|
Tips:要求有js基础,最起码要敲过代码,hello world不算。。
1.搜寻受害者
就选这个了,  
2.准备阶段
首先打开浏览器的控制台,按F12,选中网络,选中保留日志,就一直开着控制台,不要关  如果是英文,选择Network,Preserve log,不要关闭控制台 如果是英文,选择Network,Preserve log,不要关闭控制台 
3.抓取数据
3.1:进入到签到的最后一步
最后一步的意思就是如果你执行了最后一步操作,接下来就会提示你签到成功,那一步就叫做最后一步 比如这个网站,如果点击了这个按钮就会展示签到成功,那点击按钮这一步就叫做最后一步 
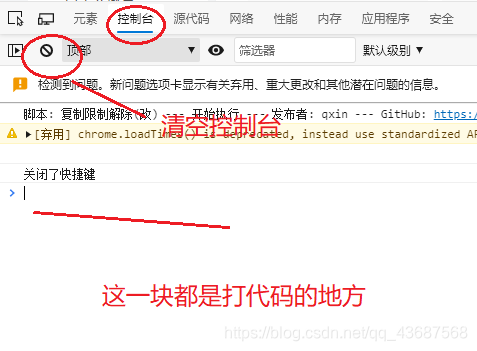
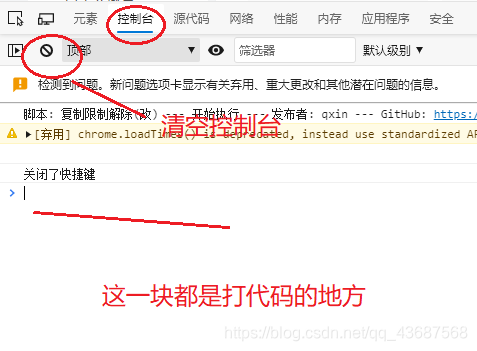
3.2:清空控制台
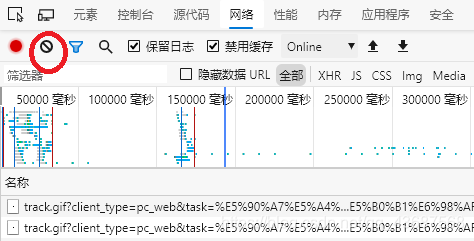
点击红圈内的图标清空底下的信息,如果是空的跳过这一步 如果清空了之后时不时会蹦出来一个,这种情况就需要你仔细筛选了 
3.3:开始签到
执行最后一步 
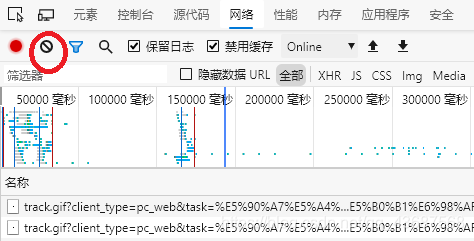
3.4:筛选数据
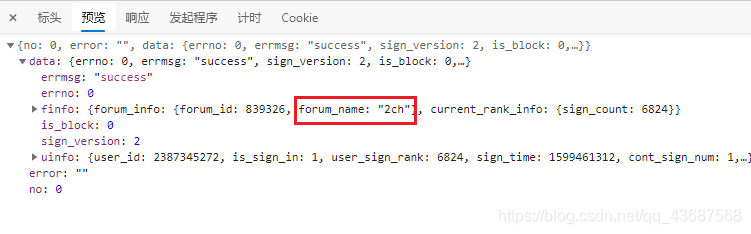
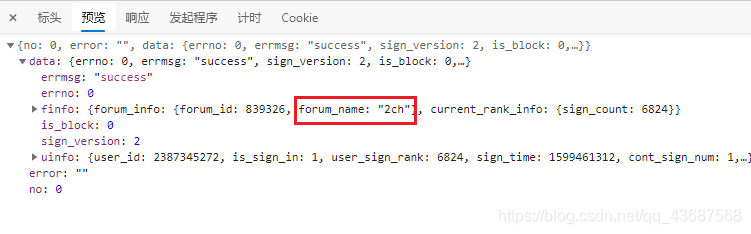
在你按下按钮的一瞬间,下边会出现一条或多条请求(画细红线的,黑色的是马赛克),从你按下按钮开始出现的第一条开始找  我按下按钮出现的第一个请求是第三条,add的那一个 点击,看看具体内容(红色的是需要查看的,绿色的是内容) 目前看的是标头,英文的浏览器也是相同的位置 我按下按钮出现的第一个请求是第三条,add的那一个 点击,看看具体内容(红色的是需要查看的,绿色的是内容) 目前看的是标头,英文的浏览器也是相同的位置  滑到最底下看到了我签到的贴吧的名字, 滑到最底下看到了我签到的贴吧的名字,  如果在这里没找到关键的信息,还可以看这边,预览或者响应,这个请求的返回参数就能看到贴吧名字,因为这是返回参数,有的甚至能直接看到成功之类的消息,或者utf-8编码的中文字符,类似于这种 \u670d\u52a1\u5668\u6253\u778c\u7761\u4e86\uff0c\u518d\u7b7e\u4e00\u6b21\u6572\u9192\u5b83 一般这种签到返回的数据都是json格式的,可以直接看懂 如果在这里没找到关键的信息,还可以看这边,预览或者响应,这个请求的返回参数就能看到贴吧名字,因为这是返回参数,有的甚至能直接看到成功之类的消息,或者utf-8编码的中文字符,类似于这种 \u670d\u52a1\u5668\u6253\u778c\u7761\u4e86\uff0c\u518d\u7b7e\u4e00\u6b21\u6572\u9192\u5b83 一般这种签到返回的数据都是json格式的,可以直接看懂 
4.取得链接和参数还有请求类型
4.1:取得链接和参数
