| Android 炫酷的自定义进度条ProgressBar集锦,优雅呈现 | 您所在的位置:网站首页 › progressbar进度条 › Android 炫酷的自定义进度条ProgressBar集锦,优雅呈现 |
Android 炫酷的自定义进度条ProgressBar集锦,优雅呈现
|
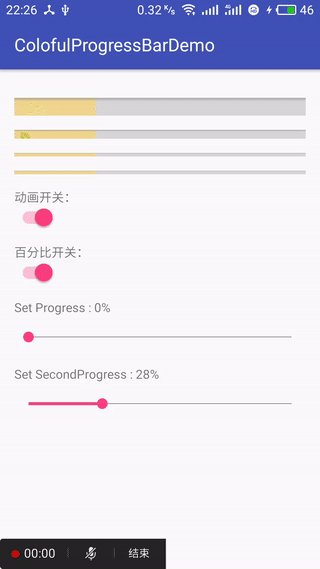
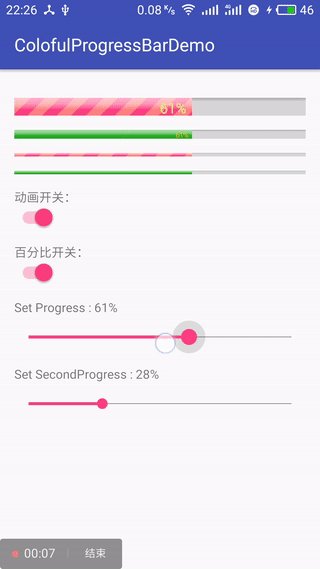
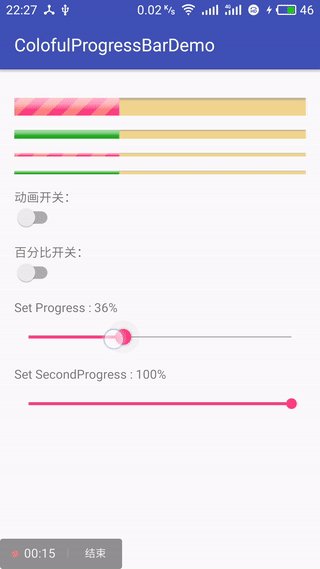
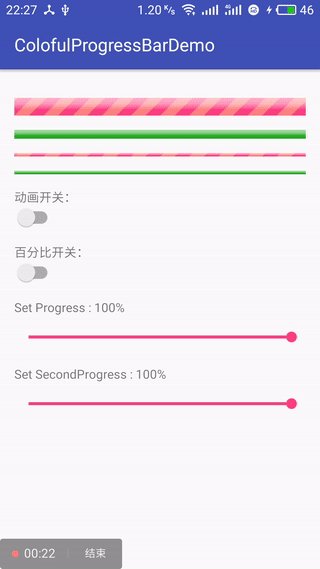
炫酷的自定义进度条ProgressBar,带有动画效果,效果还不错,适用于项目中的一些需求,一起来看看(整理所有代码均为转载): 1.滚动的双色斜条作为进度条,有点类似Bootstrap风格。Android 自定义进度条ColorfulProgressBar。
源码: https://github.com/Ccapton/Android-ColorfulProgressBar 2.自定义形形色色的进度条
源码: https://github.com/hongyangAndroid/Android-ProgressBarWidthNumber 3.各种自定义进度条Progressbar
源码: SeekBarWithIntervals: https://github.com/RameshBhupathi/SeekBarWithIntervals Android-ProgressViews: https://github.com/zekapp/Android-ProgressViews SlidingSquareLoaderView: https://github.com/steelkiwi/SlidingSquareLoaderView FuckingVolumeSlider: https://github.com/shellljx/FuckingVolumeSlider FunnyLoader: https://github.com/team-supercharge/FunnyLoader SectorProgressView: https://github.com/timqi/SectorProgressView BoxLoaderView: https://github.com/nipun-birla/BoxLoaderView ProgressManager: https://github.com/JessYanCoding/ProgressManager DotsLoaderView: https://github.com/steelkiwi/DotsLoaderView Simple dots loader view http://steelkiwi.com/ snackprogressbar: https://github.com/tingyik90/snackprogressbar terminal-seekbar: https://github.com/alshell7/terminal-seekbar HueSeekBar: https://github.com/iammert/HueSeekBar ProgressView: https://github.com/WhiteDG/ProgressView OverwatchProgress: https://github.com/zjywill/OverwatchProgress AnimatedLoadingIndicator: https://github.com/yash786agg/AnimatedLoadingIndicator circularView: https://github.com/rjsvieira/circularView tinglingsquares: https://github.com/ishan1604/tinglingsquares CoolProgressViews: https://github.com/amanjeetsingh150/CoolProgressViews android-slidr: https://github.com/florent37/android-slidr SegmentedStepperSeekbar: https://github.com/harshalbenake/SegmentedStepperSeekbar ProtractorView: https://github.com/GoodieBag/ProtractorView plain-pie: https://github.com/zurche/plain-pie geometric-progress-view: https://github.com/vbohush/geometric-progress-view pageloader: https://github.com/arieridwan8/pageloader GADownloading: https://github.com/Ajian-studio/GADownloading WaveLoading: https://github.com/race604/WaveLoading ImageLoadingView: https://github.com/yingLanNull/ImageLoadingView segmentedview: https://github.com/czy1121/segmentedview CircularProgressBar: https://github.com/Shah-Sahab/CircularProgressBar CircleAlarmTimerView: https://github.com/yingLanNull/CircleAlarmTimerView Audiogram: https://github.com/alxrm/Audiogram CountDownProgressView: https://github.com/kishorsinghgour/CountDownProgressView SwipeCoordinator: https://github.com/VictorAlbertos/SwipeCoordinator baso: https://github.com/gitsindonesia/baso AwesomeProgressbar: https://github.com/alex5241/AwesomeProgressbar BreadcrumbsView: https://github.com/VictorAlbertos/BreadcrumbsView FreshDownloadView: https://github.com/dudu90/FreshDownloadView ProgressRoundButton: https://github.com/cctanfujun/ProgressRoundButton RingProgressBar: https://github.com/HotBitmapGG/RingProgressBar CreditSesameRingView: https://github.com/HotBitmapGG/CreditSesameRingView MaterialProgressBar: https://github.com/chaossss/MaterialProgressBar ChompProgressView: https://github.com/andyb129/ChompProgressView loaderviewlibrary: https://github.com/elye/loaderviewlibrary RingProgress: https://github.com/ldoublem/RingProgress SmileyLoadingView: https://github.com/andyxialm/SmileyLoadingView SpecialProgressBar: https://github.com/zhangke3016/SpecialProgressBar BreathingProgressDemo: https://github.com/webianks/BreathingProgressDemo