| 天地图默认为卫星图包括地名标记方法,天地图添加各类注记或图层方法 | 您所在的位置:网站首页 › 卫星地图怎么不显示字 › 天地图默认为卫星图包括地名标记方法,天地图添加各类注记或图层方法 |
天地图默认为卫星图包括地名标记方法,天地图添加各类注记或图层方法
|
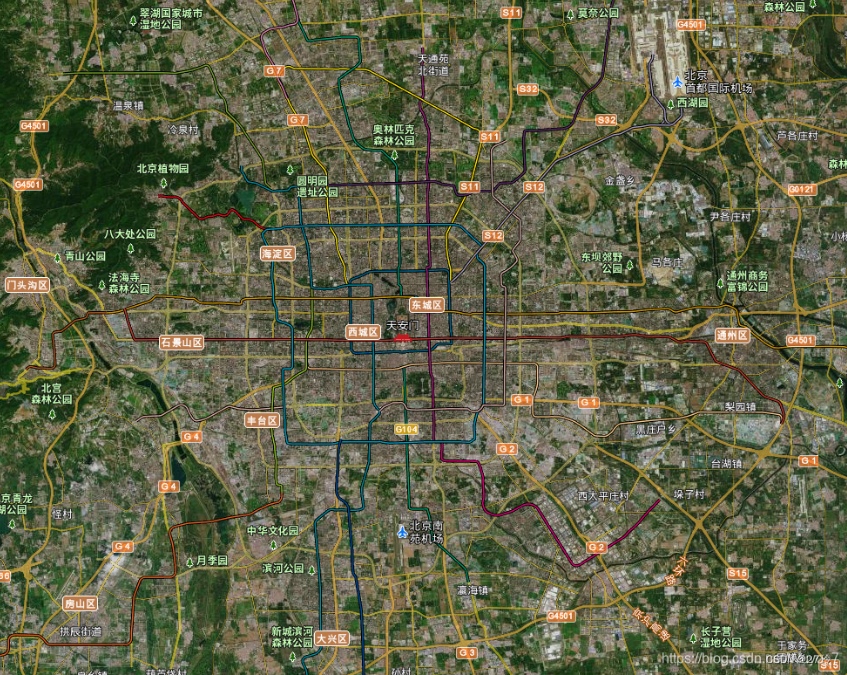
通过官网的介绍,天地图默认是加载矢量图的,那么当我们默认使用影像底图的时候只有影像底图,没有地名注记,开发文档没有明确说明如何添加,经过个人理解,可以通过下面的方法添加注记。 链接:http://lbs.tianditu.gov.cn/server/MapService.html 根据地图API定义图层服务地址url // 影像底图url const imageURL = "http://t0.tianditu.gov.cn/img_w/wmts?" + "SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" + "&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" + "&tk=您的密钥"; // 影像注记url const imageURLT = "http://t0.tianditu.gov.cn/cia_w/wmts?" + "SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" + "&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" + "&tk=您的密钥";如果需要用到其它服务图层url,请注意把url地址中的LAYER=xxx修改,xxx为请求服务图层类型,包括: LAYER 类型 vec 矢量底图 cva 矢量注记 img 影像底图 cia 影像注记 ter 地形晕渲 cta 地形注记 ibo 全球境界 eva 矢量英文注记 eia 影像英文注记 通过TileLayer构造函数构造TileLayer类 const lay = new T.TileLayer(imageURL, { minZoom: 6, maxZoom: 18 }); // 影像注记图层 const lay2 = new T.TileLayer(imageURLT, { minZoom: 6, maxZoom: 18 });将定义的图层放入图层组,图层组索引越大图层越靠顶层,然后把图层组layers添加至地图,创建地图实例,完成地图实例创建。 const config = { layers: [lay, lay2] }; this.map = new T.Map('yzMap', config);完整代码 const imageURL = "http://t0.tianditu.gov.cn/img_w/wmts?" + "SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" + "&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" + "&tk=您的密钥"; const imageURLT = "http://t0.tianditu.gov.cn/cia_w/wmts?" + "SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" + "&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" + "&tk=您的密钥"; const lay = new T.TileLayer(imageURL, { minZoom: 6, maxZoom: 18 }); const lay2 = new T.TileLayer(imageURLT, { minZoom: 6, maxZoom: 18 }); const config = { layers: [lay, lay2] }; this.map = new T.Map('yzMap', config); this.map.centerAndZoom(new T.LngLat(110.15114, 22.6281), 11);默认显示卫星图效果图: 还有一种方法可直接调用控件函数加入卫星地图类型进行默认卫星图的渲染,但是会渲染两份底图,代码如下: this.map.addControl(window.TMAP_HYBRID_MAP);常量 描述 TMAP_NORMAL_MAP 此地图类型展示普通街道视图。 TMAP_SATELLITE_MAP 此地图类型展示卫星视图。 TMAP_HYBRID_MAP 此地图类型展示卫星和路网的混合视图。 TMAP_TERRAIN_MAP 此地图类型展示地形视图。 TMAP_TERRAIN_HYBRID_MAP 此地图类型展示地形和路网的混合视图。 ———————————————— 版权声明:本文为CSDN博主「Wuyo_7」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/Wuyo_7/article/details/107341325 |
【本文地址】