在上边已经确定了是哪一条请求,接下来查看它的请求地址 切换到标头选项卡,可以明显的看到URL(英文界面在相同位置) 链接 https://tieba.baidu.com/sign/add  滑到最底下,如果有类似于下面的图这种的数据也记下来 左边的是键,右边的是值 连接起来 ie=utf-8 kw=2ch 很明显,第三条数据是计算出来的值,但是我们找不到算法,就先不计了,一般情况下缺参数是有很大概率会失败的,但是运气好,成功了 滑到最底下,如果有类似于下面的图这种的数据也记下来 左边的是键,右边的是值 连接起来 ie=utf-8 kw=2ch 很明显,第三条数据是计算出来的值,但是我们找不到算法,就先不计了,一般情况下缺参数是有很大概率会失败的,但是运气好,成功了  把链接拼起来 https://tieba.baidu.com/sign/add 这种的链接没有问号(?),需要在最末尾加个问号(一定要英文问号,所有的标点都是英文字符) https://tieba.baidu.com/sign/add? 然后添加刚才的键值对,用&分隔 https://tieba.baidu.com/sign/add?ie=utf-8&kw=2ch 好了,链接到这里就拼完了, Tips:如果你遇到的链接是类似于这种的 https://tieba.baidu.com/sign/add?AAA=&BBB=bb 就是只有键没有值的,可以把键删掉,只有一个键值对不需要&分隔 https://tieba.baidu.com/sign/add?BBB=bb 把链接拼起来 https://tieba.baidu.com/sign/add 这种的链接没有问号(?),需要在最末尾加个问号(一定要英文问号,所有的标点都是英文字符) https://tieba.baidu.com/sign/add? 然后添加刚才的键值对,用&分隔 https://tieba.baidu.com/sign/add?ie=utf-8&kw=2ch 好了,链接到这里就拼完了, Tips:如果你遇到的链接是类似于这种的 https://tieba.baidu.com/sign/add?AAA=&BBB=bb 就是只有键没有值的,可以把键删掉,只有一个键值对不需要&分隔 https://tieba.baidu.com/sign/add?BBB=bb
4.2:获取请求类型
在图上能看到请求方法POST 还有一种是GET 
5.尝试访问
5.0:翻译返回参数
如果返回的参数是带有类似于这种的字符*\u670d\u52a1\u5668\u6253\u778c* 就用下边这段代码,自己比着葫芦画瓢就行 会js应该不至于连控制台都不会用吧。。。
console.log(decodeURI('{"no":1101,"error":"\u4eb2\uff0c\u4f60\u4e4b\u524d\u5df2\u7ecf\u7b7e\u8fc7\u4e86","data":""}'));
浏览器控制台使用 
5.1:GET看完这一步再看下一步
上边说了请求类型,如果是GET,可以尝试把链接直接输入到地址栏,然后回车查看返回值  返回参数: 返回参数:  翻译成人话就是:{“no”:1012,“error”:“服务器打瞌睡了,再签一次敲醒它”,“data”:""} 意思就是失败了 翻译成人话就是:{“no”:1012,“error”:“服务器打瞌睡了,再签一次敲醒它”,“data”:""} 意思就是失败了  如果返回的参数是您已经签到过了,一天只能签到一次之类的话,就说明成功了,这个要自己判断 因为上边的请求很明显是POST,在浏览器上输入很大概率是失败的(在浏览器上输入=发送GET请求),所以我们要用js来发送请求,并且自动签到也是要用js写 如果返回的参数是您已经签到过了,一天只能签到一次之类的话,就说明成功了,这个要自己判断 因为上边的请求很明显是POST,在浏览器上输入很大概率是失败的(在浏览器上输入=发送GET请求),所以我们要用js来发送请求,并且自动签到也是要用js写
