| 修改antd中环形进度条的背景色,修改antd中进度条的底色 | 您所在的位置:网站首页 › origincolormap修改中间色 › 修改antd中环形进度条的背景色,修改antd中进度条的底色 |
修改antd中环形进度条的背景色,修改antd中进度条的底色
|
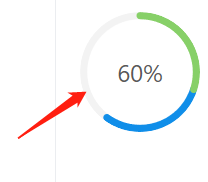
前一篇写了如何修改antd中的样式,这里相当于一个应用的例子。 业务中需要使用一个环形的进度条,于是想到了antd中的progress进度条组件。组件中有修改进度条色彩的api:strokeColor,大多数情况下我们也只需要修改这个颜色,但是有时候如果我们的背景不是白色,那么我们还需要修改进度条的底色:
但是你会发现并没有修改这个底色的接口,于是这就需要我们自己来修改了: 首先找到对应的元素和对应的类:
可以看到我们的progress关于进度条的有两个path,一个是轨道,一个是轨道上面的进度条,而我们需要改变的是轨道颜色,所以只需要修改ant-progress-circle-trail类中的样式就可以了。 上图中绿色的部分就是修改轨道底色的属性,先给progress加上一个自定义的类名用于独立组件: 然后在style.scss中修改样式:这里也修改了中间显示进度字体的样式: :global{ .progress{ .ant-progress-circle-trail{ stroke:#175372 !important; } .ant-progress-text{ color:#e4e8ec; font-size:14px; font-weight:bold; } } }注意:在修改轨道底色的时候我们用了!important;提高权重,是因为这个path定义颜色的时候是使用行间样式,所以这里使用!importtant。 修改前:
修改后:
|
【本文地址】
公司简介
联系我们