| 【精选】如何在网页打开CAD,DWG文件,(在线CAD)在线CAD平台,H5前端显示CAD,网页CAD | 您所在的位置:网站首页 › ug80怎么打开cad图纸 › 【精选】如何在网页打开CAD,DWG文件,(在线CAD)在线CAD平台,H5前端显示CAD,网页CAD |
【精选】如何在网页打开CAD,DWG文件,(在线CAD)在线CAD平台,H5前端显示CAD,网页CAD
|
简介
提示:目前提供两种在网页中浏览编辑CAD图纸方案,详细说明见:MxDraw帮助 提示:MxDraw云图在线API教程:Mx - v0.1.83Documentation for Mx - v0.1.83 提示:MxDraw云图github:mxcad · GitHubmxcad has 6 repositories available. Follow their code on GitHub. 全新在线CAD平台,基于JavaScript、WebGL、C++、Node.js、Three.js技术,前台使用html5方式,在线处理二维、三维CAD图纸。可用于图纸管理、交流、批注、信息提取、三维展示等场景,支持dwg,dxf,dwf等文件格式,后台使用高效C++程序开发,异步多线程、多进程架构。平台前后台都提供js语言开发接口,开发人员就只需要会JS语言,就可以快速搭建自己的在线CAD绘图平台。该系统可以在Windows、Linux、Android、iOS等系统上使用,真正一份代码,全平台支持。 重要提示:使用最新的chrome浏览器,或edge浏览器访问如下网址 1.在线浏览版演示网址1: embedmxcad 2.在线编辑版演示网址2: 在线CAD梦想画图 MxDraw云图GIS 4.MxCAD云图: CAD梦想画图官网_MxCAD_CAD画图_在线CAD_网页CAD_CAD看图CAD梦想画图是一款在线CAD软件,一款轻量的CAD画图软件,一款高效的CAD看图软件,支持所有天正CAD图纸格式,不需要按照任何AutoCAD软件就可拥有一个正版本的CAD软件,DWG转PDF,图纸比较,CAD图纸在线发布,微信分享CAD图纸也能轻松搞定 5.MxCAD云图图库: CAD梦想画图_DWG图库CAD梦想画图(MxCAD),支持所有版本CAD图纸的在线浏览、批注等操作,可以同时在网页,手机,电脑上跨平台使用,并实现在线CAD看图与协同 