|
目录
一、界面布局功能
1、界面位置介绍
2、控件界面基本属性
二、属性功能介绍
1、获取输入的文本内容
2、设置密码样式效果
3、设置不可见性
4、清除文本内容
5、设置光标聚焦
三、Demo展示效果
本文为作者原创、转载请标明出处!
一、界面布局功能
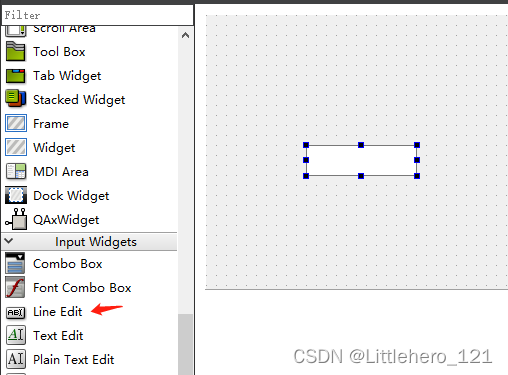
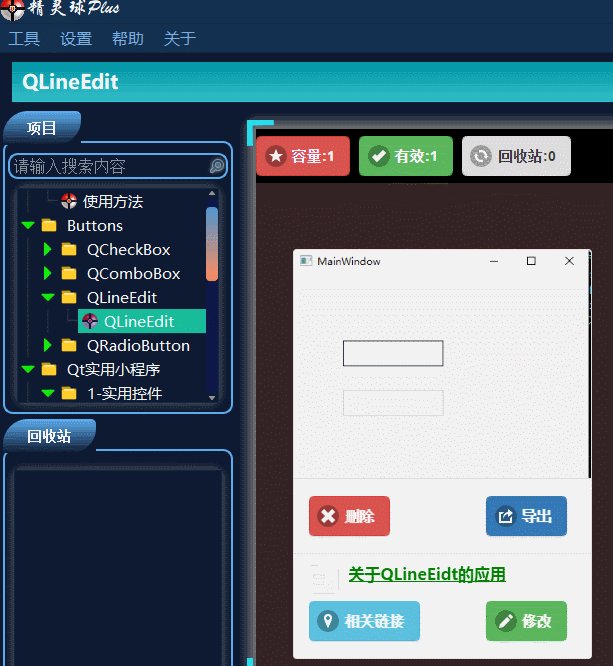
1、界面位置介绍
也是比较常用的输入控件之一

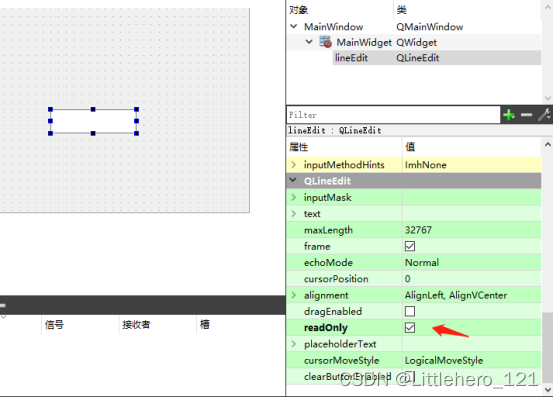
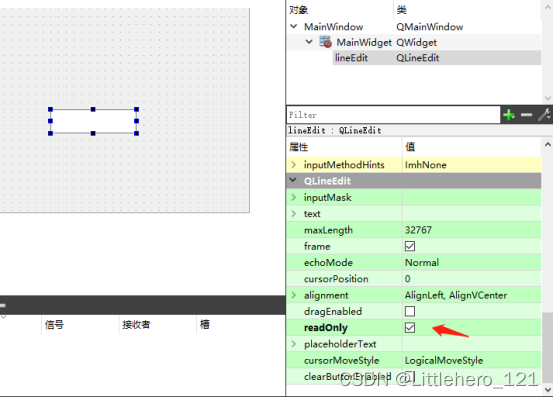
2、控件界面基本属性
包括objectName(名称)、最大、最小值、字体、样式等,还可以设置可读性,如果勾上之后lineEdit就会处于禁止编辑的状态

