| 给Vscode配置ESlint语法检查 | 您所在的位置:网站首页 › vscode中eslint不生效怎么回事 › 给Vscode配置ESlint语法检查 |
给Vscode配置ESlint语法检查
|
提示:按照步骤设置完后,可以实现自动按照当前ESLint规则格式化 注意:亲测如果非vue项目如果发现eslint无法实现代码段校验,请自行注释对应配置 前言实现按照ESLint 规则自动格式化需要借助以下插件: ESLint (读取 ESLint 配置文件进行语法检测)— 主要Prettier (代码格式化工具)— 一直有用简单介绍一下vetur vue代码高亮(vue项目需要此插件)本文主要通过VScode中的ESLint插件进行配置(setting.json里做配置) 提示: 不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器。 这里使用的开发工具是vscode,配合eslint来对项目进行格式校验, 本文vue项目添加配置eslint语法检测。每次修改代码不符合eslint规则的地方vscode就能标红(﹏﹏),同时还会有一定的规则提示。 以下是本篇文章正文内容,下面案例可供参考 1、操作步骤 1.ESlint安装首先在vscode插件商店里搜索ESlint安装:
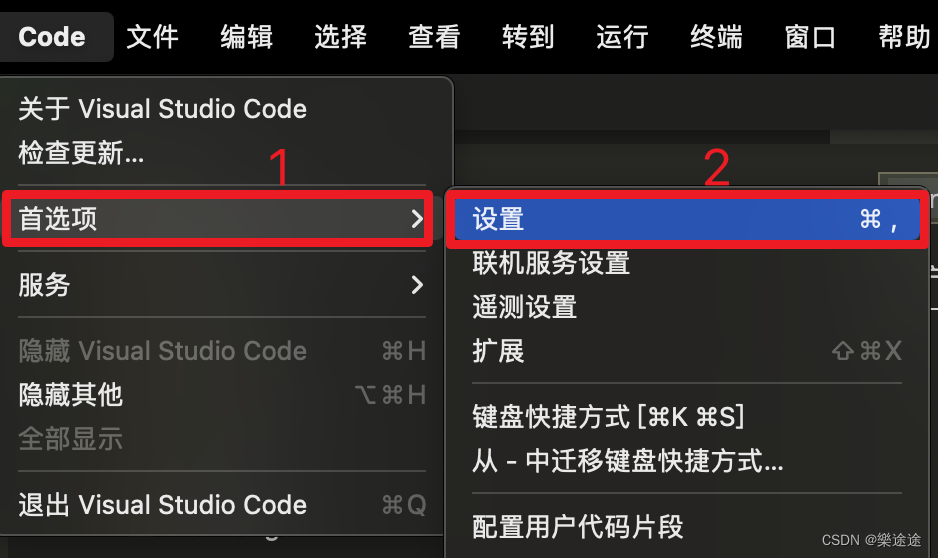
其实到这一步,如果项目有一套eslint校验规则在“.eslintrc.js”文件中,理论上一些项目就可以直接进行eslint相关校验了,但是也存在一些项目无法启用eslint格式化程序(本文就是因为vue项目开发,vsCode中的eslint插件装上之后不起作用) 2.VSCode添加配置安装并配置完成 ESLint 后,我们继续回到 VSCode 进行扩展设置: 首先: 方式一:依次点击 文件(mac在Code中) > 首选项 > 设置 > 打开 VSCode 配置文件,添加如下配置:
