| layui表格使用总结(表头表内容主体不对齐、多级表头等) | 您所在的位置:网站首页 › 怎么更改表头内容 › layui表格使用总结(表头表内容主体不对齐、多级表头等) |
layui表格使用总结(表头表内容主体不对齐、多级表头等)
|
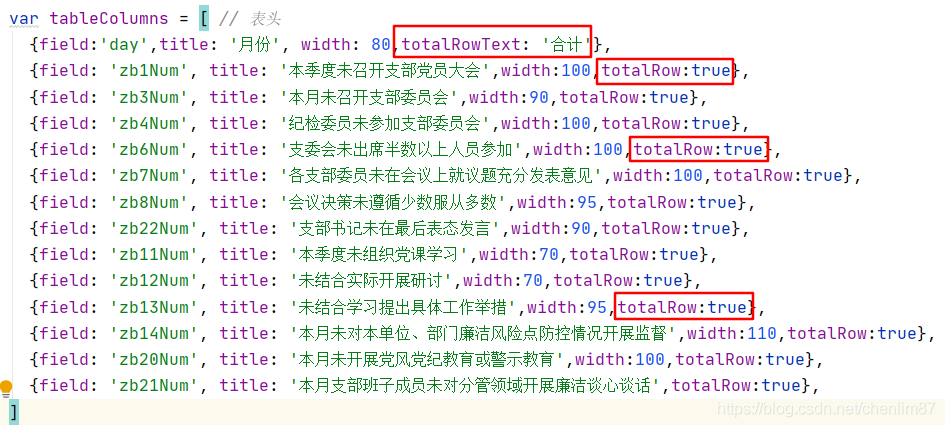
近期项目使用的jQuery+JSP,前端组件使用了layui。涉及到了排序、合计、多级表头等问题。 layui表格有三种渲染方式,此文使用的是方法渲染。以下功能均是基于方法渲染。 一、排序 为某列排序,在table渲染时,首先要开启排序,然后添加initSort参数,并添加要排序的字段名: table.render({ elem: '#layTable', data: tableData, sort:true, // 开启排序 initSort: { field: 'value',// 要排序的字段 type: 'desc' //排序方式 asc: 升序、desc: 降序、null: 默认排序 } });二、合计 显示合计行。首先要开启合计功能,在table渲染时添加totalRow:true。然后在要显示合计两字的列添加totalRowText:"合计",最后在需要合计的列添加totalRow: true,这样就开启了合计功能。totalRow属性会自动计算所在列的和。
合计完成后我们会发现每个合计的数字后面都有00,例如16.00。如果不需要我们可以通过done函数来去掉结尾的0。 //渲染表格 table.render({ elem: '#layTable', data: tableData, totalRow:true, // 开启合计功能 cols: [tableColumns], done:function(res, curr, count){// 去掉合计行小数点 var divArr = $(".layui-table-total div.layui-table-cell"); $.each(divArr,function (index,item) { var _div = $(item); var content = _div.html(); content = content.replace(".00",""); _div.html(content); }); } });三、表头字数太多换行 首先给需要换行的列添加width属性。然后添加以下CSS样式: .layui-table-cell { padding:0 4px; height:auto; overflow:visible; text-overflow:inherit; white-space:normal; word-break: break-all; text-align: center; }效果:
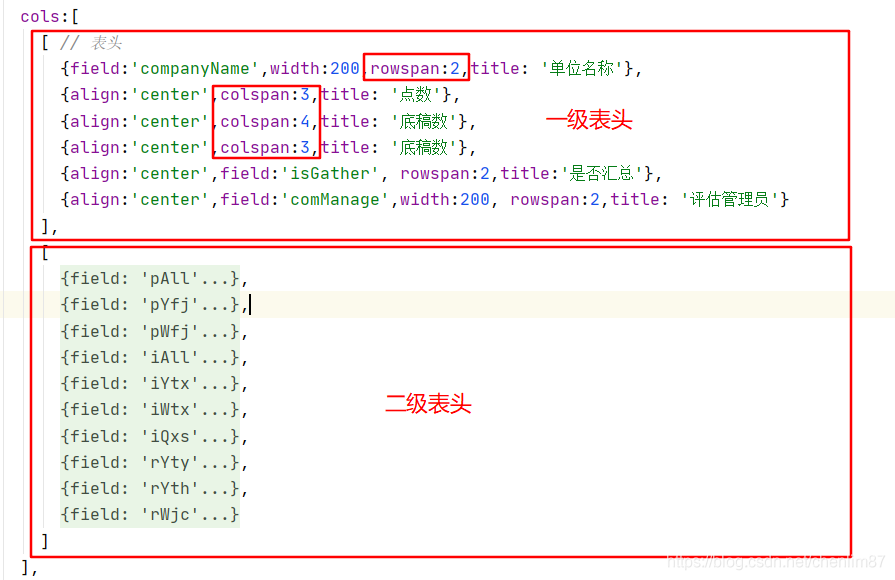
四、多级表头 只有一级表头的情况下,所有列均在同一个数组。多级表头有多个数组。每个数组代表一级。再通过rowspan/colspan区分,例如:
五、关闭分页,显示所有数据 有时我们并不需要分页功能,而需要显示出所有数据。使用limit属性 table.render({ elem: '#layTable', height: 'auto', data: tableData, page: false, // 关闭分页 limit: Number.MAX_VALUE // 显示所有数据 });六、表头和表内容主体对不齐 在项目有时会出现这种情况,表头和内容主体对不齐,差的正是滚动条的距离。网上有人说需要改源码,然而我按网上说得改了并没有用。我是利用CSS隐藏了滚动条,解决了对不齐的问题。 修改前:
修改后: /*添加css*/ .layui-table-body{ margin-right: -1.15%; /*最好使用百分比,能适应不同分辨率的屏幕*/ }2023-09-21--------------------更新 注意:图中的`-1.15%`可修改为`6px`
滚动条隐藏后不影响页面跟随鼠标滚动。 -----------------------8.24更新----------------8.24更新---------------------------- 上面的解决方法只适合在表格有滚动条的时候,没滚动条时则不需要此`css`,所以我们要判断下。 table.render({ elem:'#layTable', done:function () { var tableWidth = $(".layui-table-body").width() var tableContentWidth = $(".layui-table-body .layui-table").width() // 查看html结构可知,如果tableWidth > tableContentWidth,说明存在滚动条 // 表头和内容错开的宽度正好是一个滚动条的宽度,将滚动条隐藏即可(将主体内容向右移动一个滚动条 的宽度) if(tableWidth > tableContentWidth){ /*解决表头和内容错乱问题*/ $('.layui-table-body').css('margin-right','-1.15%') } } })七、给表格添加动态高度 我们知道同一固定高度在不同显示器下显示效果是不一样的,为了统一效果就需要动态的高度。 这个也是在done函数里完成。 table.render({ elem:'#layTable', // height:680, data:tableData, done:function () { // 请求成功后,动态赋值表格高度 $(".layui-table-body").css({ height: "calc(100vh - 185px)", }); } }) |
【本文地址】