| HTML网页设计:七、表格 | 您所在的位置:网站首页 › web网页代码解释 › HTML网页设计:七、表格 |
HTML网页设计:七、表格
|
表格
HTML系列文章目录
HTML网页设计:一、HTML的基本结构HTML网页设计:二、网页的基本标签HTML网页设计:三、图像标签之<img>标签HTML网页设计:四、超链接HTML网页设计:五、行内元素和块元素HTML网页设计:六、列表HTML网页设计:七、表格HTML网页设计:八、媒体元素HTML网页设计:九、网页的简单布局HTML网页设计:十、iframe内联框架HTML网页设计:十一、表单
文章目录
表格HTML系列文章目录1.表格的定义1.表格的常用属性3.跨行、跨列单元格
1.表格的定义
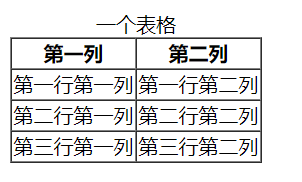
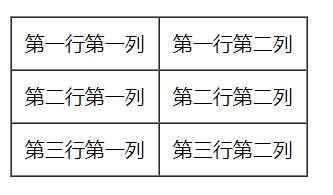
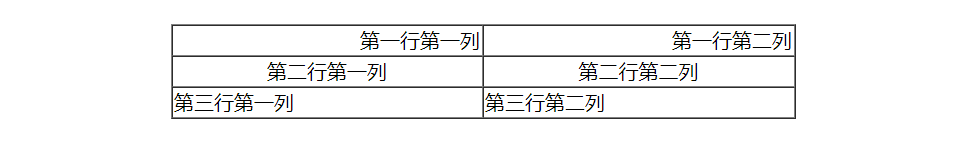
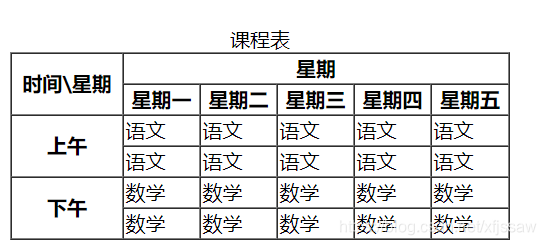
HTML中表格由标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由标签定义),表格标题由标签指定,表头由标签指定。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 其定义格式如下: 第一行第一列 第一行第二列 第二行第一列 第二行第二列 第三行第一列 第三行第二列网页显示如下: (1)border属性:表格和边框属性,如果不定义边框属性,表格将不显示边框。 代码示例如下: 第一行第一列 第一行第二列 第二行第一列 第二行第二列 第三行第一列 第三行第二列网页显示如下: 一个具有标题和表头,取消单元格之间间距的表格代码示例如下: 一个表格 第一列 第二列 第一行第一列 第一行第二列 第二行第一列 第二行第二列 第三行第一列 第三行第二列网页显示如下: (3)cellpadding属性:规定单元边沿与其内容之间的空白。 代码示例如下: 第一行第一列 第一行第二列 第二行第一列 第二行第二列 第三行第一列 第三行第二列网页显示如下: (4)bgcolor属性:向表格或表格单元添加背景颜色。 (5)background属性:向表格或表格单元添加背景图像。 (6)align属性:规定表格或单元格中内容的水平对齐方式。属性值可以取left左对齐、right右对齐、center居中对齐这三种。 align属性练习代码示例: 第一行第一列 第一行第二列 第二行第一列 第二行第二列 第三行第一列 第三行第二列网页显示如下: 表格中的跨列单元格使用colspan属性,跨行单元格使用rowspan属性。 代码示例如下: 课程表 时间\星期 星期 星期一 星期二 星期三 星期四 星期五 上午 语文 语文 语文 语文 语文 语文 语文 语文 语文 语文 下午 数学 数学 数学 数学 数学 数学 数学 数学 数学 数学网页显示如图: |
【本文地址】
公司简介
联系我们

 (2)cellspacing属性:规定单元格之间的空间。
(2)cellspacing属性:规定单元格之间的空间。


 所有代码如下:
所有代码如下: