| 【精选】工控HMI界面设计基本原则 | 您所在的位置:网站首页 › plc设计的原则 › 【精选】工控HMI界面设计基本原则 |
【精选】工控HMI界面设计基本原则
|
参考文献
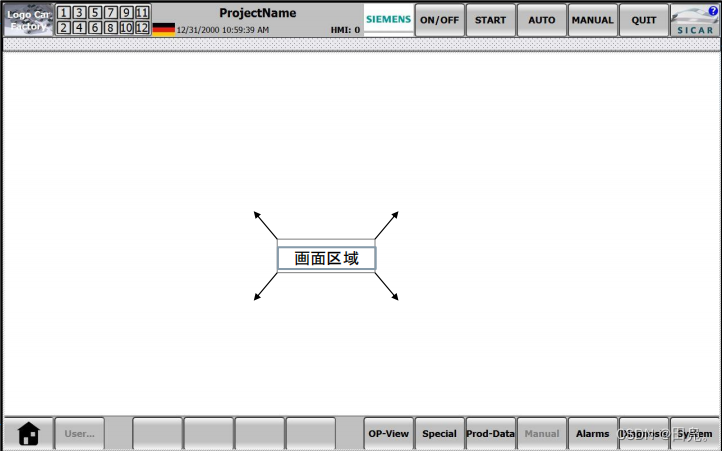
主干内容参考自自:建立有效运作的HMI(人机界面):新型操作界面设计的最佳实践 美国OPTO 22公司上海代表处 《智能制造基础与应用》 王芳 赵中宁 机械工业出版社 概述操作员要能够容易地理解HMI显示的内容、确定任务的优先级、注意到必需的信息。整齐有致的信息能帮助操作员更快地对警报作出反应,更好地理解过程。 HMI的设计,应该遵循KISS原则-Keep It Simple & Stupid,即保持简单与傻瓜型的设计,因为HMI首要的任务在于它是给操作人员操作机器,操作人员往往并不是那么需要了解深厚的逻辑、复杂的工艺、繁琐的流程,而是最为简单的操作即可,设置最为简单的参数,不必在多个页面之间切换,设置一大堆参数,通过大量的翻阅页面查看报警,简单就是硬道理。 HMI的组态设计过程为: 分析组态需求,包括界面需求和功能需求两个部分;组态界面规划,即制作组态工程的蓝图;组态界面设计,设计各个窗体的界面和功能;组态过程实施,对各个窗体进行画面组态和功能组态;组态功能扩展,使得工程更加健壮、可靠、安全、美观大方。建立一个良好性能HMI的关键点: ●将数据融入环境,提升操作者的环境意识 ●通过减少操作者的意识负担,使一切变得更轻松 ●建立信息等级制度,便于识别 ASM(Abnormal Situation Management,异常情况管理)协会指导方针,高效操作界面设计,在2008年推出,包括对界面、导航、文本&字符、操作者与界面交互、警报优先/声音/外观、操作者培训、HMI研发方法论。 关于界面风格设计 考虑到大多数用户对于标准Windows系统的熟悉程度,在界面设计中应尽量兼容标准Windows界面的特征,控件的大小和间距尽量符合Windows界面推荐值的要求。窗体中所有控件依据Windows界面设计标准采用左对齐的排列方式;对于不同位置上的多组控件,各组也是左对齐的。 关于界面布局设计 屏幕布局主要指的是信息显示区域大小以及位置,按信息的重要性与清晰程度对各信息趋于的分布进行合理的安排。典型的工控界面分为三部分:标题菜单部分、图形显示区以及按钮部分。 环境意识指是人们对环境的认识水平。 可以通过以下方法将数据融入环境,提高提升操作人员的环境意识: 突出关键信息 将主要信息用高对比度突出显示,把重要信息设为与背景较一致,来提高环境意识。在此之前,需要区分信息的重要程度。 提供数据及其正常数值范围 对于输出参数,可提供正常数值范围; 对于输入参数,可限制数值范围,避免参数范围错误。 趋势图显示 帮助操作人员了解目前的状态和以及预测将来的状态。 给报警级别标识不同的颜色
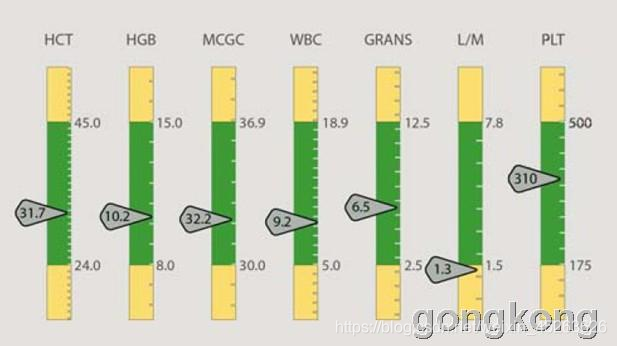
将操作员所处的物理环境考虑进来,比如控制室的照明、他们监控的屏幕数量、座位离屏幕的距离等。这些因素有助于确定标准,比如字体大小、符号、颜色。形状和图片库有助于确保图案的一致性。 用户一次处理的信息量是有限的,大量信息堆积在屏幕上会影响界面的友好性,为使操作人员更便捷使用HMI,我们必须减少认知负担,因此需要简化页面。 站在操作人员的立场 设计一套流程,与操作人员的思维模式保持一致,否则操作人员可能会误解信息。 注意在不断革新的系统面前,思维模式也可能过时。