| HTML select 标签 | 您所在的位置:网站首页 › 表格中怎么设置下拉菜单显示 › HTML select 标签 |
HTML select 标签
|
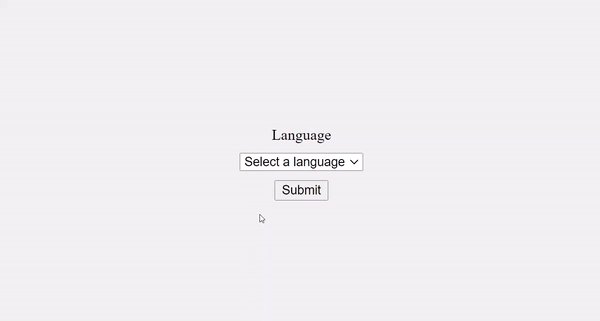
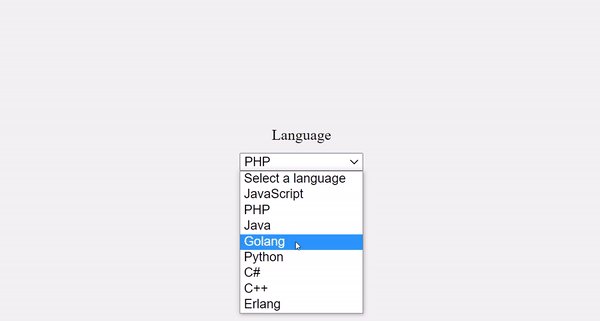
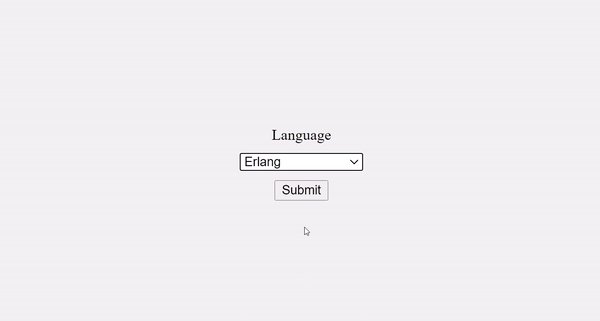
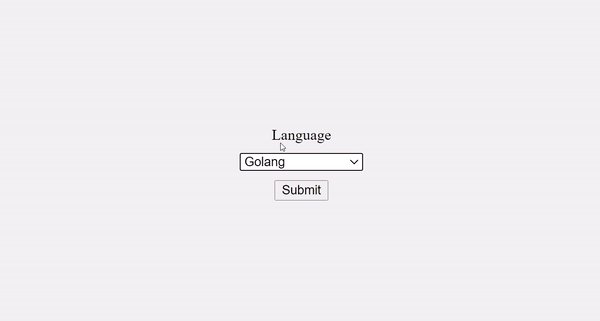
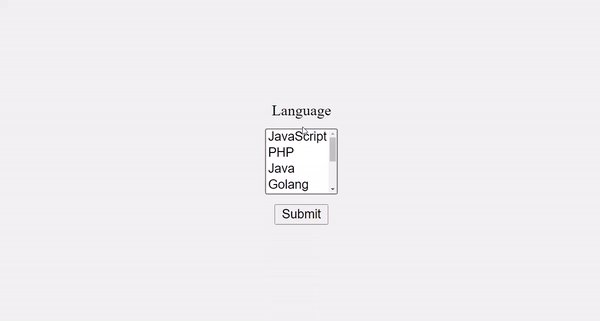
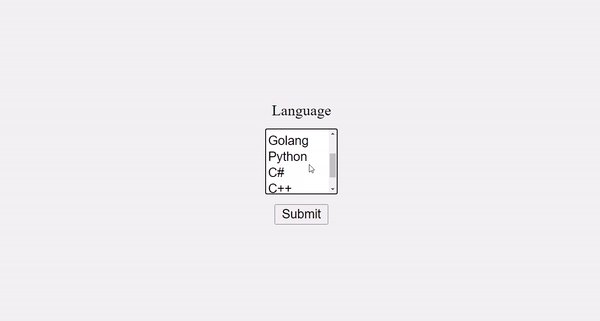
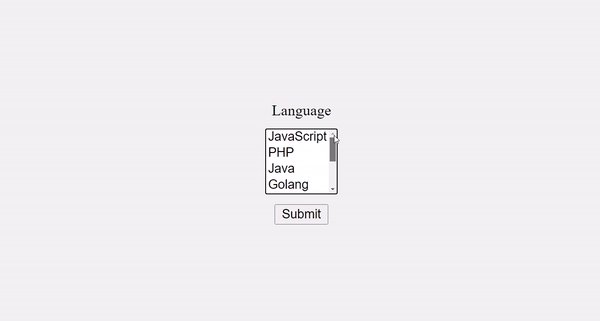
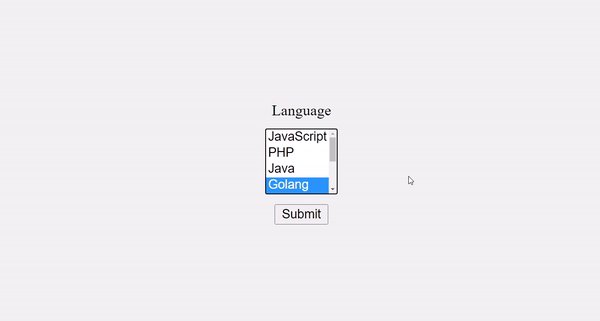
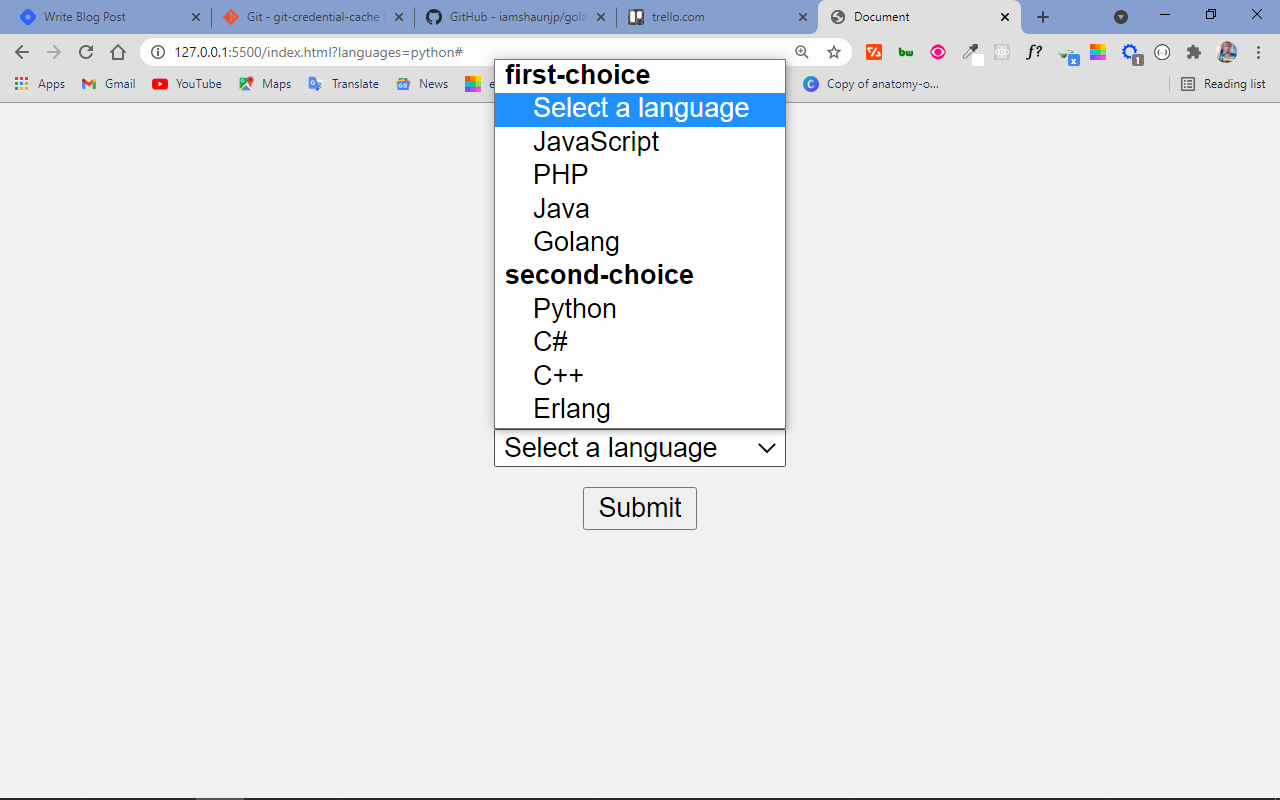
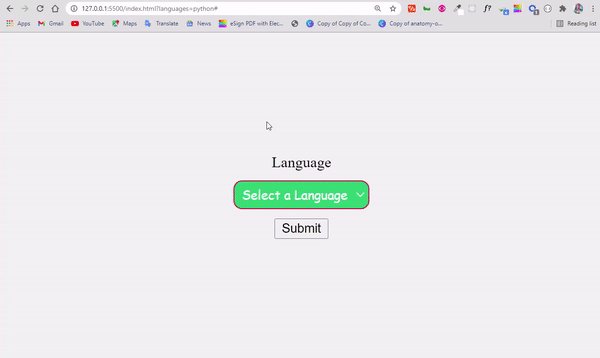
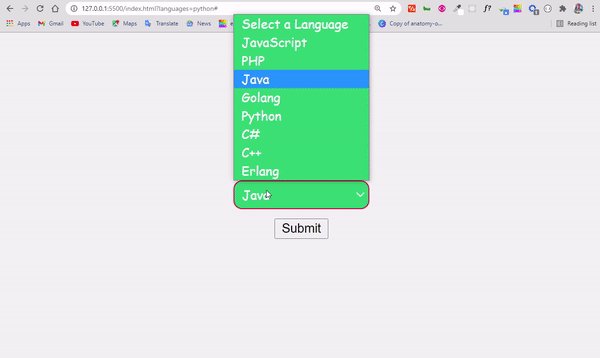
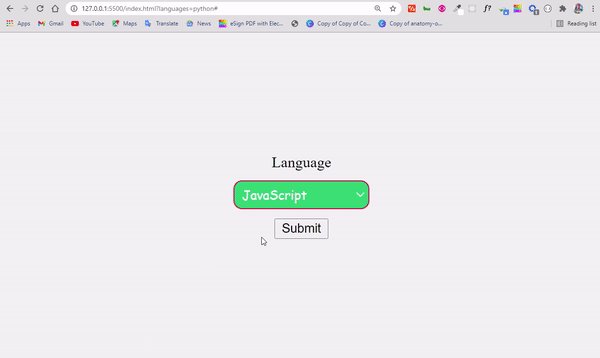
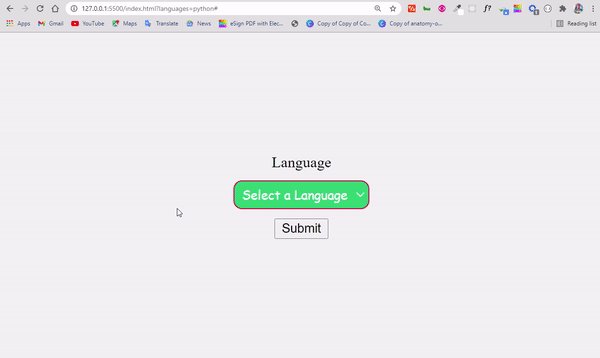
你可以使用 HTML select 标签创建下拉菜单,以便用户可以选择他们想要的值。它是收集要发送到服务器的数据的重要功能。 select 标签通常位于一个表单元素中,要选择的项目编码在另一个标签 中。它也可以是一个独立的元素,通过 form 属性与一个表单相关联。 在本教程中,我将向你介绍如何使用 select 标签创建下拉菜单,以便你可以开始使用它来收集编码项目中的数据。我还将介绍如何设置 select 标签的样式。 select 标签的属性在深入研究如何使用 select 标签创建下拉菜单之前,我们需要讨论 select 标签所具有的属性。 