| 巧用Vscode编辑器,快速格式化代码,让你的代码变得整洁又美观 | 您所在的位置:网站首页 › 前端一键复制怎么用不了 › 巧用Vscode编辑器,快速格式化代码,让你的代码变得整洁又美观 |
巧用Vscode编辑器,快速格式化代码,让你的代码变得整洁又美观
|
相信不少人,写代码忘我的时候,都会忘记层级之间的缩进,导致代码,看着非常不清晰,这个时候,你是否还在手动一点点缩进,这个时候,我们需要利用编辑器的强大功能啦 笔者使用Vscode,一个很好用的编辑器。有许多优秀的插件等待大家的发现 这里笔者推荐 一个格式化神器
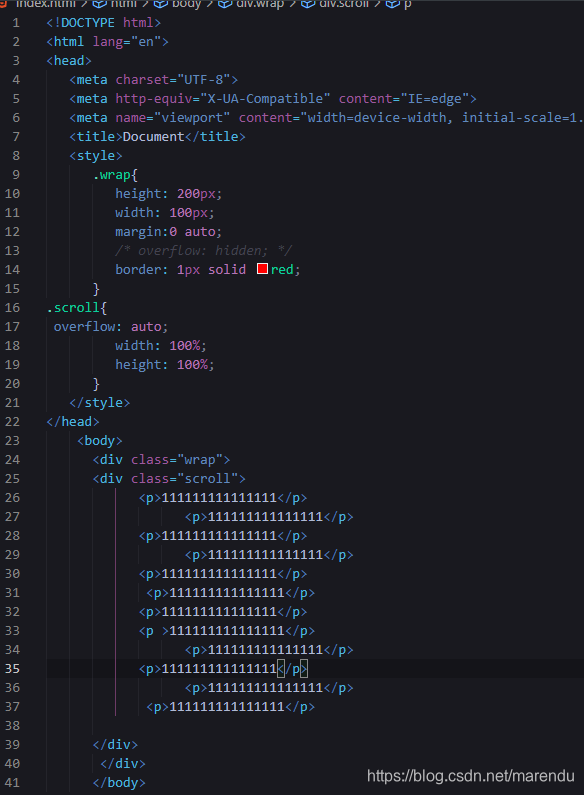
看这安装量就知道不错了吧, 相信不少人代码都可能写这样
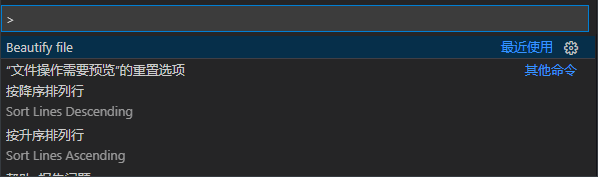
结构没有层级 安装插件后只需要执行 ctrl + shift + p 输入 Beautify file
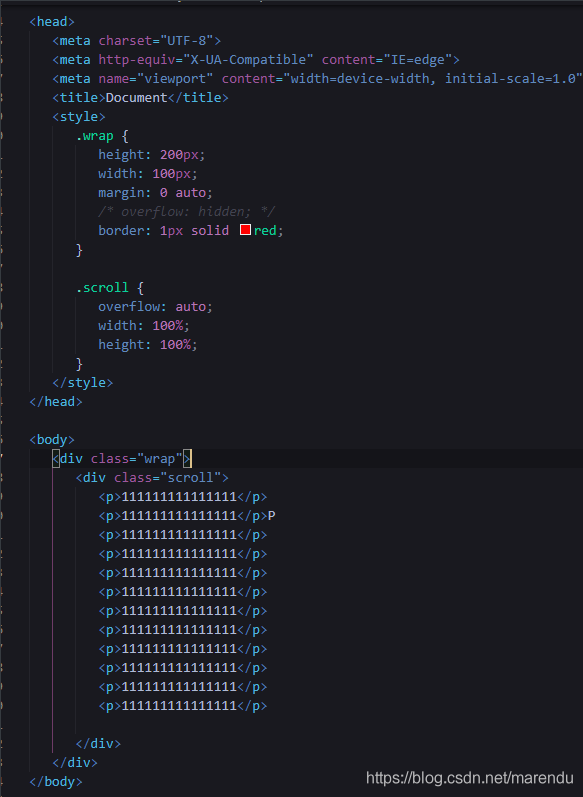
插件将会自动识别帮你进行格式化
但是有些小伙伴,在vue,react等框架页面执行发现,咋不一样勒
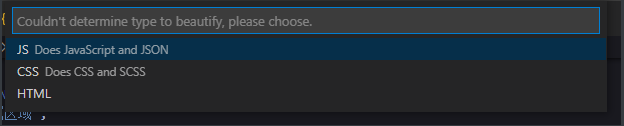
插件压根不识别,让你自己选择,结构你发现,选哪一个都丑的无法呼吸。 这个时候我们需要配置一下插件
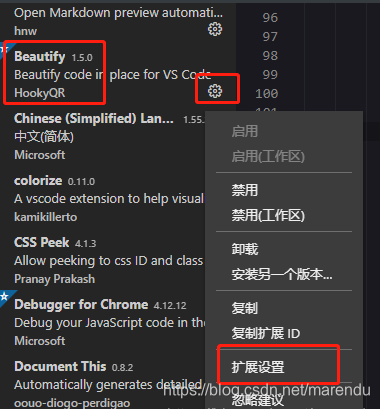
在安装的扩展中,找到插件,点击设置,选择扩展设置
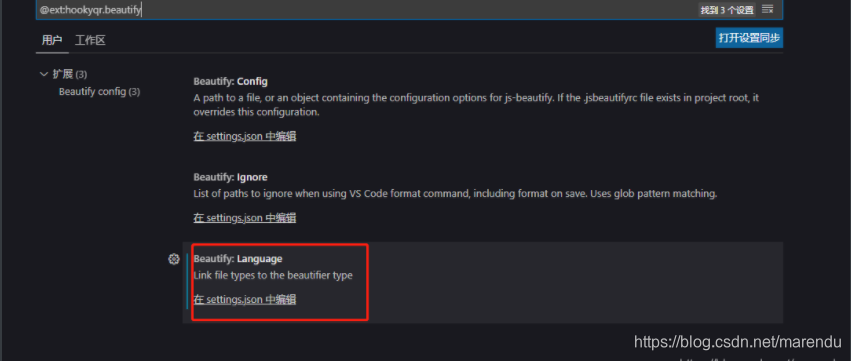
选择编辑语言
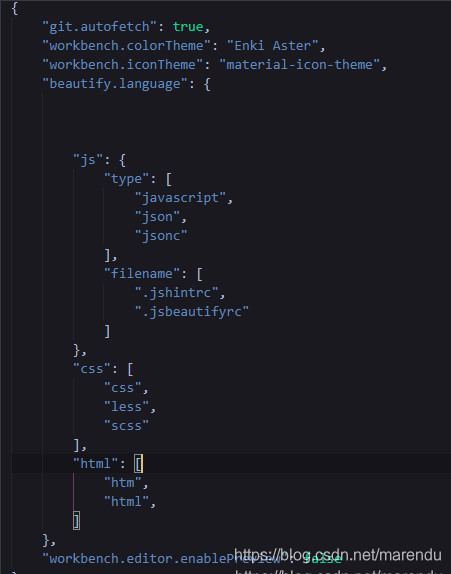
打开后是这个样子
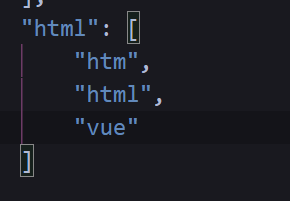
