| VSCode 配置Vue 脚手架环境 vscode 配置 vscode 配置 vue 环境 vscode插件 vscode必备插件 vue插件 | 您所在的位置:网站首页 › vscode在终端运行代码serve › VSCode 配置Vue 脚手架环境 vscode 配置 vscode 配置 vue 环境 vscode插件 vscode必备插件 vue插件 |
VSCode 配置Vue 脚手架环境 vscode 配置 vscode 配置 vue 环境 vscode插件 vscode必备插件 vue插件
|
文章目录
配置电脑环境,安装的是Vue2的脚手架,Vue3不需要安装脚手架,不需要安装脚手架,直接安装对应的Node版本运行就可以了安装 NVM Node管理工具~~安装Node.js~~配置VUE 脚手架环境以及配置VUE项目
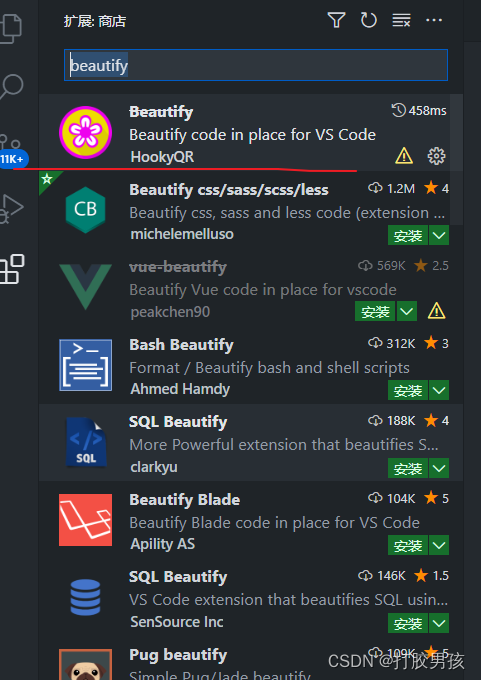
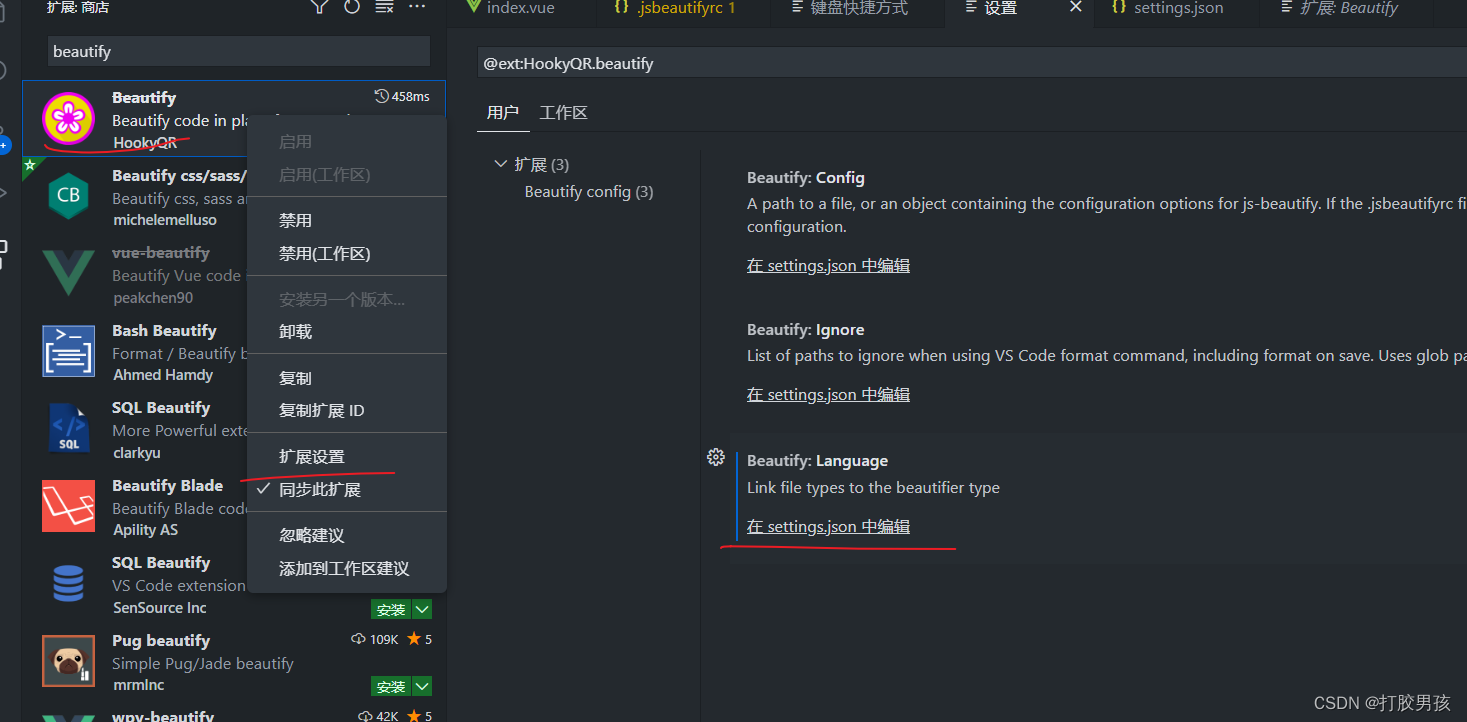
VSCode 配置中文插件Vue 代码插件vue语法提示vue 代码格式化~~1、安装插件:`beautify`~~~~1.1. 选择 插件 鼠标右键 配置 beautify.language~~~~1.3、在工作目录下建立 `.jsbeautifyrc`文件~~
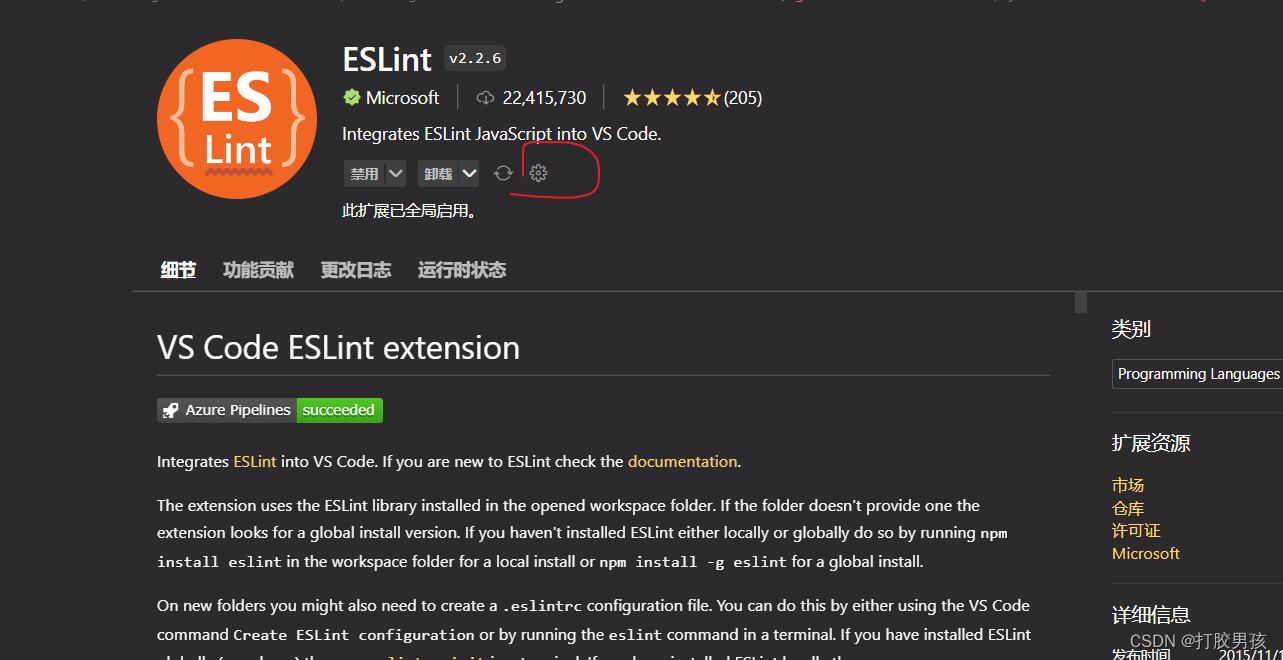
