| JS中通过LayUI的layer.prompt弹出文本输入层,多个按钮回调获取输入值 | 您所在的位置:网站首页 › js弹出文本输入框怎么设置 › JS中通过LayUI的layer.prompt弹出文本输入层,多个按钮回调获取输入值 |
JS中通过LayUI的layer.prompt弹出文本输入层,多个按钮回调获取输入值
|
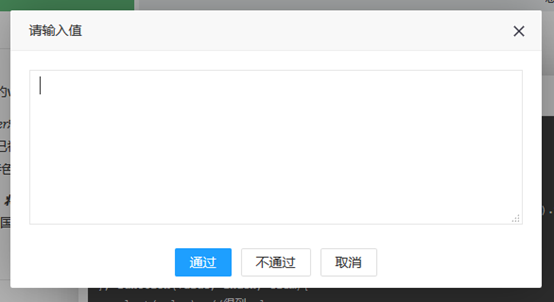
JS中通过LayUI弹出文本输入层,多个按钮回调: 如图所示,输入文本后点击通过/不通过按钮回调获取输入文本值的实现: 实现JS: layer.prompt({ formType: 2, // 弹出文本层类型 title: '请输入值', // 标题 value:'', // 可以设置文本默认值 area: ['500px', '150px'], // 设置弹出层大小 btn: ['通过', '不通过','取消'], // 自定义设置多个按钮 btn2: function(index, elem){ // 得到value var value = layui.jquery('#layui-layer'+index + " .layui-layer-input").val(); alert(value); if (!value) { return false; // 如果value为空,停止继续执行 } layer.close(index); }, btnAlign: 'c', // 设置按钮位置 }, function(value, index, elem){ alert(value); // 得到value layer.close(index); });其中,btn2中layui.jquery('#layui-layer'+index + " .layui-layer-input").val() 是layui中根据索引去获取输入文本的值方法。
|
【本文地址】
公司简介
联系我们