|
最近离圣诞节不远了、整理了一些关于圣诞相关的前端特效网页设计和小游戏的代码送大家、直接上效果吧。
视频演示:点击查看完整视频演示 》》》
html5基于svg绘制调皮圣诞老人:

[CDATA[ @import url('https://fonts.googleapis.com/css?family=Luckiest+Guy'); .bg {fill: #4285f4} .footprint{fill:#4285f4} .pink{fill:#ffafd4} .red{fill:#900f10} .white{fill:#fff} .black{fill:#000} .stroke{stroke:#000;stroke-width:1} .txt{fill:#f0f7ff;font-family:'Luckiest Guy', cursive;font-size:60px;text-transform:uppercase;} .hidden{opacity:0} svg{width:100%;padding-bottom: 55.55%;height:1px;overflow: visible;visibility:hidden;} ]]>
复制代码
沉睡的圣诞老人动画背景:

复制代码
旋转圣诞树动态特效:

圣诞树生成动画制作:

Merry Christmas
复制代码
fullpage翻屏滚动下雪js效果模板:

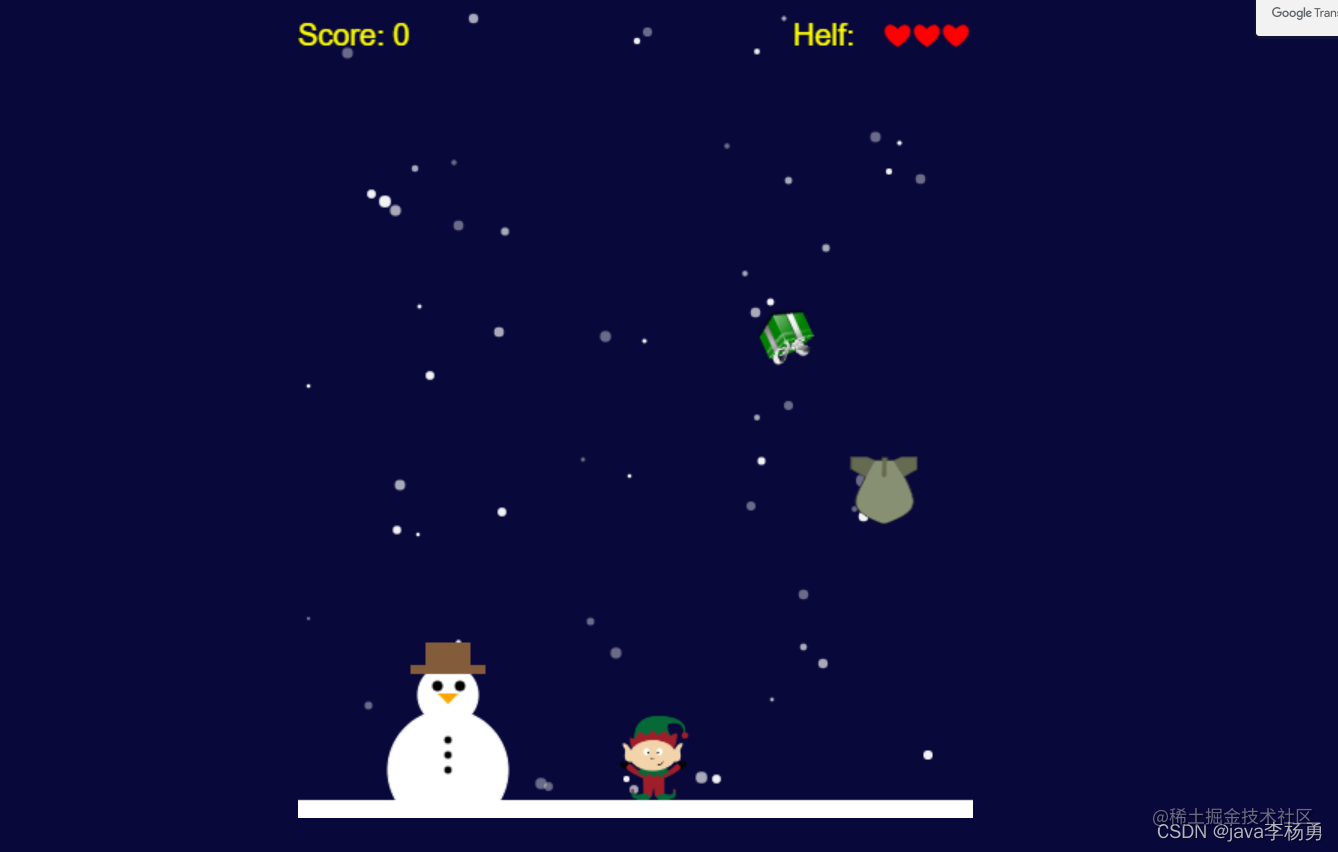
圣诞抓礼物小游戏:

var canvas = document.getElementById("canvas"),
ctx = canvas.getContext("2d"),
elfImage = document.getElementById("elf");
greenGiftImage = document.getElementById("green_gift");
redGiftImage = document.getElementById("red_gift");
blueGiftImage = document.getElementById("blue_gift");
bombImage = document.getElementById("bomb");
bangImage = document.getElementById("bang");
var x = canvas.width / 2;
var y = canvas.height - 30;
var dx = 2;
var dy = -2;
const elfHeight = 70;
const elfWidth = 55;
var elfX = (canvas.width - elfWidth) / 2;
const elfSpeed = 10;
var rightPressed = false;
var leftPressed = false;
var spacePressed = false;
var spawnInterval;
var spawnTimer = 50;
复制代码
css3雪花圣诞树动画特效:

卡通彩色圣诞树动画特效:

打卡 文章 更新 115/ 365天 路过得小伙伴点个赞吧。
|