| layui框架学习(15:表单 | 您所在的位置:网站首页 › tel和mobile的区别 › layui框架学习(15:表单 |
layui框架学习(15:表单
|
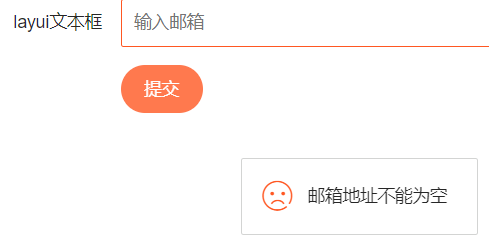
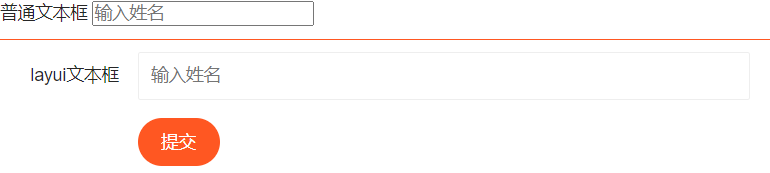
上一篇文件介绍了Layui中表单的大致结构,本文开始学习表单中与几种输入元素相关的layui样式和属性设置。表单中的输入元素包括文本框、下拉框、复选框、单选框等,本文结合Layui官网教程和官网示例,逐个学习与记录与之相关的layui样式和属性设置。 input标签支持用户输入数据,同时通过type属性可以设置不同的输入类型,如text为文本框、email为电子邮件地址、tel为电话号码等,详细的type取值请见参考文献5。layui中使用预设类layui-input设置输入类型为文本的输入框的样式,其与普通文本框的样式区别如下所示:
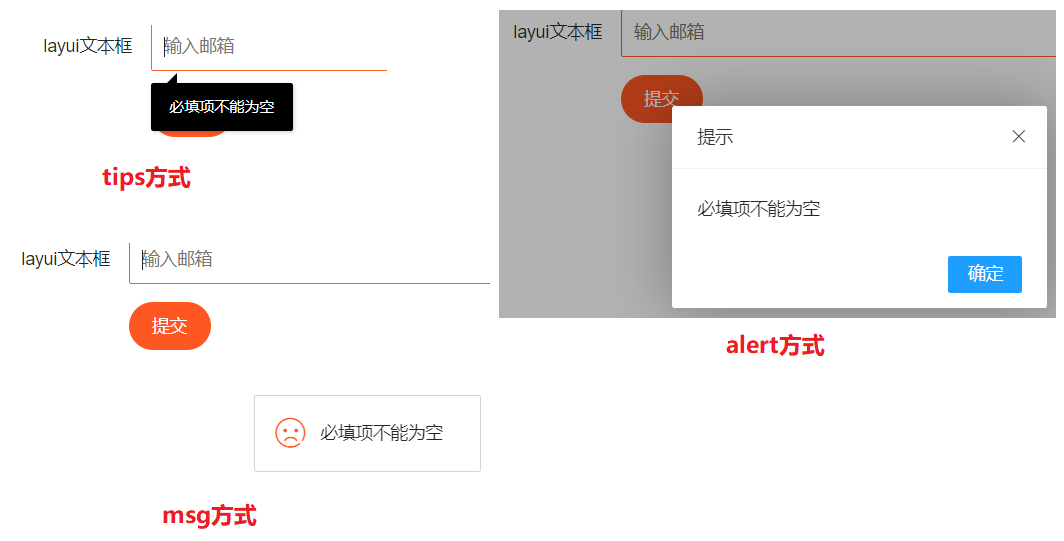
Layui中支持采用lay-verify属性设置文本框的验证方式,包括required(必填项)、phone(手机号)、email(邮箱)、url(网址)、number(数字)、date(日期)、identity(身份证)、自定义方式等,支持同时采用多种验证方式,只需使用"|"符号分隔即可。采用lay-verify验证输入内容格式,只用加载form模块,不需要编写额外的代码(自定义验证方式除外)。 上述示例中的验证提示信息以提示框形式出现,layui中采用lay-verType属性设置提示信息的出现形式,主要包括tips(吸附层)、alert(对话框)、msg(默认),这三种形式的截图如下所示: Layui官网教程的示例中出现的required (必需在提交表单之前填写输入字段)、placeholder(占位符)、autocompleteNew(是否应该启用自动完成功能)等属性属于HTML5中新增的属性,没有layui也能设置。 参考文献: [1]B站:layui框架精讲全套视频教程 [2]https://layui.gitee.io/v2/docs/ [3]https://layui.gitee.io/v2/demo/ [4]https://github.com/layui/layui/ [5]https://www.runoob.com/tags/att-input-type.html |
【本文地址】


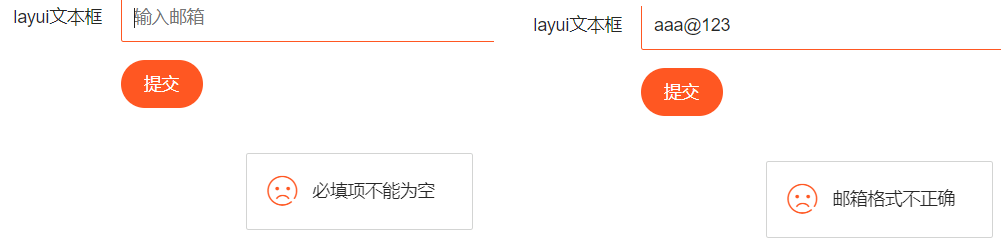
 layui中采用lay-reqText属性自定义提示信息,用以替换layui默认的提示信息:
layui中采用lay-reqText属性自定义提示信息,用以替换layui默认的提示信息: