| vue播放rtsp流(简单易操作,无flash,跨平台,小白可入) | 您所在的位置:网站首页 › 用地类型分析图 › vue播放rtsp流(简单易操作,无flash,跨平台,小白可入) |
vue播放rtsp流(简单易操作,无flash,跨平台,小白可入)
|
大家去看这个:vue播放rtsp流方案(支持h265)_是云呀!的博客-CSDN博客 ********************************************************************************************************************** 公司给了一个rtsp流,让在网页特定位置播放(我太菜,搞了两天) 首先想到的是vlc,但不行放弃 转rtmp,新浏览器不让用flash,放弃 公司前辈提出解决方案,解决,分享给大家 ffmpeg+Node.js+jsmpeg.js实现播放rtsp可以参考:Ffmpeg+Node.js+jsmpeg.js实现html5播放rtsp_lvweizhu的专栏-CSDN博客 第一步布置环境先用vlc看一下流是否可用,能播放再进行 1,安装node ,都到vue了,node肯定有吧?没有看别人的安装吧 2,下载 jsmpeg :https://github.com/phoboslab/jsmpeg 百度网盘:链接:https://pan.baidu.com/s/1HVQbLxa2ZRka5-Oy9SlpSA 提取码:y5pp 下载后,解压 ,位置随意 3,下载ffmpeg: Download ffmpeg-latest-win32-static.zip free - FFmpeg 百度网盘:链接:https://pan.baidu.com/s/17EKfpslYqz47Axd0MsiMfQ 提取码:2mgo 下载后解压,位置随意 第二步1,webSocket模块安装 打开cmd 执行命令 npm install ws npm install ws2,cmd 进入到 jsmpeg 文件夹下 执行 node websocket-relay.js supersecret 8081 80823,设置ffmpeg环境变量 参考一下
再打开一个cmd,执行以下代码 ffmpeg -i rtsp://admin:[email protected]:xxxx/12 -q 0 -f mpegts -codec:v mpeg1video -s 800x600 http://127.0.0.1:8081/supersecret注意:rtsp流换成你们公司自己的
这种就算成功了 第三步,在页面代码中编写将这个js文件放到你的项目中,进行引入
在main.js文件引入 第一行改一下
需要展示视频的vue文件 蘑菇房视频监控 import {PATH,PATH2} from '../../server/constant.js' export default { mounted () { var canvas = document.getElementById('video-canvas') var player = new JSMpeg.Player(this.path, {canvas: canvas}) }, data(){ return{ path:'ws://127.0.0.1:8082', //你拉取视频源地址 } }, methods:{ } };应该就可以看到了 第四步:部署到服务器服务器也需要搭一下环境(给后端说一下你怎么搭的,让他搭) 需要注意一点是:代码127.0.0.1:8082换成你服务器地址 问题一:你的rtsp流在vlc正常,在cmd ffmpeg命令行报错
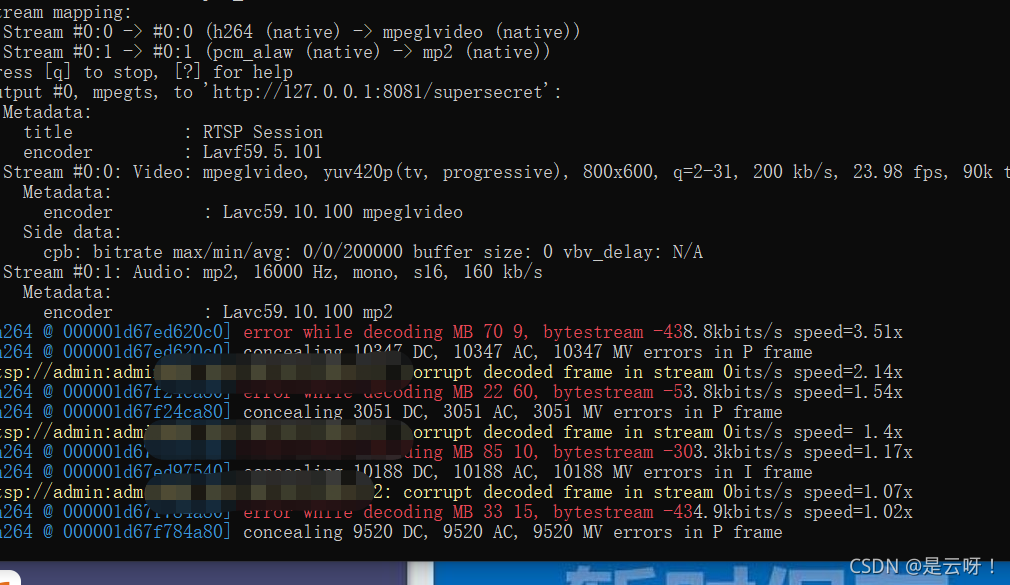
这是当时我的报错 解决:ffmpeg强制使用TCP方式读取rtsp流 - 阿波伦 - 博客园 问题二:当你需要读取多个流 我用了最简单的办法,多开了好几个cmd 如果你遇到其他问题:欢迎留言讨论,共同进步!!!!!!!!!!!!!!!!!!! |
【本文地址】