| HTML基础之表单提交 | 您所在的位置:网站首页 › html表单文本框文字对齐 › HTML基础之表单提交 |
HTML基础之表单提交
|
表单提交
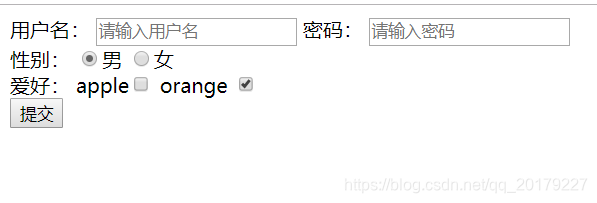
在网页上,一般都会有让你输入信息进行校验或者检索的地方,比如搜索栏或者输入账号密码进行登录的地方,当我们输入数据之后,单击确定或者搜索等按键的时候,网页就会把我们输入到输入框中的信息发送到与前端网页相对应的后端程序中对你的信息进行处理。 在这里我们就要使用到表单标签,来对用户数据进行提交。 在这个form表单中的所有标签信息,都会有将自己信息提交给后端的能力。 对于form表单,我们介绍一下属性 action 为表单所要提交的地址。一般情况下,我们自己测试的时候,可以使用后缀为php的文件来写相关的代码来处理表单提交过来的信息。 但是我们的浏览器是无法编译php文件的,所以如果大家想要测试自己编写的代码是否能成功提交,可以写一个空的php文件,然后使用相对路径给这个action属性,如果浏览器成功跳转即为成功。而如果大家想要看看一些其他的东西,那就要学习php的知识,使用php的代码来编写一个接收和处理表单信息的东西。同时我们还需要一个软件来帮助我们解析php中的代码,就是WampServer,有兴趣的同学可以试一试。 method 这个属性是表单的提交方式,分为两种POST和GET。 GET型提交是比较老版的提交方式,它把所有信息都加到跳转地址之后,例如:你要提交的地址为http://www.baidu.com,提交的信息为userName=baidu和userPassword=123,那么你跳转的地址就会变成http://www.baidu.com?userName=baidu&userPassword=123,大家可以看出,这种方式是极度不安全的,所以一般情况下我们都会使用POST的提交方式。POST的提交方式是相对安全的一种提交方式,它把所有的信息都相对保密的提交。 随后我们来介绍一些表单中常见的嵌套标签。 它是一个单标记标签,这个标签我们看单词也能看得出,是用来提交信息的东西,它主要有以下几个属性值。 表示一个文本输入框,可以在其中输入各种东西,字母数字标点等。 表示一个密码输入框,输入的东西会自动变为星号隐藏。 表示一个多选框。 表示一个单选框。这里特别说一下,单选框是几个选项中只能选择其中之一,如何让浏览器知道你想让哪几个单选框是一个组合,就是将它们的name属性的值设置成一样的。例如 男 女这样在接收信息的地方,只要判断sex这个变量的值是1还是0,就能判断用户选择了哪一个。其中checked表示默认选中的意思,多选框中也可使用这个来进行默认选中。 这是一个提交的按钮,一般我们将这个东西的value属性设置为提交或者确认,比如:或者。这样的话,在这个按钮上写得东西就是提交或者确认。 对于input标签的value属性,value属性的值就是在页面上这个输入框或者按钮中的值,比如这样写 那么在你打开这个页面的时候,就会是这样 那么你跳转的位置就是 其页面效果如下 补充: 标签这是一个标签就是标签的意思。它的for属性是某一个标签的id值,意思是当单击这个label标签时,页面会自动把焦点转移到标签id为它for属性的值的标签上。即用户单击这个label标签的作用跟用户单击其相对应的标签作用是一样的。 比如用户名标签,用户单击用户名的label标签,那么input中id为username的标签就会被选中,用户可以直接在其中输入信息。 input中的placeholder属性,为提醒用户的作用,如上图中的请输入用户名一样,起到提示的作用。 表示页面中的换行。 标签属性中的id,是给前端使用的,无论是css样式还是js特效等都会通过标签的id进行操作。 而标签属性中的name,都是给后端使用的,一般情况下都是以键值对的方式作为name传到后端。 |
【本文地址】
 浏览器会自动把value中的值放到框中。 当用户单击提交的时候,表单标签中的所有标签的状态都会被提交,提交的格式为name=value,这样键值对的方式提交。 比如在表单中这样书写
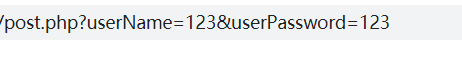
浏览器会自动把value中的值放到框中。 当用户单击提交的时候,表单标签中的所有标签的状态都会被提交,提交的格式为name=value,这样键值对的方式提交。 比如在表单中这样书写 在后端接收信息的时候,userName和userPassword就是变量,123就是这些变量的值。
在后端接收信息的时候,userName和userPassword就是变量,123就是这些变量的值。