| js和jq的联系和区别 | 您所在的位置:网站首页 › 简述js和jq的关系 › js和jq的联系和区别 |
js和jq的联系和区别
|
我是一个从汽车行业转行IT的项目经理,我是Edward,如想了解更多,请关注我的公众号【转行项目经理的逆袭之路】。 今天来聊聊js和jq。
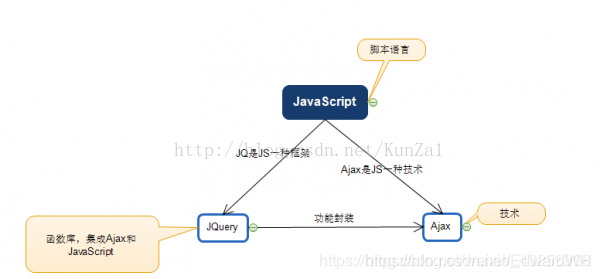
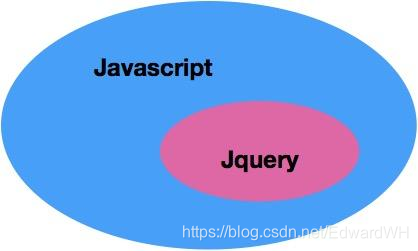
以上两幅图可以表明两者之间的关系,用一句说来表示就是: jq封装了DOM相关的操作,提高了兼容性,并且通过链式调用简化了js的操作,因此一切与DOM相关的操作,推荐用jq完成。 下面是两者的区别: js和jquery的区别 1.入口函数不同 js:window.onload = function(){内部放js} 实质就是一个事件,拥有事件的三要素,事件源,事件,事件处理程序。等到所有内容,以及我们的外部图片之类的文件加载完了之后,才会去执行。只能写一个入口函数。 jQuery:$(function(){})或者$(document).ready(function(){}) 是在 html所有标签都加载之后,就回去执行。可以写多个。 window.onload=function(){ //js代码 } 等同于 $(window).load(function(){ //jquery代码 }); 2.创建DOM元素 利用DOM方法创建元素节点,通常要将document.createElement()、document.createTextNode()、appendChild()配合使用,十分麻烦。 而jQuery使用$就可以直接创建DOM元素 var oNewP = $("使用jQuery创建的内容 "); 以上代码等同于javascript var oNewP2 = document.createElement("p"); var oText = document.createTextNode("这是使用javascript方法创建的内容"); oNewP2.appendChild(oText); 例:使用jQuery创建DOM $(function(){ var oNewP = $("使用jQuery创建的内容 "); oNewP.insertAfter("#display"); //insertAfter方法 }) 3.获取元素 jquery: 通过id获取,jquery的语法更为简练$("#id").event; 通过class获取,$(.“css”).event() 通过属性html标签获取,$(“p”).event()是选中所有的p标签元素 通过属性值获取,$(“div[csdn]”).event()是选中div的属性为csdn的元素 event是对选中的元素的操作。 $(“div.p1”)和 $(“div .p1”)的区别。 $(“div.p1”)是对所有div进行筛选,选出class="p1"的div。 $(“div .p1”)是选中div下面的class="p1"的元素,不是这个div js: document.getElementById("elementId");//返回一个元素,按元素的ID名称来访问 document.getElementsByName("elementName");返回一组元素,按元素的name名称来访问 document.getElementsByTagName("tagName");返回一组元素,按标签来访问 document.getElementsByClassName("classname");返回一组元素,按class来访问 4.操作属性节点 a.JavaScript使用 object.getAttribute(attribute) 获取元素属性 object.setAttrbute(attribute,value) 设置元素属性 哈哈 document.getElementById("first").getAttribute("id"); document.getElementById("first").setAttribute("name","nafirst"); document.getElementById("first").removeAttribute("name"); b.JQuery使用 .attr()传入一个参数获取,传入两个参数设置 .prop() prop和attr一样都可以对文本的属性进行读取和设置; 两者的不同 在读取checked,disabled,等属性名=属性值的属性时 attr返回属性值或者undefined,当读取的checked属性时不会根据是否选中而改变 prop返回true和false 当读取的checked属性时会根据是否选中而改变 也就是说attr要取到的属性必须是在标签上写明的属性,否则不能取到 哈哈 $("#first").attr("id"); $("#first").attr("name","nafirst"); $("#first").removeAttr("name"); $("#first").prop("id"); $("#first").prop("name","nafirst"); $("#first").removeProp("name"); 5.操作文本节点 a.JavaScript使用 innerHTML:取到或设置一个节点的HTML代码,可以取到css,以文本的形式返回 innerText:取到或设置一个节点的HTML代码,不能取到css value:取到input[type='text']输入的文本 嘿嘿 嘿嘿 姓名: document.getElementById("serven_times").innerHTML; document.getElementById("serven_times").innerHTML = "呵呵"; document.getElementById("eight_times").innerText; document.getElementById("eight_times").innerText = "啦啦"; document.getElementById("input").value; b.JQuery使用 .html()取到或设置节点中的html代码 . text()取到或设置节点中的文本 .val()取到或设置input的value属性值 嘿嘿 嘿嘿 姓名: $("#serven_times").html(); $("#serven_times").html("呵呵"); $("#eight_times").text(); $("#eight_times").text("啦啦"); $("#input").val(); $("#input").val("哈哈"); 6.操作css样式的时候 JavaScript: 1.使用setAttribute设置class和style document.getElementById("first").setAttribute("style","color:red"); 2.使用.className添加一个class选择器 document.getElementById("third").className = "san"; 3.使用.style.样式直接修改单个样式。注意样式名必须使用驼峰命名法 document.getElementById("four_times").style.fontWeight = "900"; 4.使用.style或.style.cssText添加一串行级样式: document.getElementById("five_times").style = "color: blue;";//IE不兼容 document.getElementById("six_times").style.cssText = "color: yellow;font-size : 60px;"; JQuery: $("#div2").css("color","yellow"); $("#div2").css({ "color" : "white", "font-weight" : "bold", "font-size" : "50px", }); 7.操作层次节点 JavaScript: 1.childNodes:获取当前节点的所有子节点(包括元素节点和文本节点) children:获取当前节点的所有元素子节点(不包括文本节点) 2.parentNode:获取当前节点的父节点 3.firstChild:获取第一个元素节点,包括回车等文本节点 firstElementChild:获取第一个元素节点,不包括回车节点 lastChild、lastElementChild 同理 4.previousSibling:获取当前元素的前一个兄弟节点 previousElementSibling::获取当前元素的前一个兄弟节点 nextSibling、nextElementSibling 8.js和jquery转换 两种转换方式将一个jQuery对象转换成js对象:[index]和.get(index); (1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的js对象。 如:var $v =$("#v") ; //jQuery对象 var v=$v[0]; //js对象 alert(v.checked) //检测这个checkbox是否被选中 (2)jQuery本身提供,通过.get(index)方法,得到相应的js对象 如:var $v=$("#v"); //jQuery对象 var v=$v.get(0); //js对象 alert(v.checked) //检测这个checkbox是否被选中 js对象转成jQuery对象: 对于已经是一个js对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。$(js对象) 如:var v=document.getElementById("v"); //js对象 var $v=$(v); //jQuery对象 转换后,就可以任意使用jQuery的方法了。 |
【本文地址】
公司简介
联系我们