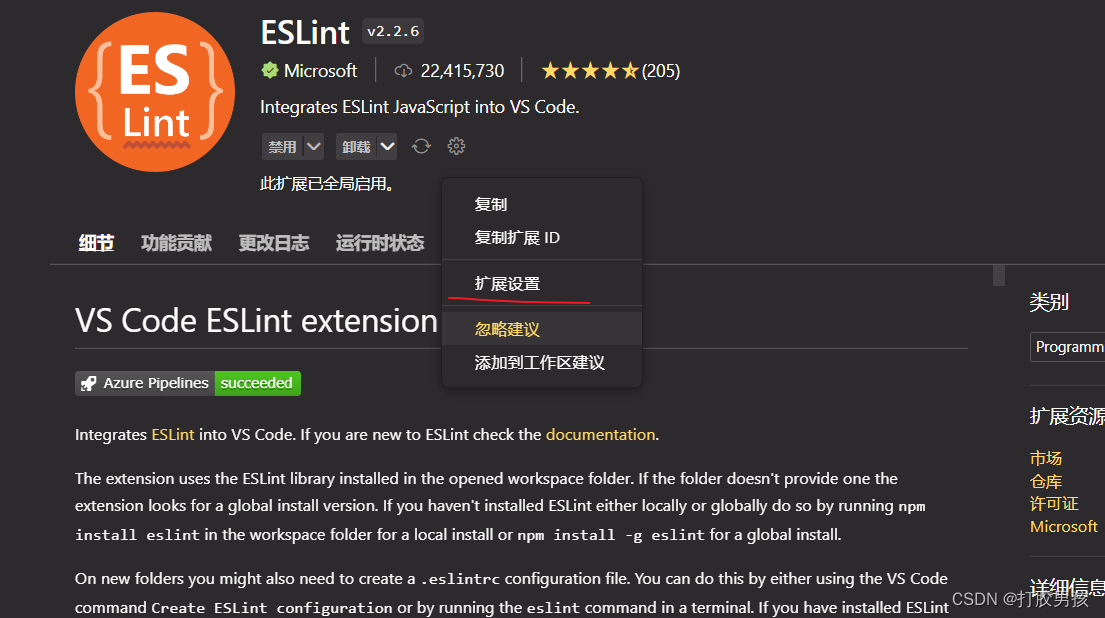
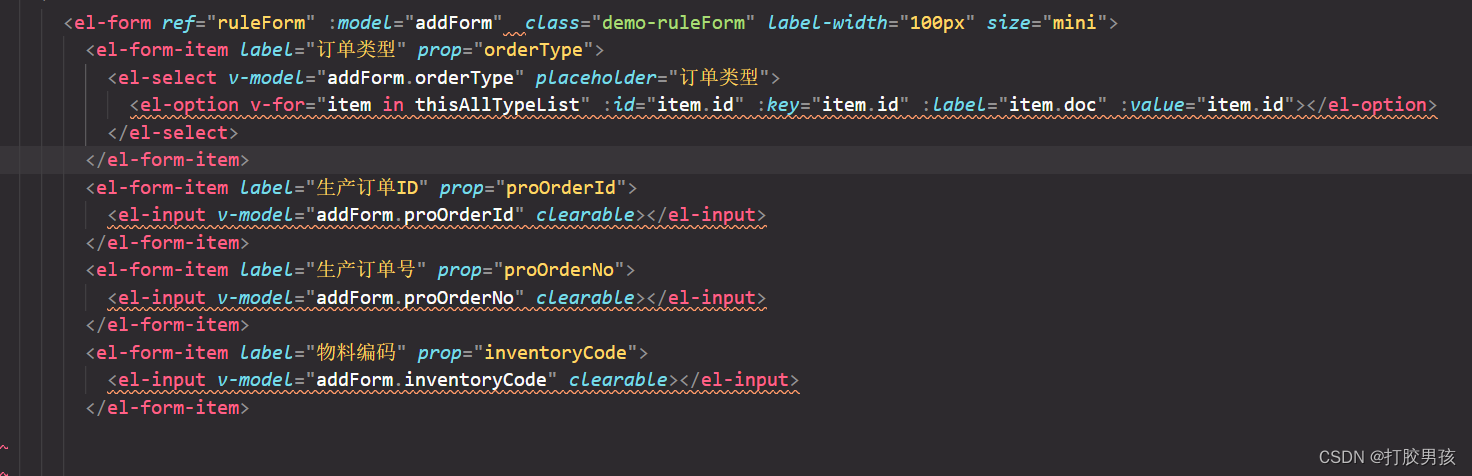
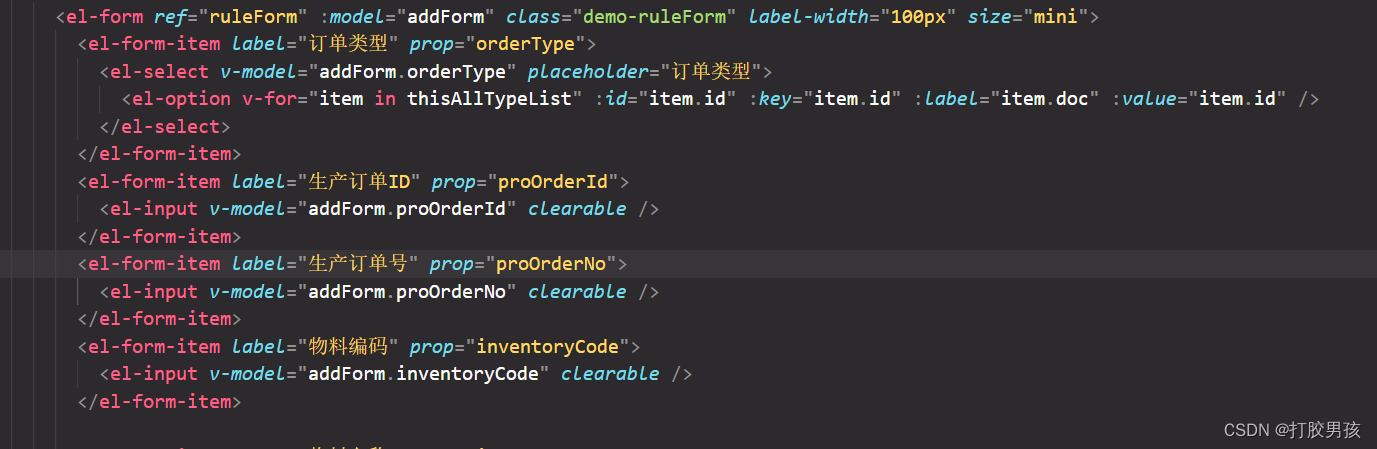
~4、配置 格式化快捷键~2、推荐使用 Eslint 插件 格式化2.1 启用2.2 使用格式化前格式化后
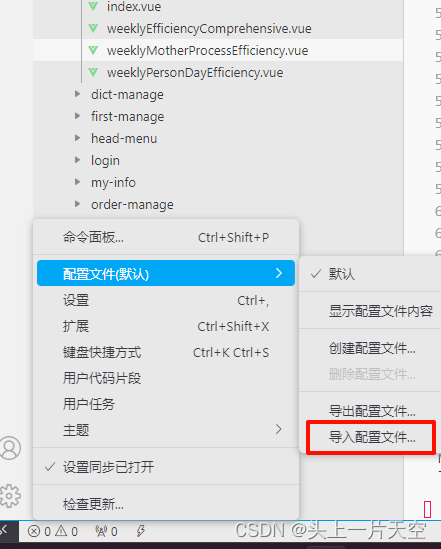
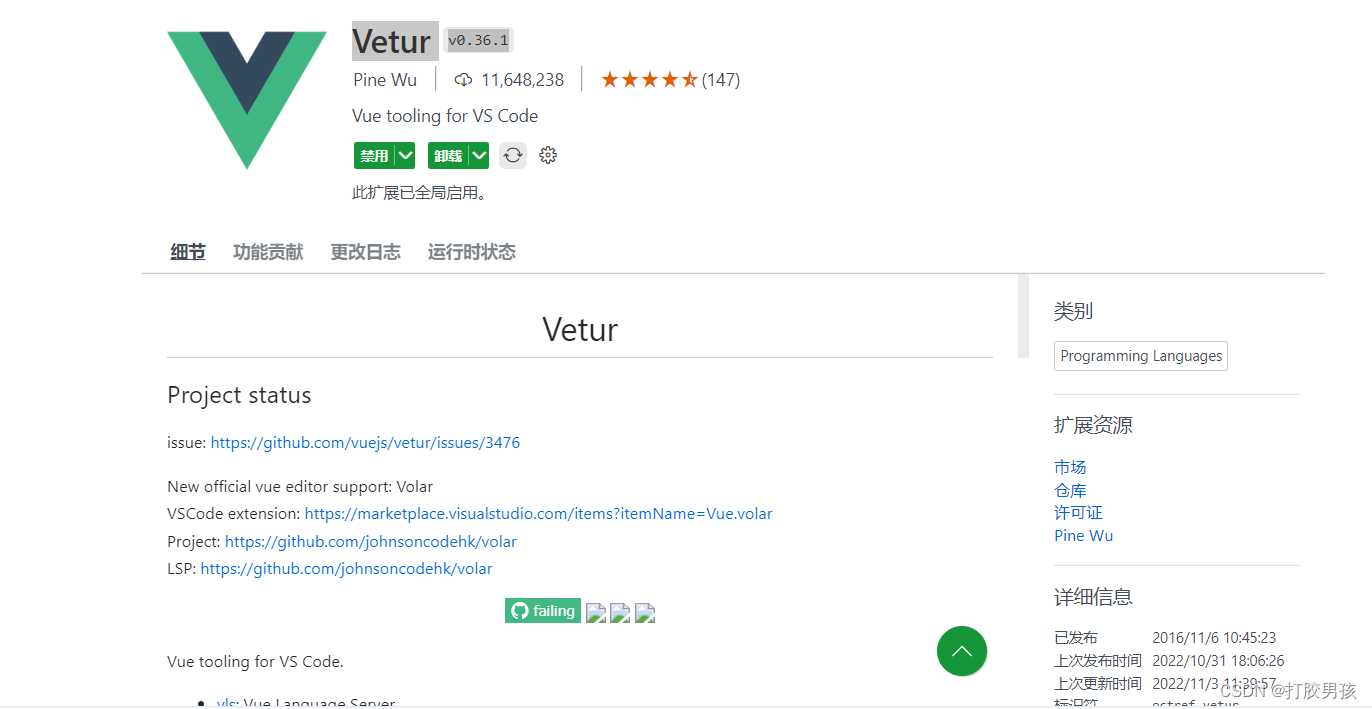
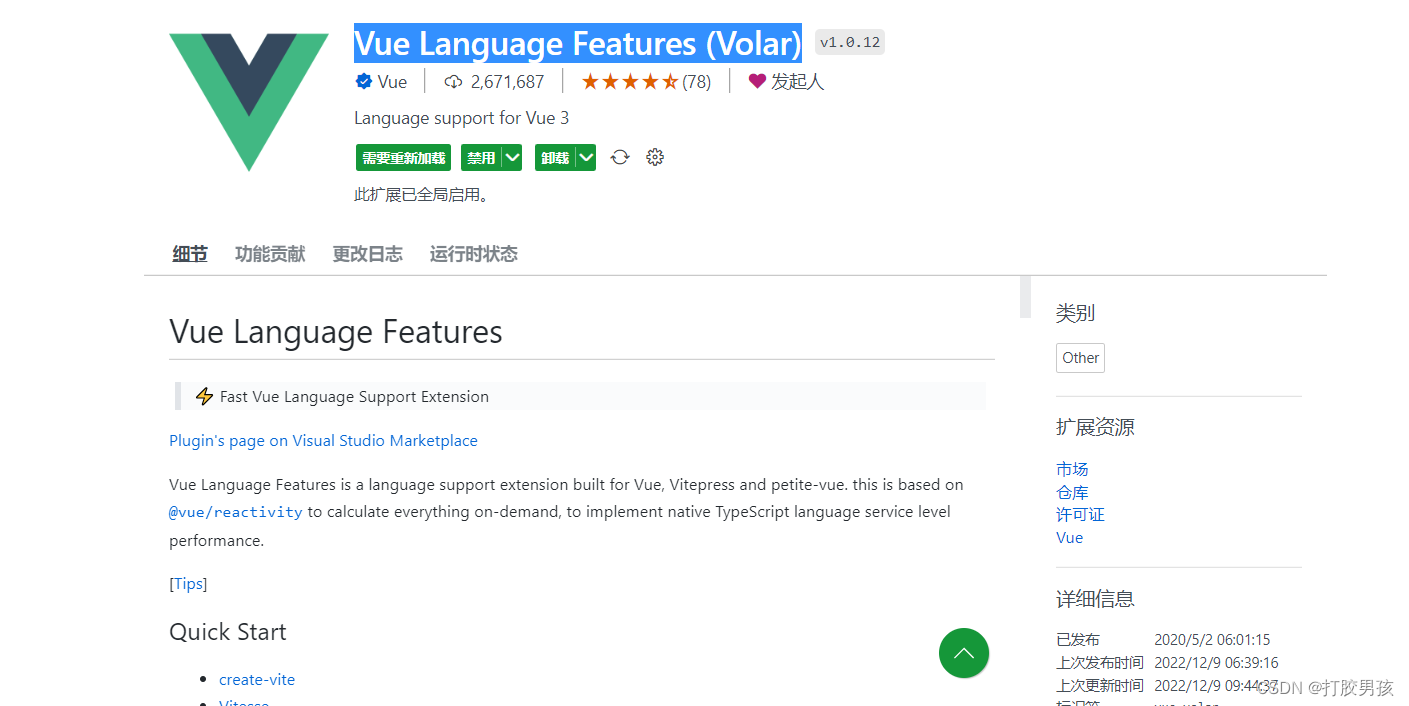
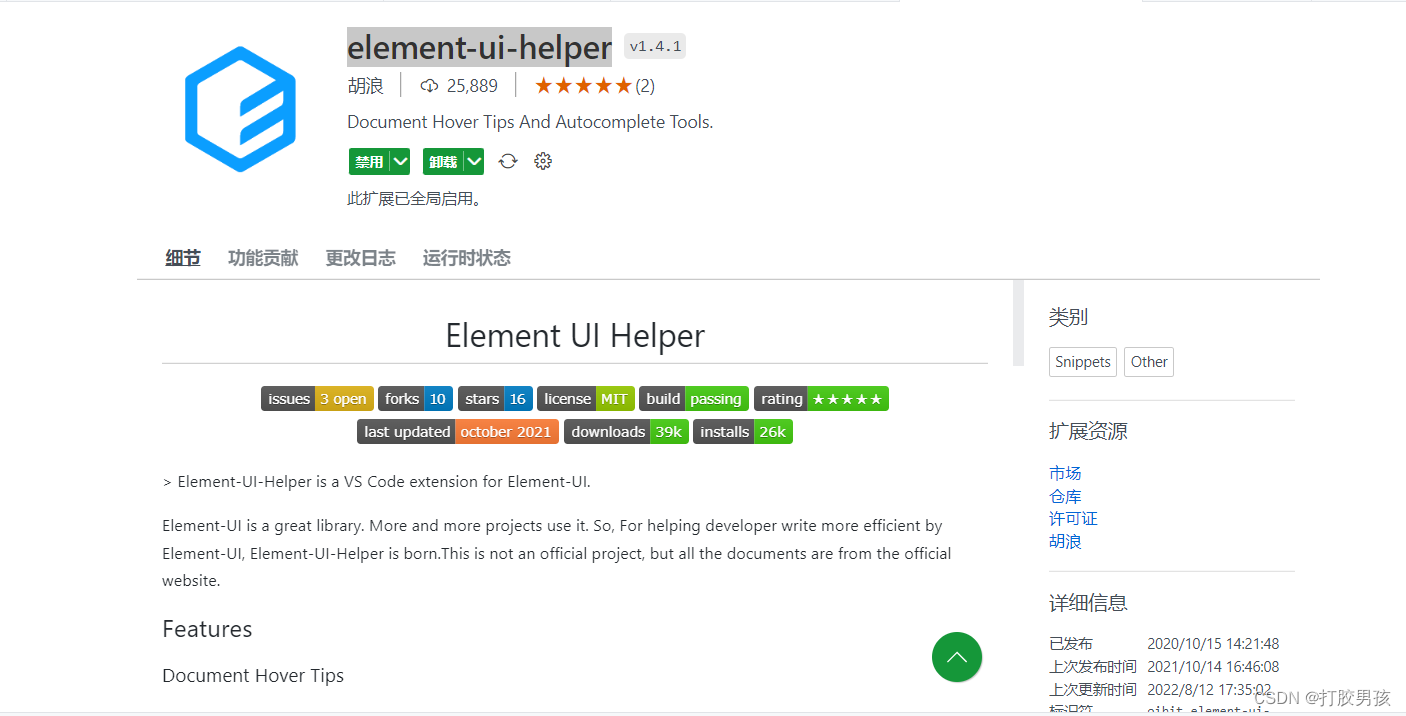
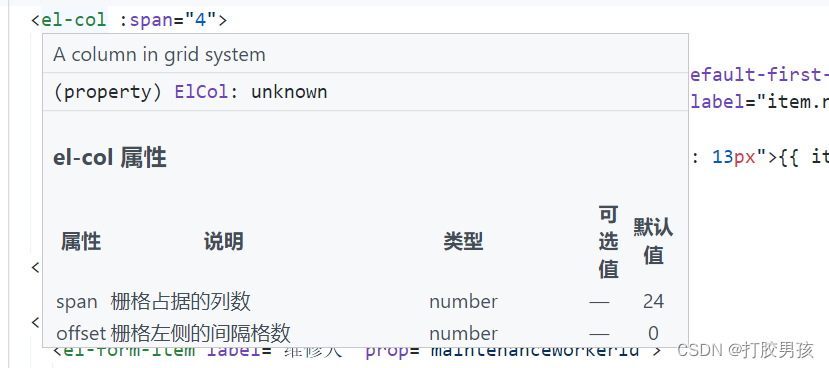
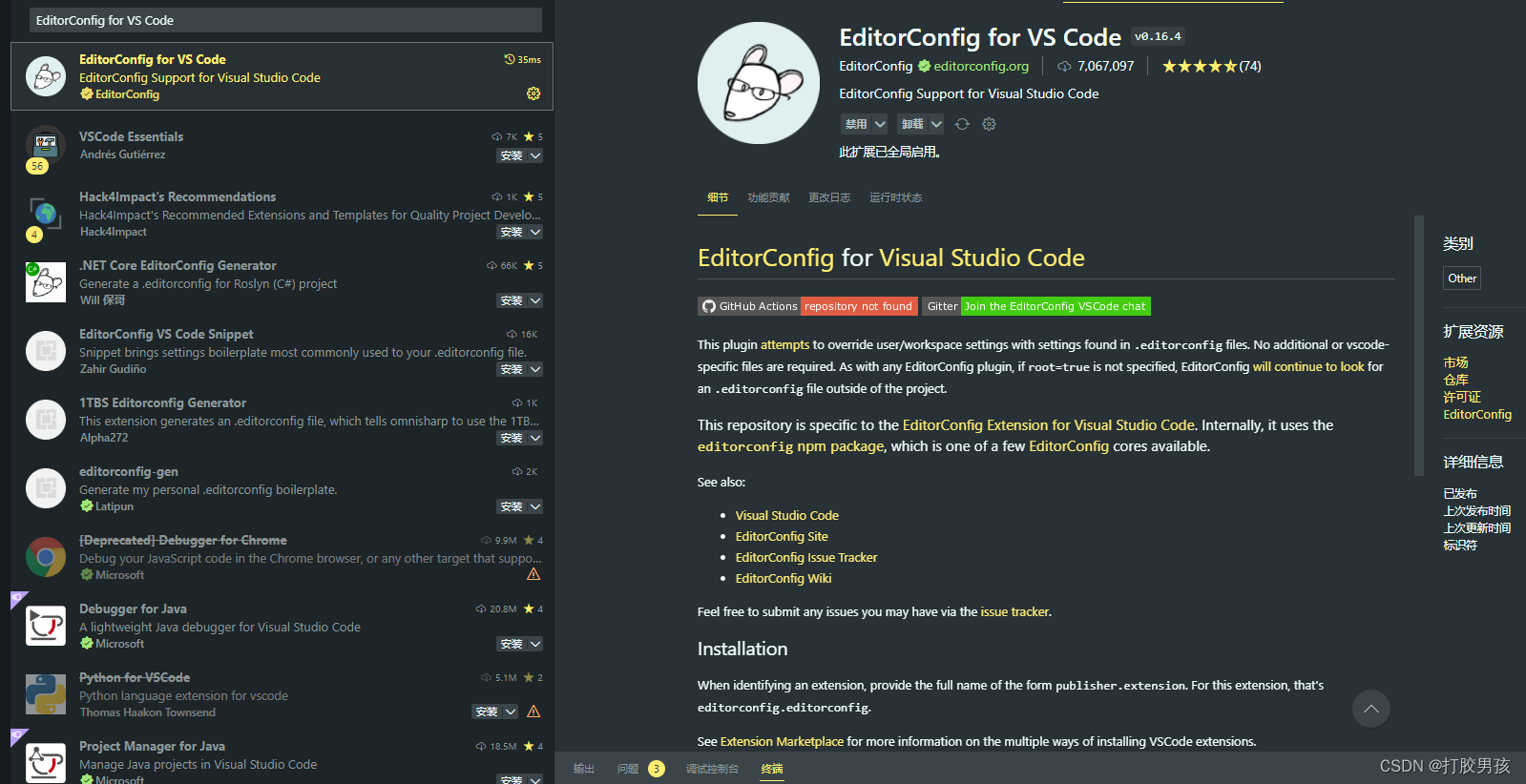
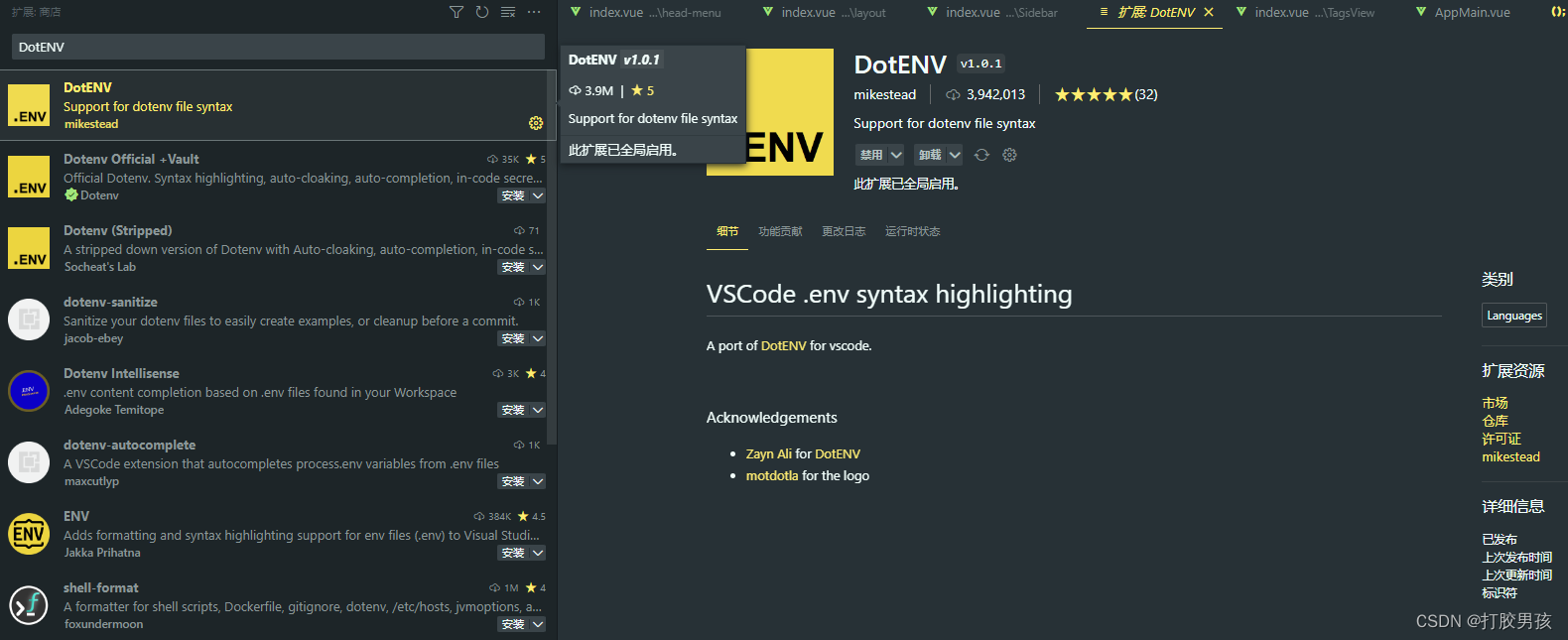
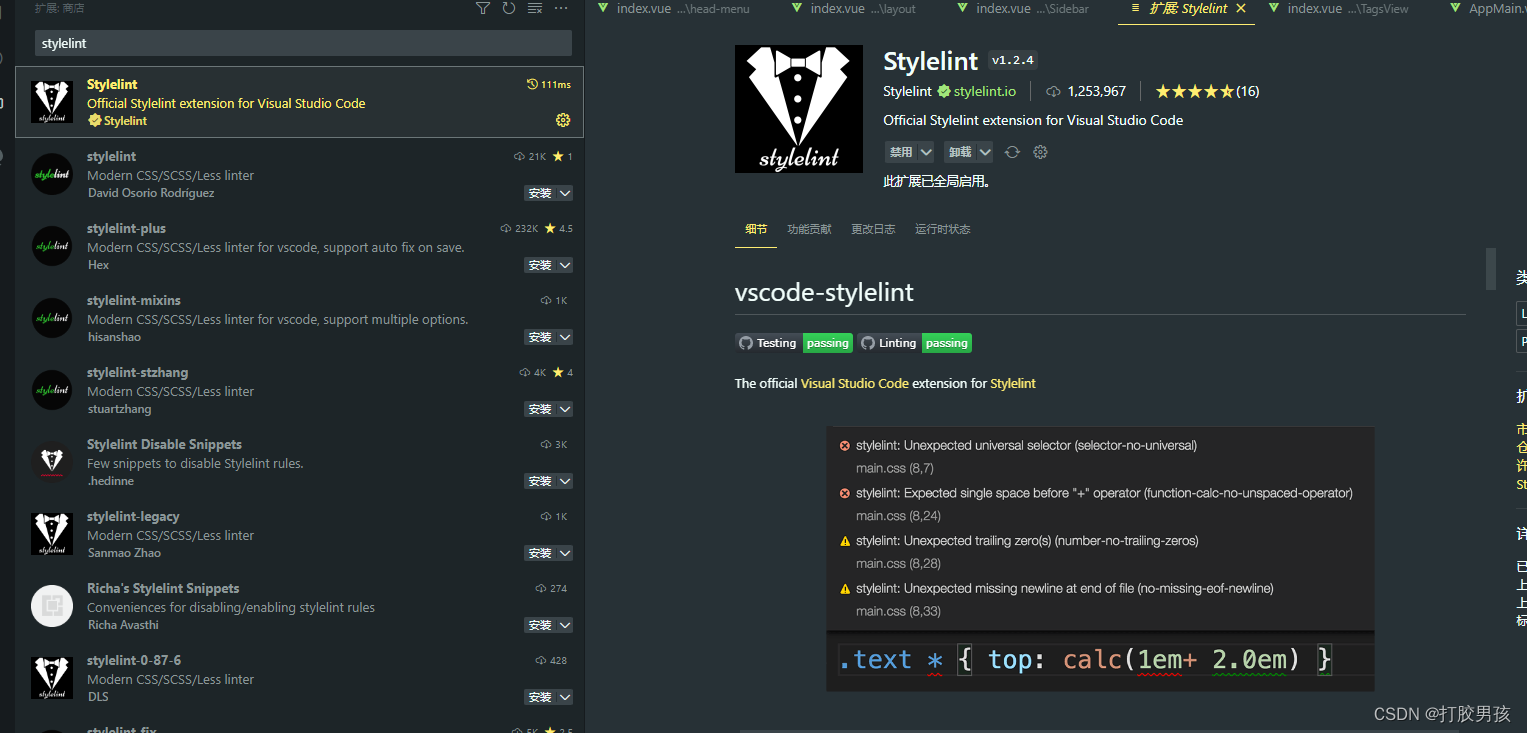
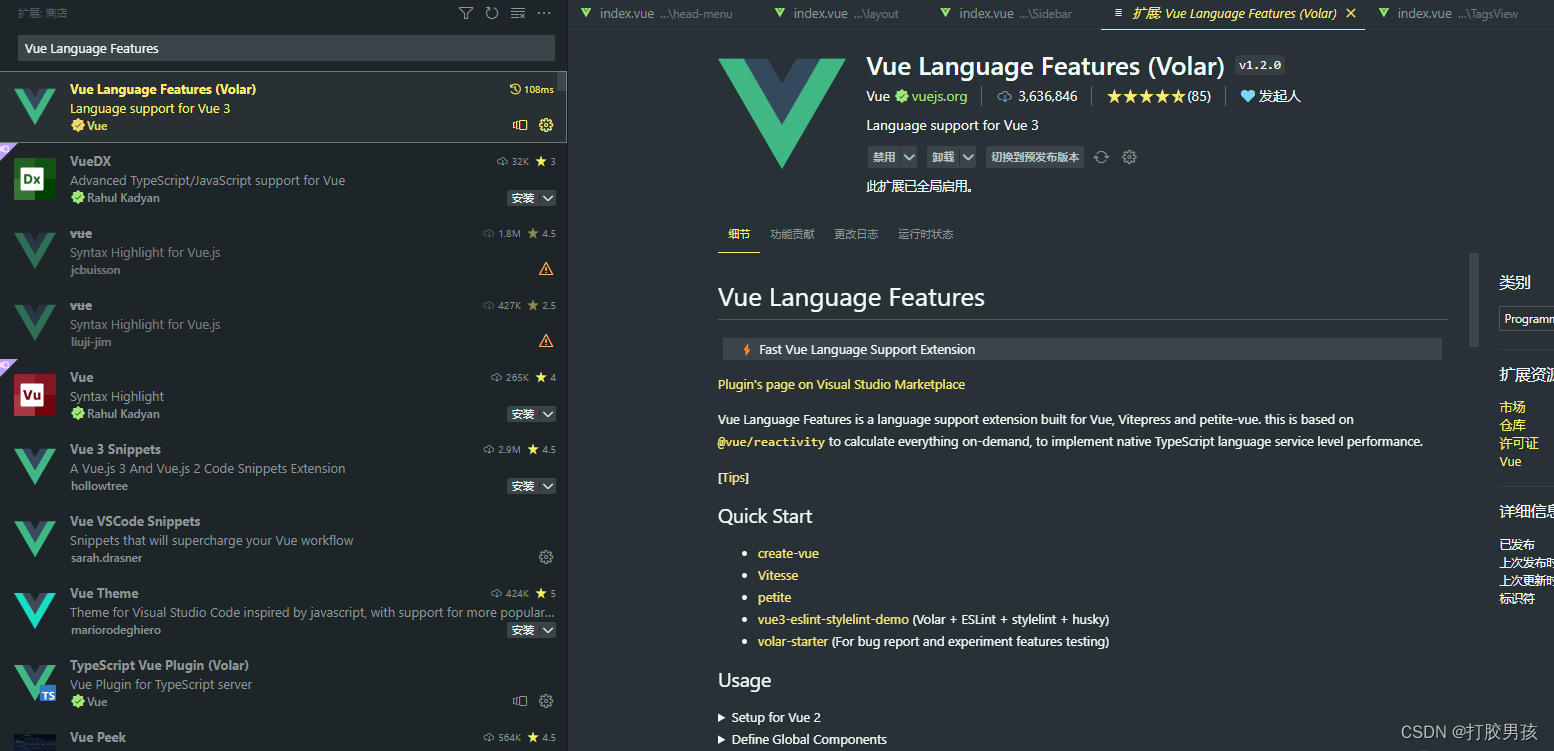
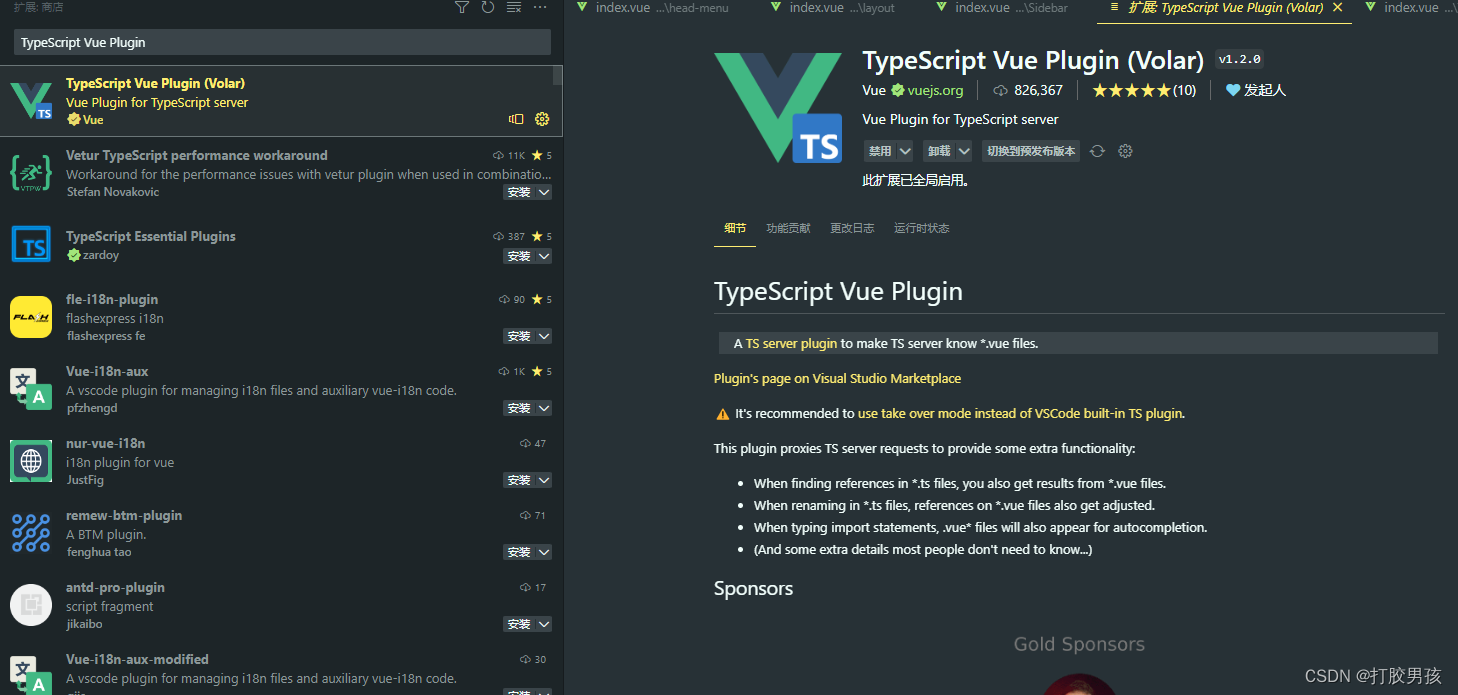
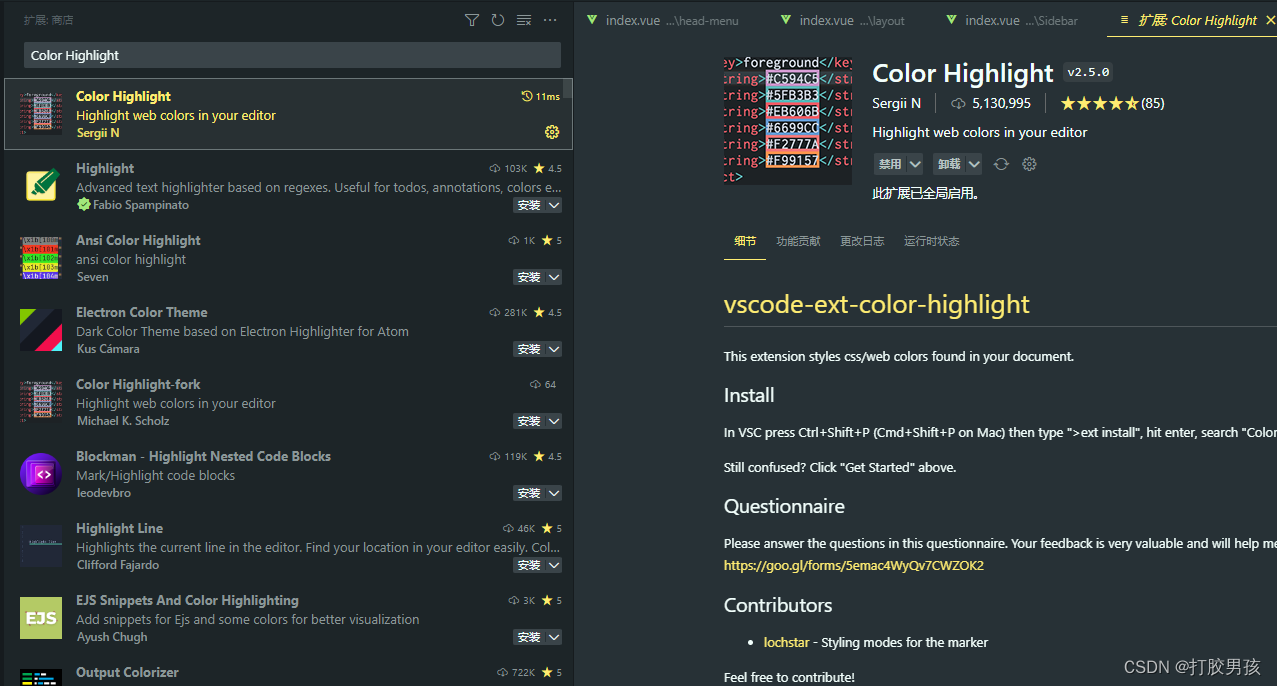
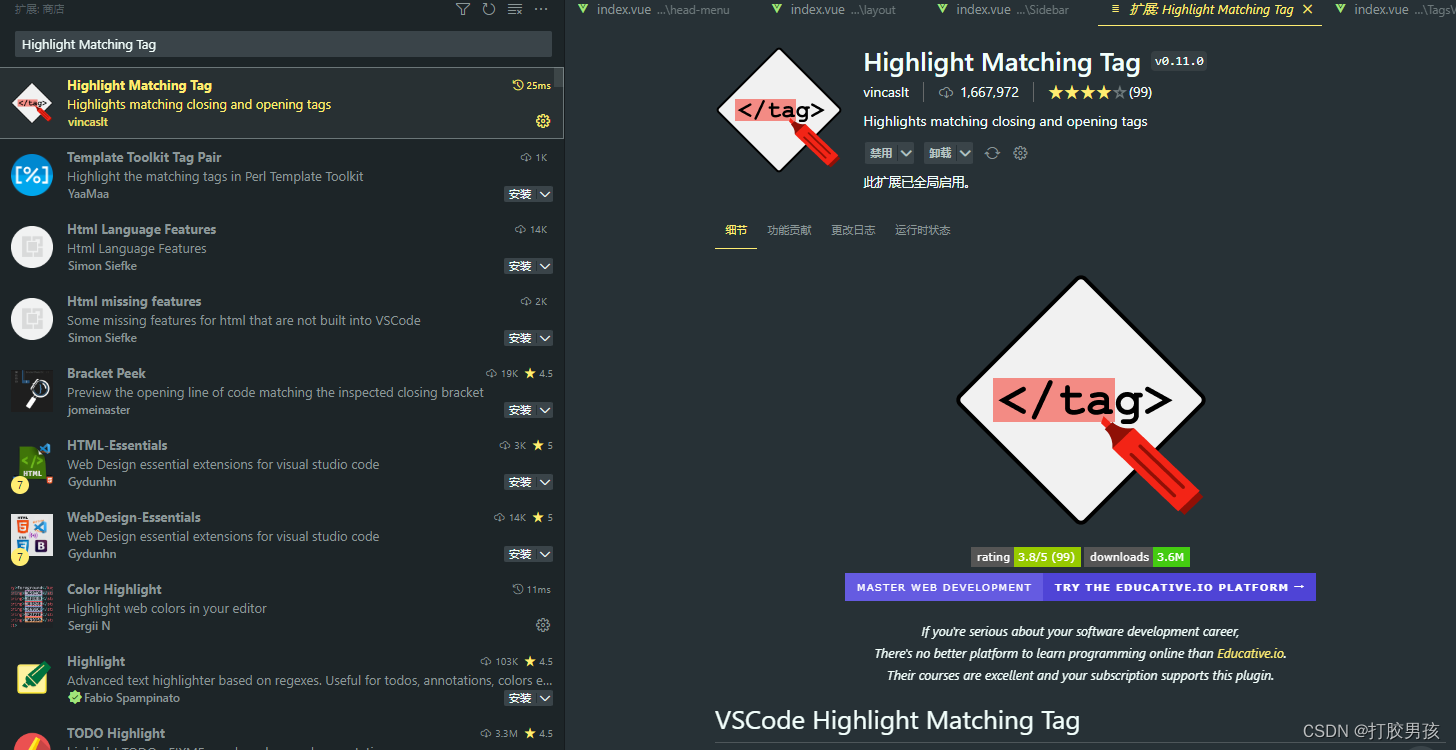
