| 【愚公系列】2023年11月 Winform控件专题 PictureBox控件详解 | 您所在的位置:网站首页 › winform第三方控件 › 【愚公系列】2023年11月 Winform控件专题 PictureBox控件详解 |
【愚公系列】2023年11月 Winform控件专题 PictureBox控件详解
|
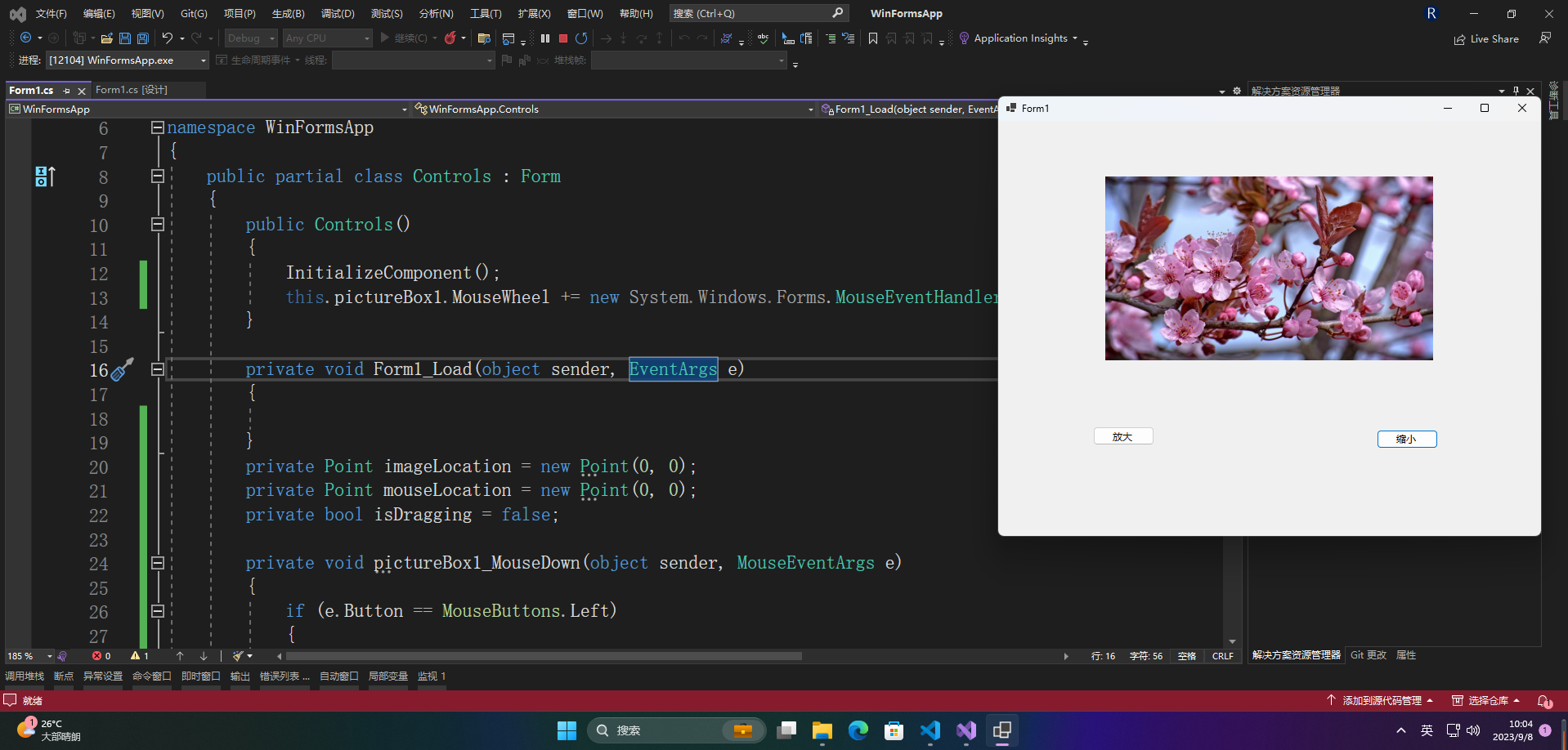
🏆 作者简介,愚公搬代码 🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。 🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。 🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 🏆🎉欢迎 👍点赞✍评论⭐收藏 🚀前言Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。 🚀一、PictureBox控件详解PictureBox是Winform中常用的控件,可以方便地加载并显示图像。以下是一些常见的PictureBox控件的用法: 设置图像文件可以使用PictureBox的Image属性来设置图片文件,例如: 代码语言:c#复制pictureBox1.Image = Image.FromFile("C:/image.jpg");从资源文件中加载图像如果图像文件已经被添加到资源文件中,在使用时可以直接使用资源名来加载图像,例如: 代码语言:c#复制pictureBox1.Image = Properties.Resources.image;调整图像大小可以使用PictureBox的SizeMode属性来控制图像如何适应控件大小,例如: 代码语言:c#复制pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; //拉伸图像以适应控件大小响应鼠标事件可以通过PictureBox的MouseClick、MouseDown和MouseUp等事件来响应鼠标事件,例如: 代码语言:c#复制private void pictureBox1_MouseClick(object sender, MouseEventArgs e) { MessageBox.Show("鼠标点击了PictureBox控件。"); }🔎1.属性介绍🦋1.1 Image在Winform中,PictureBox控件的Image属性用于设置或获取PictureBox中要显示的图像。以下是一些使用Image属性的示例: 从文件加载图像可以使用Image.FromFile方法从文件中加载图像,并将其赋值给PictureBox的Image属性,例如: 代码语言:c#复制pictureBox1.Image = Image.FromFile("C:/image.jpg");从资源文件中加载图像如果图像文件已经被添加到资源文件中,在使用时可以直接使用资源名来加载图像,例如: 代码语言:c#复制pictureBox1.Image = Properties.Resources.image;修改图像大小可以使用PictureBox的SizeMode属性来控制图像如何适应控件大小。例如,可以将SizeMode属性设置为StretchImage,使图像适应PictureBox控件的大小: 代码语言:c#复制pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;显示动画图像如果PictureBox控件的Image属性中包含多个图像,那么它可以用于播放动画。例如,可以将多个图像添加到ImageList控件中,然后将ImageList控件赋值给PictureBox的Image属性,例如: 代码语言:c#复制ImageList imageList = new ImageList(); imageList.Images.Add(Image.FromFile("C:/image1.jpg")); imageList.Images.Add(Image.FromFile("C:/image2.jpg")); pictureBox1.Image = imageList.Images[0]; pictureBox1.Tag = imageList; timer1.Start();在这个例子中,PictureBox的Image属性被赋值为ImageList中的第一个图像。然后,使用计时器来轮流显示ImageList中的每个图像。 🦋1.2 ImageLocation该属性用于获取或设置要在 PictureBox 中显示的图像的路径或 URL,因为如果通过设置Image属性来指定图像的话,那么需要在设计器阶段就要设置好,那么如果我们想要在软件运行起来以后也要改更改PictureBox的Image属性值得话,就需可以通过改变ImageLocation的值来改变PictureBox的Image属性的值。 使用方法: 在Winform窗体中添加一个PictureBox控件。设置PictureBox控件的SizeMode属性,使图片按照指定大小进行显示。在代码中为PictureBox控件的ImageLocation属性赋值,指定要显示的图像文件的路径。