6.MxDraw npm 包在线帮助 简介 | mxdrawmxdraw是构建CAD网页在线绘图的JS库,实现在线CAD图纸预览和编辑等功能的一套解决方案 7.MxCAD npm 包 在线帮助 mxcad | mxcad & 提供在线CAD编辑能力A VitePress site MxDraw与MxCAD区别: MxDraw包是一个前端基于three.js的绘图平台,如果不需要浏览编辑CAD图纸,可以只使用MxDraw包用于前端绘图 MxCAD包是在MxDraw的基础上,增加了CAD功能,它相对于MxDraw更加复杂,需要CAD功能,就使用MxCAD包 主要功能支持AutoCAD R14 到AutoCAD 2021的所有DWG图纸格式,未来也将支持新出现的AutoCAD文件格式。 (1)三维支持 :创建锥、柱、环等基本几何体、对几何体进行布尔操作(相加、相减、相交运算)倒角、斜切、镂空、偏移、扫视、几何空间关系计算(法线、点积、叉积、投影、拟合等)几何体分析(质心,体积,曲率等)、空间变换(平移,缩放,旋转)等。 (2)二维支持:CAD图纸信息搜索提取、测距离、算面积、批注、捕捉、正交、曲线离散、偏移、打断、阵列、扩展数据读写、扩展记录读写、构造选择集、动画、自定义实体、组、超连接、Undo、Redo、字典、图层、标注样式、线型样式、文字样式、视口、布局、用户坐标系、系统变量、图纸比较、动态提示等。 (3)主要实体有:直线、圆弧、Polyline、样条线、圆、椭圆、椭圆弧、IMAGE、点、块引用、外部块参照、射线、云线、文本、多行文本、对齐标注、旋转标注 、半径标注、直径标注、角度标注、布局、视口、图层、线型、文字样式、命名字典、标注、自定义实体、代理实体、反应器等。 (4)主要编辑有:移动、夹点拉伸、偏移、删除、复制、粘贴、旋转、缩放、镜向、离散、图案填充、实心填充、打碎、计算曲线长、面积、最近点、交点、导角、文字变线条等。 (5)几何运算:面积、夹角、向量、矩阵、旋转、缩放、最近点、最近距离、垂足、参数、镜向、平移、交点、打断、延伸、最短路径、最长路径。 下载开发包到网址:http://www.mxdraw.com/download.html下载,界面如下图所示:
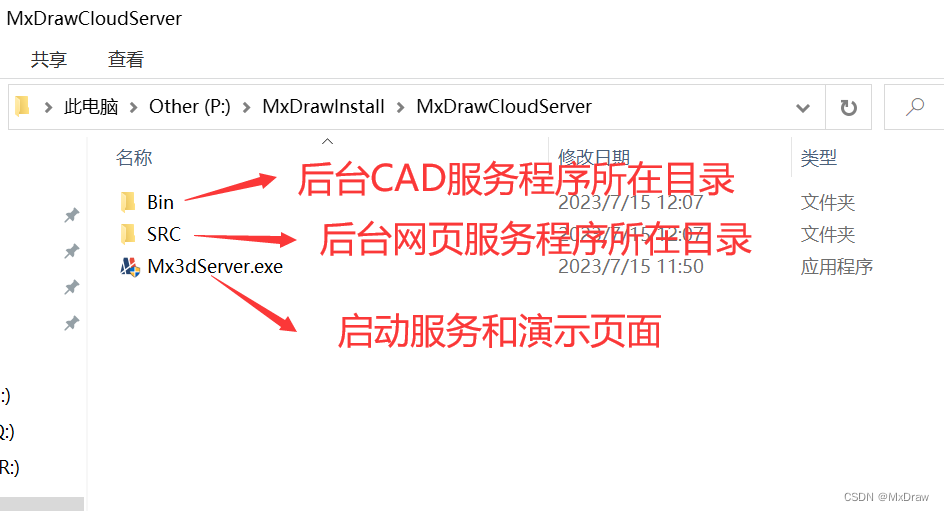
