| 前端vue实现微信二维码登录 | 您所在的位置:网站首页 › vue扫码登录的实现 › 前端vue实现微信二维码登录 |
前端vue实现微信二维码登录
|
一、首先,微信有个微信开放平台,里边有微信扫码登录的文档,可以直接去那看文档,连接给你们放这https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html;我是真不爱看这玩意,我就喜欢能实现效果的代码! 二、然后。说我自己做到的东西,我是写的vue,也是网上查的资料,就是生成一个微信二维码,一扫,后端给你个连接,扫完就根据这个连接就登录了,具体怎么实现登录的,后端操作(我们后端是个经验丰富的大佬)。大家想要实现的效果差不多都是这个样的(以下,是微信官网给出来的图)
三、最后,话不多说,上代码。 1. html login呢?就是一个大盒子装着他们一堆东西;iframe这个东西,我也不太清楚是个啥,看了看大概就是装二维码的盒子;promptBox是下边的扫码成功什么的,都是微信自带的东西,都有固定尺寸和样式,如果你想改他们css样式费点劲,下边会慢慢道来,很详细,不详细你问我。
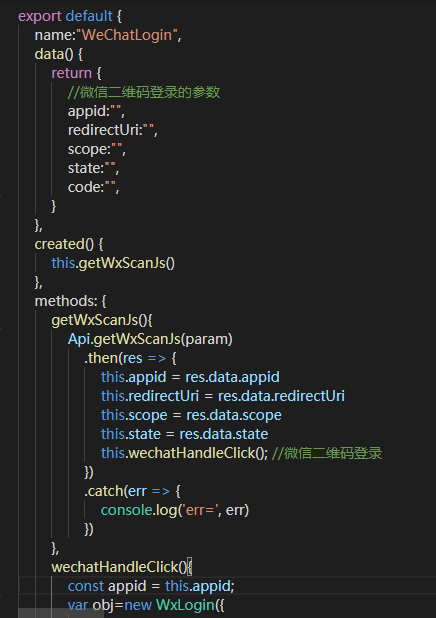
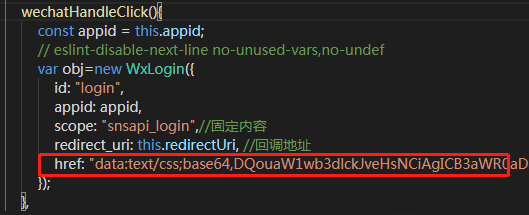
2. script 以下,data里边的几个参数,是微信里边带的,有的重要,有的不重要,是后端提供给前端的,前端发请求拿到的,拿到这几个参数才能创建微信二维码,就是另一张图,代码我也是网上看的,就那样粘贴过来了(我也菜),但是效果就这么实现了。在这里我用到了5个参数,一是id,很明显就是上边html标签的id;二三四是后端传过来的,因为三是固定内容,所以我就写死了(值在微信开放平台也有),第五个href重要了,就是下边要说的改变css样式的关键,后边跟的地址,是css样式装换来的;转换方式在下边。 3.css(画重点啦,敲黑板啦) css样式的改变方式:得用node的方式来处理css样式,写一个就是文件,写上下图代码;把你想改的css样式文件,放到下面标记的那打印,然后用node启动你写的.js文件,下边有图,打印出来的是一堆那个码,那就是你要给上边href的参数,这样就能显示你写的css样式;再多说一句怎么复制那个码,右键标记然后选中,选中后直接点一下右键或者按一下回车键,就复制了,然后去粘贴就ok了(改css样式的话,等你弄出微信二维码来,去浏览器控制台,找他们的class标签,然后就写,改,就OK了)
最后,有不明白的可以问我,我会不定期上线!不定时更新一些前端遇到的我觉得是难点的东西!
|
【本文地址】