| Vue数据双向绑定的原理 | 您所在的位置:网站首页 › js数据双向绑定原理是什么 › Vue数据双向绑定的原理 |
Vue数据双向绑定的原理
|
原理:
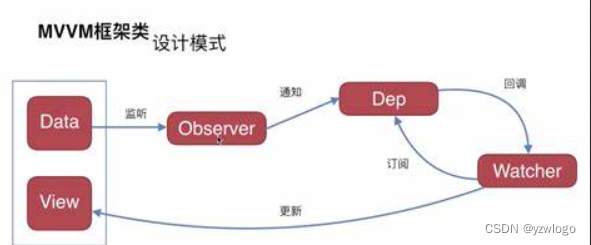
采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图更新。 1、需要observer的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter和getter 这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化 2、compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图 3、Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是: (1)在自身实例化时往属性订阅器(dep)里面添加自己 (2)自身必须有一个update()方法 (3)待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退 4、Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是: (1)在自身实例化时往属性订阅器(dep)里面添加自己 (2)自身必须有一个update()方法 (3)待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退
|
【本文地址】
公司简介
联系我们