这些是它的属性: name:你需要将 name 附加到每个表单控件,因为它用于在提交到服务器后引用数据。multiple:此属性允许用户从下拉菜单中选择多个选项。required:这通常用于验证。有了它,除非用户从下拉列表中选择至少一个选项,否则表单不会提交。disabled:此属性禁止用户使用下拉列表。size:以数字表示,用于指定下拉列表中可见的选项数。autofocus:规定在页面加载后文本区域自动获得焦点。如何使用 select 标签创建下拉菜单要使用 select 标签创建下拉菜单,你首先需要一个 form 元素。这是因为其中还有一个 submit 按钮(表单元素),以便将数据提交到服务器。 Language JavaScript PHP Java Golang Python C# C++ Erlang我添加了一些简单的 CSS 来使下拉菜单和按钮居中,并为正文设置浅灰色背景: body { display: flex; align-items: center; justify-content: center; margin: 0 auto; height: 100vh; background-color: #f1f1f1; } input { display: flex; align-items: center; justify-content: center; margin: 0 auto; }为了使其更加精细和易于访问,你还可以将选择框附加到标签元素,以便在单击标签文本时获得焦点。你可以使用以下代码执行此操作: Language JavaScript PHP Java Golang Python C# C++ Erlang我把一个数字符号 (#) 作为 action 属性的值,所以当你点击提交按钮时你不会得到 404。 