下载后的文件是安装程序,双击按照提示安装开发包,默认安装位置在:C:\Users\MxDraw\Documents\MxKd\MxDrawCloudServer,安装目录内容如下:
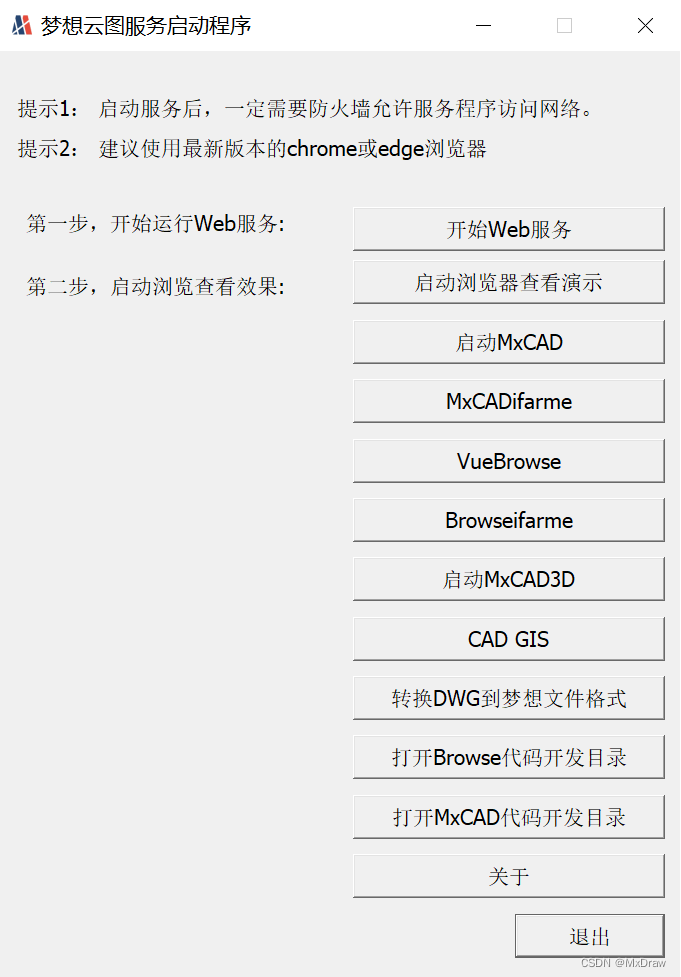
注意:开发包的内容很多,安装需要很长时间,请耐心等待! 运行演示双击解压目录Mx3dServer.exe 程序, 启动界面如下
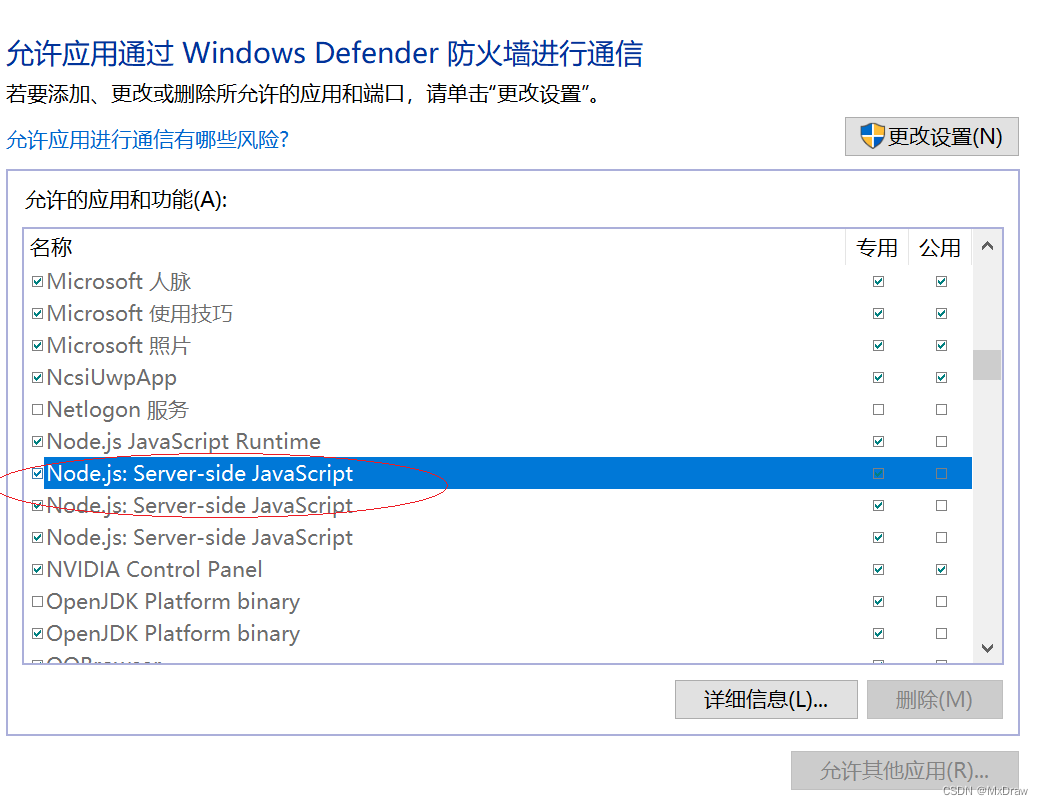
按照界面操作,点击按钮,启动服务。 注意:在启动前,关闭360杀毒软件,它会误报和拦截我们服务器程序访问网络。 注意:一定要防火墙允许我们的服务程序访问网络。 设置防火墙,允许这两个程序能访问网格:Bin\Release\node.exe和SRC\TsWeb\nodejs\node.exe,如下图:
启动后的效果如下: (1) 后台网站服务程序,如果用户有自己网站服务,可以不需要启动该程序。
(2)MxDrawNodeJS服务,后台保存文件 ,和上传文件 ,文件格式转换的服务
(3)MxCAD文件上传保存服务,CAD图纸编辑后,保存到服务器的服务
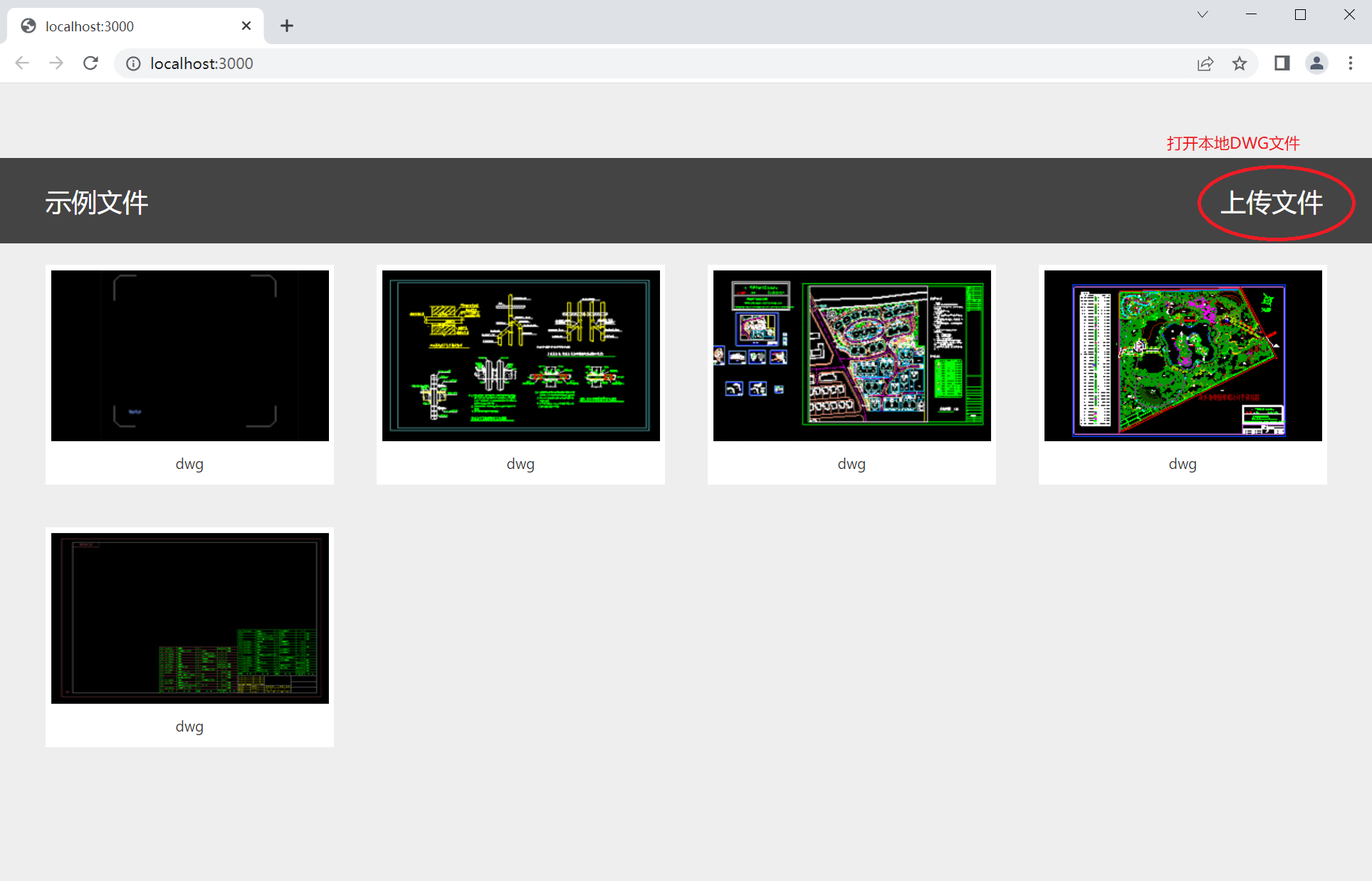
(4)前台演示效果:
(5)选择文件后:
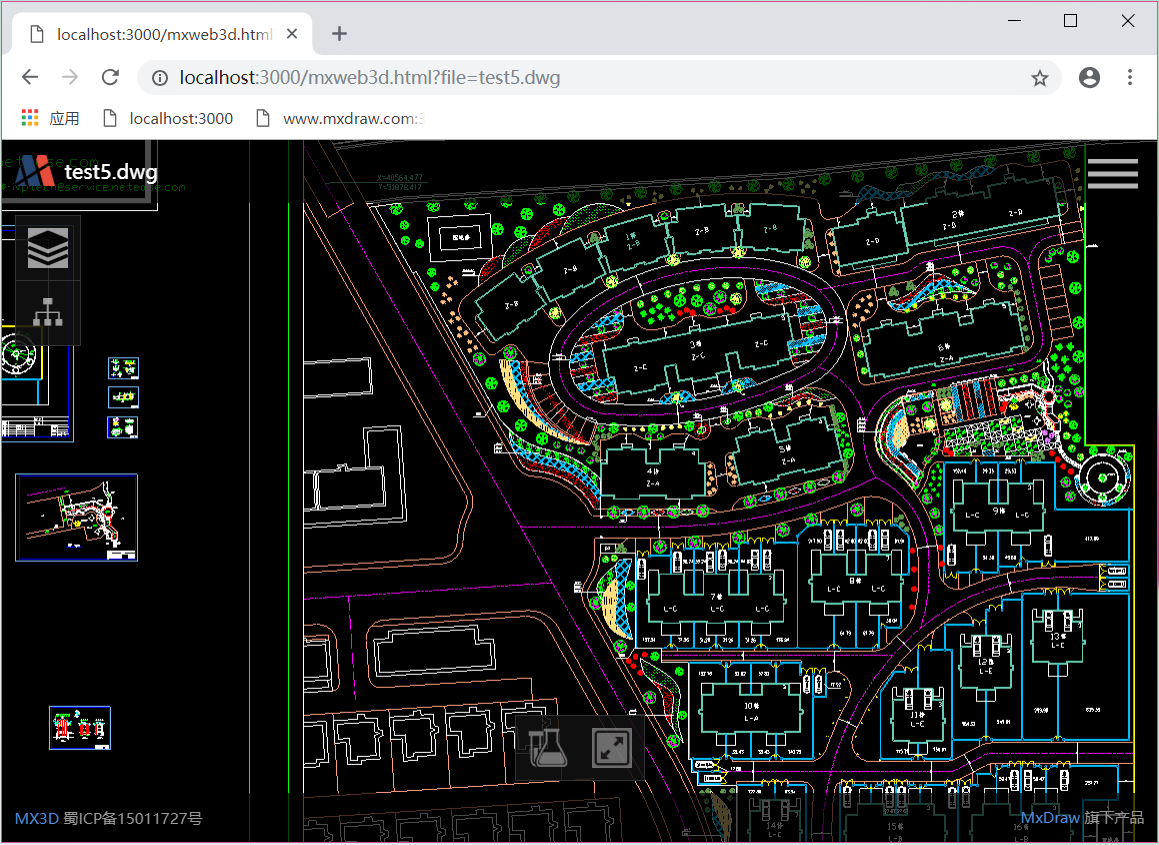
(6)打开DWG图纸:
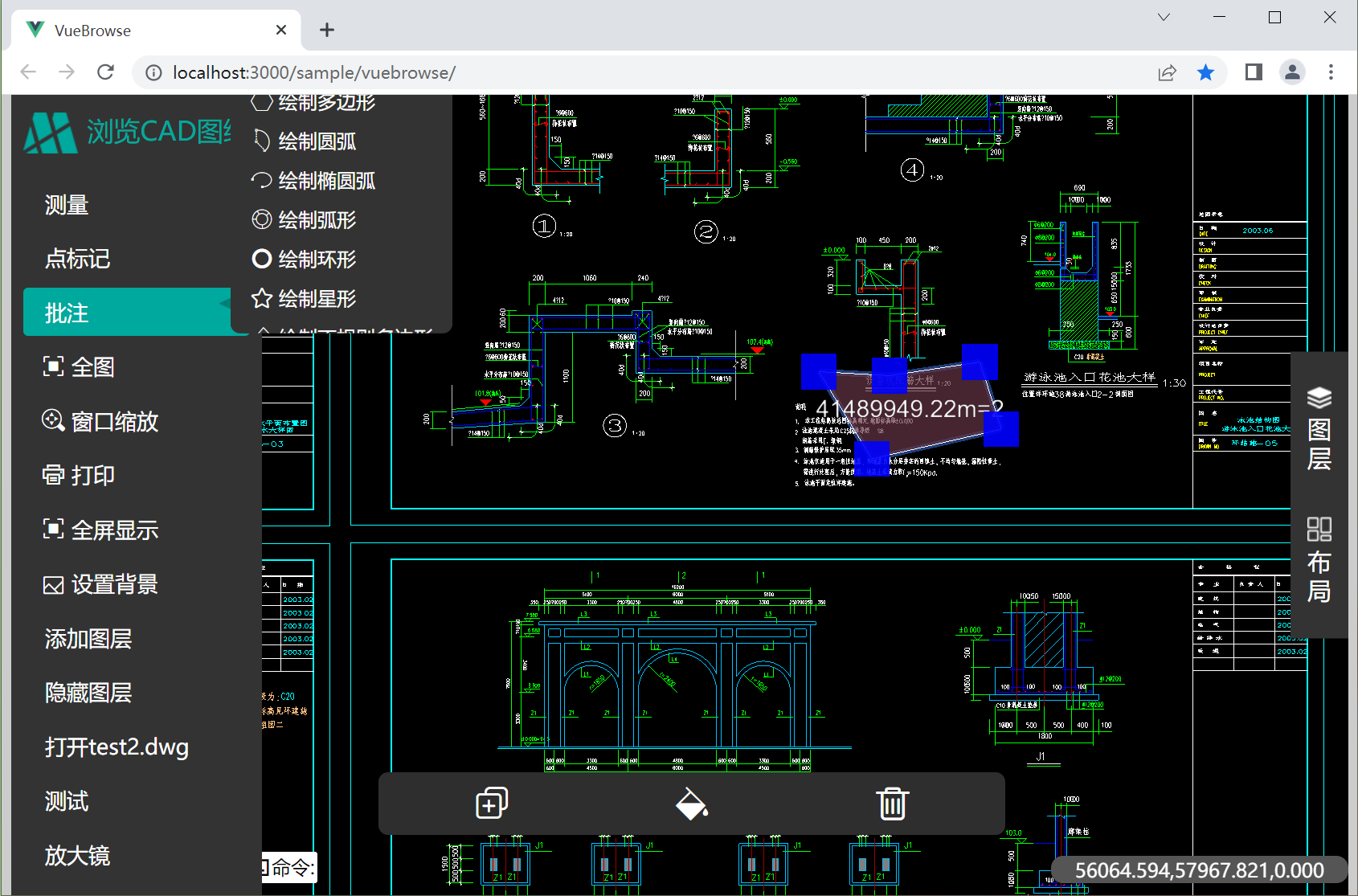
(7)Browse模式运行效果:
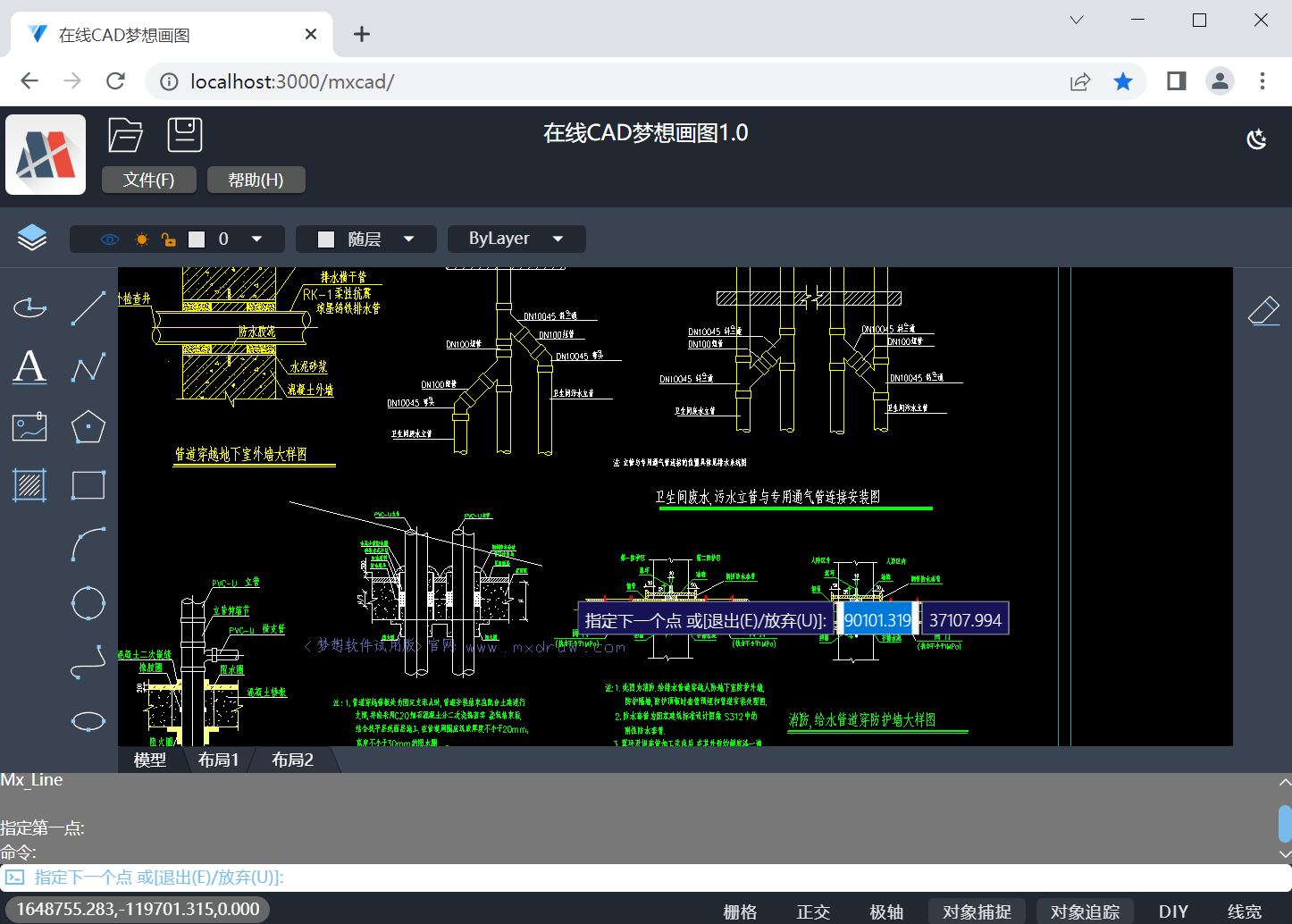
(8) MxCAD运行效果:
(9)MxGIS运行效果:
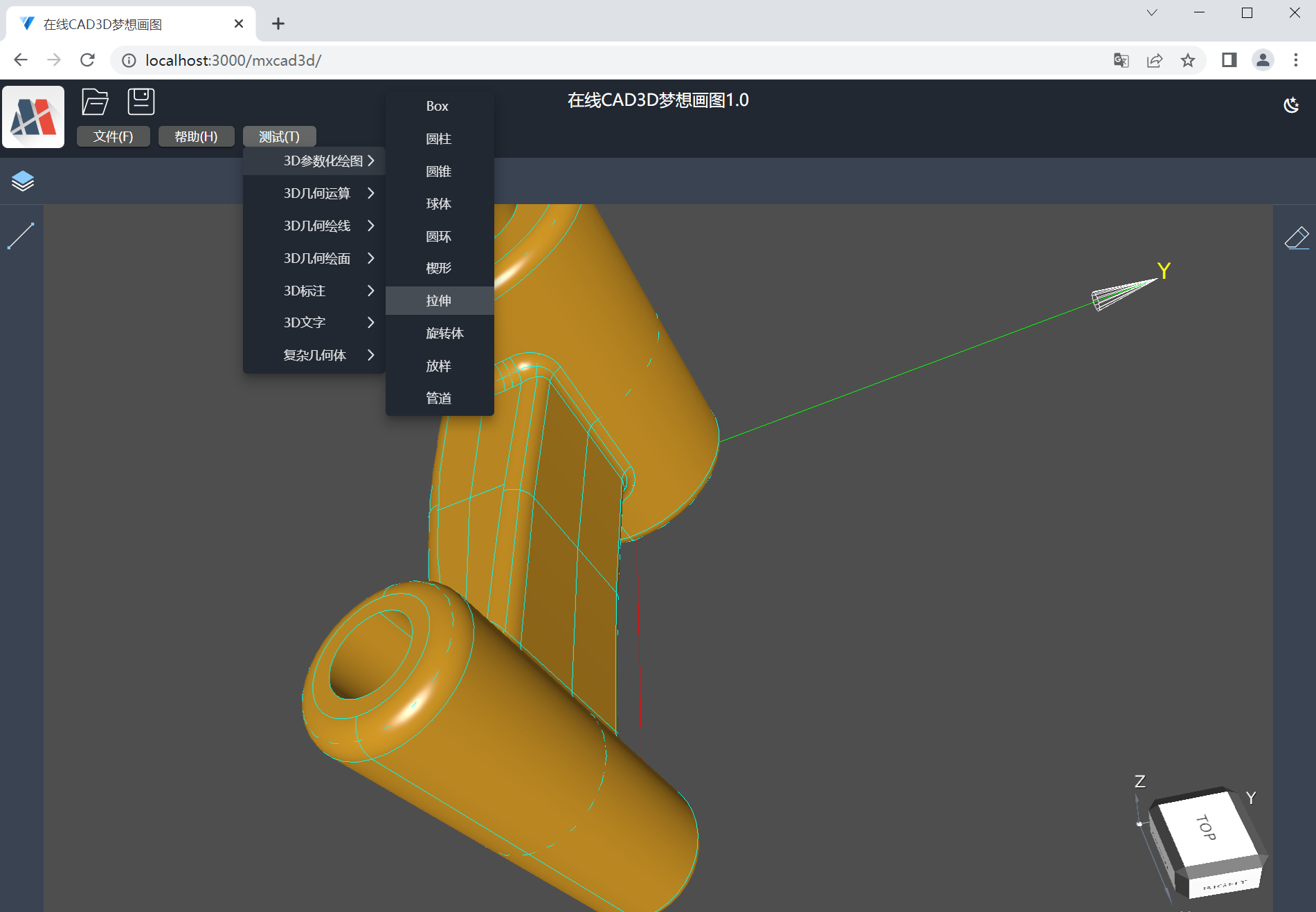
(10)Mx3D运行效果:
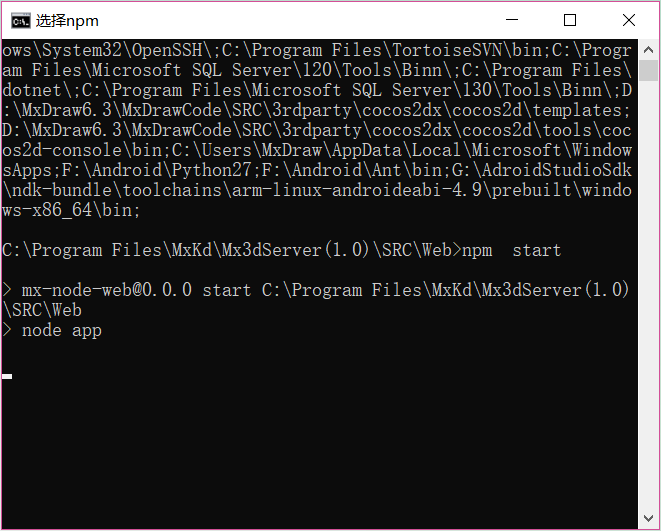
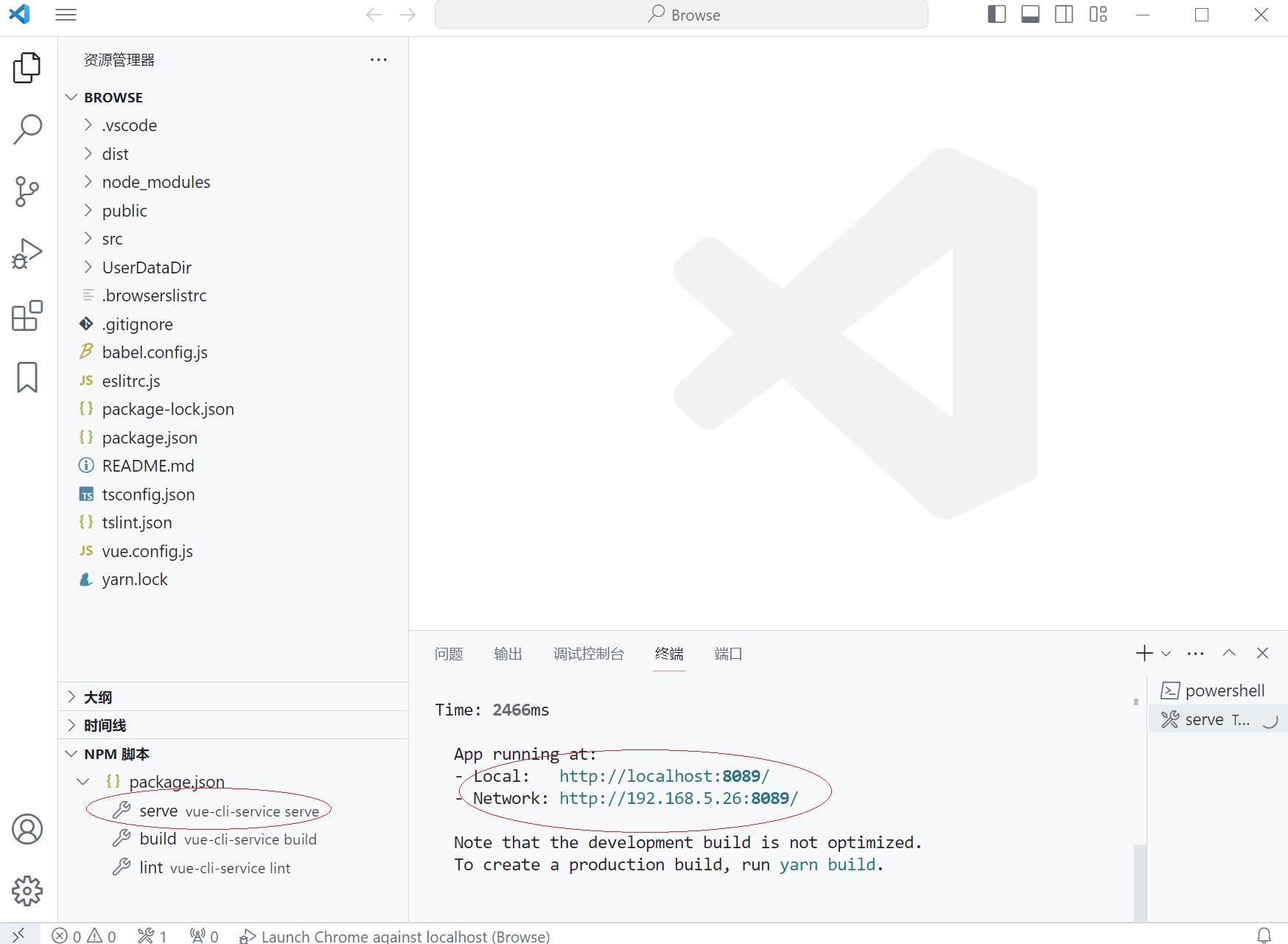
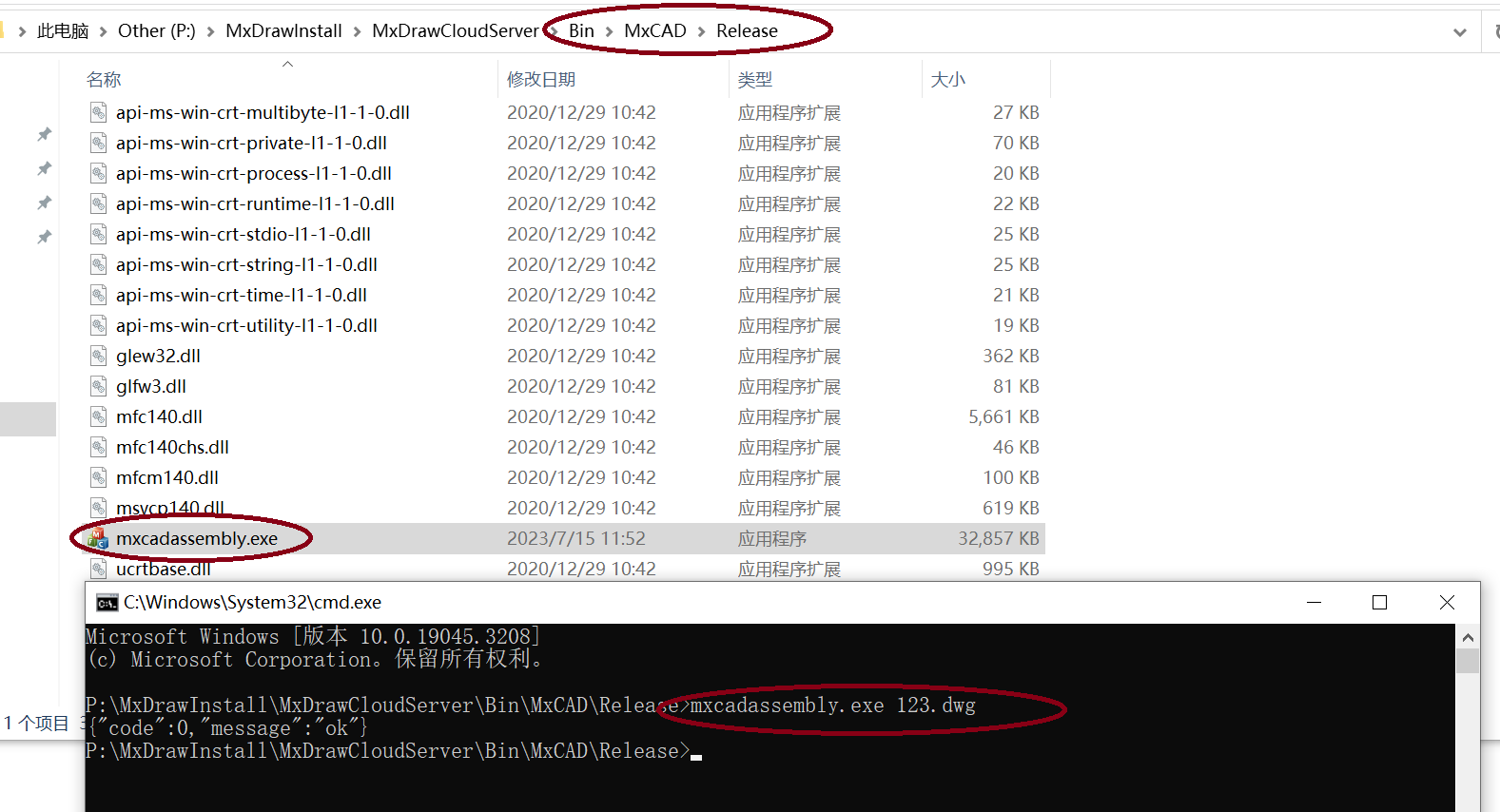
