| html中一段文字行间距设置,CSS如何设置文字行间距? | 您所在的位置:网站首页 › html段间距怎么设置 › html中一段文字行间距设置,CSS如何设置文字行间距? |
html中一段文字行间距设置,CSS如何设置文字行间距?
|
CSS如何调节设置每行文字字体间距(行距),使得每行的文字一定的间距距离?下面本篇文章就来给大家介绍使用CSS设置文字行间距的方法,希望对大家有所帮助。
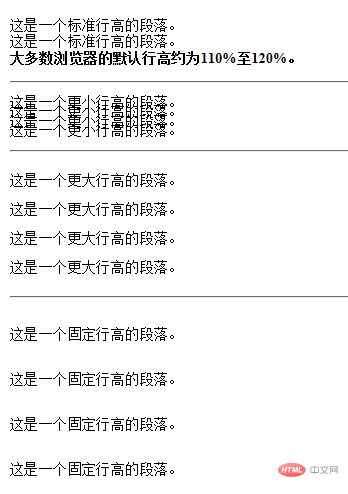
要想使得每行的文字一定的间距距离可以通过CSS的line-height属性来实现。line-height属性用于设置行使用的空间量,即行间的距离(行高);不允许使用负值。 语法:line-height: normal|number|length|%; 属性值: ● normal:默认值,设置合理的行间距。 ● number:设置无单位数字,此数字会与当前的font-size相乘来设置行间距。 ● length:设置固定的行间距。 ● %:基于当前字体尺寸的百分比行间距。 示例: .small { line-height: 70%; } .big { line-height: 200%; } .length { line-height: 50px; } 这是一个标准行高的段落。 这是一个标准行高的段落。 大多数浏览器的默认行高约为110%至120%。 这是一个更小行高的段落。 这是一个更小行高的段落。 这是一个更小行高的段落。 这是一个更小行高的段落。 这是一个更大行高的段落。 这是一个更大行高的段落。 这是一个更大行高的段落。 这是一个更大行高的段落。 这是一个固定行高的段落。 这是一个固定行高的段落。 这是一个固定行高的段落。 这是一个固定行高的段落。 效果图:
|
【本文地址】
公司简介
联系我们