| type=number和type=tel的区别 | 您所在的位置:网站首页 › tel和phone的区别 › type=number和type=tel的区别 |
type=number和type=tel的区别
|
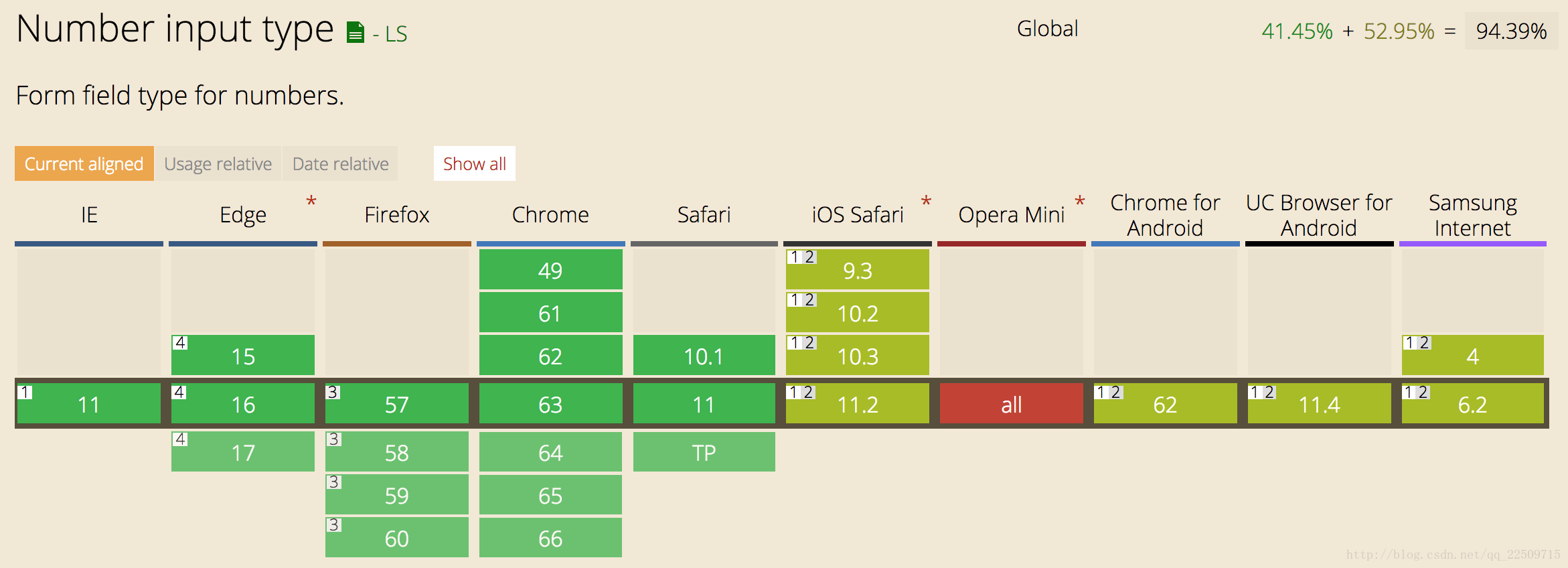
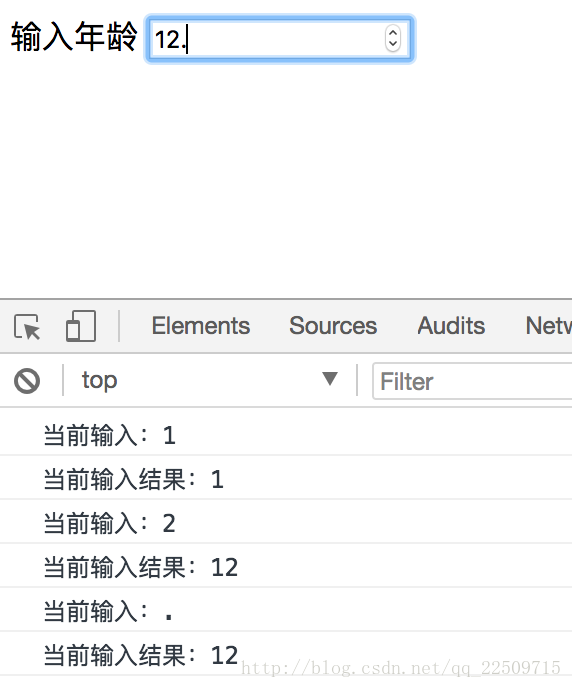
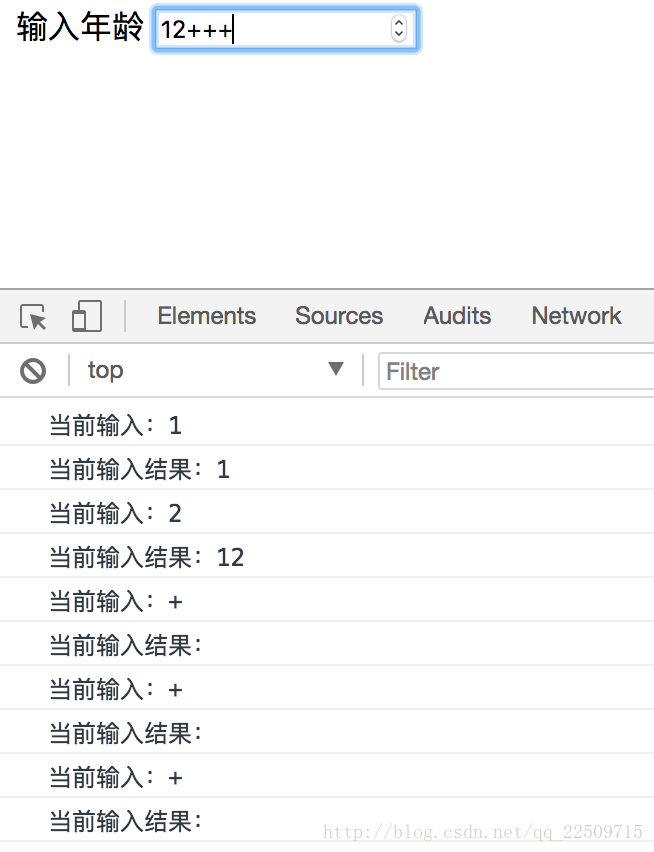
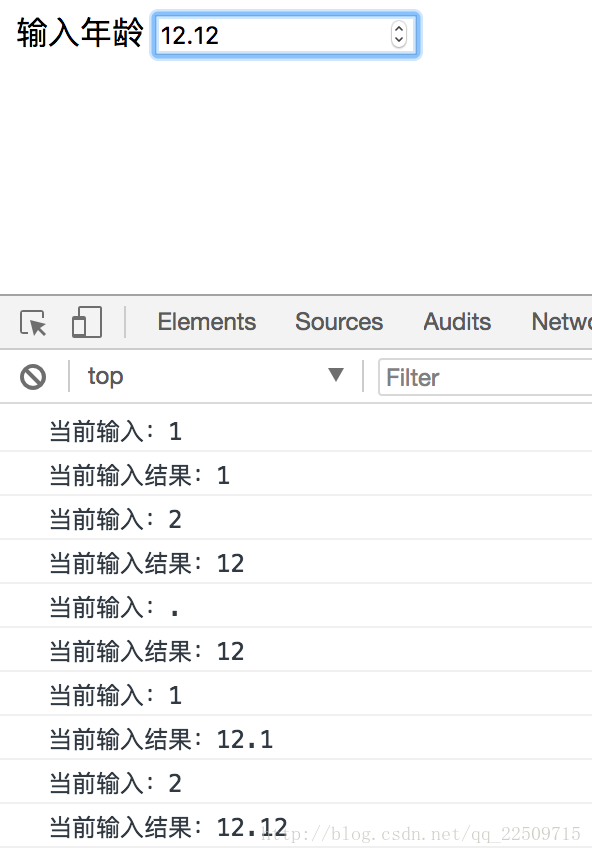
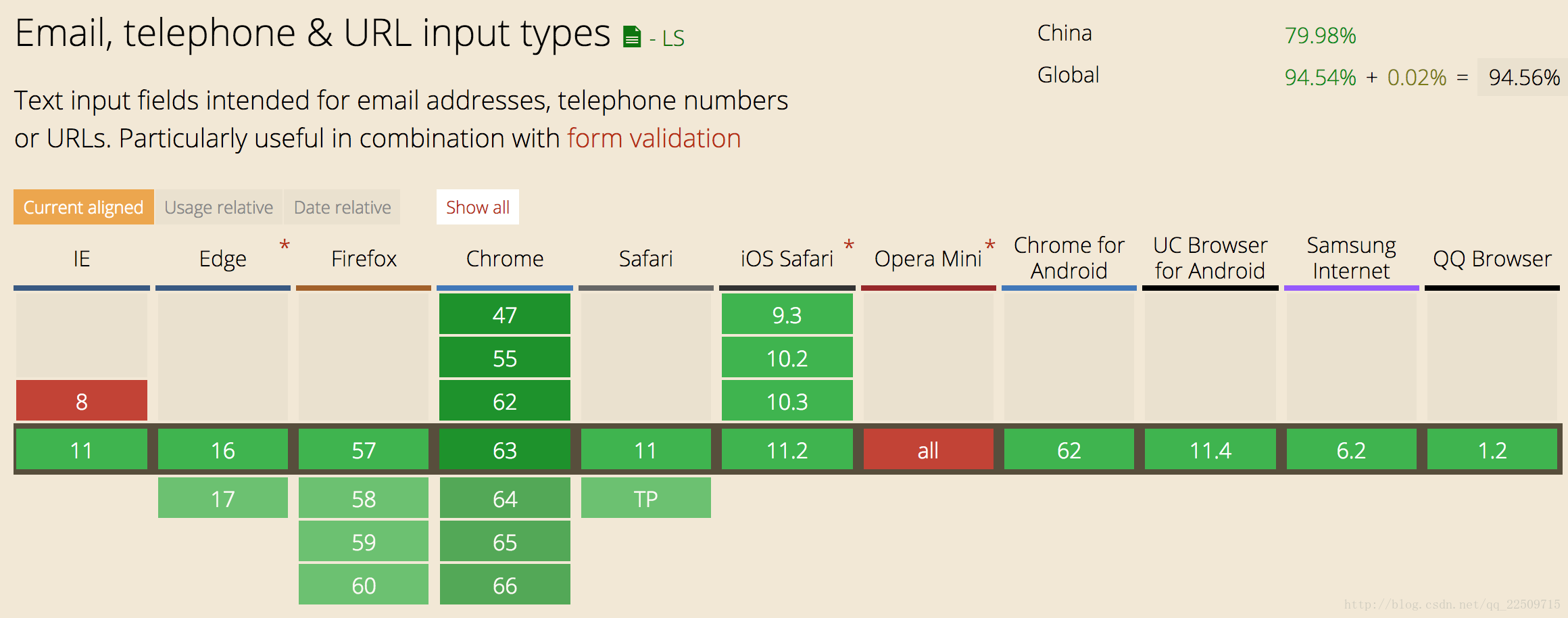