SegmentedBarView: https://github.com/gspd-mobi/SegmentedBarView SwagPoints: https://github.com/enginebai/SwagPoints RangeBarVertical: https://github.com/ITheBK/RangeBarVertical WaveProgressView: https://github.com/fanrunqi/WaveProgressView PodSLider: https://github.com/bhargavms/PodSLider crystal-range-seekbar: https://github.com/syedowaisali/crystal-range-seekbar circular-music-progressbar: https://github.com/aliab/circular-music-progressbar CircularProgressView: https://github.com/rahatarmanahmed/CircularProgressView LoadingView: https://github.com/ldoublem/LoadingView AndroidFillableLoaders: https://github.com/JorgeCastilloPrz/AndroidFillableLoaders HoldToLoadLayout: https://github.com/melihaksoy/HoldToLoadLayout BezierLoadingView: https://github.com/JeasonWong/BezierLoadingView BubbleSeekBar: https://github.com/woxingxiao/BubbleSeekBar SeekArc: https://github.com/Triggertrap/SeekArc material-range-bar: https://github.com/oli107/material-range-bar SpeedView: https://github.com/anastr/SpeedView PanelView: https://github.com/githubwing/PanelView sc-widgets: https://github.com/Paroca72/sc-widgets CircleProgressBar: https://github.com/dinuscxj/CircleProgressBar stackedhorizontalprogressbar: https://github.com/nisrulz/stackedhorizontalprogressbar uberprogressview: https://github.com/ishan1604/uberprogressview BeerProgressView: https://github.com/andyb129/BeerProgressView SnailBar: https://github.com/android-cjj/SnailBar ElasticDownload: https://github.com/Tibolte/ElasticDownload LoadingDrawable: https://github.com/dinuscxj/LoadingDrawable materialish-progress: https://github.com/pnikosis/materialish-progress ArcProgressStackView: https://github.com/GIGAMOLE/ArcProgressStackView FABProgressCircle: https://github.com/JorgeCastilloPrz/FABProgressCircle Loading: https://github.com/yankai-victor/Loading AnimatedCircleLoadingView: https://github.com/jlmd/AnimatedCircleLoadingView WaveLoadingView: https://github.com/tangqi92/WaveLoadingView AnimateHorizontalProgressBar: https://github.com/MasayukiSuda/AnimateHorizontalProgressBar MaterialProgressBar: https://github.com/DreaminginCodeZH/MaterialProgressBar Android-RoundCornerProgressBar: https://github.com/akexorcist/Android-RoundCornerProgressBar GoogleProgressBar: https://github.com/jpardogo/GoogleProgressBar SmoothProgressBar: https://github.com/castorflex/SmoothProgressBar NumberProgressBar: https://github.com/daimajia/NumberProgressBar CircleProgress: https://github.com/lzyzsd/CircleProgress android-square-progressbar: https://github.com/mrwonderman/android-square-progressbar MaterialLoadingProgressBar: https://github.com/lsjwzh/MaterialLoadingProgressBar dashed-circular-progress: https://github.com/glomadrian/dashed-circular-progress DownloadProgressBar: https://github.com/panwrona/DownloadProgressBar CircleProgress: https://github.com/Fichardu/CircleProgress WhorlView: https://github.com/Kyson/WhorlView SuperLoadingProgress: https://github.com/835127729/SuperLoadingProgress 一款优美的加载器,根据进度设置加载效果 http://blog.csdn.net/crazy__chen/article/details/50270281 ColorArcProgressBar: https://github.com/Shinelw/ColorArcProgressBar https://github.com/AnderWeb/discreteSeekBar 气泡进度条2 https://github.com/AnderWeb/discreteSeekBar 气泡1进度条 https://github.com/woxingxiao/BubbleSeekBar 加载指示器 https://github.com/81813780/AVLoadingIndicatorView https://github.com/PangHaHa12138/Loading https://github.com/Hellobird/CircleSeekBar-For-Android Arc ProgressBar Configurable 环形进度条 https://github.com/zenoTsai/ArcProgressBar https://github.com/Jay-Goo/RangeSeekBar 炫酷的自定义进度条
相关链接: https://blog.csdn.net/ccapton/article/details/77103500 https://blog.csdn.net/ccapton/article/details/76862152
|
【本文地址】