| css表格边框颜色 | 您所在的位置:网站首页 › 怎么设置表格边框颜色 › css表格边框颜色 |
css表格边框颜色
|
设置表格边框样式的方法:1、给table元素添加“border:边框宽度 边框样式 边框颜色”样式,可给整个表格设置边框样式;2、给td元素添加“border:边框宽度 边框样式 边框颜色”样式,可给每个单元格设置边框样式。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 CSS如何设置table表格边框样式 对table设置css样式边框,分为几种情况: 1、只对table设置边框 2、对td设置边框 为了便于观察,均设置所有案例表格为1px实线红色边框为例;table宽度为400px;表格为三列三行,对以上情况表格外层加个p盒子,分别命名为“.table-a”、“.table-b”。 一、只对表格table标签设置边框 只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式。 案例详细如下: 对应css代码 .table-a table{ border:1px solid #F00 } /* css注释:只对table标签设置红色边框样式 */ 对应html代码片段 123123456效果:
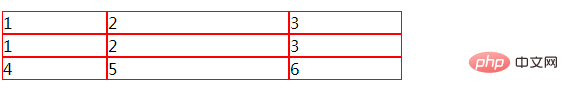
二、对td设置边框 对table表格td设置边框样式,表格对象内td将实现边框样式,但中间部分td会导致出现双边框。 对应css代码 .table-b table td{ border:1px solid #F00 } /* css注释:只对table td标签设置红色边框样式 */ 对应html源代码片段 123123456效果:
学习视频分享:css视频教程 |
【本文地址】
公司简介
联系我们