示例代码: 代码语言:c#复制private void Form1_Load(object sender, EventArgs e) { // 设置pictureBox1控件的SizeMode属性 pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; // 指定要显示的图像文件的路径 string imagePath = @"D:\Pictures\image.jpg"; // 为pictureBox1控件的ImageLocation属性赋值,显示图像文件 pictureBox1.ImageLocation = imagePath; }注意:指定的图像文件路径应该是正确的且存在的文件路径。 🦋1.3 LockedPictureBox控件的Locked属性是指控件是否被锁定,如果锁定则无法通过用户交互来修改控件的属性或者内容。该属性可以通过代码或者属性窗口来设置。 在代码中设置PictureBox控件的Locked属性示例如下: 代码语言:c#复制pictureBox1.Locked = true; // 锁定控件 pictureBox1.Locked = false; // 解锁控件需要注意的是,如果Locked属性被设置为True,则不仅无法修改PictureBox控件的内容,也无法修改其它属性,包括Size、Location、Visible等属性。因此,在使用Locked属性时需要谨慎使用,确保不会影响控件的正常运行。 🦋1.4 UseWaitCursorPictureBox控件的UseWaitCursor属性是用于控制鼠标在控件上时是否显示“等待”光标的属性。当控件处理某些耗时操作时,我们可以将该属性设置为true,这样当鼠标移动到控件上时,就会显示“等待”光标,让用户知道该操作正在进行中,从而避免用户多次点击或误操作。 例如,我们在PictureBox控件中显示一张大图像,为了避免用户在图片加载期间多次点击导致界面卡顿,我们可以在图片加载时将UseWaitCursor属性设置为true,让鼠标在控件上显示“等待”光标,直到图片完全加载完成后再将其设置为false,恢复默认状态。 下面是一个示例代码: 代码语言:c#复制private void LoadImage(string filePath) { // 设置UseWaitCursor属性为true pictureBox1.UseWaitCursor = true; // 加载图片 pictureBox1.Image = Image.FromFile(filePath); // 设置UseWaitCursor属性为false pictureBox1.UseWaitCursor = false; }在该示例代码中,我们定义了一个LoadImage方法用于加载图片。在方法中,我们首先将UseWaitCursor属性设置为true,然后加载图片,最后再将其设置为false。这样就可以在图片加载时显示“等待”光标,从而提高用户体验。 🦋1.5 WaitOnLoadPictureBox控件的WaitOnLoad属性是一个布尔值属性,用于指定是否在图像加载完成前阻止控件的绘制。如果设置为True,则当图像加载完成后,才会将图像绘制到控件上;如果设置为False,则在图像加载的同时,控件会尽可能快地绘制出空白框。 如果要在PictureBox控件中显示一个大尺寸的图片,可以将WaitOnLoad属性设置为True。这样可以避免在图像加载未完成时,控件的绘制不完整的情况。在图片加载完成后,将会在控件上显示完整的图像。如果设置为False,则在图像加载的同时,控件会尽可能快地绘制出空白框,并在图像加载完成后,再更新显示的内容。 在代码中设置WaitOnLoad属性的方法如下: 代码语言:c#复制pictureBox1.WaitOnLoad = true; // 设置为等待图片加载完成后再绘制 pictureBox1.WaitOnLoad = false; // 设置为不等待图片加载完成,尽可能快地绘制需要注意的是,当控件的SizeMode属性设置为AutoSize时,WaitOnLoad属性将被自动设置为True。因为在自动大小模式下,控件需要等待图像加载完成后重新计算自己的尺寸,才能正确显示图像。 🦋1.6 regionPictureBox控件的Region属性定义了控件的可见区域。可以通过将其设置为一个GraphicsPath对象来创建任意形状的可见区域。 以下是使用PictureBox控件的Region属性的步骤: 1.创建一个GraphicsPath对象: 代码语言:c#复制GraphicsPath path = new GraphicsPath();2.使用GraphicsPath对象的方法来添加形状,例如AddEllipse、AddRectangle、AddPolygon等。 例如,创建一个椭圆形的可见区域: 代码语言:c#复制path.AddEllipse(0, 0, pictureBox1.Width, pictureBox1.Height);3.将GraphicsPath对象分配给PictureBox控件的Region属性: 代码语言:c#复制pictureBox1.Region = new Region(path);这将使PictureBox控件的可见区域为椭圆形,而不是默认的矩形形状。 