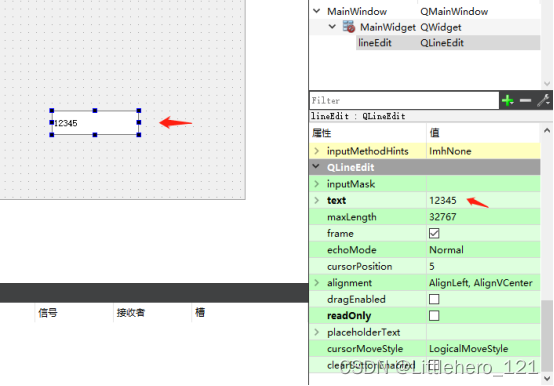
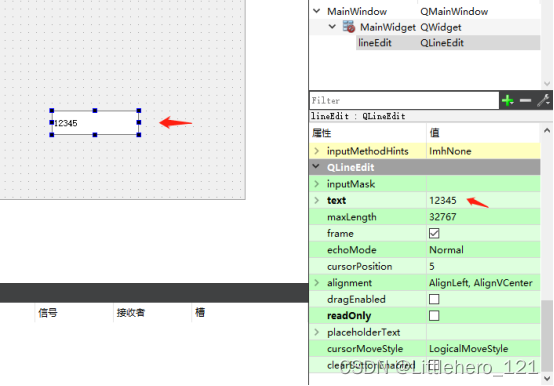
设置文本,可以在界面上直接双击编辑,或者在text中输入文字,如下:

二、属性功能介绍
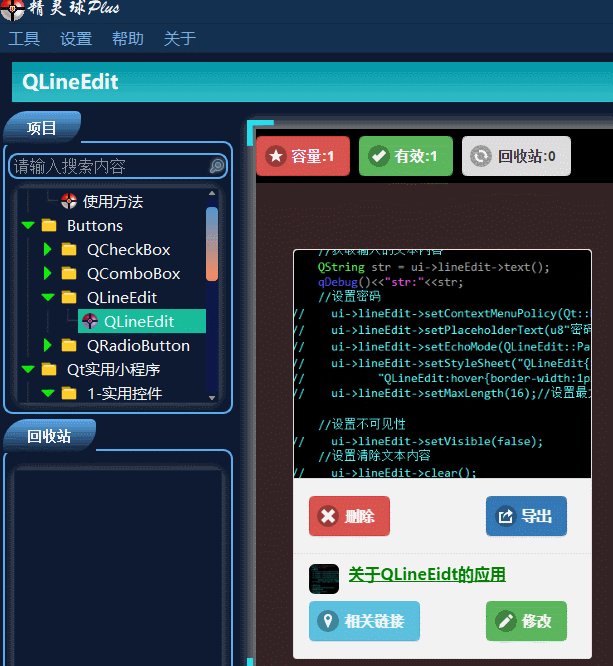
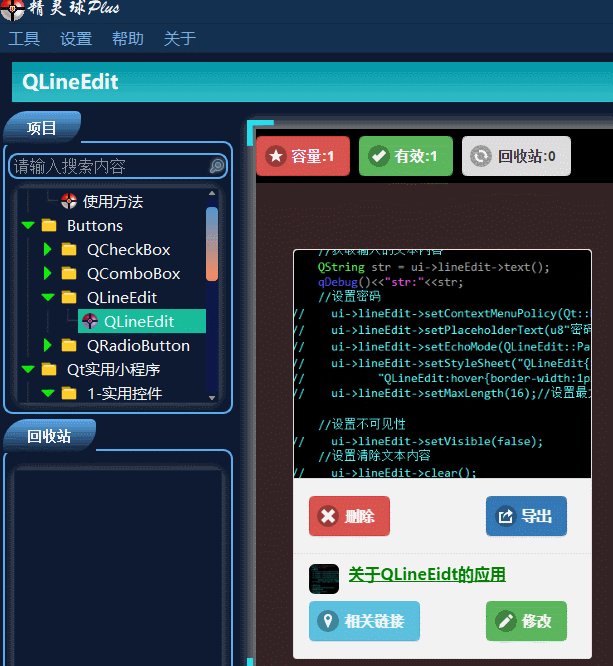
1、获取输入的文本内容
QString str = ui->lineEdit->text();
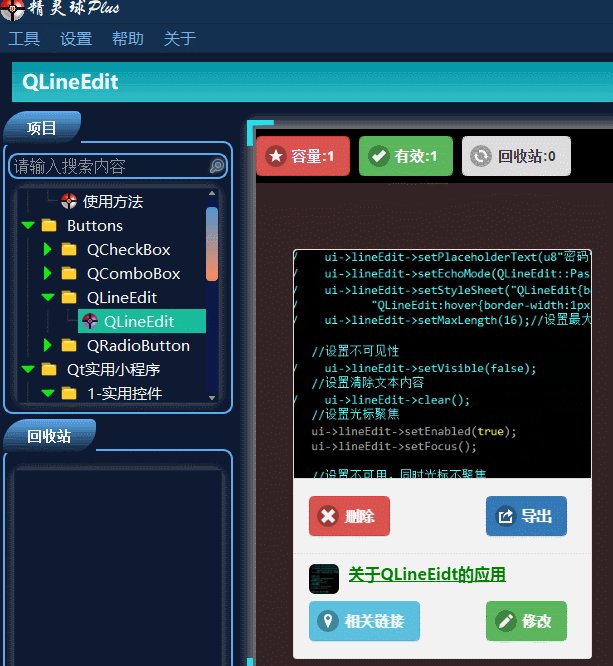
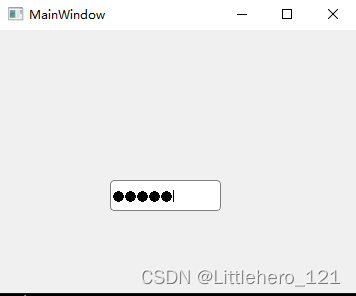
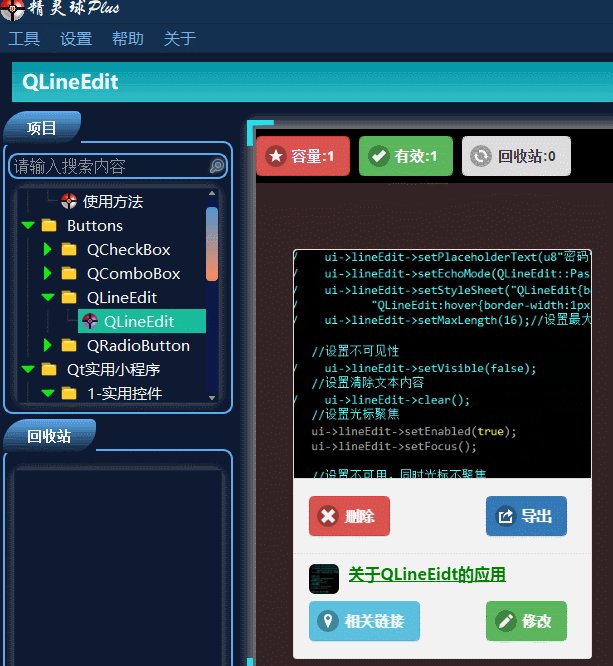
qDebug()setPlaceholderText(u8"密码");//设置密码提示
ui->lineEdit->setEchoMode(QLineEdit::Password);//设置密码隐藏
ui->lineEdit->setStyleSheet("QLineEdit{border-width:1px;border-radius:4px;font-size:12px;color:black;border:1px solid gray;}"
"QLineEdit:hover{border-width:1px;border-radius:4px;font-size:12px;color:black;border:1px solid rgb(70,200,50);}");
ui->lineEdit->setMaxLength(16);//设置最大长度16位

