| 值得收藏的8个实用CSS效果代码(分享) | 您所在的位置:网站首页 › 微信小程序input输入框光标 › 值得收藏的8个实用CSS效果代码(分享) |
值得收藏的8个实用CSS效果代码(分享)
|
本篇文章分享8个CSS开发者必须知道的有趣CSS效果代码,值得收藏,大家一起来看看吧!
1 更改输入框的光标颜色 MDN:caret-color 属性用来定义插入光标(caret)的颜色,这里说的插入光标,就是那个在网页的可编辑器区域内,用来指示用户的输入具体会插入到哪里的那个一闪一闪的形似竖杠 | 的东西。(学习视频分享:css视频教程) 例如我们将光标设置为蓝色 input{ caret-color:blue; }登录后复制
2 一行代码禁止用户选择文本 user-select: none;登录后复制3 内容选中的效果 这里设置文本选中的颜色是绿色 .div::selection { background-color: green; color: #fff; }登录后复制
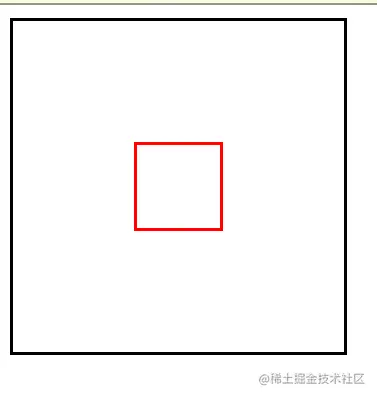
4 居中最好用的三行代码 display: flex; align-items: center; justify-content: center;登录后复制示例: .father{ width: 200px; height: 200px; border: solid #000 2px; display: flex; align-items: center; justify-content: center; } .child{ width: 50px; height: 50px; border: solid red 2px; }登录后复制
5 平滑滚动 scroll-behavior: smooth;登录后复制6 用户可调整元素的大小 resize: both;登录后复制注意:resize除非将overflow属性设置为 以外的其他visible值,否则什么都不做,visible是大多数元素的默认值。 .father{ width: 200px; height: 200px; border: solid #000 2px; display: flex; align-items: center; justify-content: center; resize: both; overflow: auto; }登录后复制
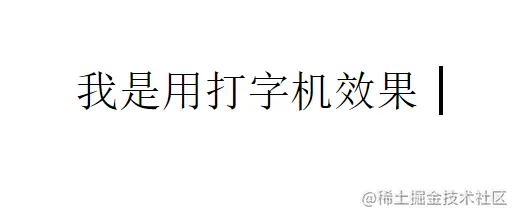
7 图片作为光标 cursor: url(), auto;登录后复制8 打字机效果 .container { height: 500px; display: flex; align-items: center; justify-content: center; } .typing { width: 220px; animation: typing 2s steps(8), blink 0.5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes blink { 50% { border-color: transparent; } }登录后复制 我是用打字机效果 登录后复制
更多编程相关知识,请访问:编程视频!! 以上就是值得收藏的8个实用CSS效果代码(分享)的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
公司简介
联系我们