但是现在我们必须对 CSS 做一些改动: body { display: flex; align-items: center; justify-content: center; margin: 0 auto; height: 100vh; background-color: #f1f1f1; } input { display: flex; align-items: center; justify-content: center; margin: 0 auto; } label { display: flex; align-items: center; justify-content: center; margin: 0 auto; } select { margin-bottom: 10px; margin-top: 10px; }结果显示如下:  它并没有就此结束。默认情况下会显示其中一个下拉项,如果用户在登陆页面时立即单击 submit 按钮,则将选择该下拉项。 但这不是一个好的用户体验。你可以通过将 “select a language” 作为下拉列表的第一项来避免它。 Language Select a language JavaScript PHP Java Golang Python C# C++ Erlang当用户点击选择框来选择一个项目时,下拉菜单也覆盖了提交按钮——这也影响了用户体验。 你可以使用 size 属性更改此设置,默认情况下将显示一定数量的项目,并在下拉列表中显示其他项目的滚动条。 这也可以让你摆脱虚拟的第一个项目,因为某些项目将自动对用户可见。 Language JavaScript PHP Java Golang Python C# C++ Erlang 有了 multiple 属性,用户可以从下拉列表中选择多个项目。 Language JavaScript PHP Java Golang Python C# C++ Erlang这使 4 个项目默认可见。要选择多个项目,用户必须按住 shift 或 ctrl 键,然后用鼠标选择。  使用 select 和 标签可以做的还不止这些。你还可以使用 标签内的 元素制作多层选择框。 