如何在线浏览编辑CAD图纸的原理是:CAD图纸文件上传到服务后台后,调用我们的格式转换程序,把CAD图纸文件转换成我们的CAD格式mxweb文件,然后把该文件传给前台JS程序加载显示CAD图纸。 DWG文件格式转换有两个方法: 方法1:调用我们后面服务转换,详细参考:MxDraw帮助 方法2:调用mxcadassembly.exe转换,软件所在目录:Bin\MxCAD\Release\mxcadassembly.exe 调用命令: mxcadassembly.exe {'srcpath':'D:/Test/test.dwg'} 或 mxcadassembly.exe 'D:/Test/test.dwg'后台JAVA程序如何调用mxcadassembly.exe转换CAD文件格式,代码如下: import java.io.BufferedReader; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader; import java.io.OutputStream; public class MyTest { // 后面java程序,调用我们exe程序转换dwg文件格式. public static String CallMxFileConvert(String sDwgFile){ // 我们转所程序路径. String command = "Bin/MxCAD/Release/mxcadassembly.exe"; Runtime rn = Runtime.getRuntime(); Process process = null; // 转换参数。 String sJsonParam = "{\"srcpath\":\"" + sDwgFile + "\"}"; String [] sRetJson = new String[1]; try { // 启动一个进程序,调用转换程序。 process = rn.exec(new String[]{command,sJsonParam}); final InputStream ins = process.getInputStream(); final InputStream errs = process.getErrorStream(); //确保子进程与主进程之间inputStream不阻塞 new Thread() { @Override public void run() { BufferedReader inb = null; String line = null; try { inb = new