| 网页版人脸登录,Web端人脸登录,人脸识别,基于Springboot+vue2.X版本+mysql | 您所在的位置:网站首页 › vue扫码登录页面 › 网页版人脸登录,Web端人脸登录,人脸识别,基于Springboot+vue2.X版本+mysql |
网页版人脸登录,Web端人脸登录,人脸识别,基于Springboot+vue2.X版本+mysql
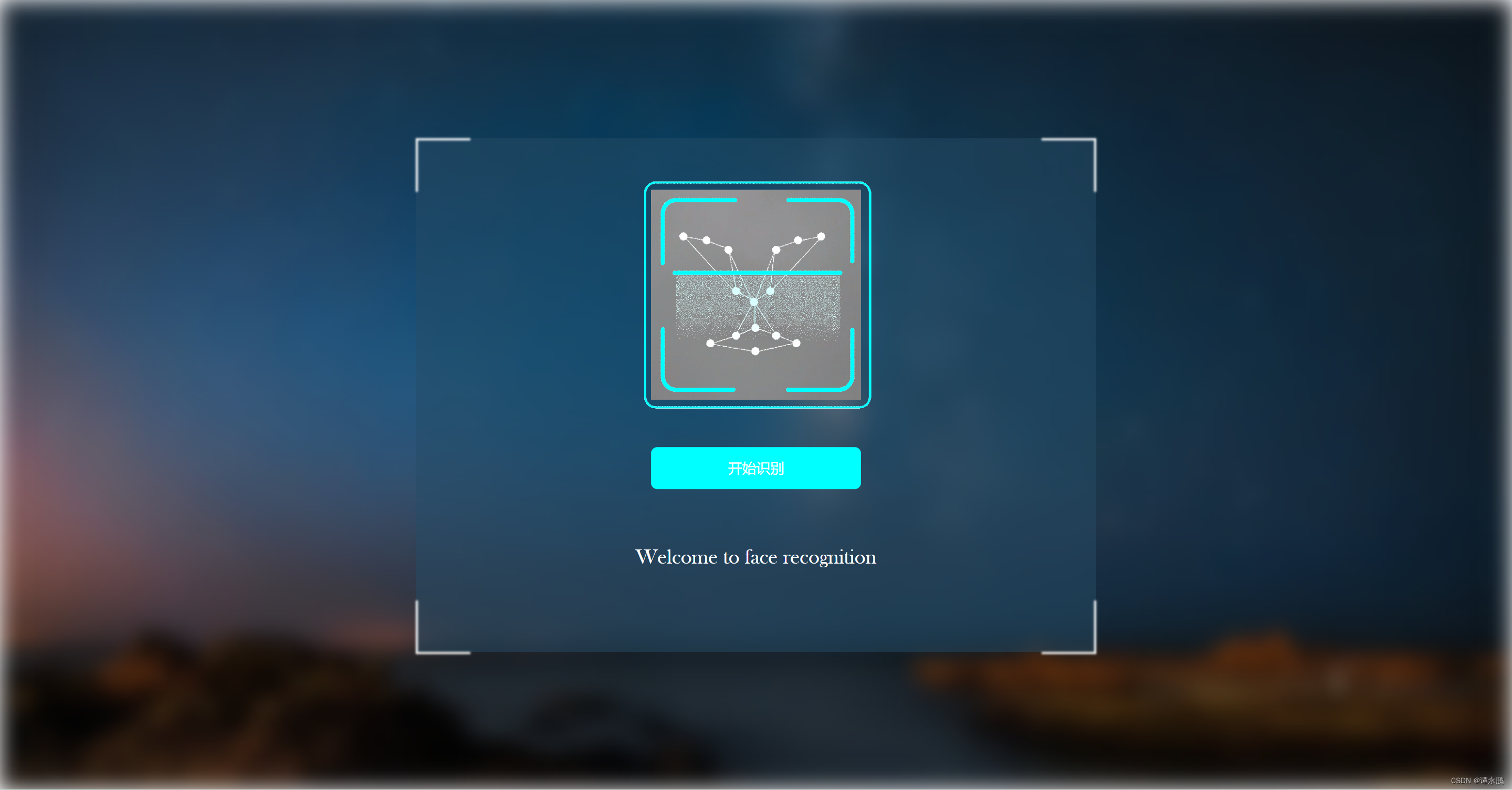
