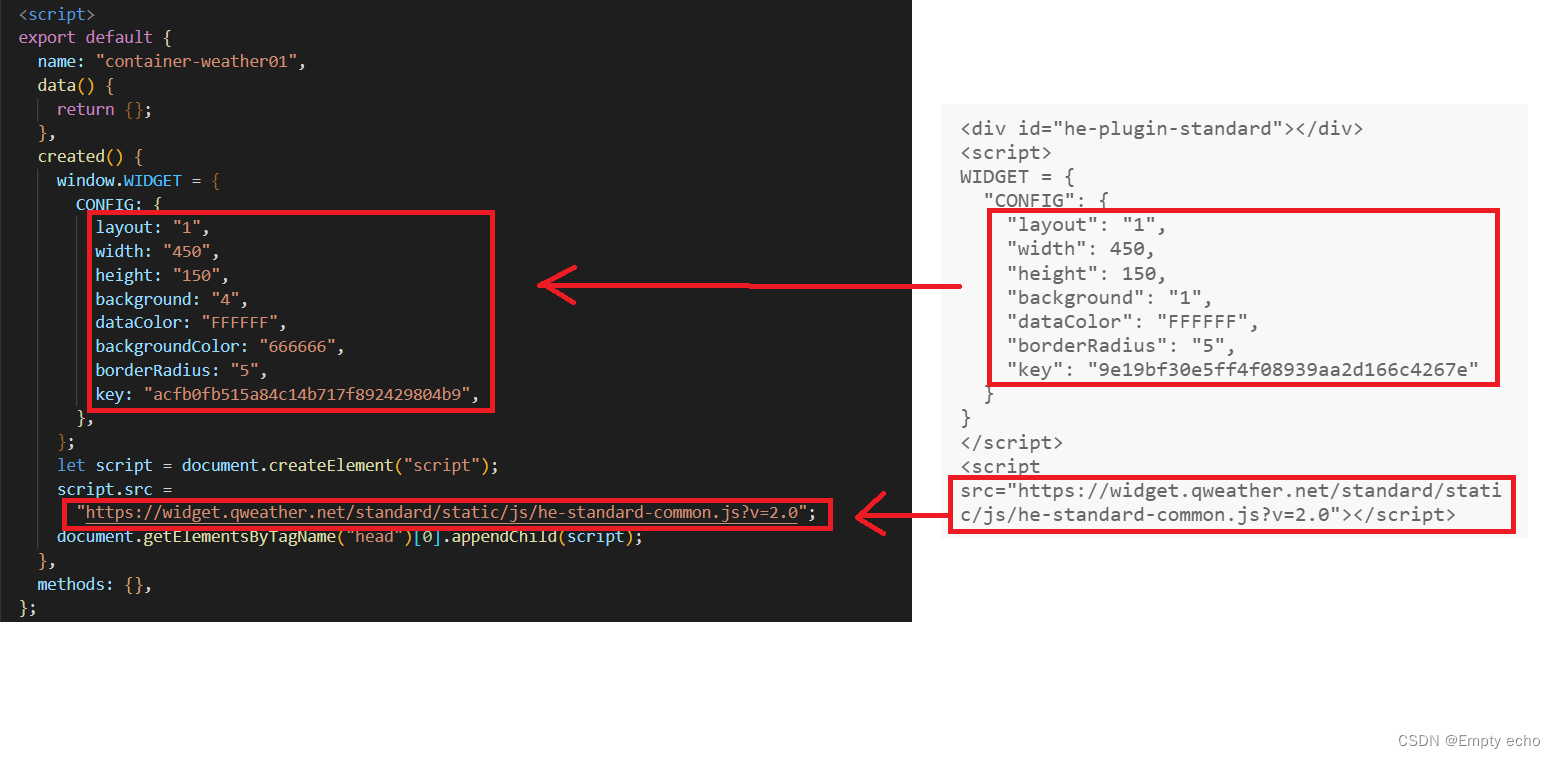
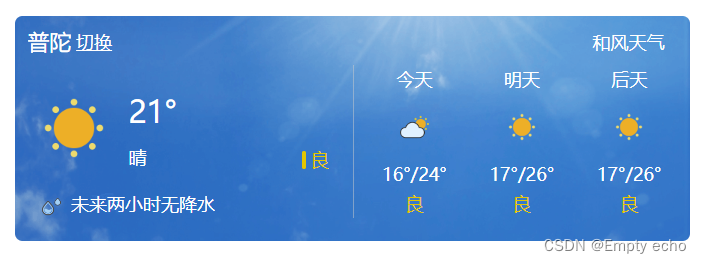
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 【vue3+和风天气插件】城市实时天气 前言使用vue3+和风插件,可以轻松实现自定义化城市实时天气小组件,再也不用手撕代码了! 保姆级教程,安心使用: 一、前提准备1.登录和风插件开发平台 2.自定义组件 注意:不能完全复制和风的代码,需要自己改下。下面是我自己写好的模板,可直接套用 ↓ 代码如下(示例): export default { data() { return {}; }, created() { window.WIDGET = { CONFIG: { layout: "1", width: 450, height: 150, background: "1", dataColor: "FFFFFF", borderRadius: "5", key: "04c1df5a350e448cb2b2728f1b435f88", }, }; let script = document.createElement("script"); script.src = "https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"; document.getElementsByTagName("head")[0].appendChild(script); }, methods: {}, }; 2.展示效果
在和风天气开发平台上改变样式,以后把更新的代码的这部分替换掉即可。 在做项目时使用插件真的很方便,操作难度系数很低! |
【本文地址】
公司简介
联系我们
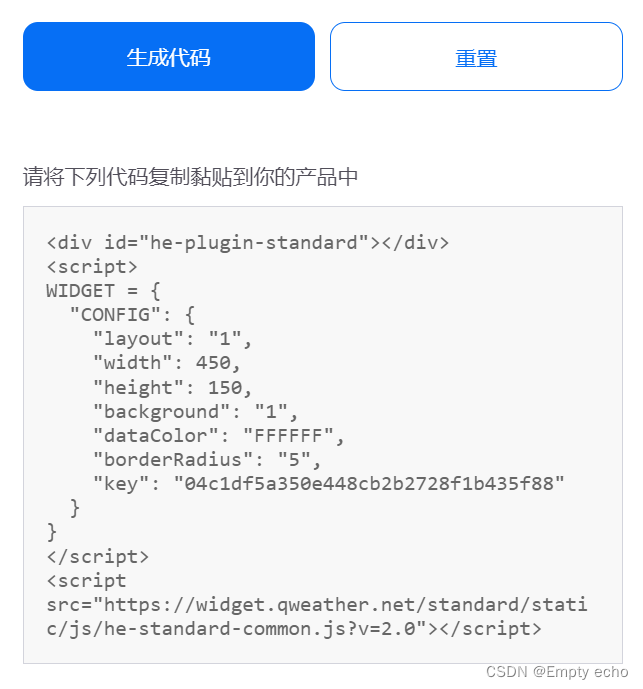
 3.点击生成代码
3.点击生成代码