| echarts实现全国及各省市地图(内附地图json文件) | 您所在的位置:网站首页 › 我国各省经纬度 › echarts实现全国及各省市地图(内附地图json文件) |
echarts实现全国及各省市地图(内附地图json文件)
|
echarts实现各省市地图
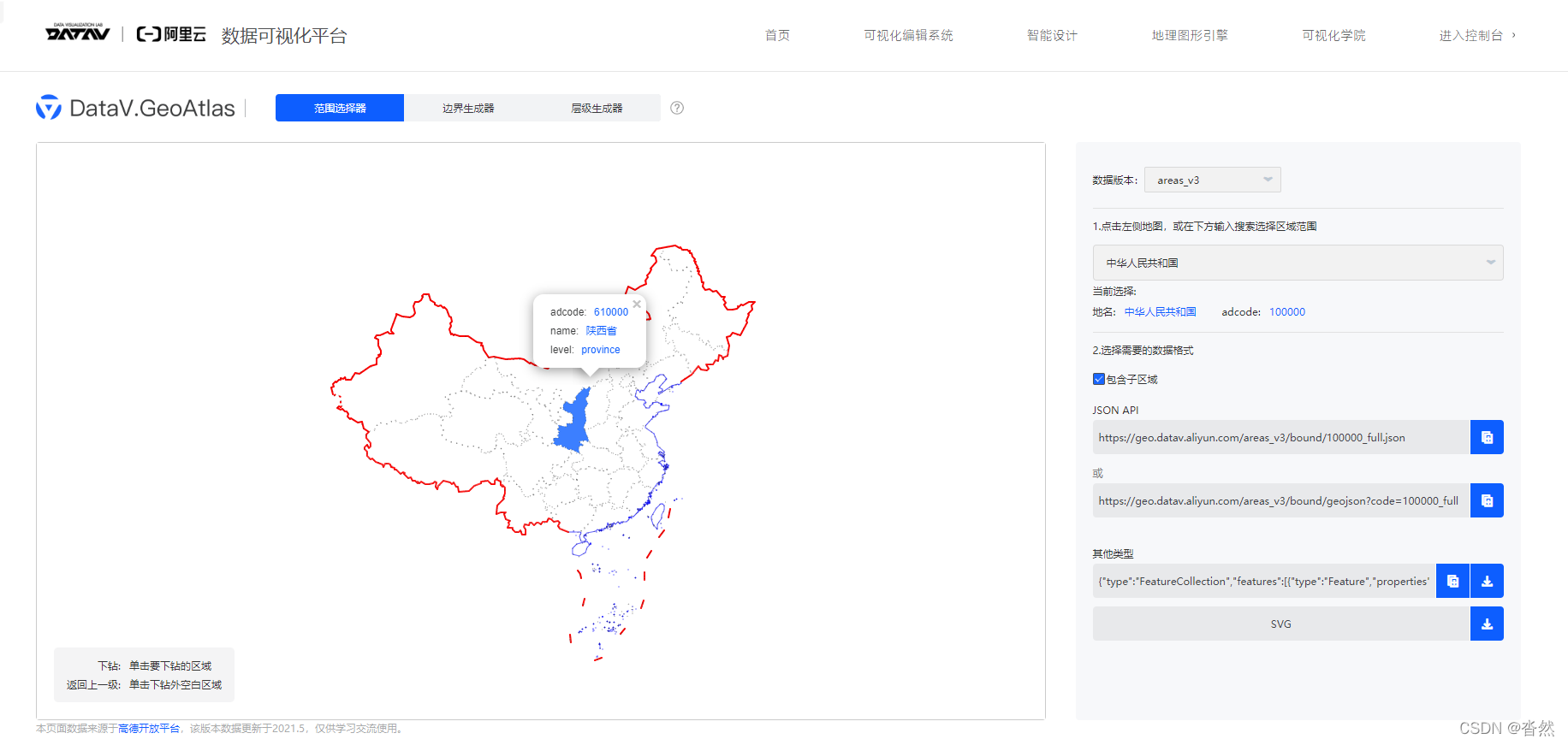
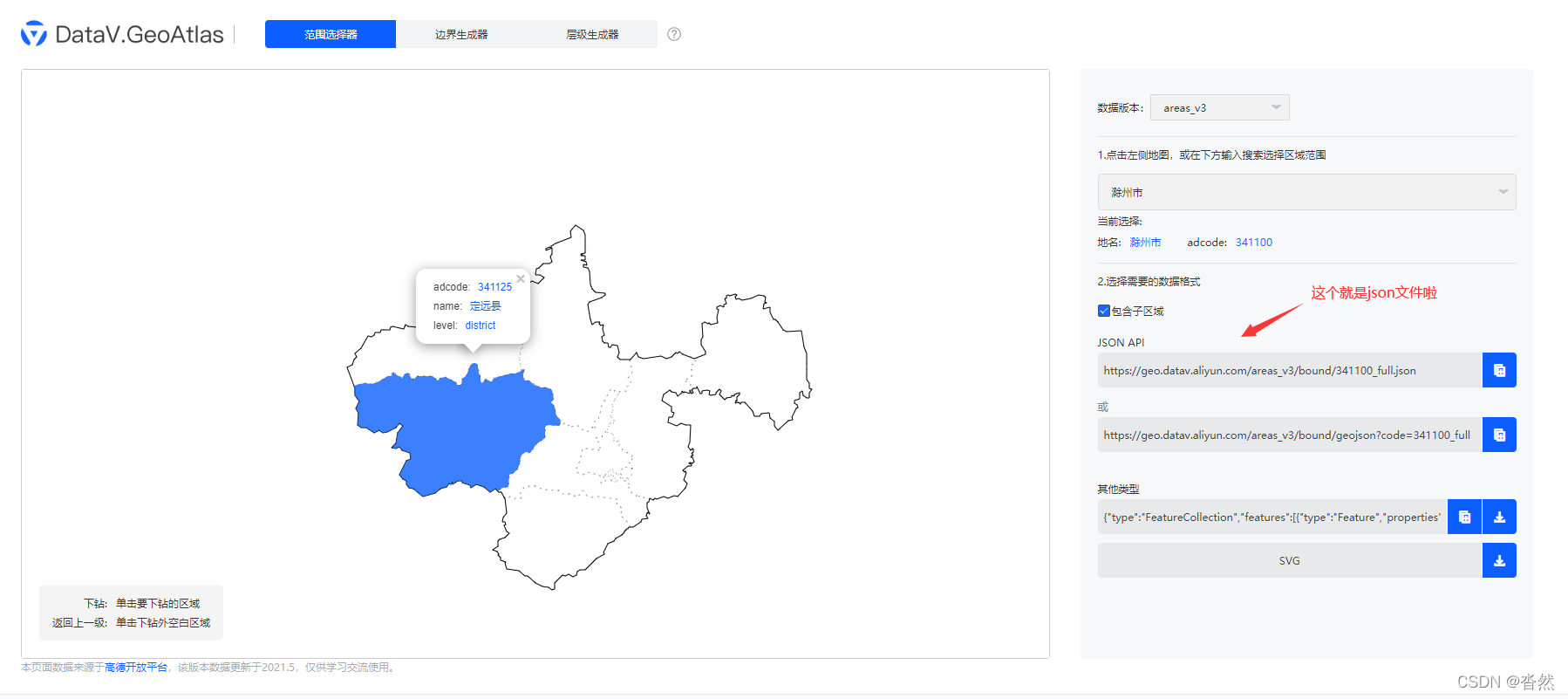
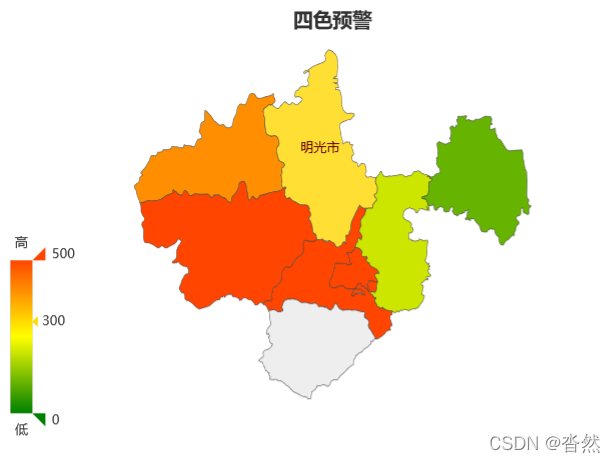
总结不易,大家别忘了点赞+关注呀! 首先要获取目标地图的json文件,去阿里云就可以获取:阿里云地理 进入后看到的是这样的: 现在开始写代码啦,直接上代码: ECharts $.get('https://geo.datav.aliyun.com/areas_v3/bound/341100_full.json', function (cZjson) { echarts.registerMap('滁州', cZjson); var chart = echarts.init(document.getElementById('main')); option = { title: { text: '四色预警', x:'center' }, dataRange:{ min:0, max:500, text:['高','低'], realtime:true, calculable:true, color:['orangered','yellow','green'] }, series:[ { name:'犯罪数量', type:'map', map:'滁州', mapLocation:{ y:60 }, itemSytle:{ emphasis:{label:{show:false}} }, data:[ {name:'琅琊区',value:700}, {name:'南谯区',value:600}, {name:'定远县',value:500}, {name:'凤阳县',value:400}, {name:'明光市',value:300}, {name:'来安县',value:200}, {name:'天长市',value:100} ] } ], }; chart.setOption(option); });上图url就是我们的json文件对应的地址,如果觉得还要联网访问麻烦,我们直接下载下来,url换成本地json文件也可以的。效果图如下: |
【本文地址】
公司简介
联系我们
 上图是全国地图,如果想要某市的,点击对应省份即可,比如滁州市的:
上图是全国地图,如果想要某市的,点击对应省份即可,比如滁州市的: 
 至于细节,比如悬浮标签啊,设置各区域颜色啊、边框颜色啊、事件啊等等这里就不啰嗦了,感兴趣的可以评论,我们在探讨!
至于细节,比如悬浮标签啊,设置各区域颜色啊、边框颜色啊、事件啊等等这里就不啰嗦了,感兴趣的可以评论,我们在探讨!