| HTML Video | 您所在的位置:网站首页 › 如何把文字嵌入视频 › HTML Video |
HTML Video
|
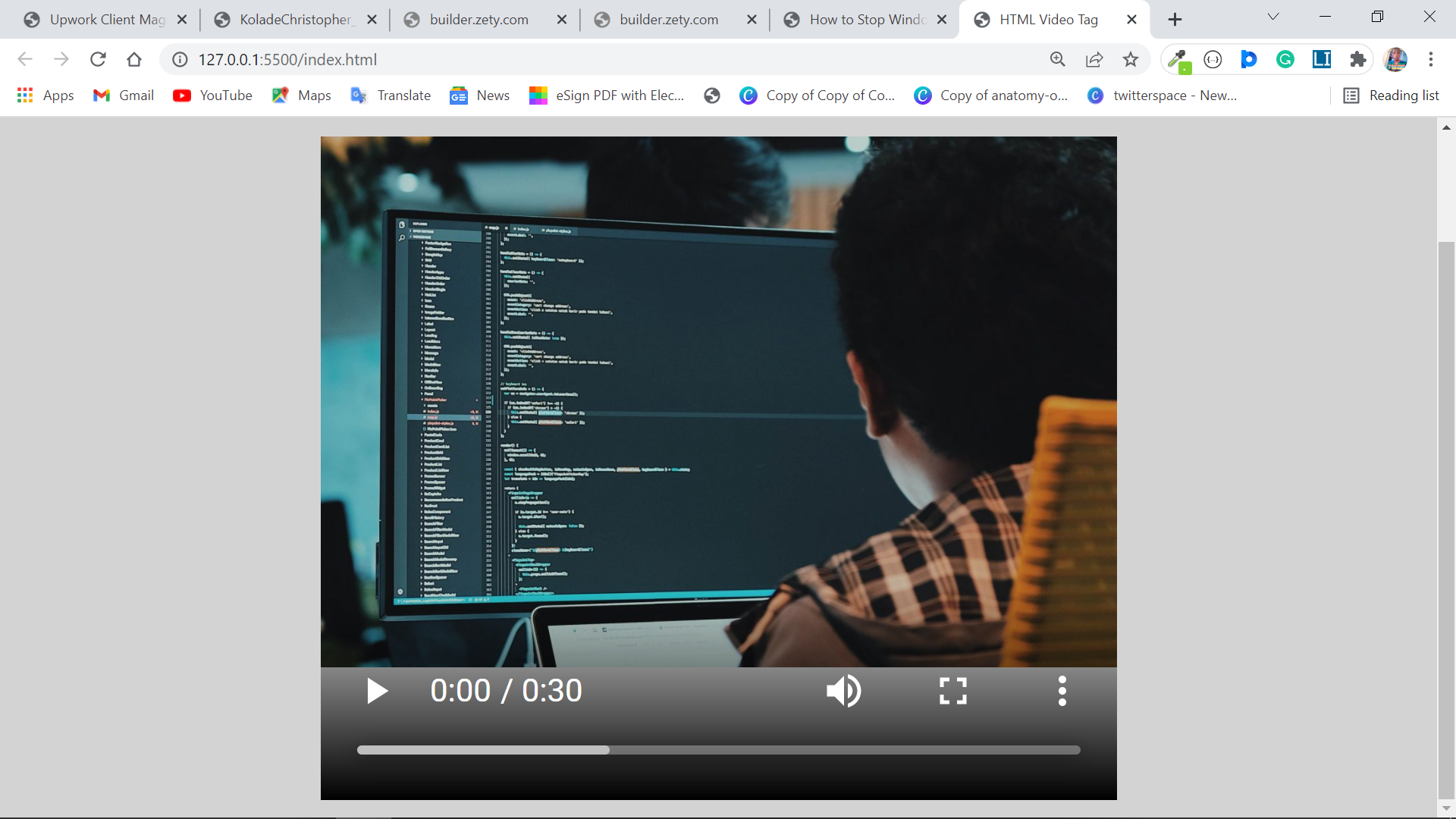
原文:HTML Video – How to Embed a Video Player with the HTML 5 Video Tag,作者:Kolade Chris 在 HTML 5 出现之前,Web 开发者必须用 Adobe flash player 等插件在网页上嵌入视频。 今天,你可以通过 标签轻松地将视频嵌入到 HTML 文档中。 在这篇文章中,我们将看到 标签在 HTML 中是如何工作的。 目录基本语法 标签的属性src 属性poster 属性controls 属性loop 属性autoplay 属性width 和 height 属性muted 属性preload 属性总结基本语法就像 默认情况下,它在浏览器中显示为图像:  这个 CSS 将网页中的所有内容居中,并改变背景颜色。 body { display: flex; align-items: center; justify-content: center; min-height: 100vh; background-color: #d3d3d3; }此外,你可以用 标签为 指定多个视频源。这个 标签也必须带有自己的 src 属性。 你可以使用多个 标签,使同一视频的不同格式可用。浏览器就会播放它所支持的格式。 标签的属性标签支持全局属性,例如:id、class、style 等等。 如果你想知道什么是全局属性,它们是所有 HTML 标签都支持的属性。 标签支持的具体属性包括 src、poster、controls、loop、autoplay、width、height、muted、preload 等等。 src 属性src 属性用于指定视频的来源。它可以是你本地机器上的视频的相对路径,也可以是互联网上的实时视频链接。 它是可选的,因为你可以用 标签来代替它。 poster 属性有了 poster 属性,你可以在视频开始播放前或在视频下载时显示一张图片。 浏览器将显示这个图像,而不是视频的第一个场景的图像:  controls 属性 controls 属性当你使用 controls 时,它让浏览器显示播放控制器,如播放和暂停、音量、搜索等。  loop 属性 loop 属性使用 loop 属性,你可以使视频自动重复。也就是说,让它在每次停止播放时重新开始播放。 autoplay 属性autoplay 属性让你在页面加载后立即自动开始播放视频。 width 和 height 属性你可以使用 width 和 height 属性来指定视频的宽度和高度,单位为像素。它只接受绝对值,例如 xx 像素。  muted 属性 muted 属性你可以使用 muted 属性告诉浏览器在开始播放时不播放与视频相关的任何声音。  如果有 controls 属性,用户可以单击音量按钮取消静音。 preload 属性通过 preload 属性,你可以向浏览器提供一个提示,说明在页面加载时是否要下载视频。 这个属性对用户体验至关重要。 你可以在 preload 属性中使用 3 个值: none:指定视频在用户按下播放键之前不会加载auto:指定视频应该被下载,即使用户没有按下播放键metadata:指定浏览器应收集元数据,如长度、大小、持续时间等 总结在这篇文章中,你了解了 HTML5 的 标签及其属性,所以你可以在你的项目中以正确的方式使用它。 由于音频是一个完整视频的重要组成部分,你也可以使用 标签把音频文件放在网页上。但在大多数情况下,你应该使用 标签来实现这一目的,保证良好的用户体验。 如果你觉得这篇文章有帮助,请与你的朋友和家人分享它,以便让更多可能需要它的人看到。 |
【本文地址】