|
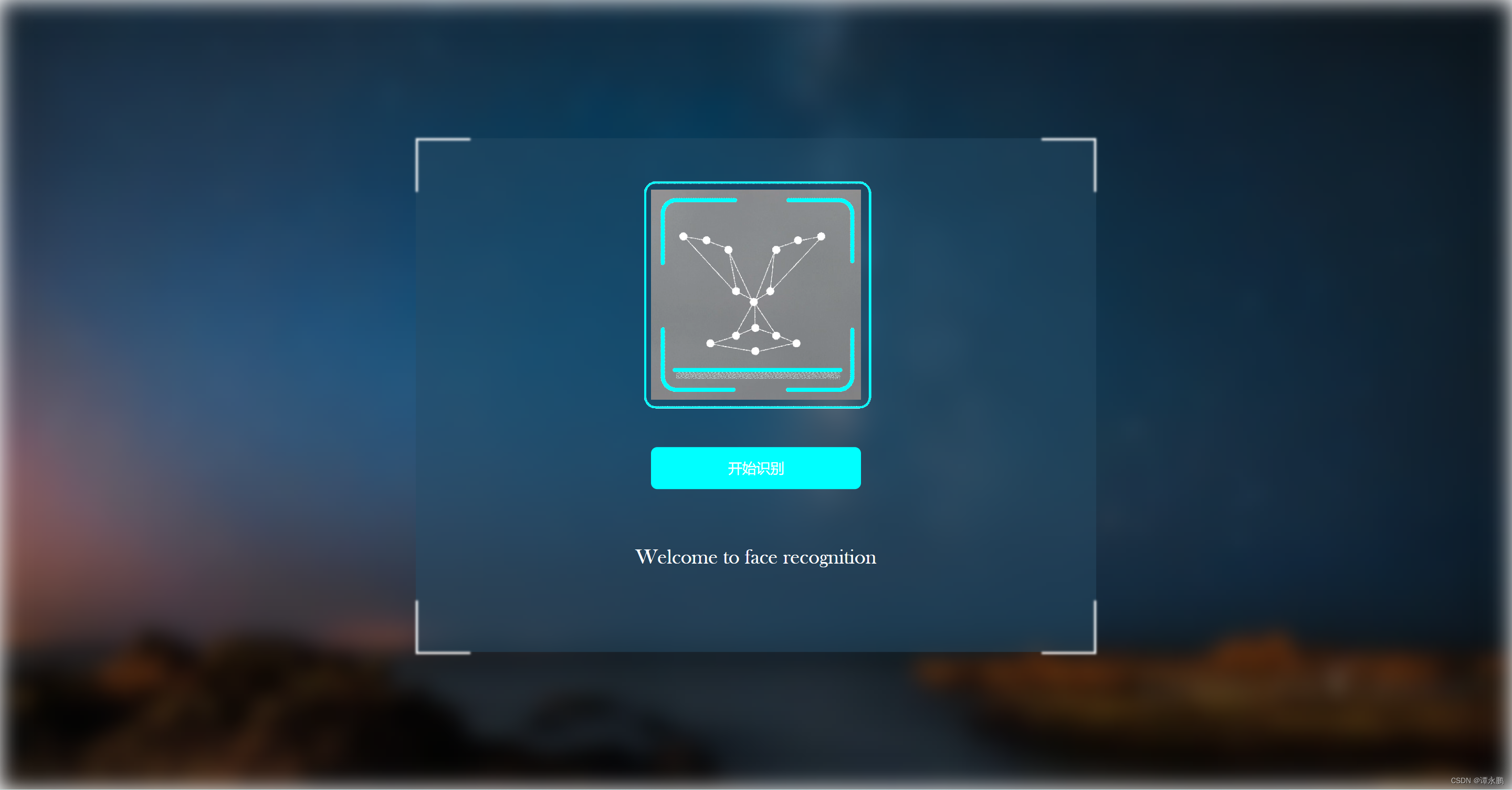
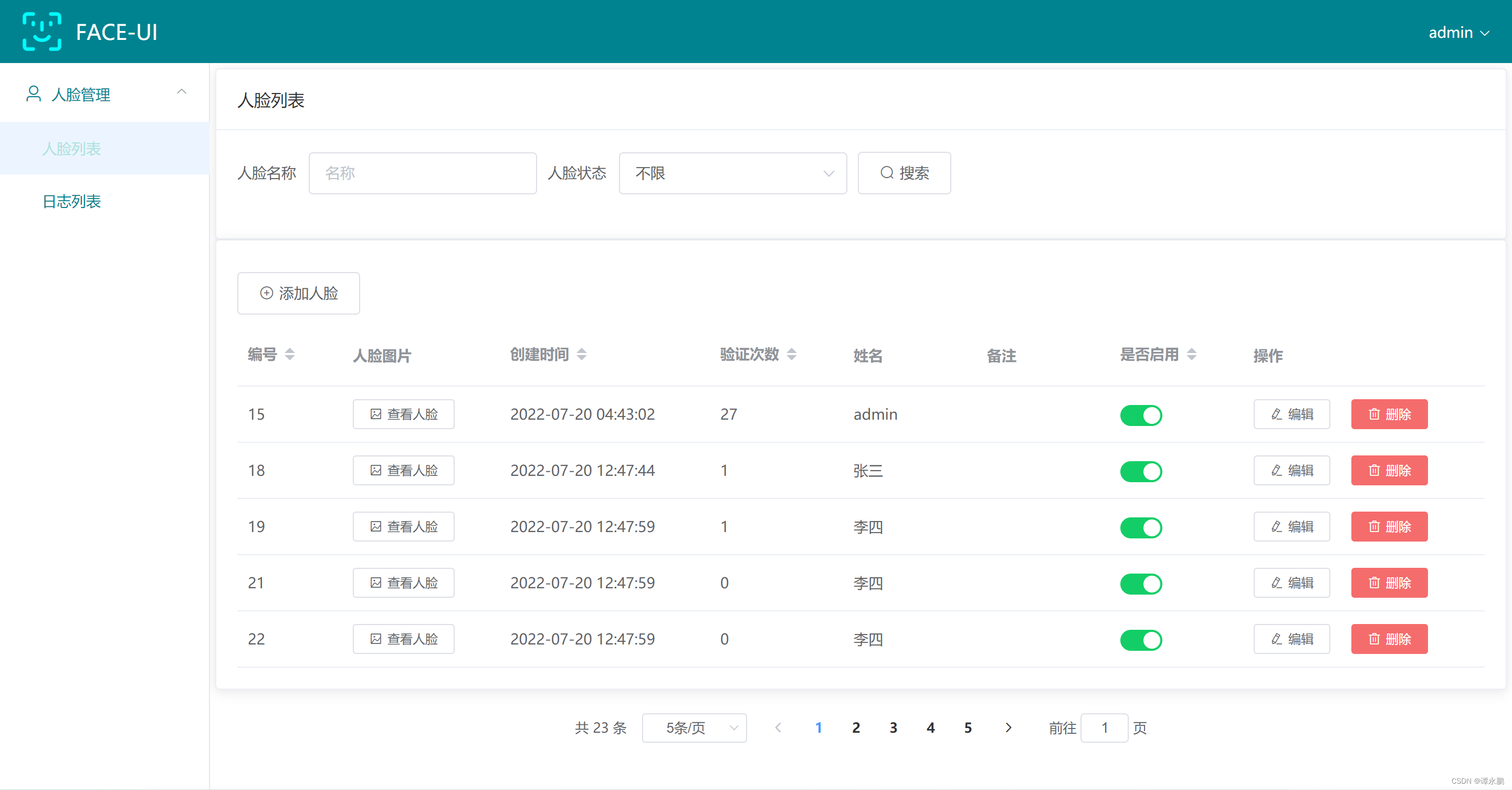
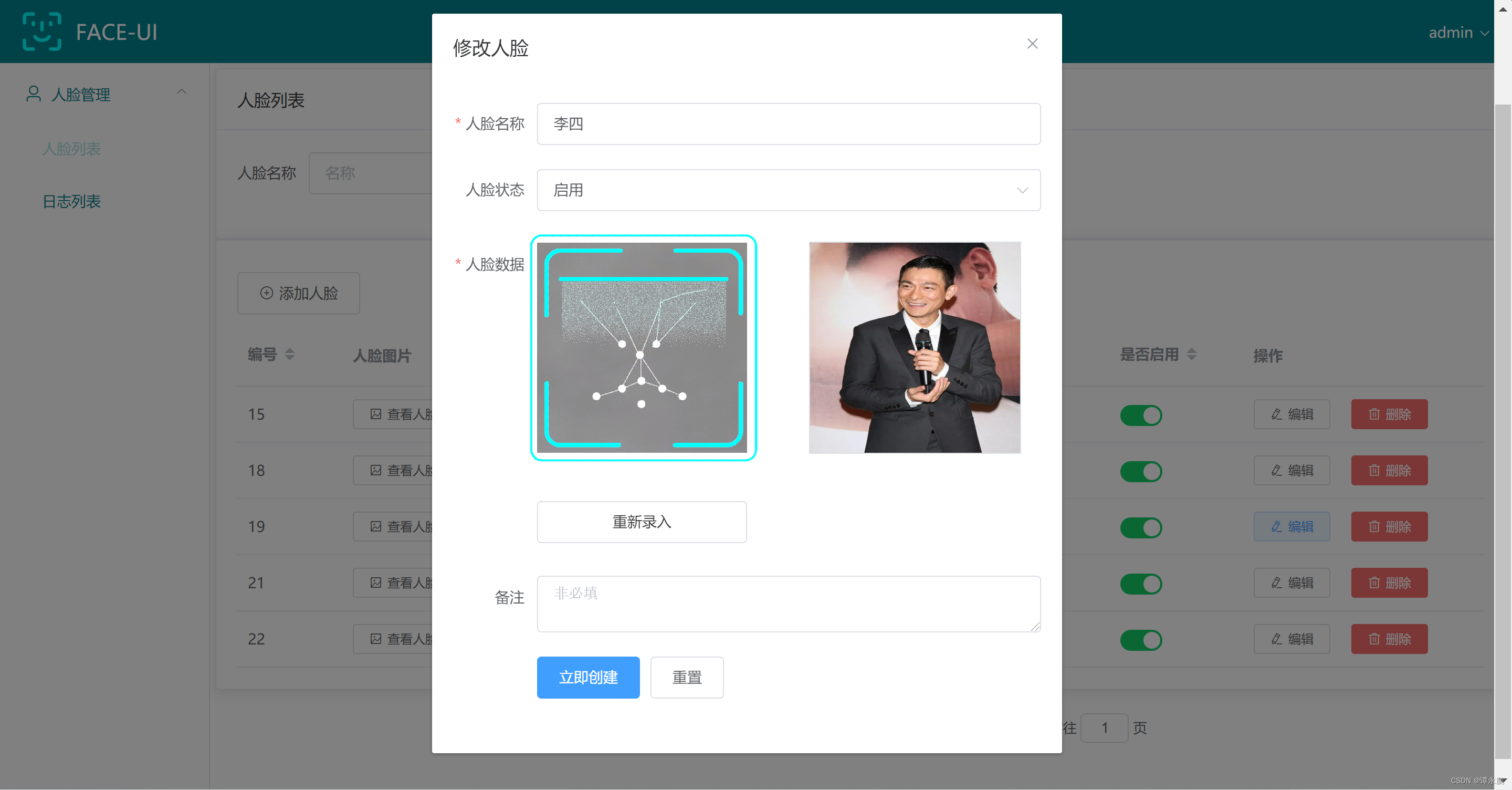
或许这个才是你真正需要的!感兴趣的同学gitee Star一下哦! 阅读目录 介绍一,springboot后端项目1,拉取项目后,导入相关依赖jar包2,执行sql文件夹下面的mysql脚本3,执行完成后,配置腾讯云4,获取secretId和secretKey,并开通人脸服务之后,将secretId和secretKey配置到yml文件中5,运行 FaceEasyApplication 二,vue前端项目1,拉取项目后,安装依赖2,效果图,登录页面3,首页效果图4,列表效果图4.1,添加人脸效果图4.2,修改人脸数据效果图 5,日志列表效果图 项目地址完结更多创意性的开源项目 项目名称项目简述博客地址远程连接网页版的xhsellhttps://tanyongpeng.blog.csdn.net/article/details/122754995人脸登录网页版实现人脸登录https://tanyongpeng.blog.csdn.net/article/details/125920408easy-jenkins一键部署工具https://tanyongpeng.blog.csdn.net/article/details/128223343PlumGPT国内版AI免T直聊版https://tanyongpeng.blog.csdn.net/article/details/130023905 介绍
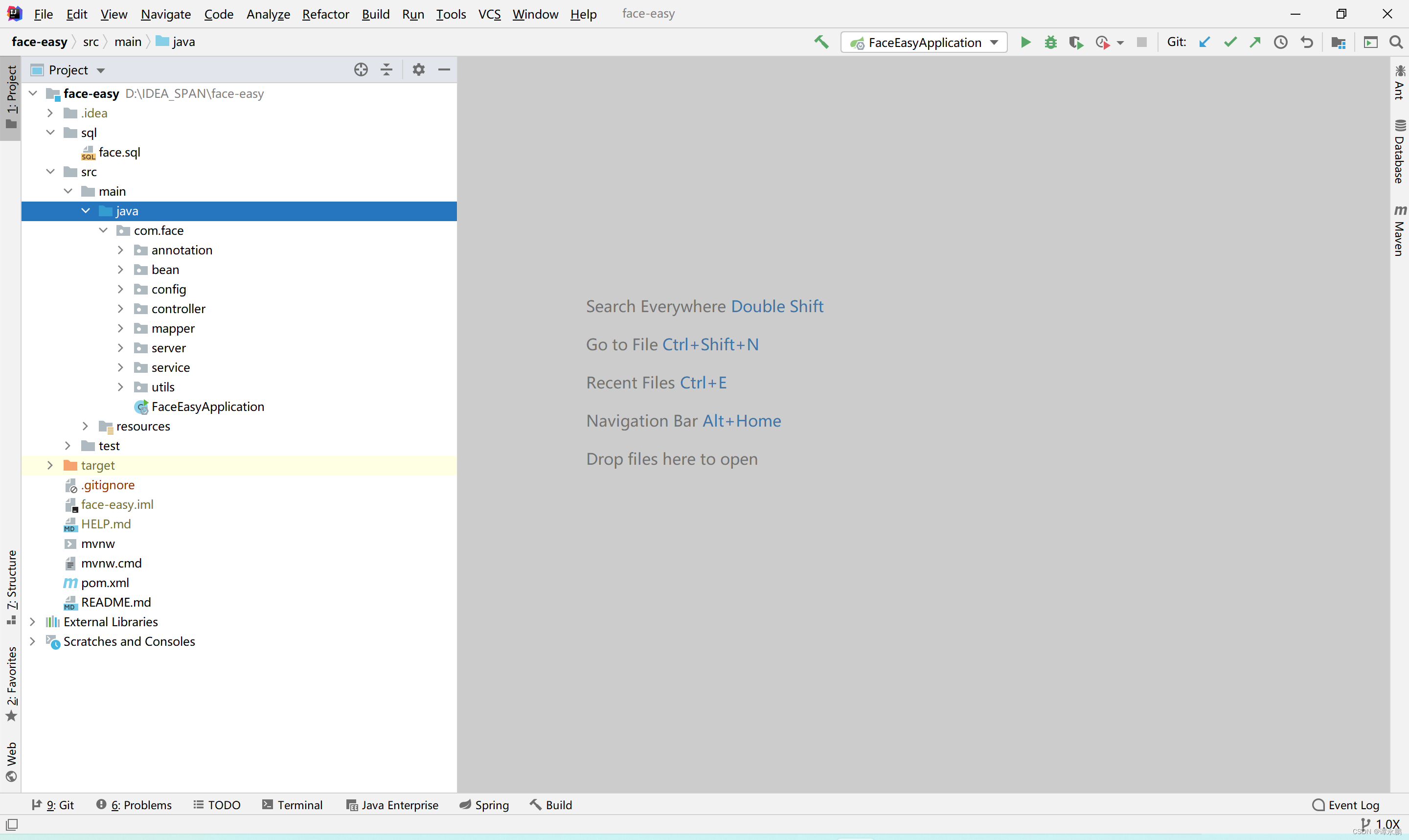
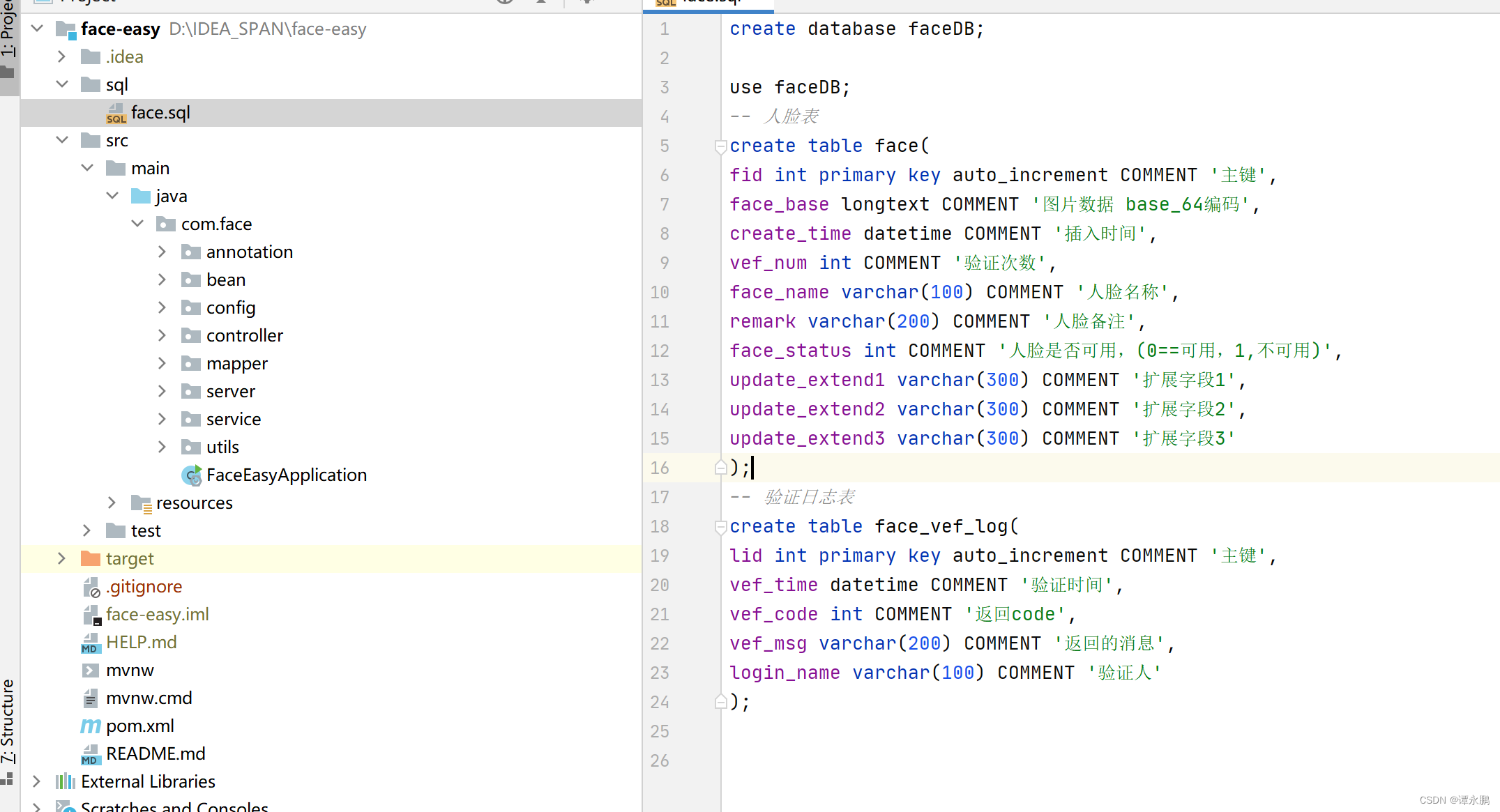
项目结构
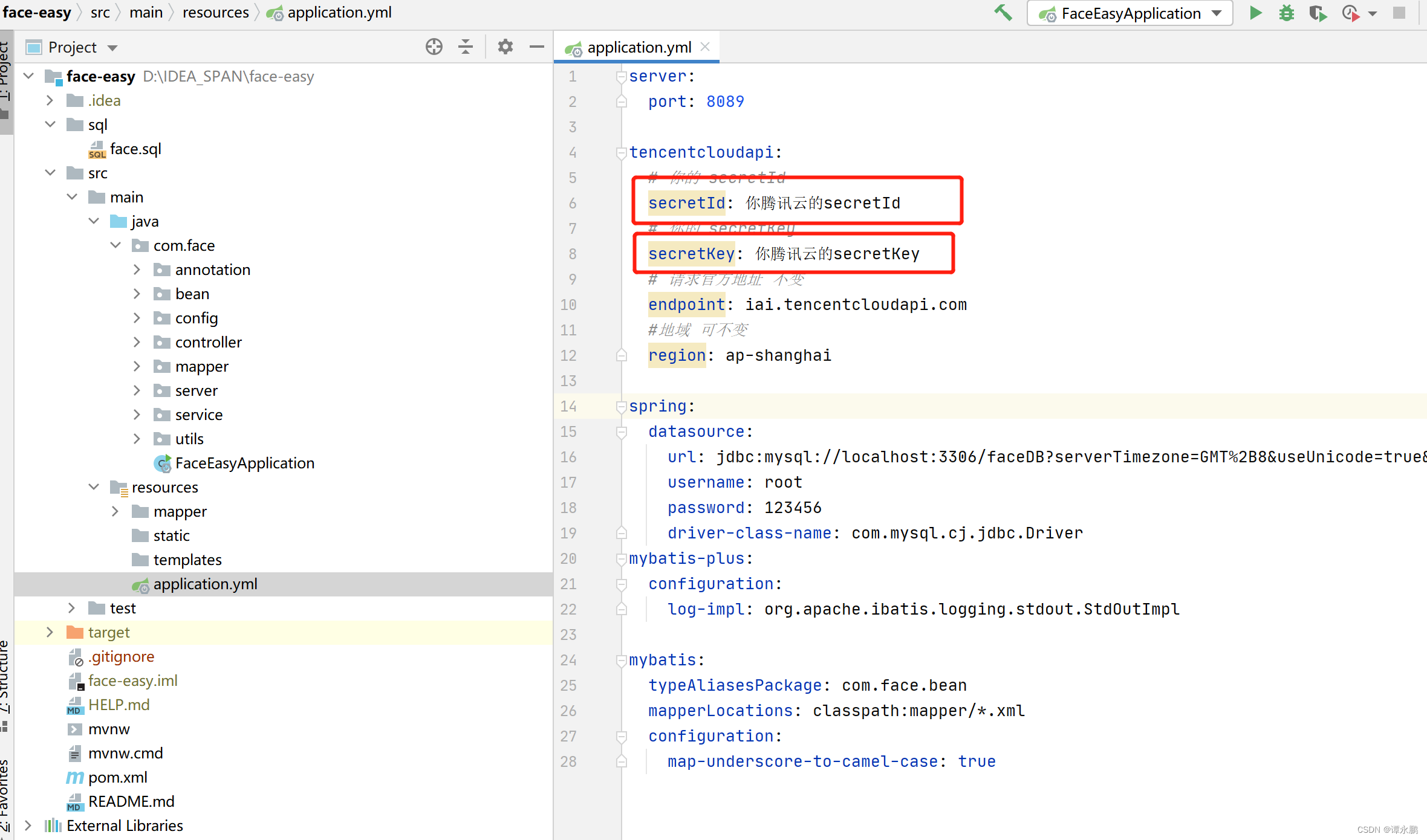
