| 随身WIFI折腾日记(五) | 您所在的位置:网站首页 › 中兴随身wifi好用吗稳定吗 › 随身WIFI折腾日记(五) |
随身WIFI折腾日记(五)
|
六、远程视频监控
为了实现基于随身WIFI的网络摄像头,我参考了如下视频课程: 韦东山老师手把手带你从0开始自己做一个视频监控项目
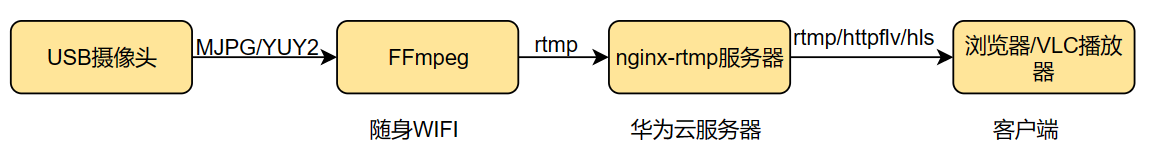
系统由三部分组成:推流端(随身WIFI)、流媒体服务器(云服务器)、拉流端(浏览器/VLC播放器) 方案:在云服务器端基于docker部署Nginx-RTMP Server平台。然后使用ffmpeg开源工具将USB摄像头的视频流推送到云服务器上,最后简单开发一个前端界面在浏览器端拉取视频流/或者使用VLC播放器直接打开rtmp地址播放视频。 6.1 插入摄像头
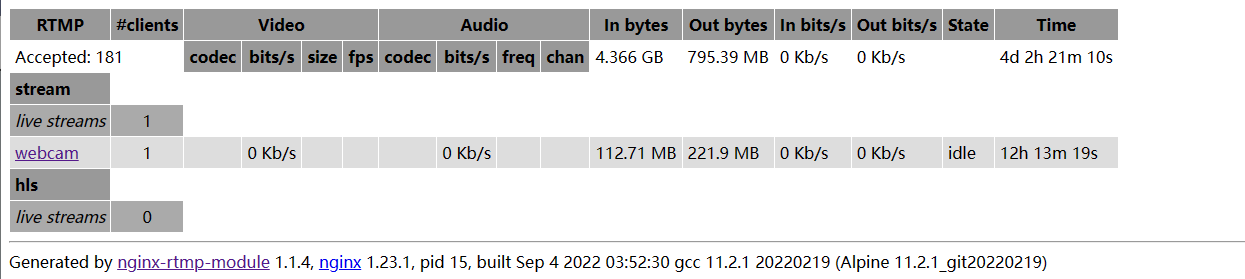
把USB摄像头插入到USB拓展坞上,我的摄像头是同淘宝随便买的,带麦克风1080p的自动对焦摄像头。(USB拓展坞供电使用功率大一点的充电头,1A的充电头带不动USB摄像头) 使用以下命令在Debian系统中安装lsusb工具: sudo apt-get install usbutils输入以下命令查看系统中已连接的USB设备列表: lsusb如果您的摄像头已经被正确地连接到系统上,那么命令会输出一个关于USB摄像头的信息,包括制造商和设备ID等信息。我打印出来的信息如下: Bus 001 Device 003: ID 090c:1000 Silicon Motion, Inc. - Taiwan (formerly Feiya Technology Corp.) Flash Drive Bus 001 Device 004: ID 0c45:636b Microdia USB 2.0 Camera Bus 001 Device 002: ID 05e3:0610 Genesys Logic, Inc. Hub Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub使用 pacmd list-sources 命令查看当前可用的音频输入设备,可查看到我的音频设备号是device.string = "hw:1" 使用 ls /dev命令打印所有设备节点,可以看到在插入摄像头后,多了video3j节点,作为摄像头的设备节点是/dev/video3 6.2 配置流媒体服务器现有的rtmp服务器方案有很多,我采用nginx-rtmp服务器去接受和处理视频流。 github开源地址:arut/nginx-rtmp-module 使用docker 快速部署到我的云服务器上。 