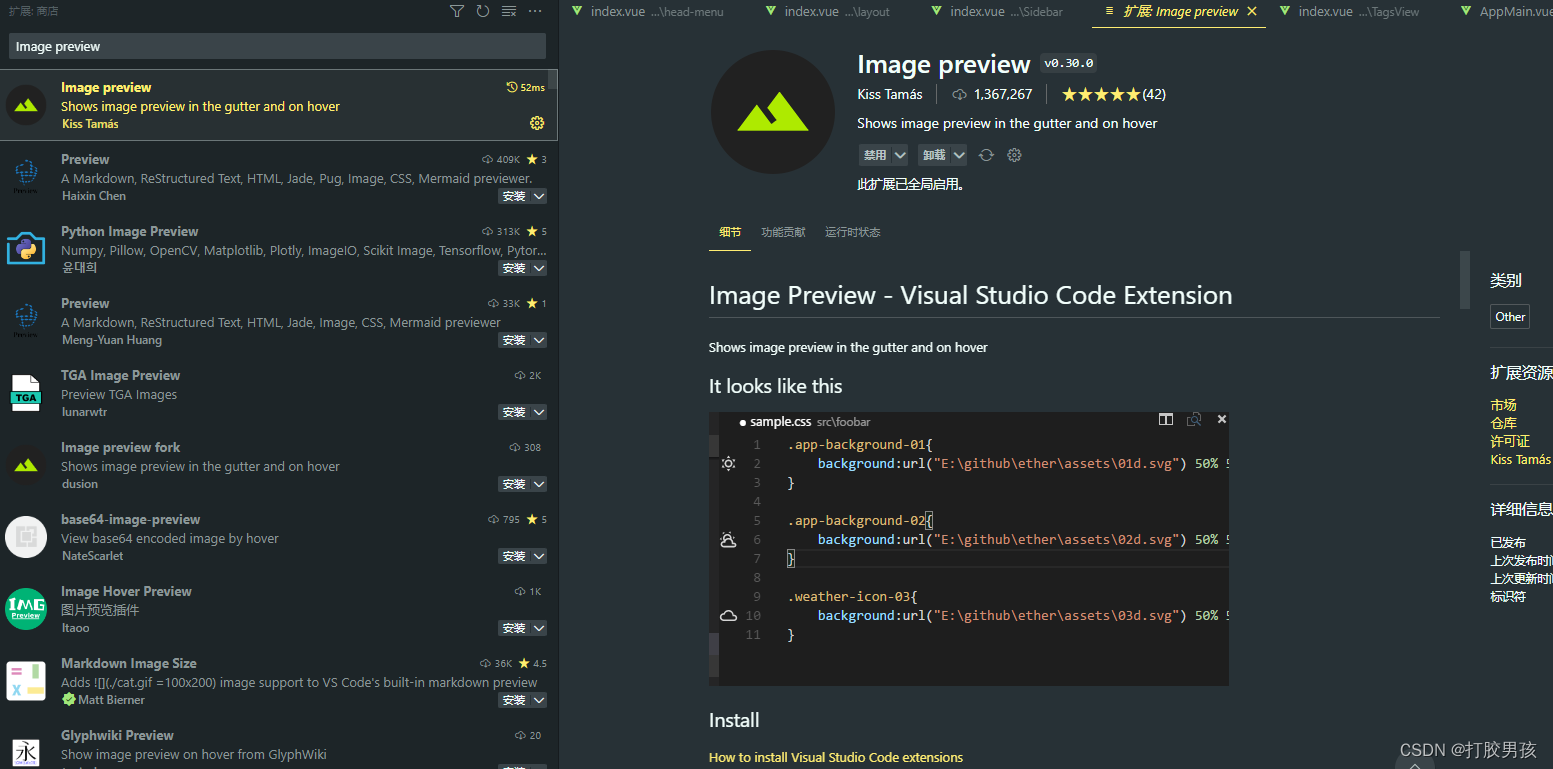
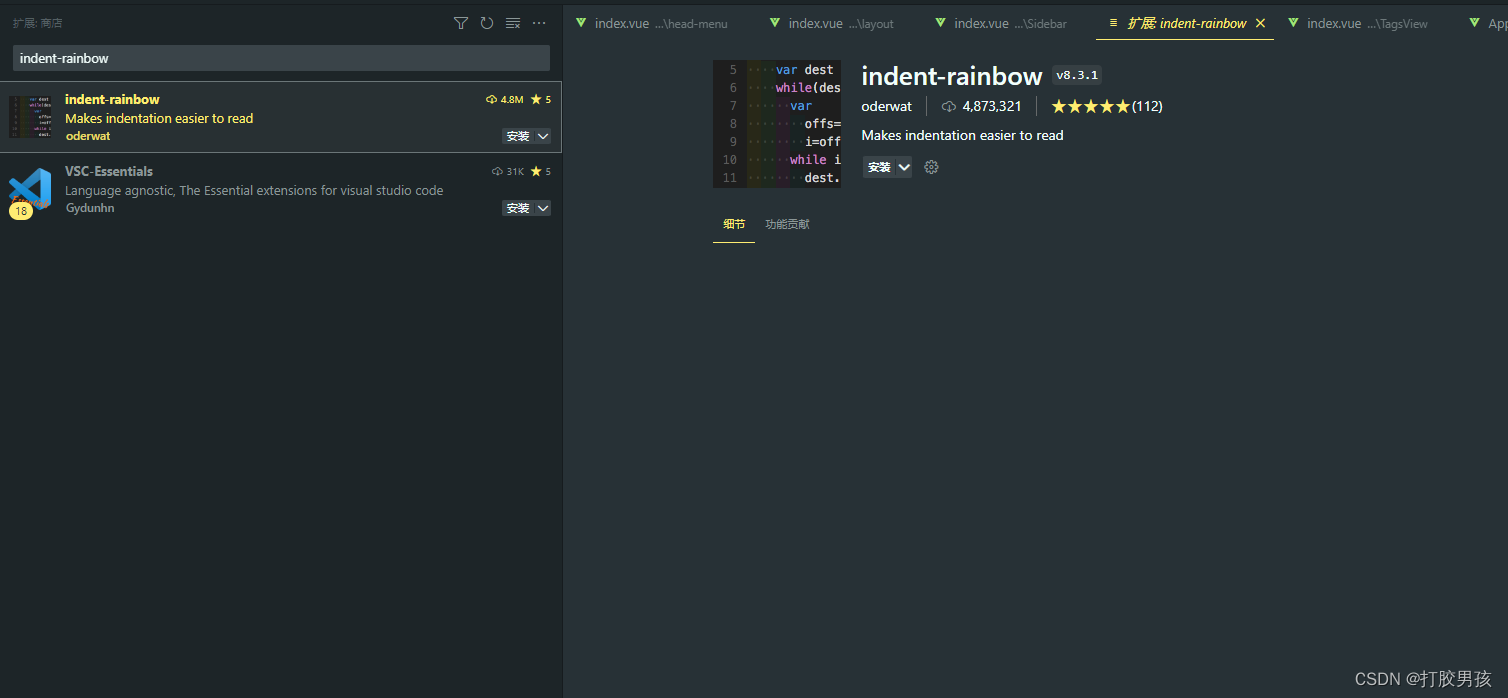
VSCode 好用插件推荐直接导入配置文件1、Chinese (Simplified) (简体中文)2、ESlint 代码规范、格式化插件3.1、GitHub Theme 主题插件3.2、Monokai Pro 主题插件4.1、Vetur vue语法提示4.2、Vue VSCode Snippets vue语法提示4.3、Vue Language Features (Volar) vue语法提示5、element-ui-helper 组件提示6、EditorConfig for VS Code7、DotENV8、stylelint9、Vue Language Features10、TypeScript Vue Plugin11、Color Highlight 在代码中高亮颜色12、Highlight Matching Tag 高亮显示匹配的标签13、Image preview 图片预览14、indent-rainbow 彩虹缩进提示
配置电脑环境,安装的是Vue2的脚手架,Vue3不需要安装脚手架,不需要安装脚手架,直接安装对应的Node版本运行就可以了
安装 NVM Node管理工具
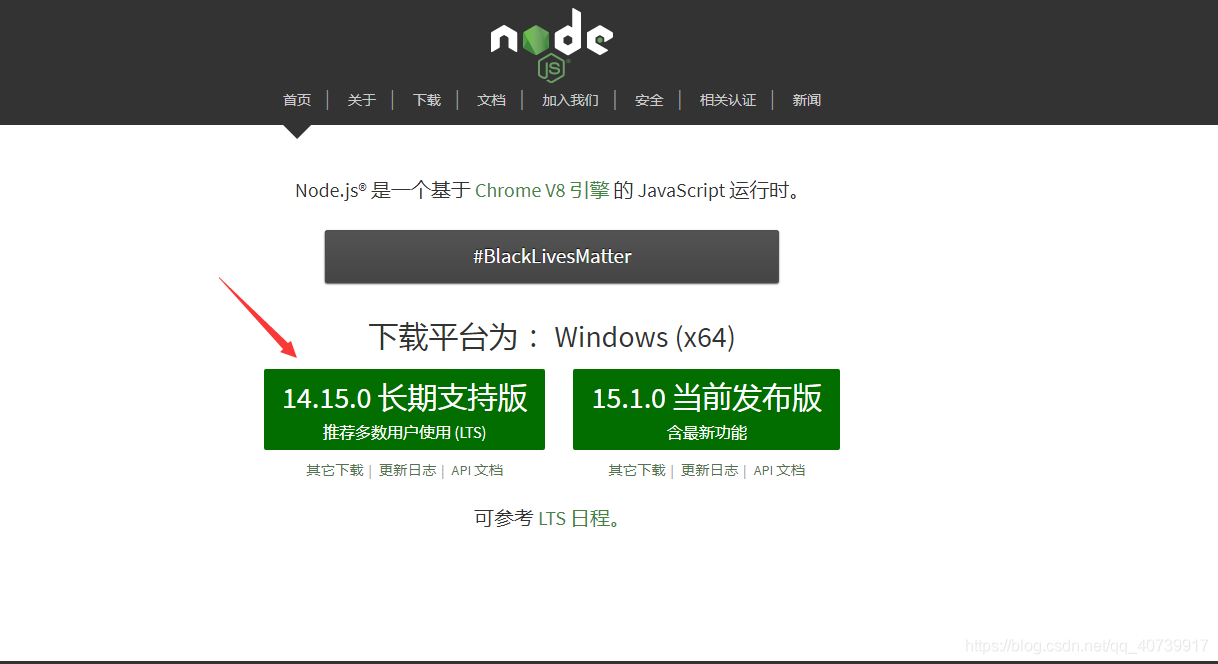