可以看我上一篇文章! 配置腾讯云的secretId和secretKey 4,获取secretId和secretKey,并开通人脸服务之后,将secretId和secretKey配置到yml文件中
注意:刚刚初始化的时候,表里面是没有人脸的 所以登录界面第一次拍照为录入人脸,后续为验证人脸登录
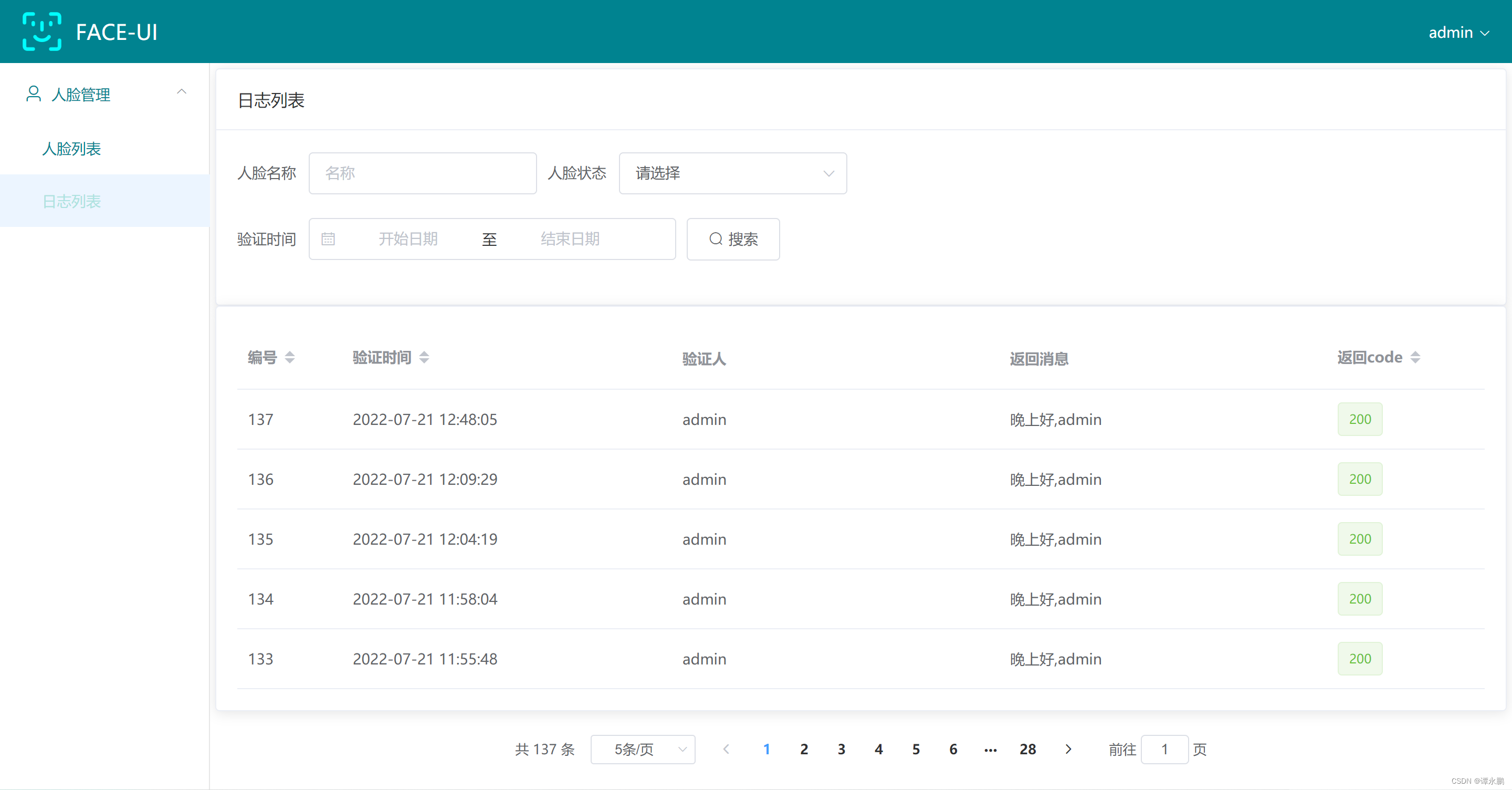
日志列表 主要记录近期:登录的情况以及异常 项目地址FACE-UI 项目地址 gitee后端项目 gitee前端项目 完结用心创作,科技改变未来 感谢您的阅读! |
【本文地址】
公司简介
联系我们
 FACE-UI 基于前后端分离Web端项目,主要实现了网页版的人脸登录,通过调取前端摄像头拍照,传入后台进行跟数据库人脸库的相似度比对,技术的用点:Springboot,Mysql,JWT,VUE 2.X 等等技术实现,主要功能点:人脸列表CRUD,日志列表CRUD,基于自建人脸库通过base64编码方式存储人脸图片,通过调用腾讯云人脸对比API场景实现
FACE-UI 基于前后端分离Web端项目,主要实现了网页版的人脸登录,通过调取前端摄像头拍照,传入后台进行跟数据库人脸库的相似度比对,技术的用点:Springboot,Mysql,JWT,VUE 2.X 等等技术实现,主要功能点:人脸列表CRUD,日志列表CRUD,基于自建人脸库通过base64编码方式存储人脸图片,通过调用腾讯云人脸对比API场景实现



 摄像头被我挡住了哦😂
摄像头被我挡住了哦😂



 其余的可以自己慢慢探索
其余的可以自己慢慢探索