| vue项目引入背景图报Module not found: Error: Can't resolve './src/assets/theme/logo | 您所在的位置:网站首页 › static/picture/logo-2.png › vue项目引入背景图报Module not found: Error: Can't resolve './src/assets/theme/logo |
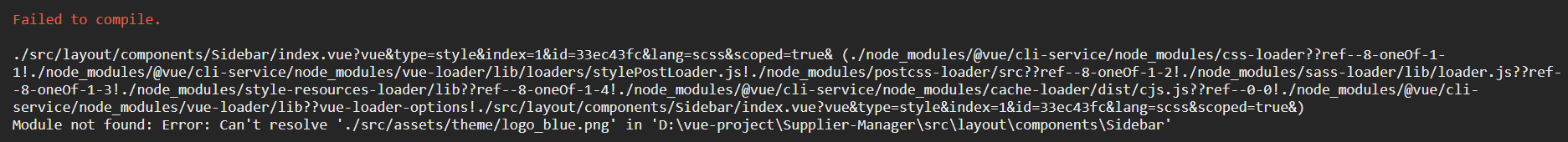
vue项目引入背景图报Module not found: Error: Can't resolve './src/assets/theme/logo
|
之前使用都是没有问题啊,为什么有问题呢?去查资料 很快找到了解决办法 background: url('./src/assets/theme/logo_blue.png') no-repeat center center;改为 background: url('~@/assets/theme/logo_blue.png') no-repeat center center;那么问题来了, 1.之前这样写为什么没有错? 2.为什么要这么写? ~和@是什么意思呢? 第一个问题:查资料发现, vue2.5及以下版本以上两种写法都没有问题, 2.6就出现这个问题,应该和webpack配置相关 . vue2.6用的是webapack4.0(待我学习下webpack4.0的官方文档) 第二个问题: webpack资源处理的规则,分为相对路径,没有前缀的路径,带~的路径,相对根目录的路径 1.相对路径: "./assets/logo_blue.png" 2.没有前缀的路径 "assets/logo_blue.png" 被webpack解析为 相对路径 3.带~的路径 "~@/assets/theme/logo_blue.png" 被webpack解析为 require(src/assets/theme/logo_blue.png) 动态引入 @在webpack 被resolve.alias配置下等价于/src 4.相对根目录的路径 "/assets/logo_blue.png" webpack不解析
|
【本文地址】
公司简介
联系我们