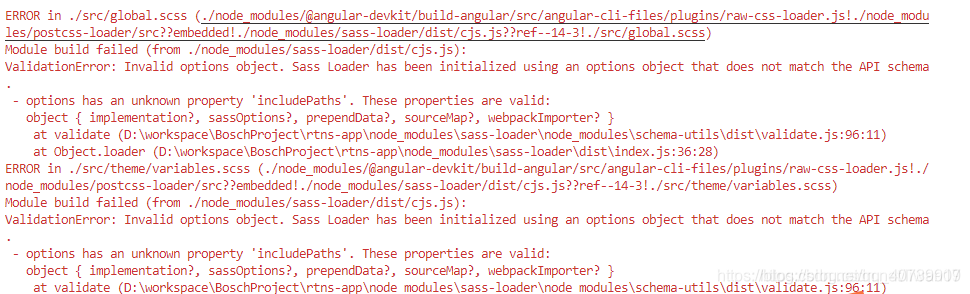
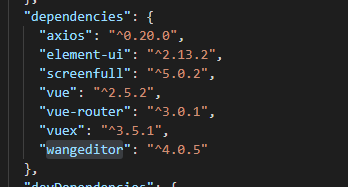
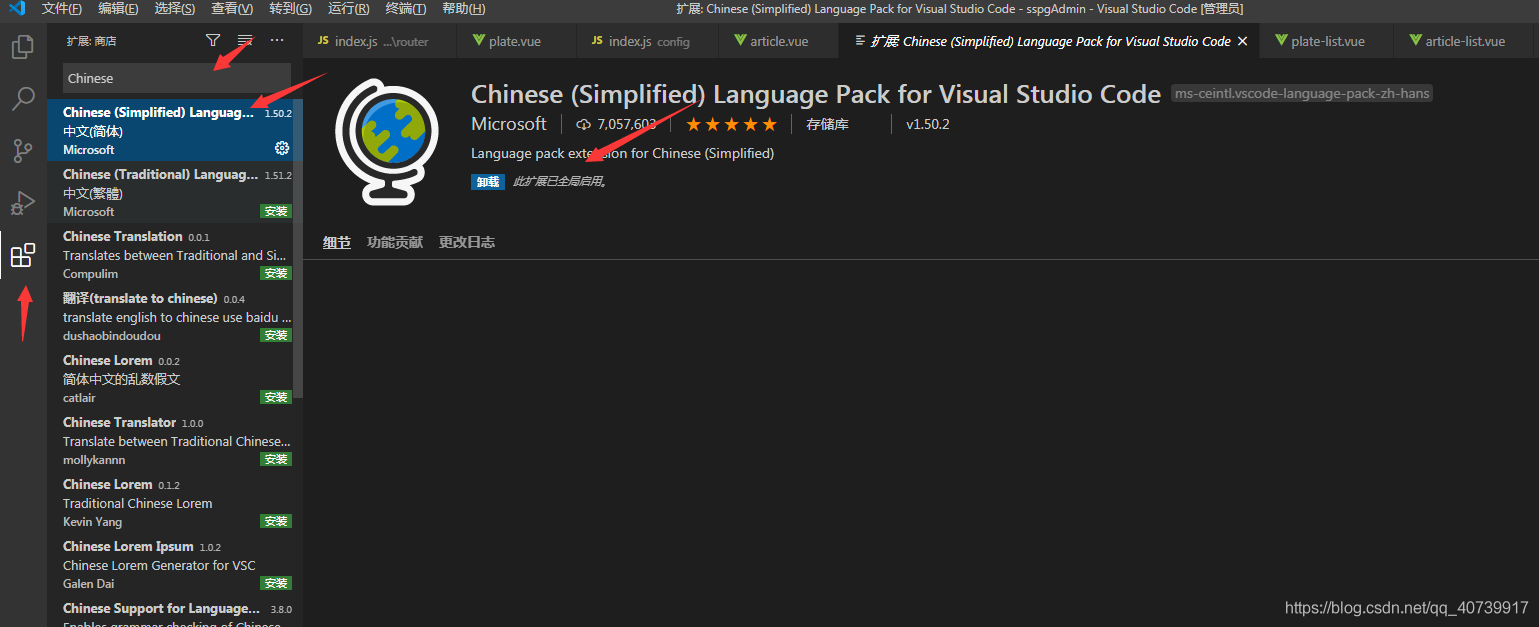
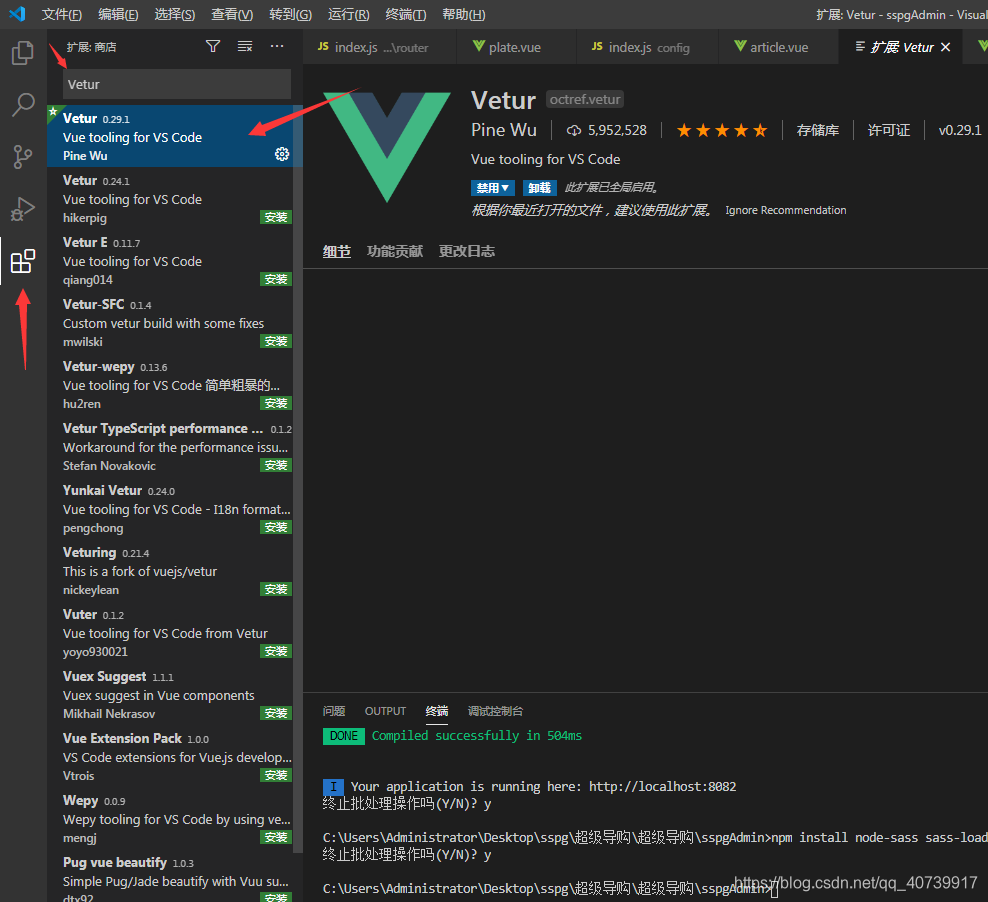
不建议电脑直装Node.js,毕竟不太可能永远使用固定的版本,有时候接手不同的项目可能Node就不一样,还需要卸载重装,很麻烦 建议安装 NVM Node版本管理器,可以任意切换Node版本和安装卸载 参考另外一篇写的 Windows安装NVM 安装Node.js前往 node.js 安装 电脑对应版本的node Node.js 其实vue脚手架不用安装也可以运行Vue项目,只要安装了对应的Node版本就可以运行Vue项目,安装Vue脚手架的作用主要是 自定义初始化构造Vue项目,一般大多数开发都是直接去github上面拉源码进行开发 配置 脚手架环境: 安装node.js后 在cmd或者vscode打开终端 安装脚手架: cnpm install -g vue-cli 或者 npm install -g vue-cli 安装 webpack(打包js的工具): cnpm install -g webpack 或者 npm install -g webpack 以上操作 是 只需要配置一次安装一次即可创建VUE 