| GraphicsJS首页、文档和下载 | 您所在的位置:网站首页 › 微信聊天注释怎么恢复 › GraphicsJS首页、文档和下载 |
GraphicsJS首页、文档和下载
|
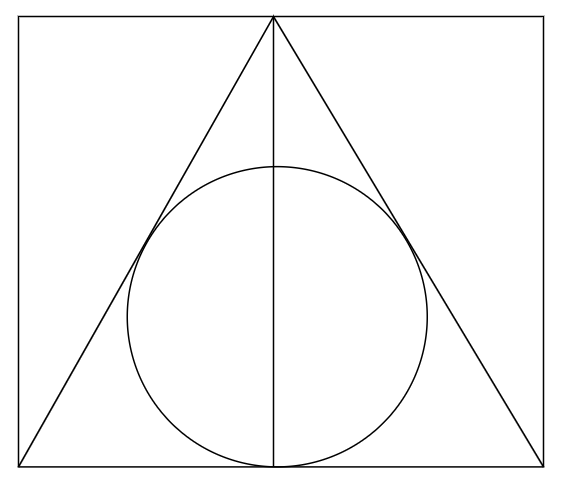
GraphicsJS 是一个轻量级的 JavaScript 图形库,具有直观的 API,基于 SVG/VML 技术。 GraphicsJS 允许绘制任何东西,包括任何类型的具有视觉效果的交互式和动画图形,可以将 GraphicsJS 视为带有画笔的颜料盒,用于数据可视化、图表、游戏设计等工作。 特性 GraphicsJS 允许非常方便和轻松地可视化复杂的数学算法,例如 galaxy ,demo 基于 Archimedean spiral。 GraphicsJS 具有基于 SVG/VML 的图形库中最强大的线条绘制功能之一,它提供开箱即用的贝塞尔曲线。 GraphicsJS 非常擅长处理数学函数,因此几乎可以绘制任何东西,例如非常快速地绘制一些弧线。 GraphicsJS 具有最丰富的文本功能,例如支持多行文本,还提供文本测量,包括宽度、高度,以及换行、溢出、缩进、间距、对齐等。 GraphicsJS 实现了虚拟 DOM,这使得绘图更加健壮和易于管理。 GraphicsJS 为元素和图层使用智能分层系统。 GraphicsJS 提供了一个方便的转换API,允许移动、缩放、旋转和剪切元素和元素组。 GraphicsJS支持包括 IE6+ 在内的旧版浏览器。 GraphicsJS 支持 z-index。 快速开始 要开始使用 GraphicsJS,请创建简单的 HTML 文档,并复制粘贴以下代码(或从playground获取示例): // create a stage for the Deathly Hallows symbol stage = acgraph.create('stage-container'); // draw the square stage.rect(5, 5, 350, 300); // draw the circle stage.circle(177.5, 205, 100); // draw the triangle stage.path() .moveTo(5, 305) .lineTo(175, 5) .lineTo(355, 305); // draw the wand in the middle stage.path() .moveTo(175, 5) .lineTo(175, 305);在浏览器中启动该页面,你已经画出了一个组合图形:
参阅文档和 API ,以了解更多信息。
|
【本文地址】
公司简介
联系我们