我们发现,js,css 都很齐全了,只是html,缺乏vue我们手动添加上去(其他添加文件后缀即可) 保存后再次来到 页面执行,发现就又能变得轻松愉快了, 除开以上,我们还需要设置一下缩进
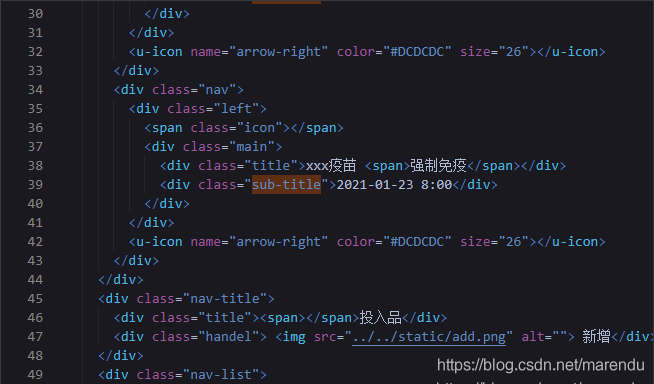
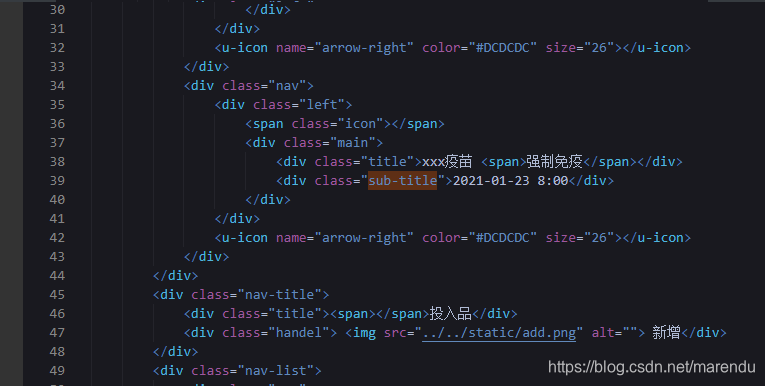
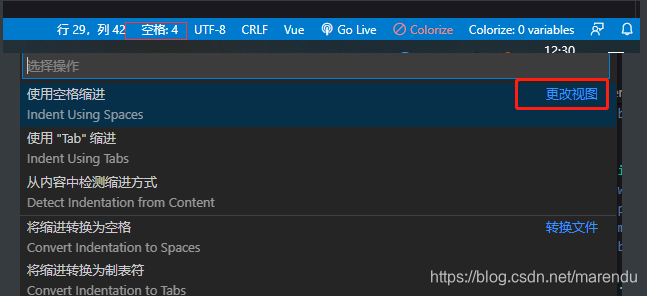
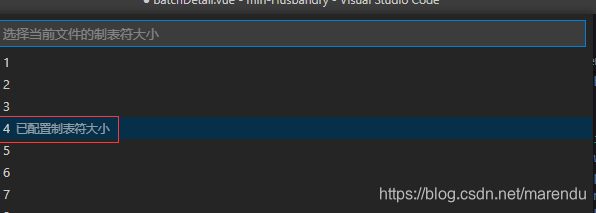
明显下面的代码看起来结构更加分明 我们只需要在编辑器的右下角 点击空格,改视图
点击你认为合适的缩进,一般4 为最佳
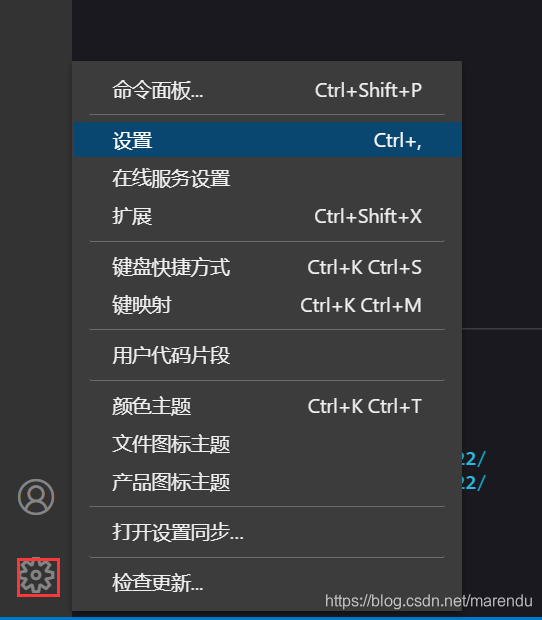
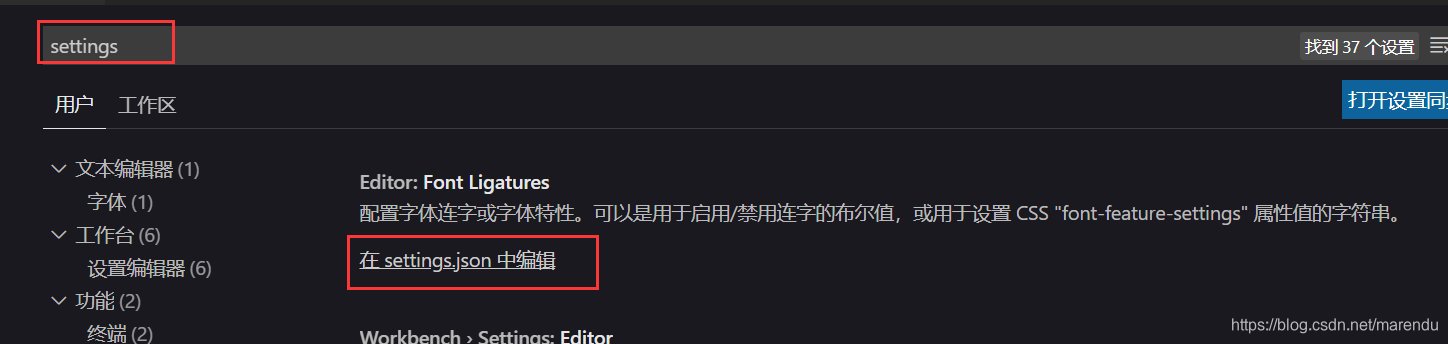