分组和汇总同类数据 用一个暗色的框放在数据后面,表示它们属于同一组,将它们与屏幕上其他不相关的信息区分开。均匀地将信息和图形分布在屏幕上能降低混乱程度。保持简单化 删除无需添加的信息,例如: ●将3D转成2D; ●用简洁的线条绘图; ●确定屏幕上的元素,有足够的对比性,便于查看,但要避免形成鲜明对比; ●使用简单的术语; 在对页面进行简化后,可以进行斜视测试:往后站,看着屏幕,然后斜视,通过这种方式来检视是否突出重要信息。谨慎使用颜色、移动、声音 ●谨慎使用彩色。大多数标准建议使用浅灰色背景,活动对象鲜明,非活动对象暗淡;前景颜色鲜明,背景颜色暗淡。限制同时显示的颜色在同一界面中不超过五种,避免将不兼容的颜色放在一起。 ●减少动态元素。人更容易被运动体吸引,适用动态的场景如警报闪烁。 ●注意声音的使用,因为声音会分散注意力。保持一致性 界面一致性的目的是使用户快速适应HMI的操作界面,用户可以将之前的操作经验应用到新的操作界面中。 ●图片一致性:使用同类图片指代类似信息; ●颜色一致性:用户输入区域使用白色作为底色;显示区域使用灰色或窗体颜色作为底色; ●名称一致性 ●字体一致性:中文字体采用宋体,英文字体采用标准Times New Roman字体; ●数值一致性:对齐小数点; ●元素组合一致性 ●区分动态数据和静态文本;图标的使用 选择图标时,应优先选用已创建并普遍被大众认可的标准化图形和图标。用模拟量来显示数据以减少认知负担 使用曲线图、开关图、指针等以避免对数字的依赖。两者对比见下: 数字量表示:
模拟量表示: 最佳的建议是创建四种等级制度,低等级作为高等级的一部分,提供更详细的信息。 等级1:纵览 用于对整个系统进行纵览,其内容包括: ●关键操作指示 ●异常&警报 ●重点设备状态 ●重要流程特性趋势 等级2:单元控制 用于检测和控制,需要为每个逻辑子系统,创建一个等级2的屏幕,覆盖等级1的纵览。 建议在设计HMI时,关注于每个子系统的操作者任务,首先设计等级2的界面;然后返回,设计等级1的纵览。 等级3:详细单元 在等级2的基础上对某一项更详细的展开。 等级4:单元支持 单元支持包括操作步骤、报警文件、指导等等,适用于更为复杂的系统。对于较为简单的系统,此等级可省略。 为了提高效率,页面因越少越好,并采用宽屏来在最少的页面中呈现最多的内容。 一个HMI组态工程通常具备的页面: ●封面窗口 ●主菜单 ●参数设定 ●数据报表 ●曲线监控 ●数据显示 ●关于
|
【本文地址】



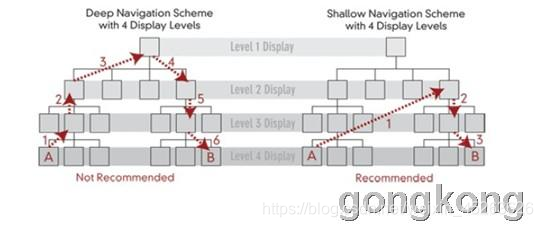
 注意仍需遵守使用动态元素守则。 8. 提供反馈 反馈的目的是让用户随时可以了解正在执行的操作正确与否。可针对下列操作设置反馈: ●指示选中的控件; ●指示正在执行的行动; ●执行会导致重大结果的操作前进行提示; ●提示输入的数值在期待范围以外; ●无法提供快速反馈时,可提供任务进度条; 9. 提供快速导航 使用浅导航,减少操作员在切换页面时经过的页数。
注意仍需遵守使用动态元素守则。 8. 提供反馈 反馈的目的是让用户随时可以了解正在执行的操作正确与否。可针对下列操作设置反馈: ●指示选中的控件; ●指示正在执行的行动; ●执行会导致重大结果的操作前进行提示; ●提示输入的数值在期待范围以外; ●无法提供快速反馈时,可提供任务进度条; 9. 提供快速导航 使用浅导航,减少操作员在切换页面时经过的页数。  左图中,从页面A切换到页面B进行了6次操作,远多于右图中的3次操作。
左图中,从页面A切换到页面B进行了6次操作,远多于右图中的3次操作。