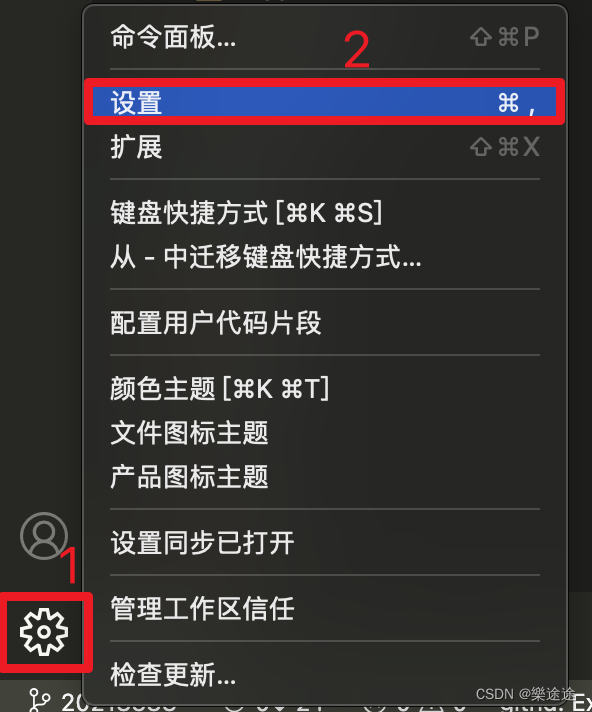
方式二:依次点击 ⚙️(左下角齿轮) > 设置 > 打开 VSCode 配置文件,添加如下配置:
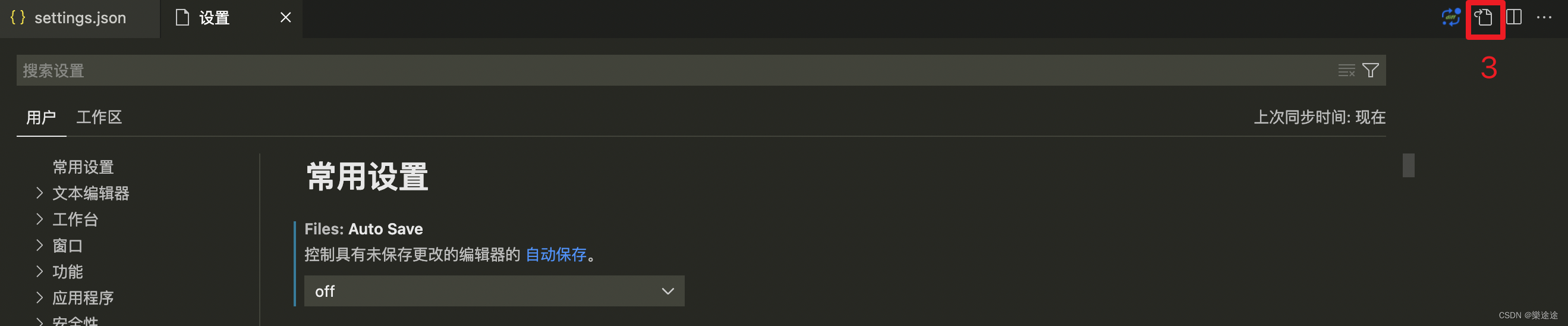
然后,打开 VSCode 配置文件(点击右上角那个按钮,打开settings.json):
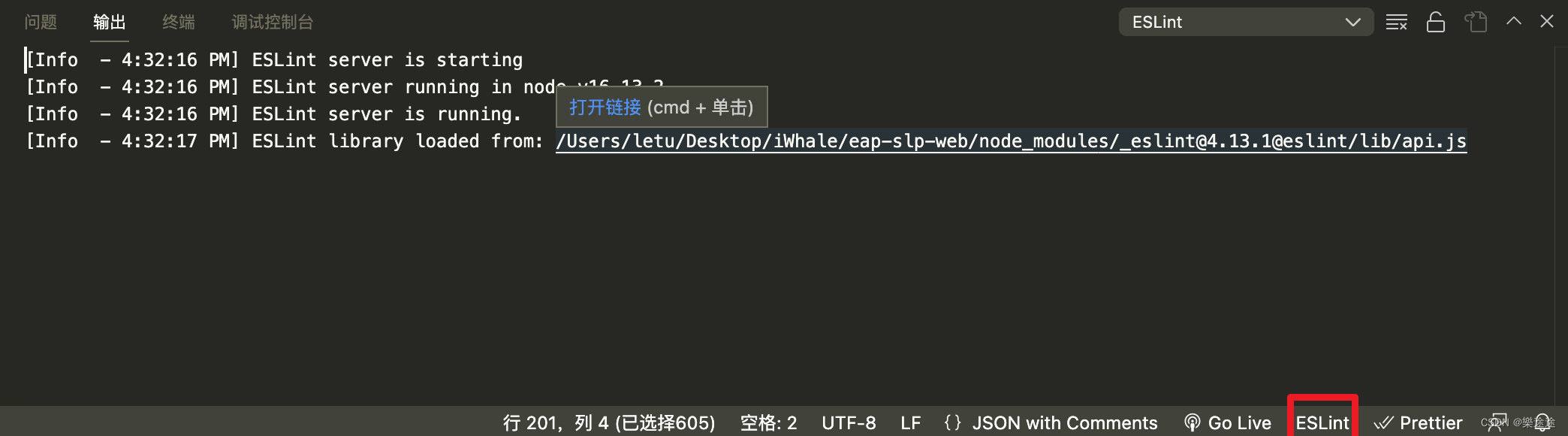
⚠️注意:这里默认的是用户区,请留意 用户区:应用于当前操作系统用户,只要是在当前电脑上开发,任意项目都会生效该配置(慎重修改) 工作区:只应用于当前项目,如果更换项目配置会失效 最后,添加如下配置,在settings.json里进行如下设置: 🚩这里是重点 //配置eslint //关闭自动保存 "files.autoSave": "off", //关闭vscode自带代码修复,避免与ESlint冲突 "editor.formatOnSave": false, // 启用ESlint作为格式化工具 "eslint.format.enable": true, "eslint.run": "onType", //配置 ESLint 检查的文件类型 "eslint.validate": [ "javascript", "javascriptreact", "typescript", "typescriptreact", "html", "vue" ], "eslint.options": { "plugins": ["html"], "extensions": [".js", ".vue", ".jsx", ".tsx"] }, //重要,让eslint显示在右下角,点击可观察插件运行是否有问题 "eslint.alwaysShowStatus": true, //代码保存时,自动执行ESlint格式化代码 "editor.codeActionsOnSave": { "source.fixAll": true }于此设置完毕,重启vscode,可点击右下角ESLint观察插件是否有环境没装好,缺什么补什么,最终会实现按照ESlint格式化代码:
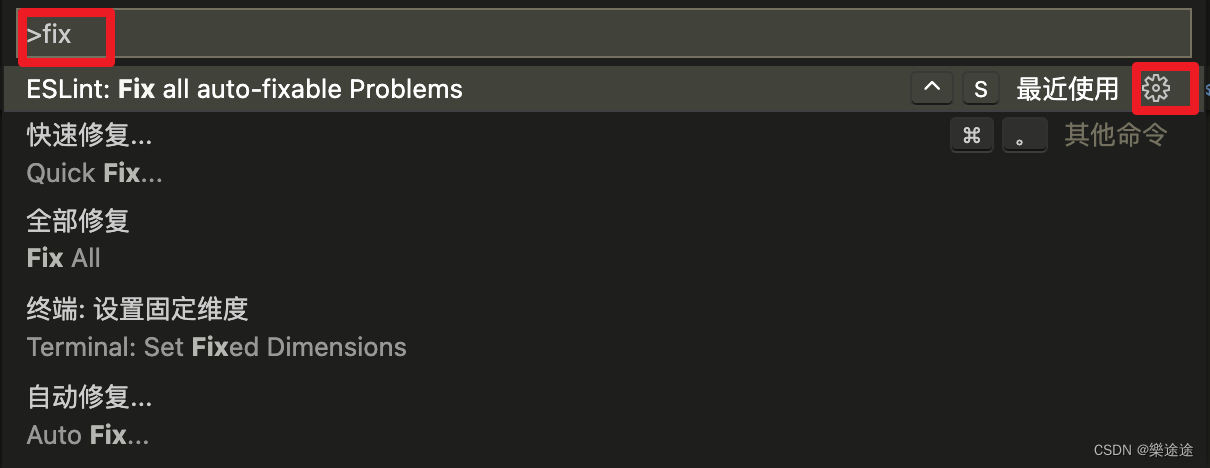
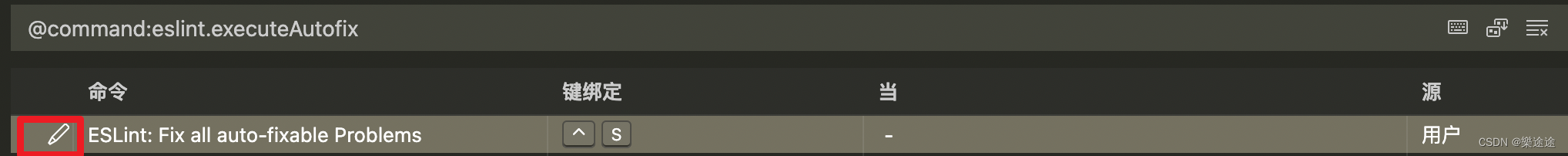
其实上一步在保存代码时已经自动完成eslint格式校验了修复了,如果你和我一样喜欢手动保存并喜欢手动格式化代码,希望按「Ctrl + S」自动格式化,还需做以下配置: 显示全部命令(相关插件的命令):⬆️+command+p (mac) / ctrl + shift + p(windows)输入“fix”,找到"ESLint:Fix all auto-fixable Problems",点击⚙️找到左侧🖋,点击进行快捷方式修改“control+s”
配置结束,可实现 Ctrl+S 保存按ESLint规则自动格式化代码 总结 本文由于用vue进行开发,但是vsCode中的eslint插件装上之后不起作用,搜罗配置测试后满足了相应的eslint配置,不知道是否通用,仅供参考,有什么不妥之处欢迎指出以便调整,欢迎交流 提示:在新建Vue项目时,途中若选择需要ESlint校验,则项目根目录下会出现 .eslintrc.js文件,用于设置校验规则,网上有其他公司用的规则,可自行拾取。eslint官方中文文档:里面有一些常用的配置,需要可自取! |
【本文地址】