选择一个文件夹创建vue项目,CMD或者VSCode 终端 ; 输入: vue init webpack 项目名 ,然后回车回车到底创建VUE项目; 运行项目: 先cd到项目文件夹,然后输入以下指令 npm run dev 启动;npm run dev 启动 npm run build 编译项目 得到 dist文件夹,复制到tomcat webpack,或者Nginx 安装文件夹中部署 Ctrl + c 输入y 停止项目,输入n 取消 安装开发所可能会需要用到的依赖: 安装 VUEX cnpm install vuex --save 或者 npm install vuex --save安装axios cnpm install axios --save 或者 npm install axios --save安装 sass /*sass sass-loader依赖于node-sass 所以一并安装*/ 这里使用的是淘宝镜像 cnpm 安装 没有安装淘宝镜像的话 使用 npm cnpm install sass --save-dev cnpm install node-sass --save-dev cnpm install sass-loader --save-dev如果 sass报错: ** Invalid options object. Sass Loader has been initialized using an options obj** cnpm install XXXX --save 安装的依赖都会在 package.json > dependencies中 cnpm install XXXX --save-dev 安装的依赖都会在 package.json > devDependencies中 1、安装中文简体VSCode插件,插件库搜索Chinese 安装第一个 2.1、配置快速创建VUE模版,插件库中搜索 Vetur,让VSCode可以识别VUE代码
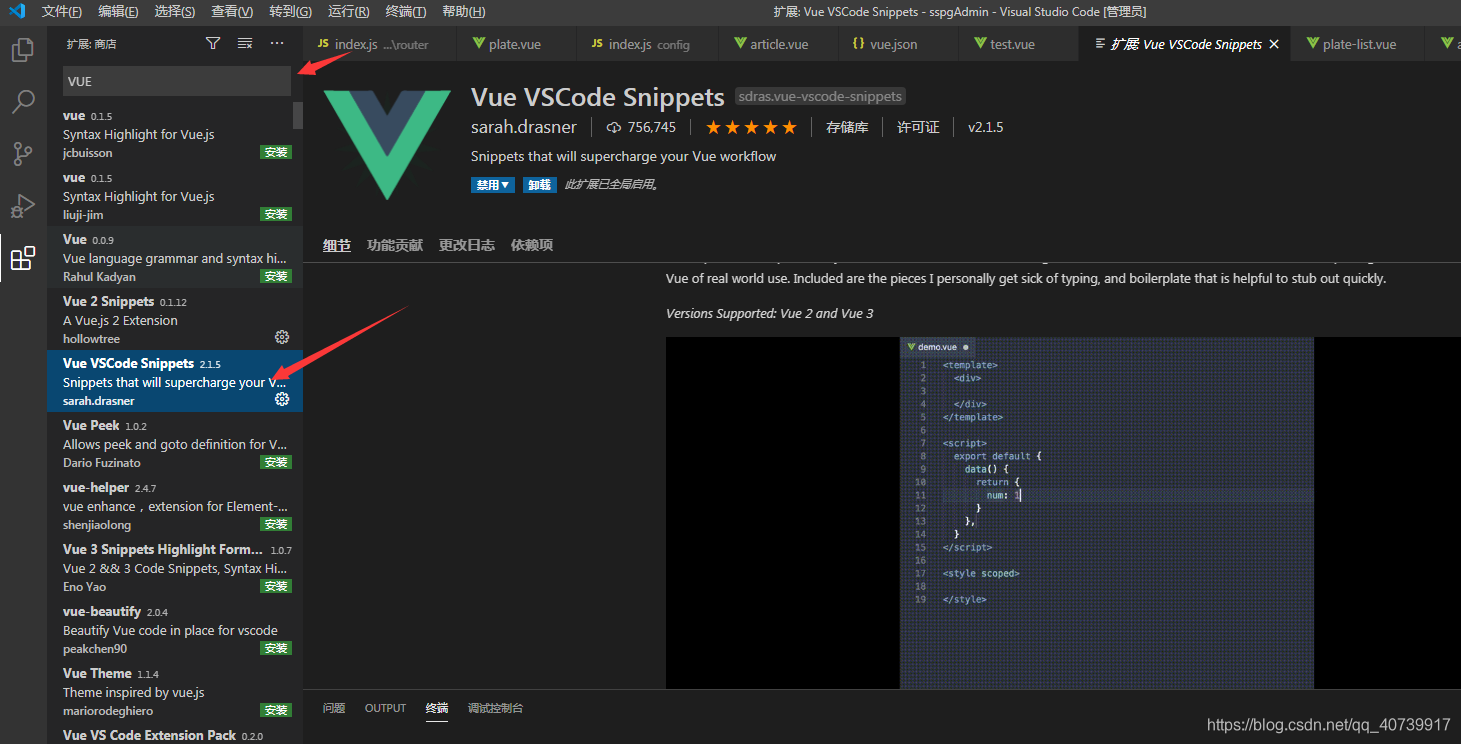
2.4、效果图 推荐两个插件 Vue VSCode SnippetsVueHelper (个人感觉是最好用的一个)
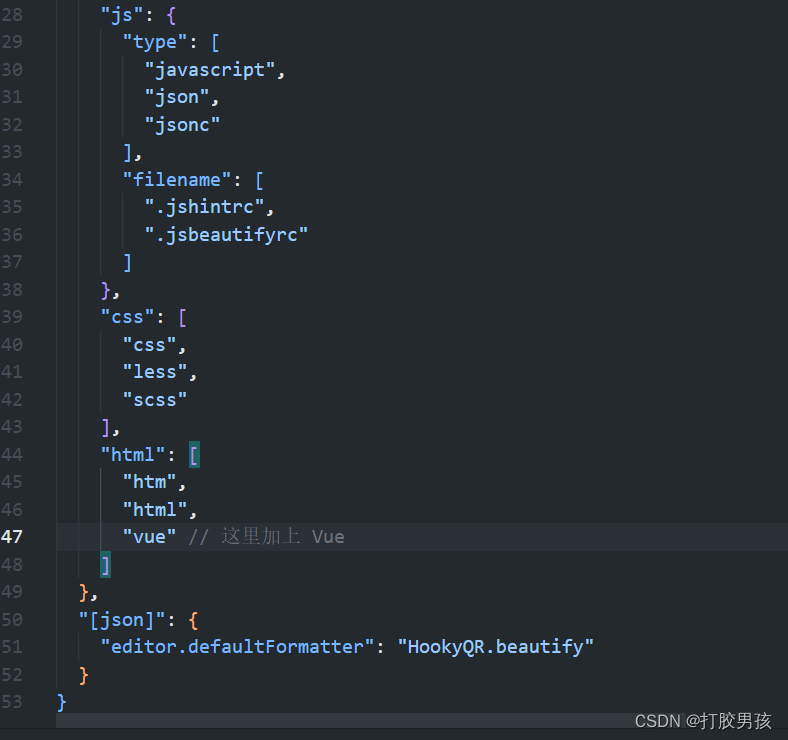
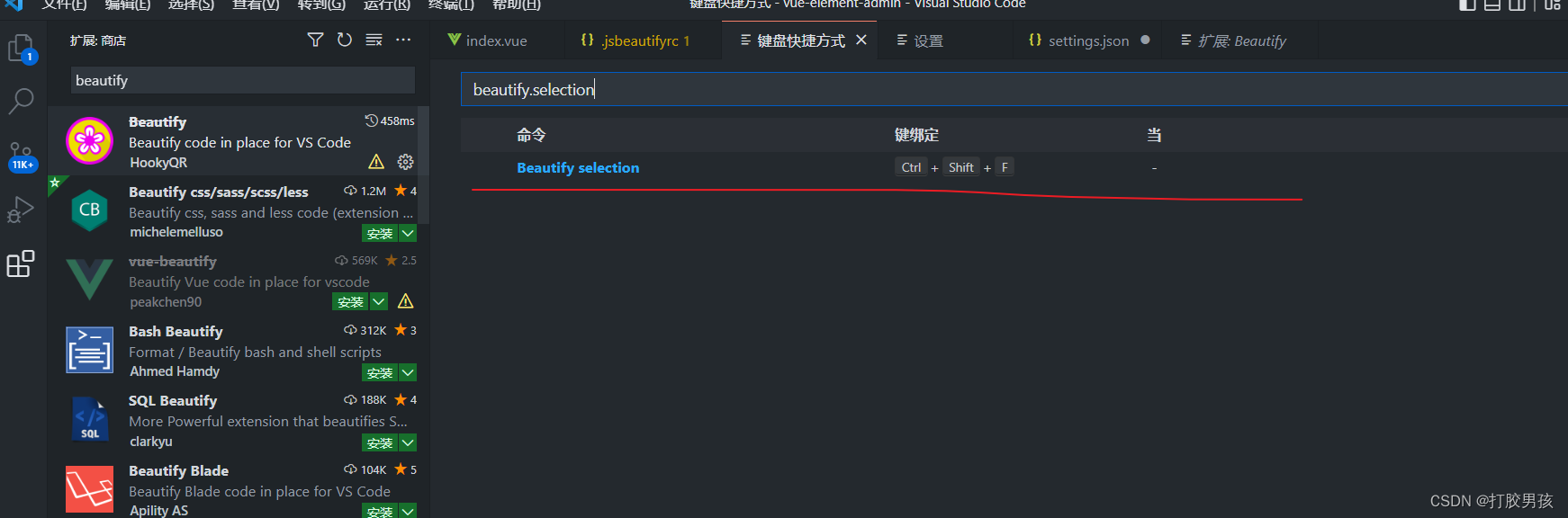
.jsbeautifyrc 内容 { "brace_style": "none,preserve-inline", "indent_size": 2, "indent_char": " ", "jslint_happy": true, "unformatted": [""], "css": { "indent_size": 2 } }文件内容参数说明 brace_style: 格式风格,详见官方说明(为避免和eslint默认检查冲突,建议此属性设置为 none,preserve-inline) indent_size: 