BufferedReader(new InputStreamReader(ins,"gbk")); while ((line = inb.readLine()) != null) { sRetJson[0] = line; //System.out.println("executeMxExe - InputStream : " + line); } } catch (IOException e) { e.printStackTrace(); } finally { try { if(null != inb) inb.close(); if(null != ins){ ins.close(); } } catch (IOException e) { e.printStackTrace(); } } } }.start(); //确保子进程与主进程之间ErrorStream不阻塞 new Thread() { @Override public void run() { BufferedReader errb = null; String line = null; try { errb = new BufferedReader(new InputStreamReader(errs,"gbk")); while ((line = errb.readLine()) != null) { System.out.println("executeMxExe - ErrorStream : " + line); } } catch (IOException e) { e.printStackTrace(); } finally { try { if(null!=errb) errb.close(); if(null != errs){ errs.close(); } } catch (IOException e) { e.printStackTrace(); } } } }.start(); int retCode = process.waitFor(); } catch (Exception e) { // TODO: handle exception e.printStackTrace(); } finally{ if(null !=process ){ OutputStream out = process.getOutputStream(); if(null != out){ try { out.close(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } } process.destroy(); } } // 返回转换结果。 return sRetJson[0]; } public static void main(String[] args) { String sDwg = "e:/1.dwg"; String sRetJson = CallMxFileConvert(sDwg); System.out.println(sRetJson); } };后台JAVA程序调用代码:https://demo.mxdraw3d.com:3562/MxFileConvert.java.7z Node.js后台调用代码如下: /* POST upload listing. */router.post('/', upload.single('file'), function (req, res, next) { // 得到上传文件 var file = req.file; // MxFileConvert.exe在服务器的路径 var pathConvertExt = '"' + __dirname + "/../../../Bin/MxCAD/Release/mxcadassembly.exe" + '"'; // 准备调用参数,json格式,srcpath是dwg在服务器上的路径. var param: any = {}; param.srcpath = file; var cmd = pathConvertExt + ' "' + JSON.stringify(param) + '"'; const exec = child_process.exec; //调用MxFileConvert.exe进程,进行文件格式转换. exec(cmd, (err, stdout, stderr) => { if (err) { res.json('{"code": 1, "message": "exec cmd failed"}'); } else { // 转换成功,通过命令输出json格式字符串. res.json(stdout); } }); });比如: D:/test/test.dwg 转换后,生成文件: D:/test/test.mxweb文件 把这些生成的文件放到Web服务的目录下,必须前台网页可以直接下载这些文件,像如下这样: https://demo.mxdraw3d.com:3000/mxcad/test3.mxweb 到目前为止,后台的工作已经准备完成。 