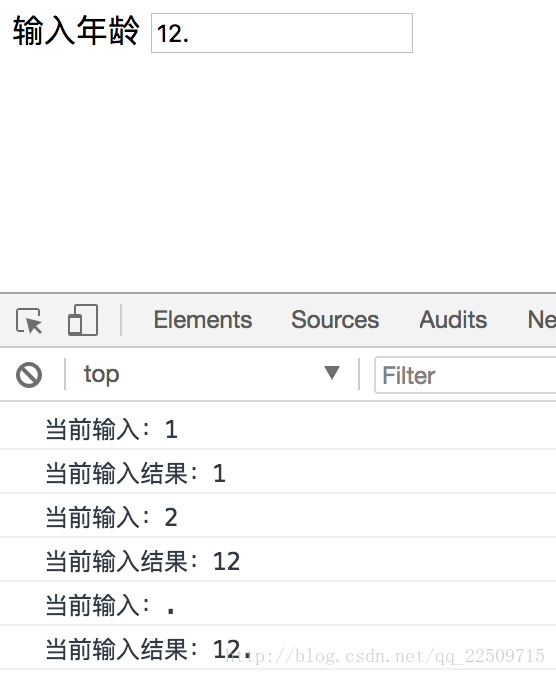
众所周知,HTML5加入了新的input类型 number,这是方便数量输入的。如果是在移动端中,属性type=”number”和type=”tel”会唤起系统的数字键盘,这对于交互还是挺友好的。 浏览器兼容性 大部分浏览器还是非常支持这个属性的。 就算这样,这里面也有一个坑:不把我们可爱的小数点当作输入。我通过监听input事件然后查看事件对象的data属性(识别当前输入字符): 这数据和视图不统一的做法,真让人蛋疼,视图里面的小数点显示了,但是结果却没有。当然这在键入其他符号的时候处理的更加”劲爆”: 但是如果继续输入数字,则小数点则会显示。仔细一想,这也有可能是故意这么实现的。毕竟是number类型,所以最后一个字符如果是小数点则忽略,小数点后面还有数字则显示。 所以建议在面对输入数量,而且要监控每次输入这样的需求时,尽量不好使用number的属性。 面对这样的需求时,可以用type=”tel”这个属性。 tel浏览器兼容性 下面是tel的输出结果: 这样就把试图和数据对应上了。虽然牺牲了点语义性,但还是挺值得的。 要想做到实时的对输入结果进行监控,type=number比较费劲,而type=tel只需要监控每一次的结果就ok了。 |
【本文地址】
公司简介
联系我们