缩进长度(为避免和eslint默认检查冲突,建议此属性设置为 2) indent_char: 缩进填充的内容(充满♂) jslint_happy:true: 若你要搭配jslint使用,请开启此选项 unformatted:["a","pre"]: 这里放不需要格式化的标签类型。 注意template也是默认不格式化的,.vue的template标签如果需要格式化请在.jsbeautifyrc重新定义不带template的声明属性。 ~4、配置 格式化快捷键~搜索 快捷键设置: beautify.selection, 设置快捷键
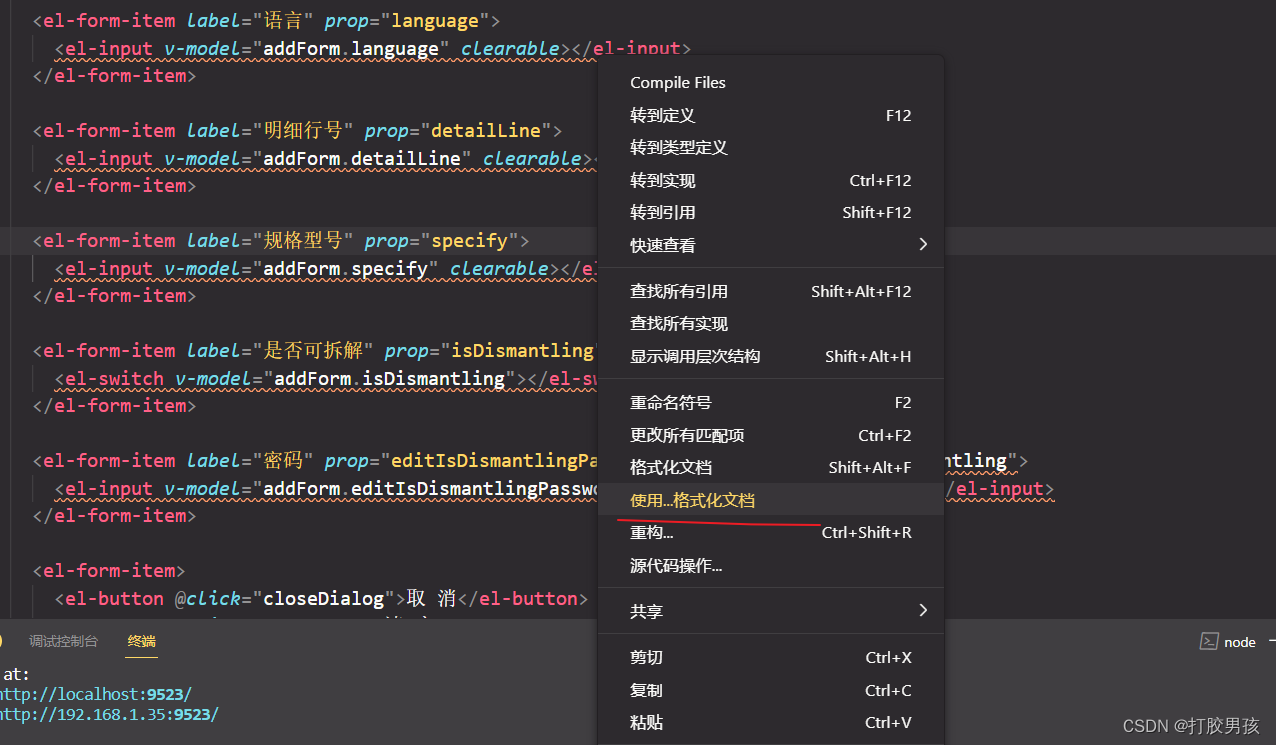
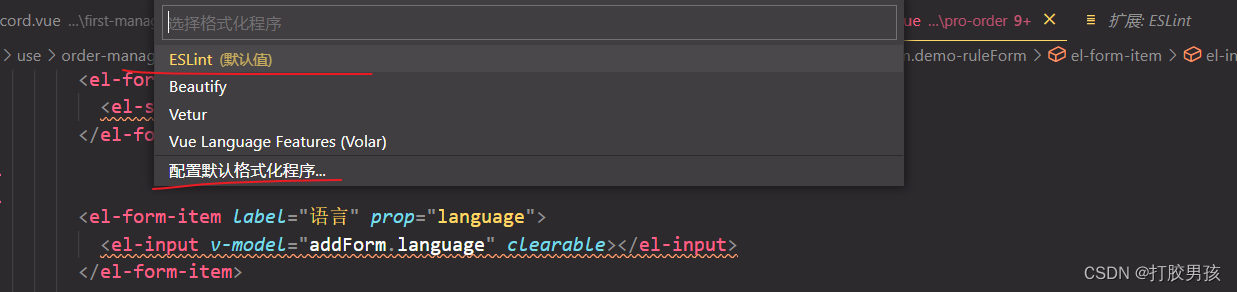
在 文件 鼠标右键 选择 格式化文档 默认 配置, 选择 Eslint 为 默认 格式化
大功告成 VSCode 好用插件推荐 直接导入配置文件我准备了一份适用于 Vue2/3,TypeScript,JavaScript、JavaWeb开发环境插件和各主体插件配置文件,直接导入即可: 配置文件下载
|
【本文地址】
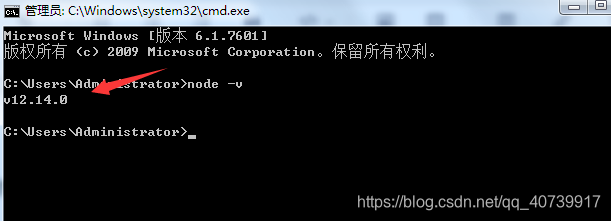
 下载 长期支持版,用的人多,应该稳定吧 安装好后 ,windows,进入cmd 输入 node -v 验证是否安装成功,Linux 则打开终端输入 node -v