然后再执行 Beautify file,命令即可 感谢粉丝的提醒,下面是如何配置默认格式化,就是ctrl+s保存即格式化 点击齿轮打开设置,在输入框,输入settings,选择任意一个进入settings.json
有时候你不想 更多配置参考 文档 这样的配置是满足个人使用,如果需要统一格式化,建议在项目种添加 .jsbeautifyrc文件来配置 |
【本文地址】
公司简介
联系我们














 有关格式化的配置都在里面,上面一截就是前面设置的beautify,我们看下面
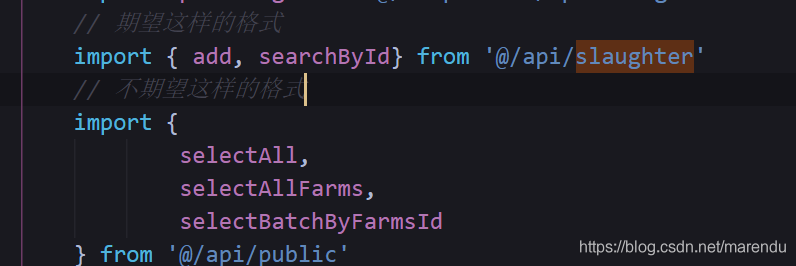
有关格式化的配置都在里面,上面一截就是前面设置的beautify,我们看下面 本来一行的东西一保存就变几行了,有些强迫症患者就和难受, 配置种加一句就解决啦,如果想变成多行,那么你编写的时候,括号必须要换行
本来一行的东西一保存就变几行了,有些强迫症患者就和难受, 配置种加一句就解决啦,如果想变成多行,那么你编写的时候,括号必须要换行