docker run -it -p 1935:1935 -p 8080:80 --rm alfg/nginx-rtmp #-v ./nginx.conf:/etc/nginx/nginx.conf 自定义配置文件参数推流的默认地址: rtmp://your-rtmp-server:1935/stream/视频流名称视频流的默认访问地址: rtmp://your-rtmp-server:1935/stream/视频流名称 https://your-rtmp-server:8080/hls/视频流名称.m3u8 https://your-rtmp-server:8080/live/视频流名称.m3u8服务器视频流统计数据访问地址: http://your-rtmp-server:8080/stat
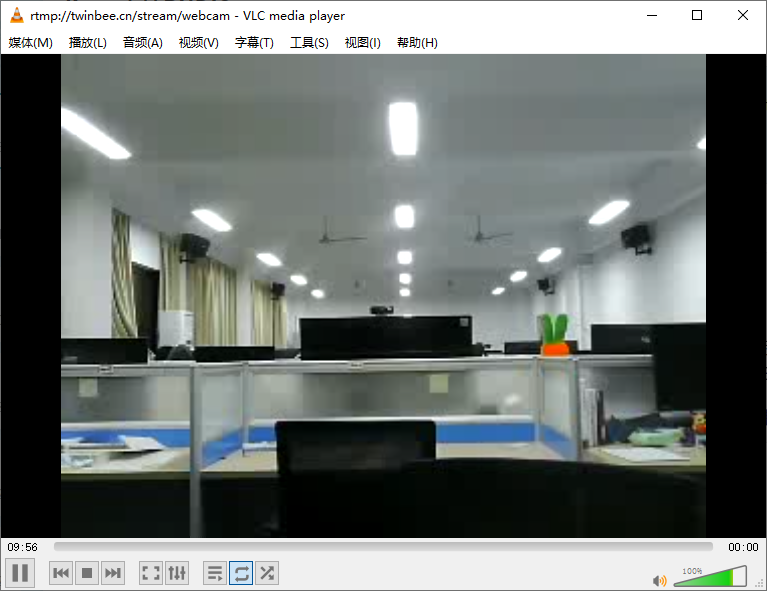
参考链接: 视音频编解码技术零基础学习方法 ffmpeg 基本用法 FFmpeg 是一个开源的跨平台的音视频处理工具,可以处理音频、视频等多媒体格式。它可以将音频、视频等多媒体文件进行编解码、转码、剪辑等操作,并且具有非常强大的功能和扩展性,被广泛应用于音视频处理领域。 FFmpeg也可以使用多种推流协议来进行推流,例如 RTMP、RTSP、HLS、UDP 等。我们可以使用命令行可以轻松对音视频进行处理,包括提取音频、视频、封装成相应格式、加密等操作。 首先在随身WIFI上安装FFmpeg ,需要占用330M的存储空间还是挺大的,需要安装一段时间。 使用推流到云服务器的1935端口: ffmpeg -f v4l2 -video_size 640x480 -framerate 25 -i /dev/video2 -f alsa -ac 1 -r 8000 -i hw:1,0 -c:v libx264 -b:v 100k -maxrate 100k -bufsize 1000k -preset veryfast -tune zerolatency -c:a aac -b:a 8k -f flv rtmp://twinbee.cn/stream/webcam 参数含义参数含义-f v4l2设置输入设备为v4l2摄像头-ac音频通道数-video_size设置视频画面的大小-r设置音频采样率-framerate设置帧率-i hw:1,0设置音频输入设备的位置-i /dev/video2设置视频输入设备的位置-c:v libx264设置视频编码器为 H.264-f alsa设置音频输入设备为alsa-b:v指定视频的平均比特率-c:a aac设置音频编码器为 AAC-maxrate指定视频的最大比特率-b:a指定音频的比特率-bufsize指定视频的缓冲区大小-f flv设置输出格式为 FLV-preset指定视频编码的预设值rtmp://twinbee.cn/stream/webcam指定推流地址-tune指定视频编码的优化参数其中webcam是我们自定义的视频流的名称,stream是nginx-rtmp服务器默认配置的应用名(可通过配置文件修改)。 6.4 VLC播放器播放在VLC播放器中–媒体–打开网络串流,输入我们配置好的地址: rtmp://twinbee.cn/stream/webcam启动:
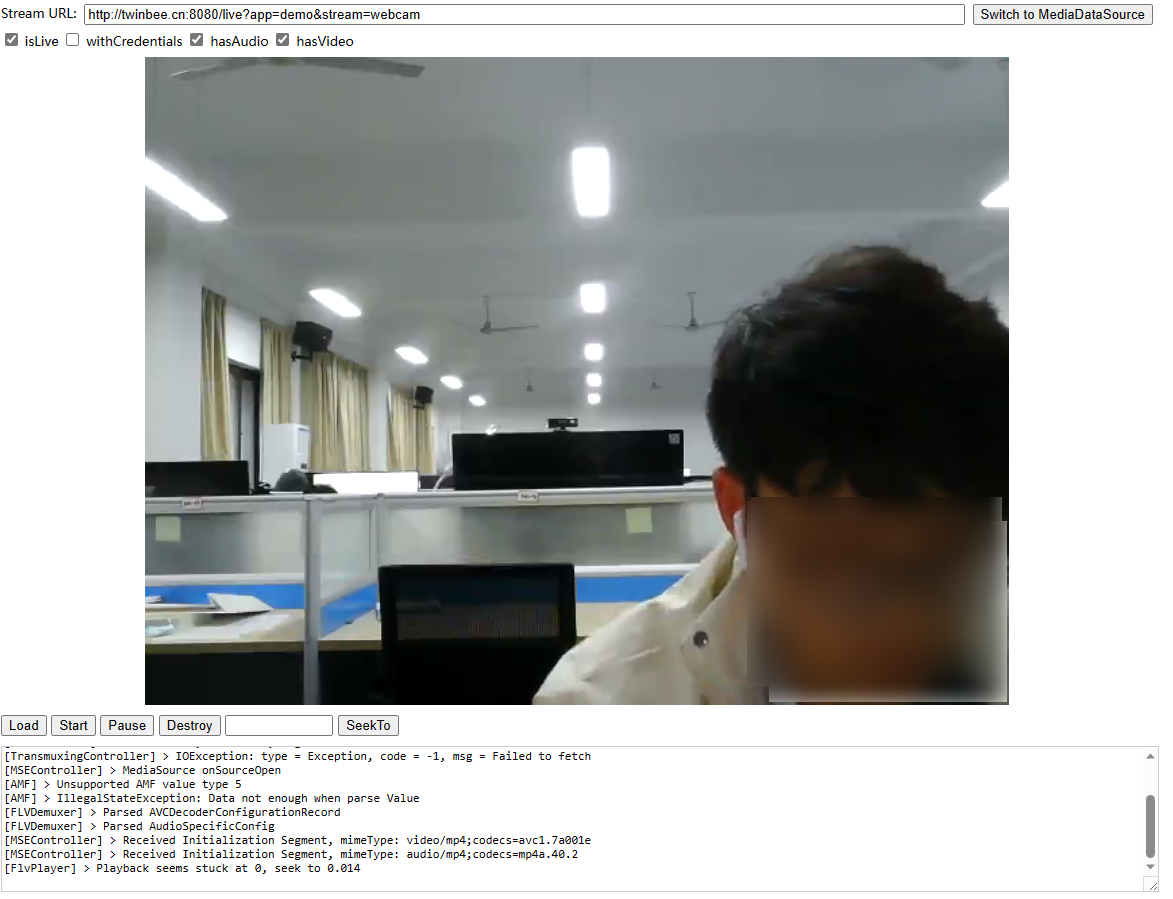
目前流行的视频流协议: 协议http-flvrtmphls传输方式http流tcp流http流视频封装格式flvflvTs文件延迟低低高数据分段连续流连续流切片文件h5播放flv.jsvideo.jshls.js我们刚刚使用VLC软件rtmp协议拉取视频流。在网页端,rtmp视频流播放需要浏览器flash支持,但是2020年底所有浏览器不再支持flash插件之后,rtmp的视频流就不能在浏览器中播放了。这个时候可以采用将rtmp重新封装成http-flv的视频流,采用flv.js来进行播放。 a.重新配置RTMP服务器github地址:https://github.com/winshining/nginx-http-flv-module nginx-rtmp服务器并不支持http-flv输出,所以需要重新配置为nginx-http-flv 服务器。其是一款基于 nginx-rtmp-module 的流媒体服务器,支持http-flv输出,相当于nginx-rtmp升级版。 使用docker一键部署: docker run --rm -it -p 8080:80 -p 1935:1935 mugennsou/nginx-http-flvdocker的部署说明文档:http-flv/README_CN.md at master · mugennsou/http-flv · GitHub 其配置文件中默认的应用名称为demo 所以rtmp推流的地址为: rtmp://your-rtmp-server:1935/demo/视频流名称视频流的访问地址: http://your-rtmp-server:8080/live?app=demo&stream=视频流名称 b.重新推流 ffmpeg -f v4l2 -video_size 640x480 -framerate 25 -i /dev/video2 -f alsa -ac 1 -r 8000 -i hw:1,0 -c:v libx264 -b:v 100k -maxrate 100k -bufsize 1000k -preset veryfast -tune zerolatency -c:a aac -b:a 8k -f flv rtmp://twinbee.cn/demo/webcamhttp-flv在线测试地址:http://bilibili.github.io/flv.js/demo/ (不需要flash插件) 使用上述网站测试推流地址,推流成功!
