| VUE中如何调用高德地图获取当前位置(VUE2.0和3.0通用) | 您所在的位置:网站首页 › i77700k核显怎么用 › VUE中如何调用高德地图获取当前位置(VUE2.0和3.0通用) |
VUE中如何调用高德地图获取当前位置(VUE2.0和3.0通用)
|
VUE中如何调用高德地图获取当前位置(VUE2.0和3.0通用)
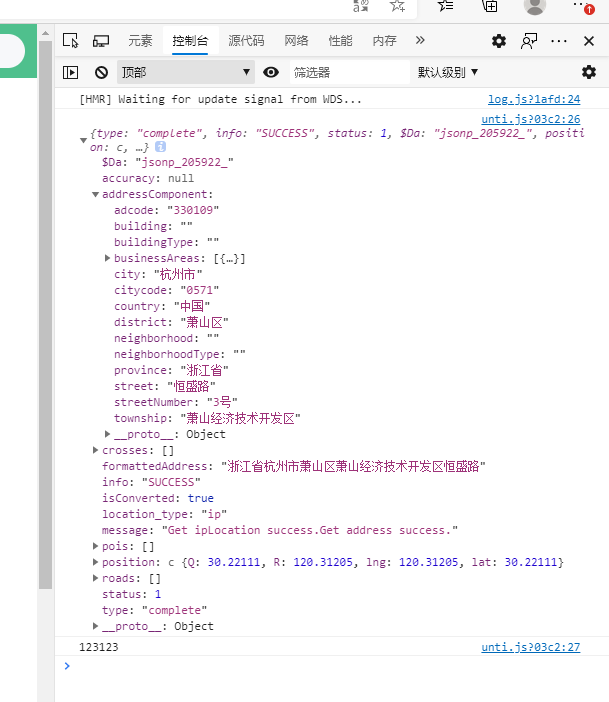
1、去高德开放平台获取高德地图KEY 地址:https://lbs.amap.com/ 注意:这里一定要选择WEB端的KEY,不要选择WEB服务的KEY,否则拿不到数据 2、去项目中引入KEY,也就是CDN,在这里我们在SRC下面创建一个UNTI文件夹,然后在到文件夹下面创建一个名为UNTI.JS的文件 3、在UNTI.JS中写入我们的方法封装 注意:这里之所以不在INDEX.HTML中引入,是因为如果在INDEX.HTML引入,汇报AMAP NOT UNDEFINED或者是找不到 export default function MapLoader() { let aMapScript = document.createElement('script') aMapScript.setAttribute('src', 'https://webapi.amap.com/maps?v=1.4.11&key=c0af2a8bee25c16d7a307124ddb43056&plugin=AMap.CitySearch') document.head.appendChild(aMapScript) return aMapScript.onload = function() { AMap.plugin('AMap.Geolocation', function() { var geolocation = new AMap.Geolocation({ // 是否使用高精度定位,默认:true enableHighAccuracy: true, // 设置定位超时时间,默认:无穷大 timeout: 10000, // 定位按钮的停靠位置的偏移量,默认:Pixel(10, 20) buttonOffset: new AMap.Pixel(10, 20), // 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false zoomToAccuracy: true, // 定位按钮的排放位置, RB表示右下 buttonPosition: 'RB' }) geolocation.getCurrentPosition() AMap.event.addListener(geolocation, 'complete', onComplete) AMap.event.addListener(geolocation, 'error', onError) function onComplete(data) { // data是具体的定位信息 console.log(data) console.log('123123') } function onError(data) { console.log(data) // 定位出错 console.log('123123s') } }) } }4、在需要引用的该方法 5、打印结果
一个简单、但是稳定性稍差的方法 总结 关于VUE中如何调用高德地图获取当前位置的文章就介绍至此,更多相关VUE调用高德地图获取当前位置内容请搜索编程宝库以前的文章,希望以后支持编程宝库! 下一节:window系统nodejs安装opencv环境配置图文详解JS 编程技术这几天在学习opencv,使用nodejs调用,nodejs可以安装opencv4nodejs 这个包调用opencv,但是环境配置不容易,安装各种出错,各种坑,网上百度一大堆都 ... |
【本文地址】
公司简介
联系我们