5.1:POST直接看这一步
代码
var xml = new XMLHttpRequest();
/** 这里要注意换成自己的内容*/
xml.open("请求类型,GET或者POST", "请求地址,就是拼出来的URL");
xml.withCredentials = true;
xml.send();
xml.onload = e => {
console.log(e.currentTarget.response);
}
复制这段代码,然后把内容换成自己的,然后在控制台打进去  看到返回值是这个,就算是成功了一大半了 接下来就是等待第二天的到来,如果可以签到多次,那就可以直接看下边的, 看到返回值是这个,就算是成功了一大半了 接下来就是等待第二天的到来,如果可以签到多次,那就可以直接看下边的,
6.确认正常签到的返回参数
用贴吧做受害者的好处出现了,可以签到多次,毕竟有那么多吧 新的受害者(划掉)
 你在测试的时候要在你要签到的网站下测试,否则跨源请求会被浏览器阻止 部分返回参数: 你在测试的时候要在你要签到的网站下测试,否则跨源请求会被浏览器阻止 部分返回参数:
 刷新一下页面 刷新一下页面  成功! 成功!
7.封装js并放入油猴
7.1:油猴
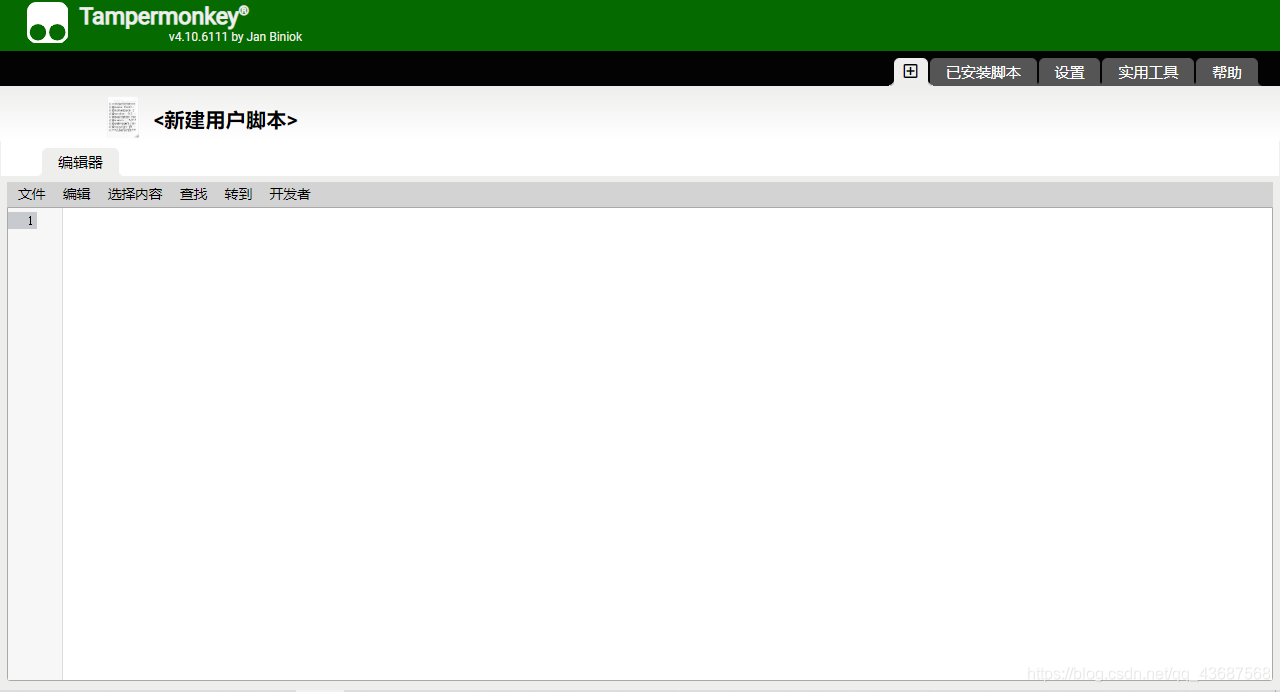
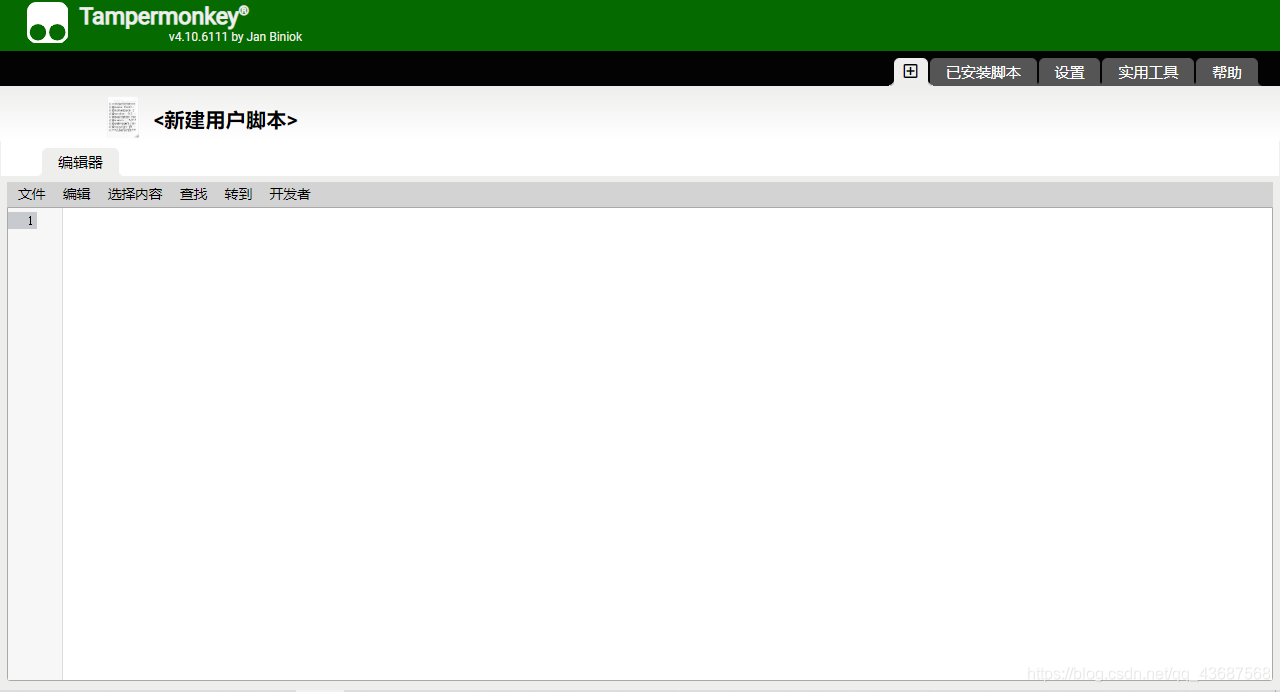
https://greasyfork.org/zh-CN 做到这一步的,没用过也应该听说过油猴这个东西 安装我就不说了,点击添加新脚本,
 把里边的东西都删掉,使用下边的代码,在最后面,看完7.2再弄 把里边的东西都删掉,使用下边的代码,在最后面,看完7.2再弄 
7.2:封装js
下边代码第28行你自己修改请求地址和请求方式
代码里23行,34行 23 if (GM_getValue(‘CSDNsignInfo’) != new Date().getDay()) 34 GM_setValue(‘CSDNsignInfo’, new Date().getDay()); 这两句是防止每次打开这个网站都进行一次签到,每天只签到一次,前提是你运行脚本 这两句的意思可以去这个网站看一下 https://jixunmoe.github.io/gmDevBook/#/doc/tutorial/meta
第31行的作用是吧json字符串转换成对象,转换完成后就可以直接使用对象 目前脚本是直接把返回的内容显示出来,你可以把它修改修改 例如返回的json是这种的 {“no”:1101,“error”:"\u4eb2\uff0c\u4f60\u4e4b\u524d\u5df2\u7ecf\u7b7e\u8fc7\u4e86",“data”:""} 转换成对象就变成了下图,应该看得清吧。。  下边代码里的response就和a是一样的 只需要把 showTips(response, textPosition); 换成 showTips(response.error, textPosition); 就能只显示错误信息了, 然后其他的自己改吧改吧就完事了 代码 下边代码里的response就和a是一样的 只需要把 showTips(response, textPosition); 换成 showTips(response.error, textPosition); 就能只显示错误信息了, 然后其他的自己改吧改吧就完事了 代码