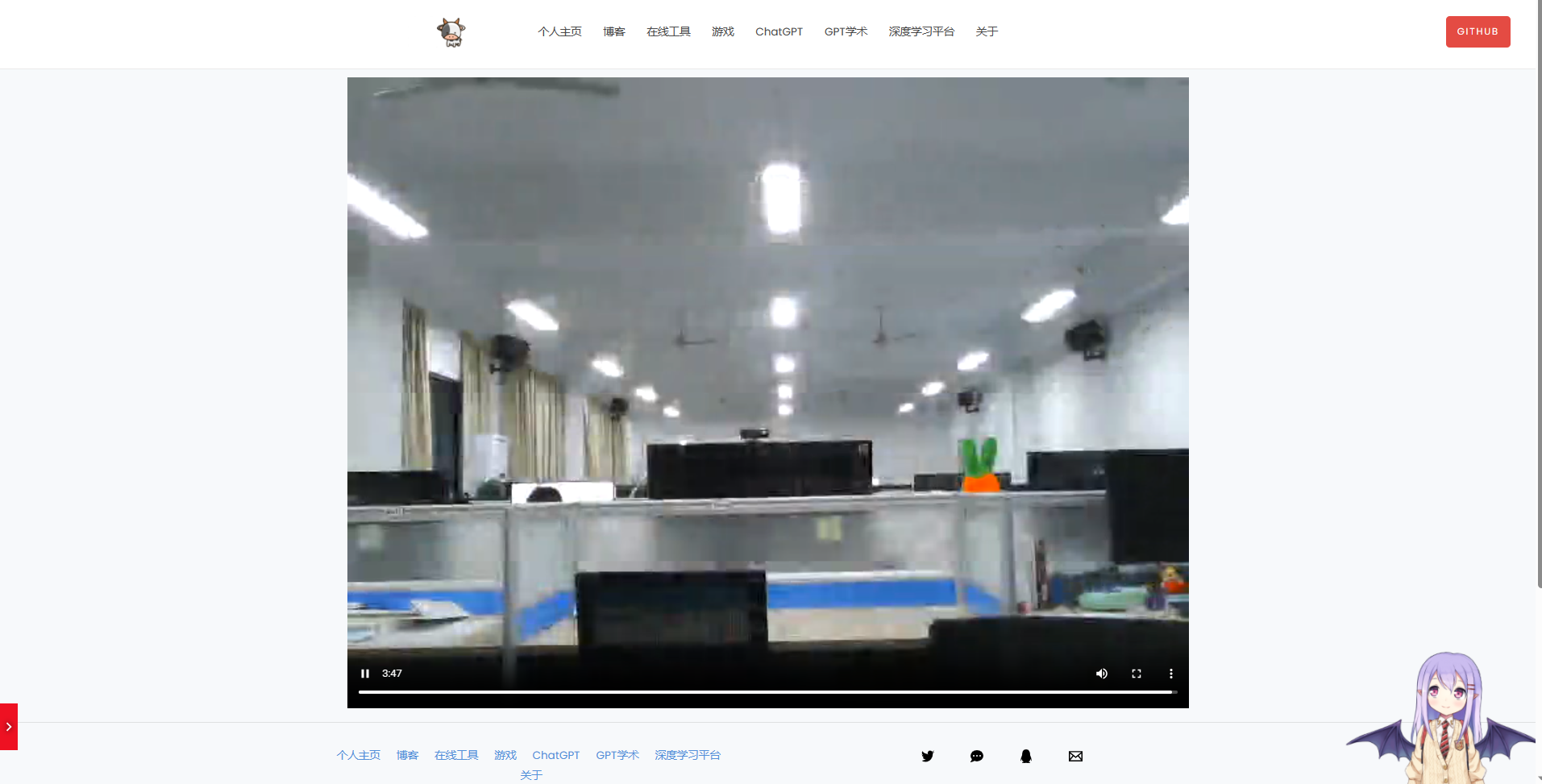
写一个简单的HTML界面,部署在我的个人wordpress网站页面上。 DOCTYPE html> HTTP-FLV 播放器 if (flvjs.isSupported()) { // 配置播放器 var videoPlayer = document.getElementById('videoPlayer'); var flvPlayer = flvjs.createPlayer({ type: 'flv', // 指定 HTTP-FLV 流 URL url: 'http://twinbee.cn:8080/live?app=demo&stream=webcam' }); flvPlayer.attachMediaElement(videoPlayer); flvPlayer.load(); flvPlayer.play(); }
画面有10s左右的延迟。还不太知道为什么。 浏览器不支持flash插件之后,h5播放rtmp直播流的解决方案 |
【本文地址】