3、设置不可见性
ui->lineEdit->setVisible(false);
4、清除文本内容
ui->lineEdit->clear();
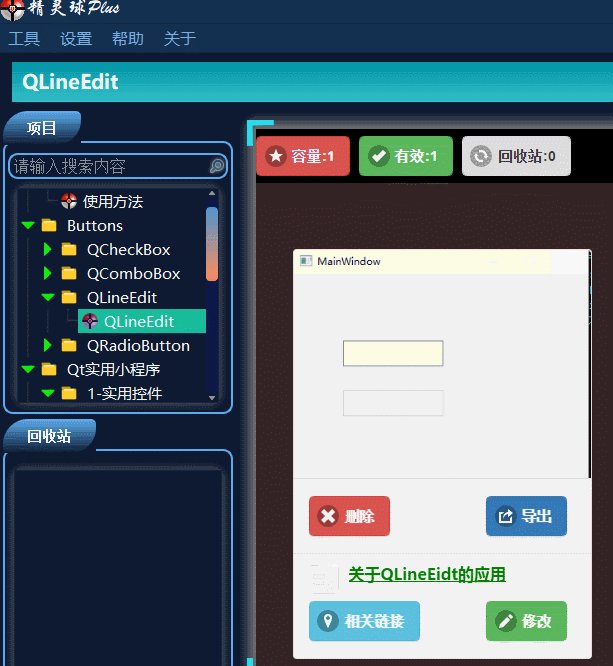
5、设置光标聚焦
//设置光标聚焦
ui->lineEdit->setEnabled(true);
ui->lineEdit->setFocus();
//设置不可用,同时光标不聚焦
ui->lineEdit_2->setEnabled(false);
ui->lineEdit_2->clearFocus();
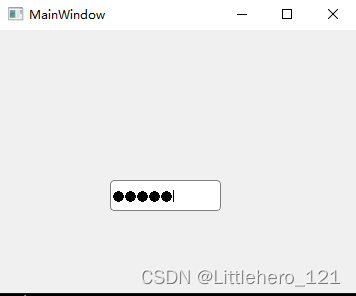
效果如下:

三、Demo展示效果
放在精灵球里了,后期开放:

推荐博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666
|