// ==UserScript==
// @name 脚本的名字
// @namespace https://xxxx.com 如果你有个人网站就填在这里
// @version 0.1 版本号
// @description 脚本功能的解释
// @author 脚本作者名字
// @match 需要匹配的网址,就是你要签到的网址
// @grant GM_setValue
// @grant GM_getValue
// ==/UserScript==
/**
* 修改提示的位置(textPosition)
* 0右下角
* 1左下角
* 2左上角
* 3右上角
*/
var textPosition = 0;
//下边的不要动
if (GM_getValue('CSDNsignInfo') != new Date().getDay())
signInfo();
function signInfo() {
var xml = new XMLHttpRequest();
xml.open("GET", "https://xxxx.com");
xml.withCredentials = true;
xml.send();
xml.onload = e => {
var response = JSON.parse(e.currentTarget.response);
showTips(response, textPosition);
GM_setValue('CSDNsignInfo', new Date().getDay());
console.log(response);
}
}
/**
* showTips方法与anim是一个小小的提示框模组
*/
/**
* code from hsmyldk
* position
* 0右下角
* 1左下角
* 2左上角
* 3右上角
* @param {提示文本} text
* @param {文本位置} position
* @param {边框颜色} color
*/
function showTips(text, position, color) {
if (color == null) color = '#00c8f5';
if (position == null) position = 0;
var Msg = document.createElement('div');
Msg.id = "hsmyldk_signInBox";
Msg.height = '50px';
Msg.width = '300px';
Msg.innerHTML = text;
var styleText = 'z-index: 1000;background-color: #fff;height: 40px;width: 200px;position: fixed;border-top: 2px solid ' + color + ';border-bottom: 2px solid ' + color + ';text-align: center;font-weight: bold;font-size: 16px;' + (text.length > 10 ? 'line-height: 20px;' : 'line-height: 40px;');