你可以将已经制作好的下拉菜单转换为多层选择框,如下所示: Language Select a language JavaScript PHP Java Golang Python C# C++ Erlang 如何设置 select 元素的样式 如何设置 select 元素的样式select 元素的样式通常令人困惑,并且在浏览器中呈现不一致。但你可以尝试以下操作: Language Select a Language JavaScript PHP Java Golang Python C# C++ Erlang select { margin-bottom: 10px; margin-top: 10px; font-family: cursive, sans-serif; outline: 0; background: #2ecc71; color: #fff; border: 1px solid crimson; padding: 4px; border-radius: 9px; }在上面的 CSS 代码片段中,我为选择框中的文本设置了以下外观: 草书字体和白色轮廓为 0 以去除聚焦时的丑陋轮廓绿色的背景一个 1 像素刻度的深红色边框边框半径为 4 像素,以在所有边上获得略微圆润的边框4 像素的 padding选择框现在看起来更好:  总结 总结当你在 HTML 中创建下拉列表和组合列表时,select 标签非常有用。 请记住,使用单选按钮,你只能从列表中选择一个项目——但使用复选框,你可以选择多个项目。select 更灵活,因为你可以将其设置为可选择单个项目或多个项目。 select 标签的一个问题是很难设置样式。一个合理的解决方案是使用一个 CSS 库,它提供了很好的实用程序类来设置表单和 select 元素的样式。 我希望本教程让你更加熟悉 select 标签,以便你可以开始在你的项目中使用它。 感谢你阅读本文! 原文:HTML Select Tag – How to Make a Dropdown Menu or Combo List,作者:Kolade Chris |
【本文地址】