下载 长期支持版,用的人多,应该稳定吧 安装好后 ,windows,进入cmd 输入 node -v 验证是否安装成功,Linux 则打开终端输入 node -v  输入 node -v后会出现 安装的node版本号,安装成功 #配置淘宝镜像:
输入 node -v后会出现 安装的node版本号,安装成功 #配置淘宝镜像: 卸载 sass-loader和node-sass 换一个版本安装
卸载 sass-loader和node-sass 换一个版本安装

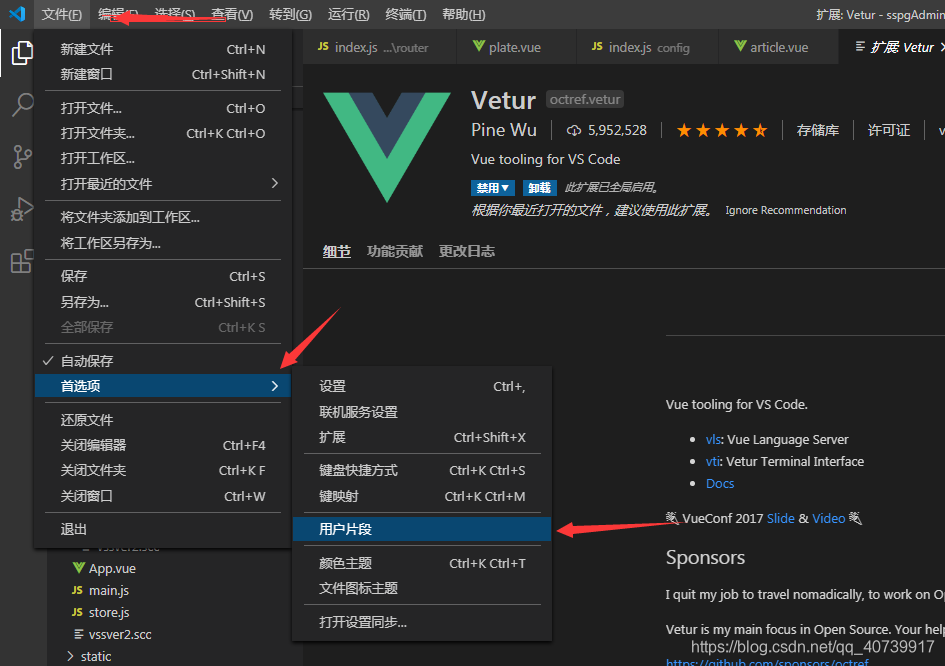
 2.2、文件-->首选项-->用户代码片段-->点击新建代码片段--取名vue.json 确定
2.2、文件-->首选项-->用户代码片段-->点击新建代码片段--取名vue.json 确定 
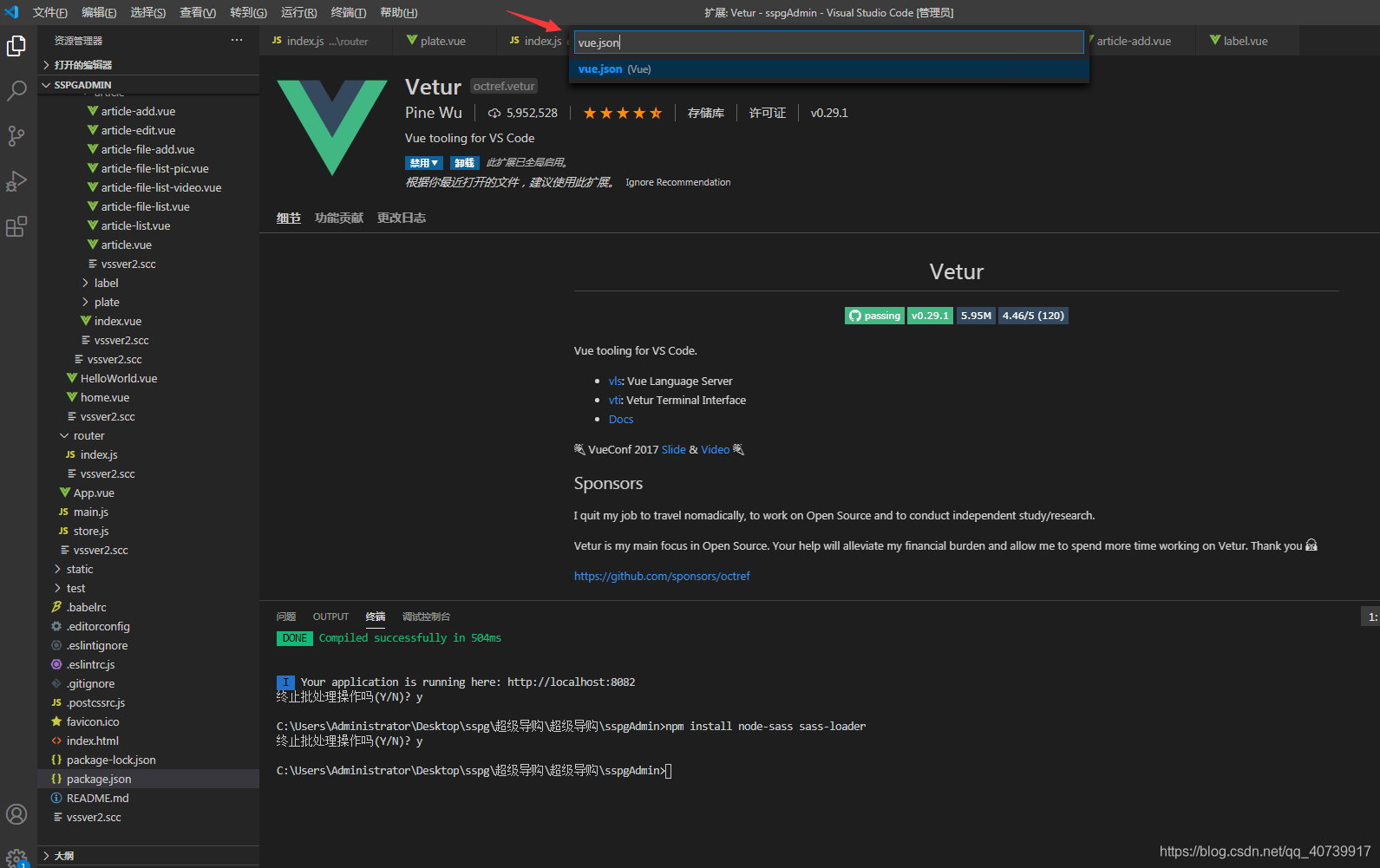
 2.3、输入 vue.json回车,将模版复制进去
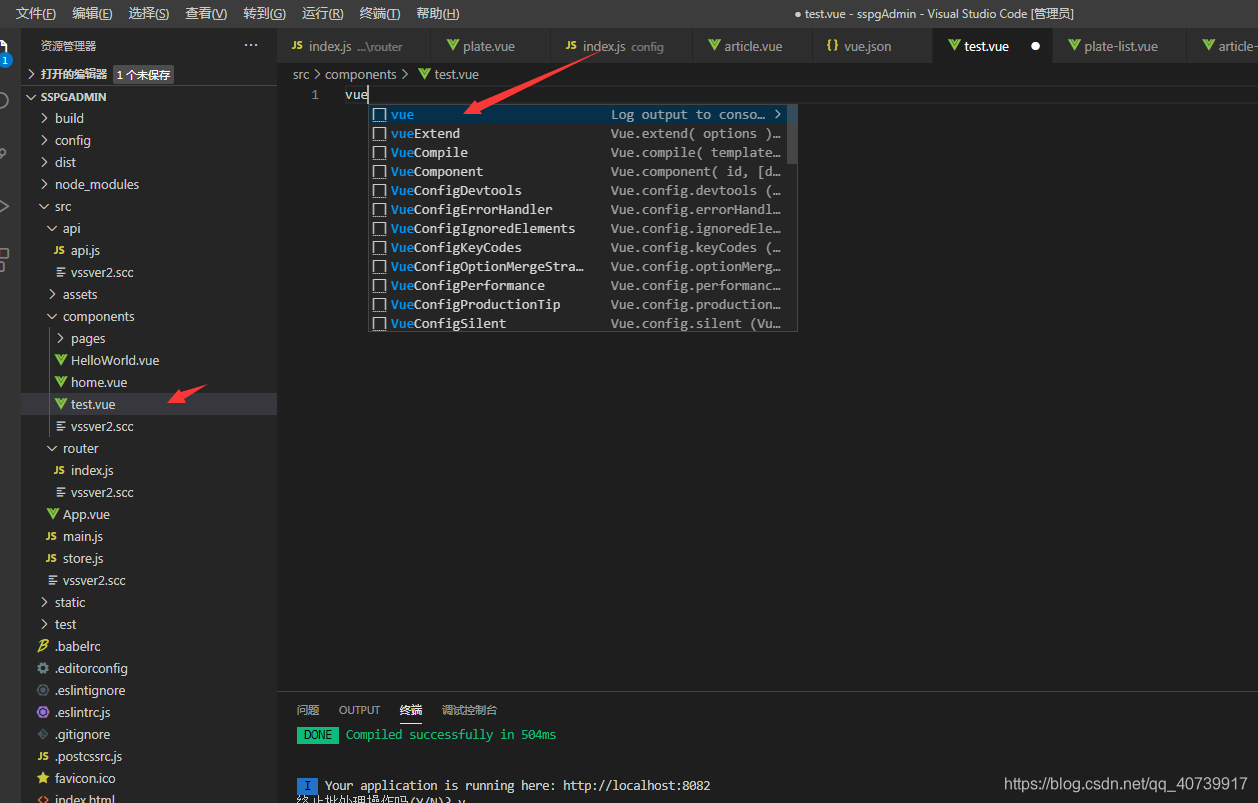
2.3、输入 vue.json回车,将模版复制进去 2.5、使用,新建一个vue文件,输入 vue指令回车
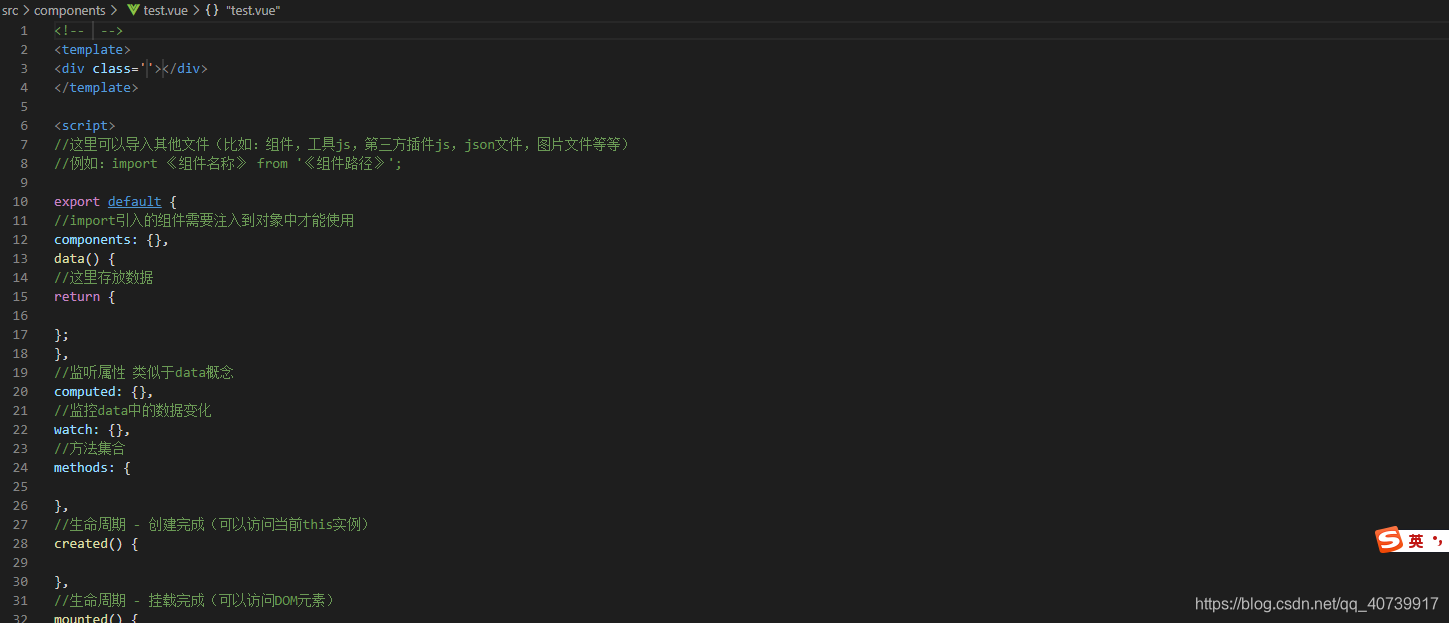
2.5、使用,新建一个vue文件,输入 vue指令回车 




 找到 html 加入 vue
找到 html 加入 vue 

 配置格式化
配置格式化