switch (position) {
case 1:
{
styleText += 'padding-right: 5px;left: -210px;bottom: 230px;border-radius:0 18px 18px 0;border-right: 2px solid ' + color + ';';
break;
}
case 2:
{
styleText += 'padding-right: 5px;left: -210px;top: 230px;border-radius:0 18px 18px 0;border-right: 2px solid ' + color + ';';
break;
}
case 3:
{
styleText += 'padding-left: 5px;right: -210px;top: 230px;border-radius: 18px 0 0 18px;border-left: 2px solid ' + color + ';';
break;
}
default:
{
styleText += 'padding-left: 5px;right: -210px;bottom: 230px;border-radius: 18px 0 0 18px;border-left: 2px solid ' + color + ';';
}
}
Msg.style = styleText;
document.body.appendChild(Msg);
anim(document.getElementById('hsmyldk_signInBox'), false);
}
/**
* code from hsmyldk
* @param {动画元素} item
*/
function anim(item) {
/**
* LorR
* true 左
* false 右
*/
var LorR = false;
var direction = true;
var i = item.style.right;
if (i == null || i == NaN || i.length == 0) {
i = item.style.left;
LorR = true;
}
if (i == null || i == NaN || i.length == 0) {
console.log('你有问题');
return;
}
try {
if (LorR) {
$(item).animate({ left: '0px' }, 500);
setTimeout(() => {
$(item).animate({ left: '-210px' }, 500);
}, 5500);
} else {
$(item).animate({ right: '0px' }, 500);
setTimeout(() => {
$(item).animate({ right: '-210px' }, 500);
}, 5500);
}
return;
} catch (error) {
console.log('不支持jQuery')
console.log(e);
}
i = parseInt(i.substring(0, i.length - 2));
var o = i;
var width = item.style.width;
