| jquery 怎么去掉类 | 您所在的位置:网站首页 › 点击事件juqery › jquery 怎么去掉类 |
jquery 怎么去掉类
|
jquery去掉类的方法:1、新建一个html文件;2、新建div并添加一个class类和文本内容;3、新建按钮并添加点击事件;4、引入jQuery库;5、创建一个点击移除class类事件即可。
本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑 jquery 怎么去掉类? jQuery移除class: 打开html编辑器,新建一个html文件。如图
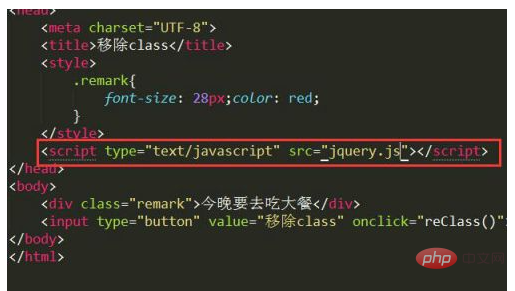
在html代码页面上找到并在里面新建一个,然后给这个添加一个class类和文本内容,案例中的类为:remark。如图 代码:今晚要去吃大餐
在后面新建一个点击按钮,给这个按钮添加一个点击事件,在案例中的点击事件为:reClass(),点击时触发移除class样式。如图: 代码:
设置类样式。给remark设置一个字体大小为28px、颜色为红色的样式。如图: 代码: .remark{ font-size: 28px;color: red; } 登录后复制
引入jQuery库。在标签后面引入jquery库(注意:案例中jQuery库和html文件是在同一目录下)图: 代码:
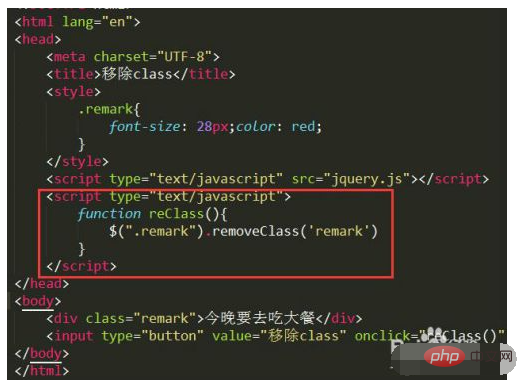
创建点击事件。在标签后面新建一个标签,在这个新建的标签里面创建一个点击移除class类事件。如图 代码: function reClass(){ $(".remark").removeClass('remark') } 登录后复制
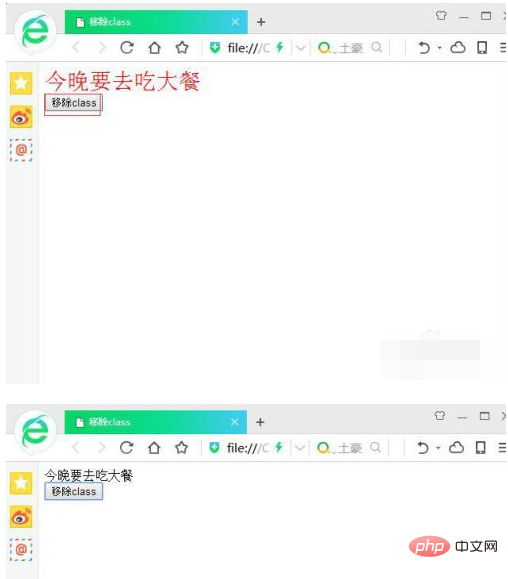
保存后使用浏览器打开,点击移除class按钮,发现中的字体大小、颜色被移除了,表示移除class成功。如图:
推荐学习:《jquery视频教程》 以上就是jquery 怎么去掉类的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
公司简介
联系我们