| 【包教包会】对富文本RichText进行了全面的优化 | 您所在的位置:网站首页 › 富文本加粗标签 › 【包教包会】对富文本RichText进行了全面的优化 |
【包教包会】对富文本RichText进行了全面的优化
|
一、效果演示
重写了RichText富文本组件,功能更强大,使用更方便。 二、如何获取 1、https://github.com/szrpf/RichTextDemo/archive/refs/heads/main.zip 2、解压,导入cocos creator(版本2.4.11),可运行演示Demo。 三、转义符
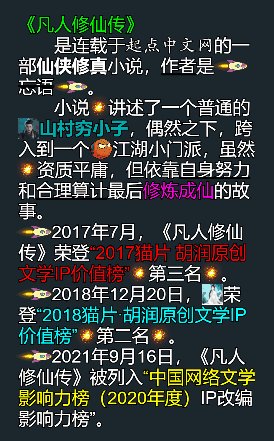
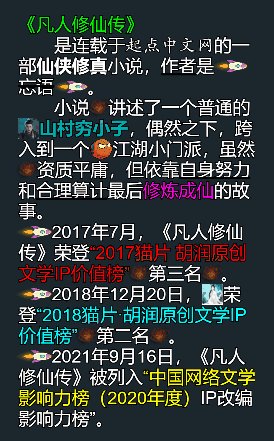
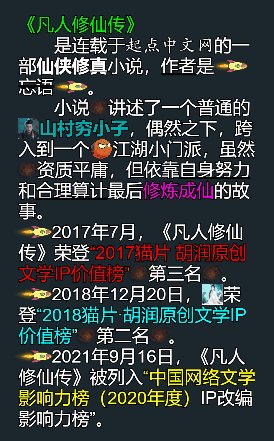
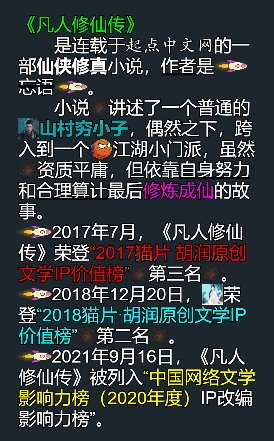
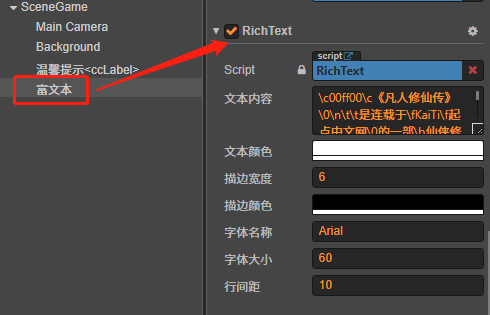
找到SceneGame场景,富文本节点的组件RichText,可以看到Demo中的所有文本和特效,都是通过文本内容+转义符实现的。  1245×502 32.6 KB 1245×502 32.6 KB
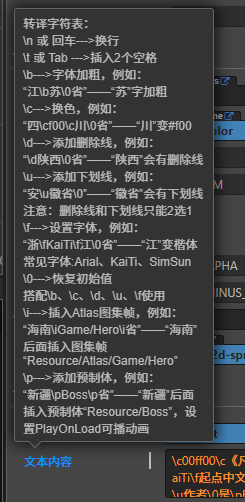
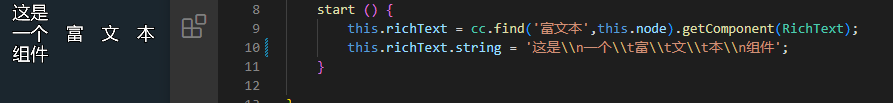
鼠标移到“文本内容”上,可以查看所有“转义符”。 打开“SceneGame.ts”,这里可以修改RichText的文本内容。 1、\n换行 和 \t空格  2893×103 9.02 KB 2893×103 9.02 KB
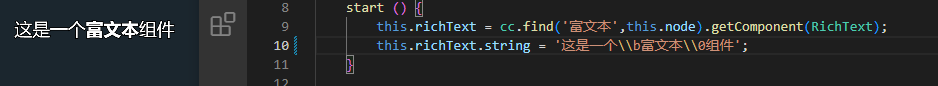
2、\b加粗  3938×86 8.55 KB 3938×86 8.55 KB
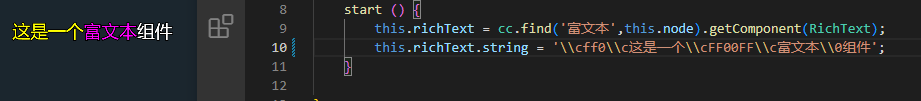
“富文本” 3个字被加粗了,由于\0是恢复默认,因此“组件”并没有被加粗 3、\c设置颜色  4921×101 9.19 KB 4921×101 9.19 KB
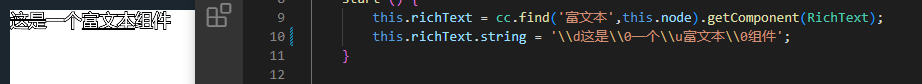
在两个\c中间填写16进制颜色,支持3位、6位颜色值,大小写都可以 4、\d删除线 和 \u下划线  5922×84 8.37 KB 5922×84 8.37 KB
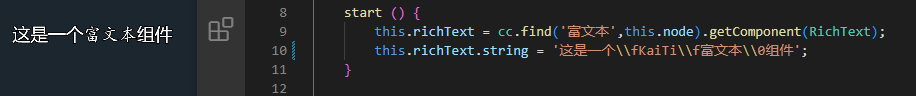
