| uniapp底部tabbar编译到APP和小程序 图标大小问题 | 您所在的位置:网站首页 › 微信小程序底部tabber的图片大小 › uniapp底部tabbar编译到APP和小程序 图标大小问题 |
uniapp底部tabbar编译到APP和小程序 图标大小问题
|
问题:(这里借用网友的一张图 说明下问题)图片左边是编译到APP的效果,右边是编译到小程序的效果,同样大小的图标编译到不同平台,呈现出来的图标大小不一样,但是在uniapp中小程序的tabbar没有设置图标大小的属性;
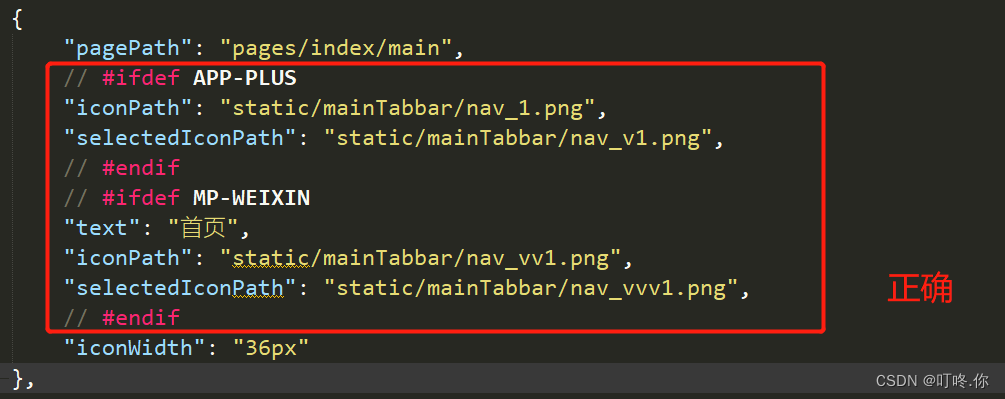
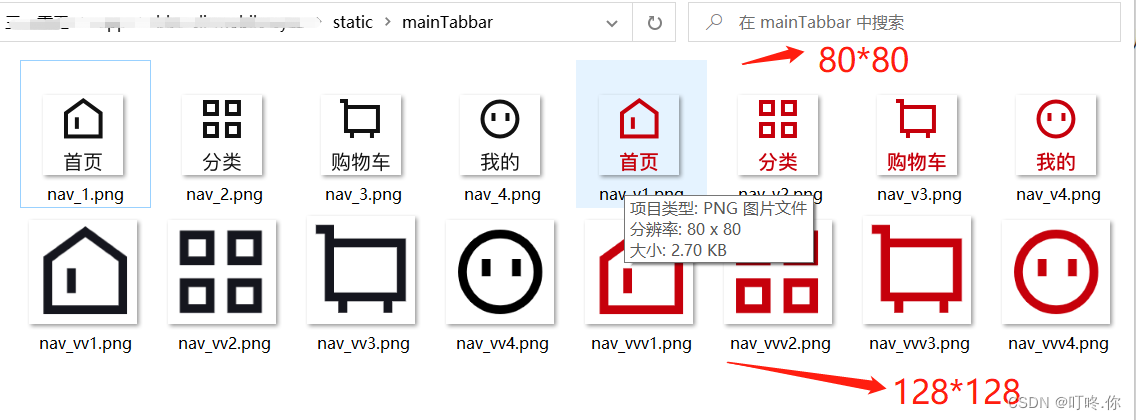
解决方案:(在图标库下载不同大小的图片,分平台做处理)小程序引用尺寸相对小的图标,APP引用尺寸较大的图标; 在 阿里巴巴图标库下载不同尺寸的图标; 代码中,编译到不同平台,引用不同大小的图标; 代码中,编译到不同平台,引用不同大小的图标;  {
"pagePath": "pages/index/main",
// #ifdef APP-PLUS
"iconPath": "static/mainTabbar/nav_1.png",
"selectedIconPath": "static/mainTabbar/nav_v1.png",
// #endif
// #ifdef MP-WEIXIN
"text": "首页",
"iconPath": "static/mainTabbar/nav_vv1.png",
"selectedIconPath": "static/mainTabbar/nav_vvv1.png",
// #endif
"iconWidth": "36px"
}
{
"pagePath": "pages/index/main",
// #ifdef APP-PLUS
"iconPath": "static/mainTabbar/nav_1.png",
"selectedIconPath": "static/mainTabbar/nav_v1.png",
// #endif
// #ifdef MP-WEIXIN
"text": "首页",
"iconPath": "static/mainTabbar/nav_vv1.png",
"selectedIconPath": "static/mainTabbar/nav_vvv1.png",
// #endif
"iconWidth": "36px"
}
【踩坑】注意 这样写编译到APP时会报错, 不要把条件编译的代码,写在大括号内属性的最下面; |
【本文地址】
公司简介
联系我们

 这样写,编译到APP端时才可以正常运行(不知道原因,但是,是亲自踩坑过的)
这样写,编译到APP端时才可以正常运行(不知道原因,但是,是亲自踩坑过的)