width = parseInt(width.substring(0, width.length - 2)) + 20;
/**
* o
* 如果>0就让它=0,i--
* 如果=0就让它
item.style.left = (direction ? --i : ++i) + 'px';
} else {
item.style.right = (direction ? --i : ++i) + 'px';
}
if (o == 0) {
if (Math.abs(i) == width) {
if (interval != null) clearInterval(interval);
item.remove();
}
} else {
if (i == 0) {
if (interval != null) clearInterval(interval);
setTimeout(() => {
anim(item);
}, 5000);
}
}
}, 1);
}
| 

 如果是英文,选择Network,Preserve log,不要关闭控制台
如果是英文,选择Network,Preserve log,不要关闭控制台 


 我按下按钮出现的第一个请求是第三条,add的那一个 点击,看看具体内容(红色的是需要查看的,绿色的是内容) 目前看的是标头,英文的浏览器也是相同的位置
我按下按钮出现的第一个请求是第三条,add的那一个 点击,看看具体内容(红色的是需要查看的,绿色的是内容) 目前看的是标头,英文的浏览器也是相同的位置  滑到最底下看到了我签到的贴吧的名字,
滑到最底下看到了我签到的贴吧的名字,  如果在这里没找到关键的信息,还可以看这边,预览或者响应,这个请求的返回参数就能看到贴吧名字,因为这是返回参数,有的甚至能直接看到成功之类的消息,或者utf-8编码的中文字符,类似于这种 \u670d\u52a1\u5668\u6253\u778c\u7761\u4e86\uff0c\u518d\u7b7e\u4e00\u6b21\u6572\u9192\u5b83 一般这种签到返回的数据都是json格式的,可以直接看懂
如果在这里没找到关键的信息,还可以看这边,预览或者响应,这个请求的返回参数就能看到贴吧名字,因为这是返回参数,有的甚至能直接看到成功之类的消息,或者utf-8编码的中文字符,类似于这种 \u670d\u52a1\u5668\u6253\u778c\u7761\u4e86\uff0c\u518d\u7b7e\u4e00\u6b21\u6572\u9192\u5b83 一般这种签到返回的数据都是json格式的,可以直接看懂 
 滑到最底下,如果有类似于下面的图这种的数据也记下来 左边的是键,右边的是值 连接起来 ie=utf-8 kw=2ch 很明显,第三条数据是计算出来的值,但是我们找不到算法,就先不计了,一般情况下缺参数是有很大概率会失败的,但是运气好,成功了
滑到最底下,如果有类似于下面的图这种的数据也记下来 左边的是键,右边的是值 连接起来 ie=utf-8 kw=2ch 很明显,第三条数据是计算出来的值,但是我们找不到算法,就先不计了,一般情况下缺参数是有很大概率会失败的,但是运气好,成功了  把链接拼起来 https://tieba.baidu.com/sign/add 这种的链接没有问号(?),需要在最末尾加个问号(一定要英文问号,所有的标点都是英文字符) https://tieba.baidu.com/sign/add? 然后添加刚才的键值对,用&分隔 https://tieba.baidu.com/sign/add?ie=utf-8&kw=2ch 好了,链接到这里就拼完了, Tips:如果你遇到的链接是类似于这种的 https://tieba.baidu.com/sign/add?AAA=&BBB=bb 就是只有键没有值的,可以把键删掉,只有一个键值对不需要&分隔 https://tieba.baidu.com/sign/add?BBB=bb