注意:\d和\u无法同时出现在一个字上,\d会取消前面\u的效果,反之亦然。 一个字又删除线又下划线,还能看到啥? 5、\f设置字体  6916×96 9.01 KB 6916×96 9.01 KB
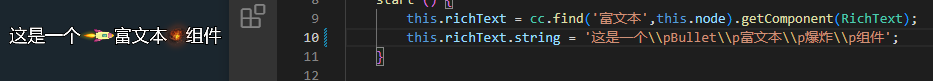
两个\f中间填写字体名称,常见的字体有Arial、KaiTi、SimSun等等。 6、\0恢复默认 这个前面已经出现多次了,取消一切转义效果,恢复默认。 可搭配\b \c \d \u \f使用。 7、\i添加图片或图集帧 两个\i中间填图片或图集帧url 南宫婉是Image文件夹下的单张纹理,url填“Image/南宫婉” 怪物1是Atlas文件夹下的图集帧,url填“Atlas/战斗/怪物1” 8、\p添加预制体  8933×81 11.3 KB 8933×81 11.3 KB
两个\p中间填预制体url 要播预制体动画,记得给动画组件的Play onload打勾。 四、如何在自己项目中使用新版RichText
把RichText.ts复制到自己项目代码目录下。 新建一个节点,设置好宽高,把RichText组件挂上去。 一定要设置宽高,width影响富文本自动换行,height影响富文本自动分页。 这样你就可以使用除\i和\p之外的全部功能了。 要想使用\i和\p,需要在loading的时候,把资源加载到缓存里,然后把230行和261行 从缓存中读取图片和预制体的地方,换成从你自己的缓存中读。 不会写Loading的,可以参照Demo里的SceneLoading.ts 不会读缓存图片或预制体的,可以参照以上两行代码 啥都不会的,直接照搬我的SceneLoading.ts,自己画个进度条就完事了。 此外,想显示当前页,自己给RichText所在节点添加cc.Mask 想实现滚屏,自己添加cc.ScrollView实现 当然,我也重写了一个ScrollView,能实现更强大丝滑的滚屏和翻页功能,有空分享~ 五、结束语 有不明白的,或者优化建议,可以留言评论,或给我发邮件! 包教包会,你会了吗? 创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。 GitHub地址:szrpf (Bruce) · GitHub EMail地址:[email protected] 推荐链接: 1、【包教包会】DataBoard监控一切的数据看板,这年头做游戏哪有不开挂的 2、【包教包会】分享一个CocosCreator实用组件EffectBar,炫酷的特效进度条 3、【包教包会】分享一个CocosCreator组件——动作残影 4、【包教包会】分享一个CocosCreator实用组件——Previewer预览器 5、【包教包会】CocosCreator怎么用namespace实现类似于cc的全局变量 |
【本文地址】