如何在网页中浏览CAD图纸:A. 参考开发包解压目录sample\Browse\2d\Browse的Demo代码 B. 进入sample\Browse\2d\Browse 安装依赖包,建议使用yarn安装 yarnC. 使用vscode打开sample\Browse\2d\Browse目录并启动服务,如下图:
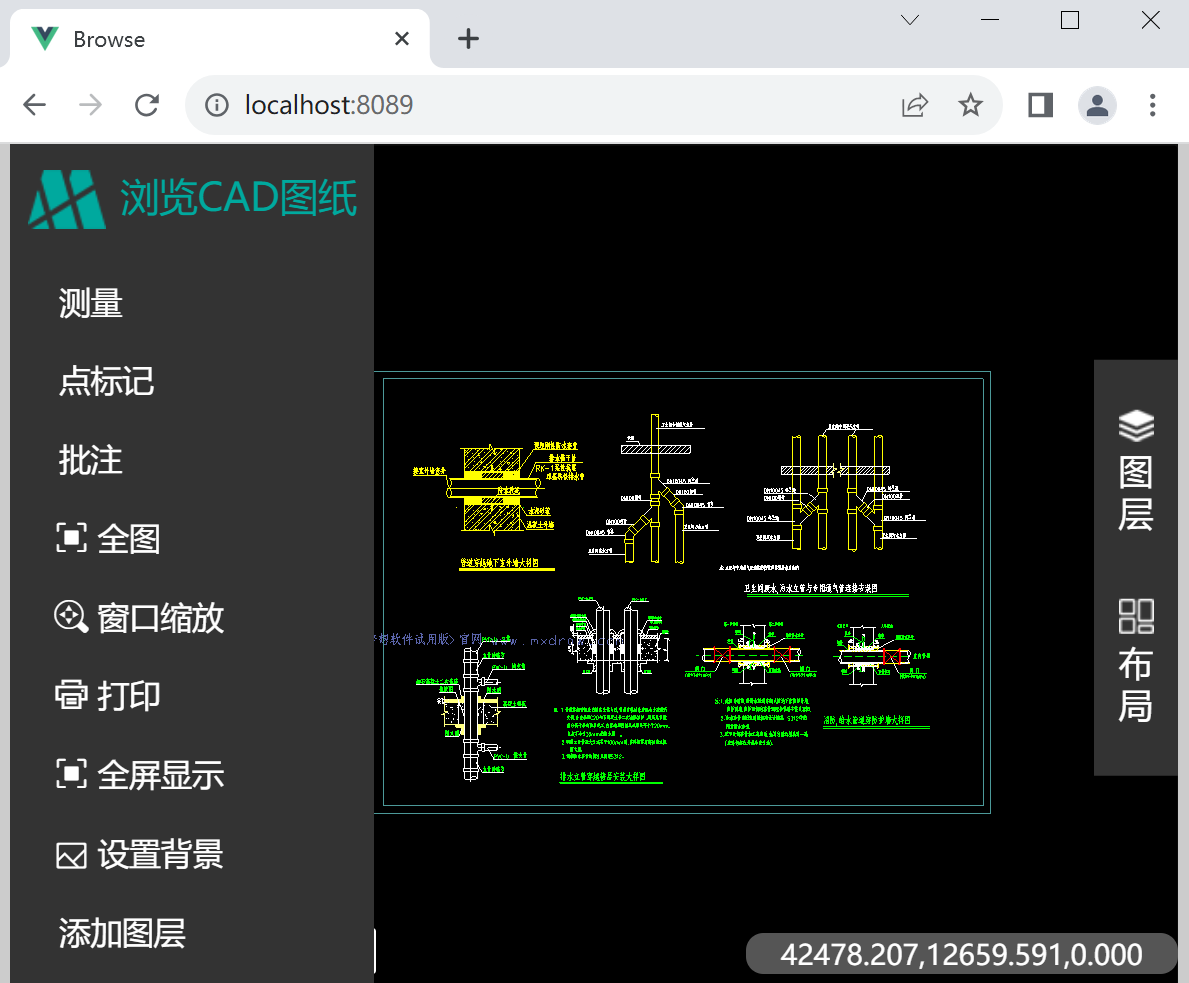
D. 浏览器访问http://localhost:8089/,效果如下:
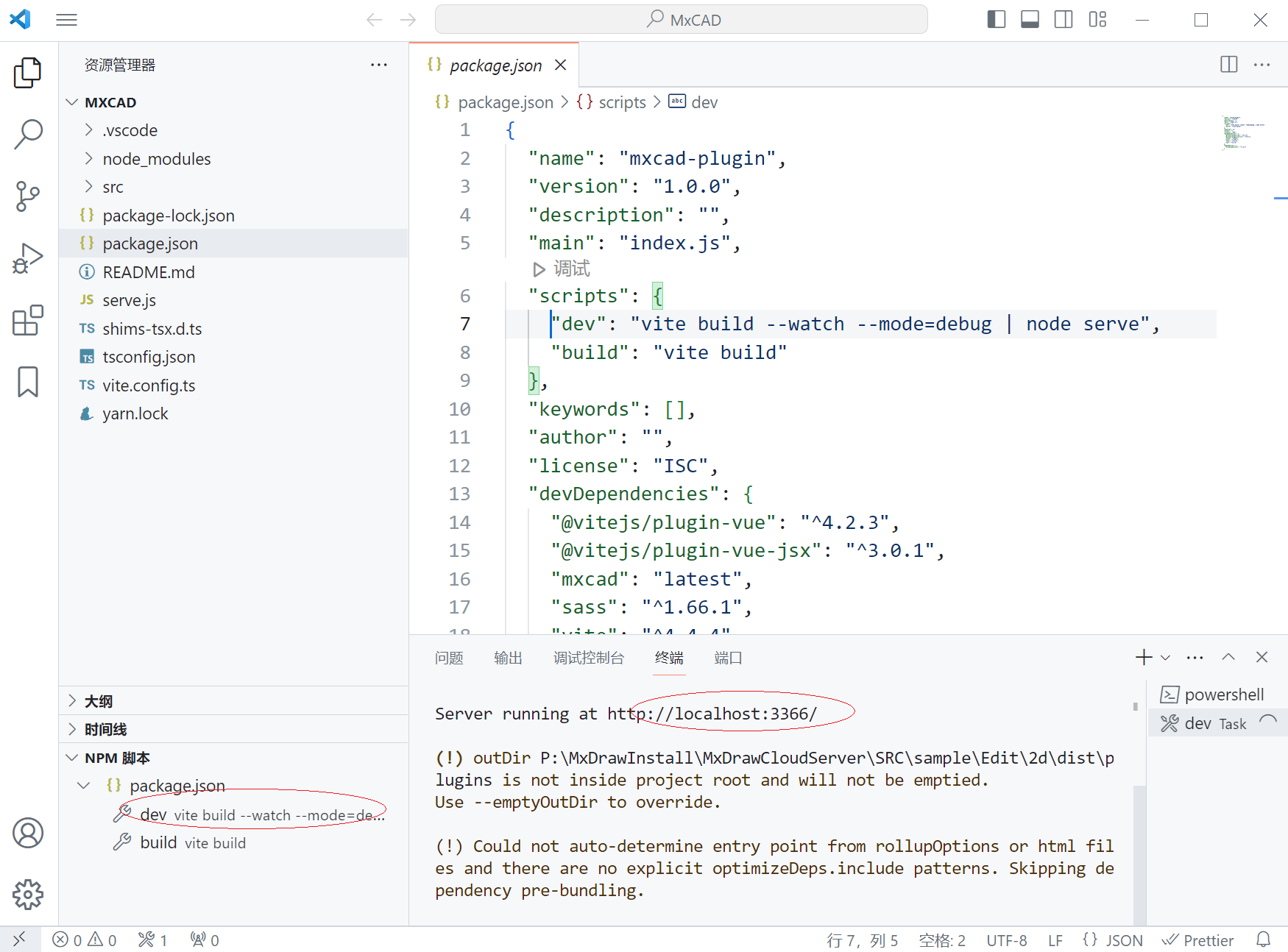
E. 如果出现跨域访问,可以临时如下设置禁用Chrome浏览器的跨域检查 // 如下代码,禁用跨域访问安全判断 "runtimeArgs": [ "--disable-web-security", "--user-data-dir=${workspaceRoot}\\UserDataDir", ], 配置launch.json { "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "runtimeArgs": [ "--disable-web-security", "--user-data-dir=${workspaceRoot}\\UserDataDir", ], "name": "Launch Chrome against localhost", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}" } ] }F. 建议打包的网页程序,使用iframe引用到实际项目工程,这个方法最简单 参考:sample\Browse\2d\Browseiframe工程,当然你也可以使用mxdraw,mxcad npm包开发 如何在网页中编辑CAD图纸: A. 参考开发包解压目录sample\Edit\2d\MxCAD的Demo代码 B. 进入sample\Edit\2d\MxCAD 安装依赖包,建议使用yarn安装 yarnC. 使用vscode打开sample\Edit\2d\MxCAD目录并启动服务,如下图:
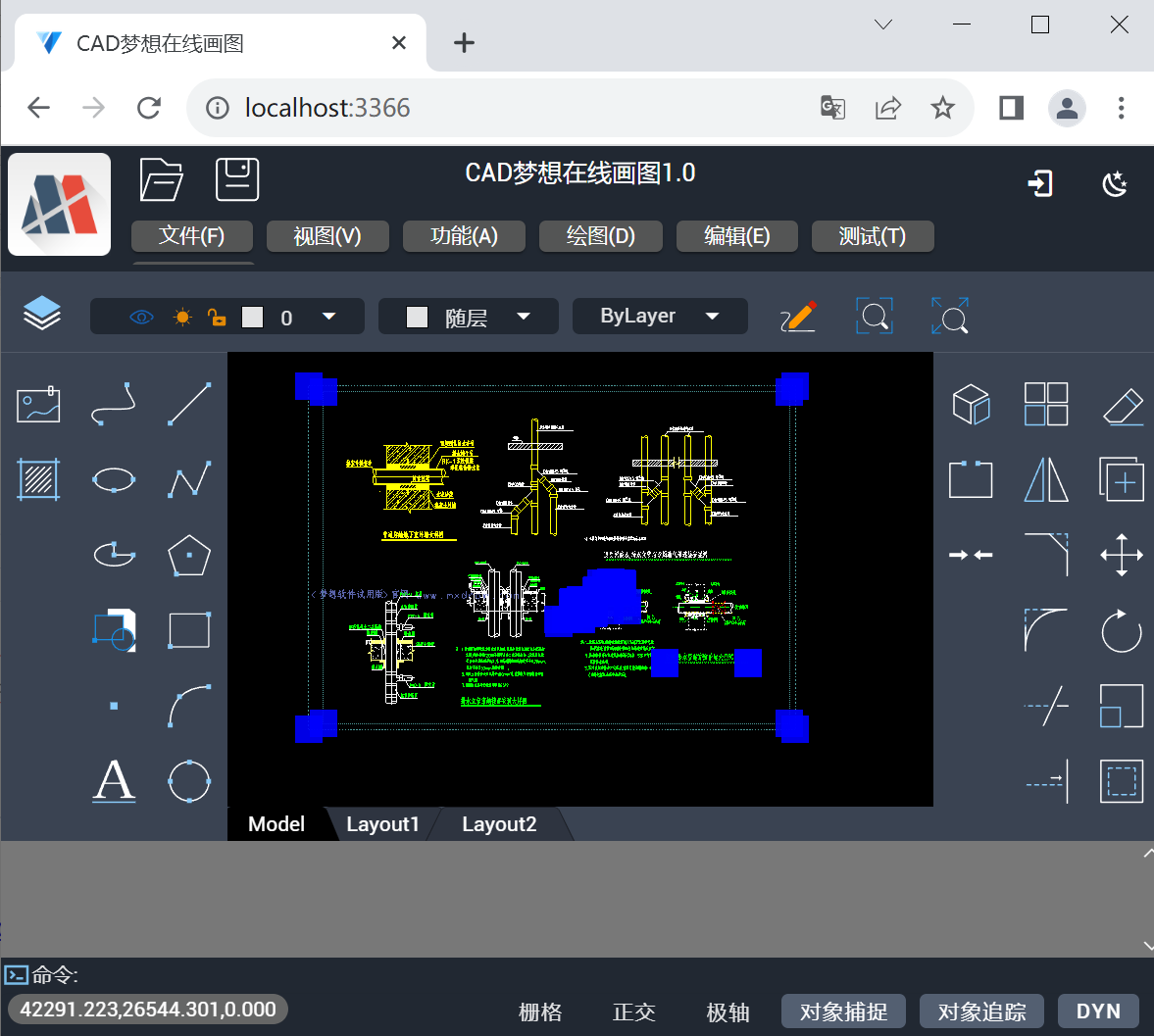
D. 浏览器访问http://localhost:3366/,效果如下:
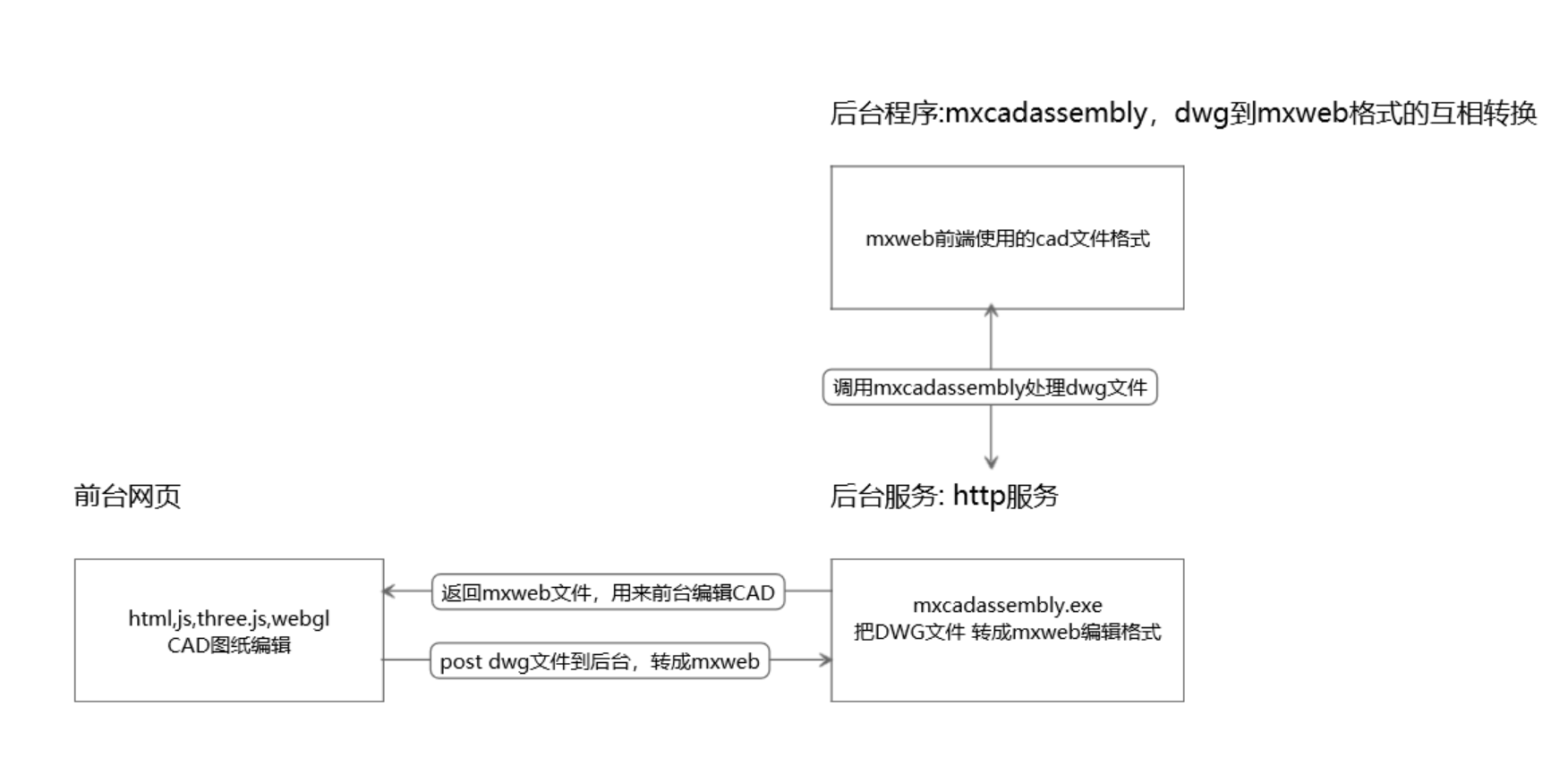
E. 建议打包的网页程序,使用iframe引用到实际项目工程,这个方法最简单 参考:sample\Edit\2d\MxCADiframe工程,当然你也可以使用mxdraw,mxcad npm包开发 完整的demo代码下载 https://demo.mxdraw3d.com:3562/MxCADCode.7z 前台网页使用JS+html5开发,不需要安装任何插件,建议使用最新Chrome浏览器,CAD图形的渲染基于WebGL,使用Three.js三维开源平台。 后台使用Node.js,TS,c++语言开发,后台把DWG图纸格式解析成我们的mxweb文件格式后,传送给前台编辑,在线编辑CAD详细教程:快速入门 | mxcad (gitee.io),编辑模式原理说明如下:
1)Windows系统使用Bin\MxCAD\Release\mxcadassembly.exe转换;Linux系统使用Bin\Linux\BinMxCAD\mxcadassembly转换,如下图:
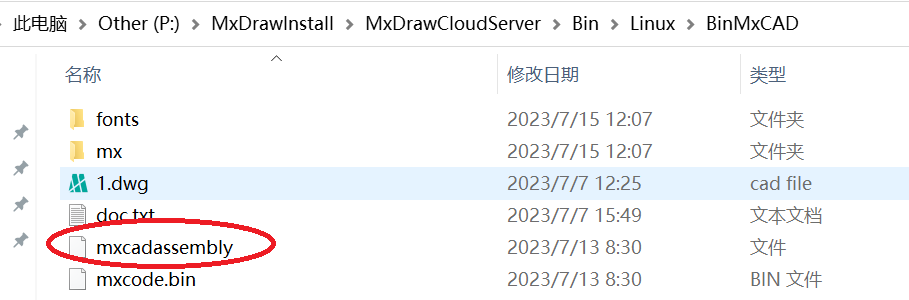
2)也可以直接调用我们梦想云图Node.JS服务转换,详见:MxDraw帮助中的A条说明。 Linux转换CAD文件到mxweb格式Linux版本的转换程序,在安装目录的:Bin\Linux\BinMxCAD路径下,如下图:
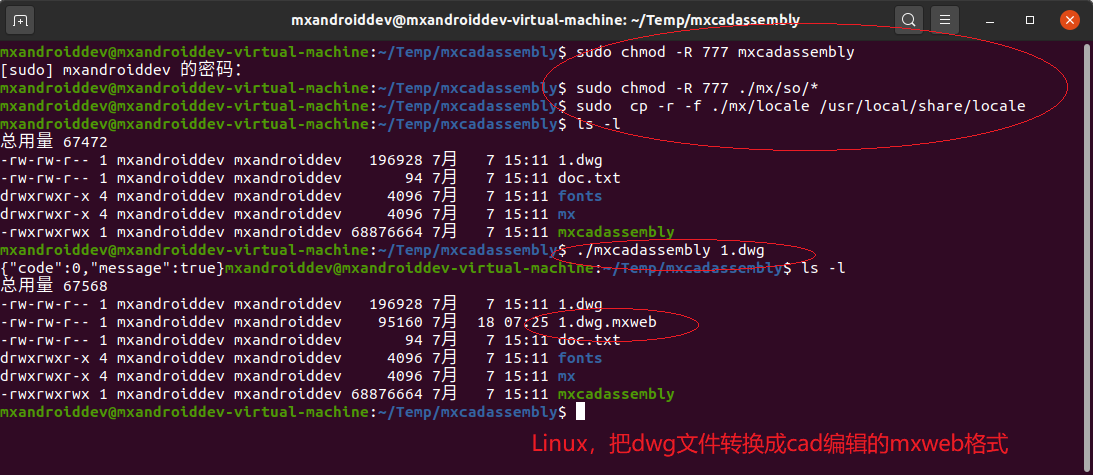
把该目录下的文件,拷到 Linux系统上,执行如下命令,增加文件的执行权限 sudo chmod -R 777 mxcadassembly sudo chmod -R 777 ./mx/so/* sudo cp -r -f ./mx/locale /usr/local/share/locale 执行命令把dwg转成mxweb格式:./mxcadassembly 1.dwg 如下图:
|
【本文地址】