把链接拼起来 https://tieba.baidu.com/sign/add 这种的链接没有问号(?),需要在最末尾加个问号(一定要英文问号,所有的标点都是英文字符) https://tieba.baidu.com/sign/add? 然后添加刚才的键值对,用&分隔 https://tieba.baidu.com/sign/add?ie=utf-8&kw=2ch 好了,链接到这里就拼完了, Tips:如果你遇到的链接是类似于这种的 https://tieba.baidu.com/sign/add?AAA=&BBB=bb 就是只有键没有值的,可以把键删掉,只有一个键值对不需要&分隔 https://tieba.baidu.com/sign/add?BBB=bb

 返回参数:
返回参数:  翻译成人话就是:{“no”:1012,“error”:“服务器打瞌睡了,再签一次敲醒它”,“data”:""} 意思就是失败了
翻译成人话就是:{“no”:1012,“error”:“服务器打瞌睡了,再签一次敲醒它”,“data”:""} 意思就是失败了  如果返回的参数是您已经签到过了,一天只能签到一次之类的话,就说明成功了,这个要自己判断 因为上边的请求很明显是POST,在浏览器上输入很大概率是失败的(在浏览器上输入=发送GET请求),所以我们要用js来发送请求,并且自动签到也是要用js写
如果返回的参数是您已经签到过了,一天只能签到一次之类的话,就说明成功了,这个要自己判断 因为上边的请求很明显是POST,在浏览器上输入很大概率是失败的(在浏览器上输入=发送GET请求),所以我们要用js来发送请求,并且自动签到也是要用js写 看到返回值是这个,就算是成功了一大半了 接下来就是等待第二天的到来,如果可以签到多次,那就可以直接看下边的,
看到返回值是这个,就算是成功了一大半了 接下来就是等待第二天的到来,如果可以签到多次,那就可以直接看下边的, 你在测试的时候要在你要签到的网站下测试,否则跨源请求会被浏览器阻止 部分返回参数:
你在测试的时候要在你要签到的网站下测试,否则跨源请求会被浏览器阻止 部分返回参数: 刷新一下页面
刷新一下页面  成功!
成功! 把里边的东西都删掉,使用下边的代码,在最后面,看完7.2再弄
把里边的东西都删掉,使用下边的代码,在最后面,看完7.2再弄 
 下边代码里的response就和a是一样的 只需要把 showTips(response, textPosition); 换成 showTips(response.error, textPosition); 就能只显示错误信息了, 然后其他的自己改吧改吧就完事了 代码
下边代码里的response就和a是一样的 只需要把 showTips(response, textPosition); 换成 showTips(response.error, textPosition); 就能只显示错误信息了, 然后其他的自己改吧改吧就完事了 代码