注意,当设置Region属性时,PictureBox控件的BackColor和BackgroundImage属性将被忽略。如果需要在PictureBox中显示图片或颜色,请考虑将它们设置为GraphicsPath对象中的一部分。 🔎2.常用场景PictureBox控件主要用于显示图片,常用场景包括: 图片浏览器:可以在PictureBox控件中显示列表中选中的图片,用于浏览和选择图片。照片墙:将多张图片显示在PictureBox控件中,可以通过鼠标点击或拖拽操作进行图片的切换。图片编辑器:可以使用PictureBox控件来显示正在编辑的图片,例如进行裁剪、调整大小、旋转等操作。游戏开发:在游戏中可以使用PictureBox控件来显示游戏角色、场景、道具等图片。监控系统:可以在PictureBox控件中实时显示摄像头捕捉的视频流和图像信息。🔎3.具体案例一个具体案例是展示一张图片并让用户可以缩放、移动图片。 首先,在Winform窗体上添加一个PictureBox控件。然后,将PictureBox的SizeMode属性设置为“Zoom”,这样就可以自动调整图片的大小来适应控件的大小。 接下来,为PictureBox添加以下事件处理程序: 代码语言:c#复制private Point imageLocation = new Point(0, 0); private Point mouseLocation = new Point(0, 0); private bool isDragging = false; private void pictureBox1_MouseDown(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left) { mouseLocation = new Point(-e.X, -e.Y); isDragging = true; } } private void pictureBox1_MouseMove(object sender, MouseEventArgs e) { if (isDragging) { Point mousePoint = Control.MousePosition; mousePoint.Offset(mouseLocation.X, mouseLocation.Y); imageLocation = pictureBox1.PointToClient(mousePoint); pictureBox1.Invalidate(); } } private void pictureBox1_MouseUp(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left) { isDragging = false; } } private void pictureBox1_Paint(object sender, PaintEventArgs e) { e.Graphics.DrawImage(pictureBox1.Image, imageLocation); }这个代码会让用户可以通过鼠标拖动图片来移动它。为了让用户可以缩放图片,我们可以添加两个按钮,一个用于放大,一个用于缩小。添加以下事件处理程序: 代码语言:c#复制private void btnZoomIn_Click(object sender, EventArgs e) { pictureBox1.Width += (int)(pictureBox1.Width * 0.1); pictureBox1.Height += (int)(pictureBox1.Height * 0.1); } private void btnZoomOut_Click(object sender, EventArgs e) { pictureBox1.Width -= (int)(pictureBox1.Width * 0.1); pictureBox1.Height -= (int)(pictureBox1.Height * 0.1); }这个代码会让图片的大小增加或减小10%。这样就可以让用户缩放图片了。 最后,如果你想让用户能够使用鼠标滚轮来缩放图片,可以添加以下代码: 代码语言:c#复制public Controls() { InitializeComponent(); this.pictureBox1.MouseWheel += new System.Windows.Forms.MouseEventHandler(this.pictureBox1_MouseWheel);//添加滚轮事件 } private void pictureBox1_MouseWheel(object sender, MouseEventArgs e) { if (e.Delta > 0) { btnZoomIn.PerformClick(); } else if (e.Delta < 0) { btnZoomOut.PerformClick(); } }这样就可以通过鼠标滚轮来缩放图片了。  在这里插入图片描述 在这里插入图片描述我正在参与2023腾讯技术创作特训营第三期有奖征文,组队打卡瓜分大奖! |
【本文地址】