| 7)Thymeleaf 内联表达式、文本、JavaScript、CSS | 您所在的位置:网站首页 › html如何关联css › 7)Thymeleaf 内联表达式、文本、JavaScript、CSS |
7)Thymeleaf 内联表达式、文本、JavaScript、CSS
|
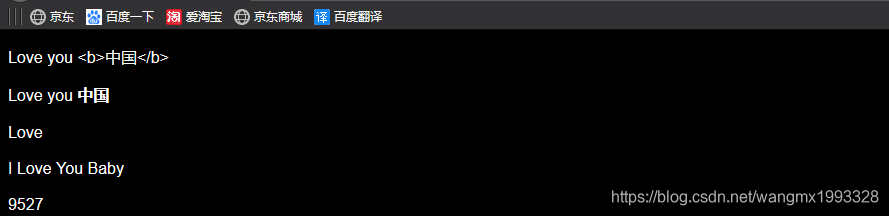
目录 内联表达式 th:inline="none" 禁用内联 内联 JavaScript JavaScript ⾃然模版 ⾼级内联表达式JS序列化 内联 CSS 内联表达式虽然通过 Thymeleaf 标准⽅⾔中的标签属性已经⼏乎满⾜了开发中的所有需求,但是有些情况下更喜欢将表达式直接写⼊到 HTML ⽂本中: 例如有时候这样更合适: Hello, [[${session.user.name}]] ⽽不喜欢这样写代码:Hello, Sebastian! [[...]] 或 [(...)] 中的表达式就是 Thymeleaf 中内联表达式,任何在 th:text 或 th:utext 属性中使⽤的表达式都可以出现在 [[]] 或 [()] 中使用, [[...]] 等价于 th:text(结果将被 HTML 转义),[(...)] 等价于 th:utext(结果不会执⾏HTML转义)。 [[${info}]] [(${info})] [[Love]] [['I Love You Baby']] [(9527)]
提示:当静态打开 HTML ⽂件时,内嵌的表达式将逐字显示在 HTML ⽂件中,因此⽆法将其⽤作设计原型了!比如 “ [[${info}]] ” 如果是以静态原型打开,那么显示的就是[[${info}]] 。 th:inline="none" 禁用内联内联机制可以被禁⽤,因为在实际应⽤中可能会想输出 [[...]] 或 [(...)] 序列⽽不将其内容作为表达式处理的情况。 为此将使⽤ th:inline =“none” 来禁⽤内联。 [[${info}]] [(${info})] [[Love]] [['I Love You Baby']] [(9527)] [[1,2,3,4,5]]
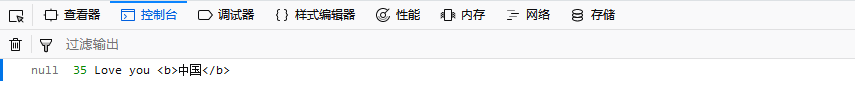
JavaScript 内联允许在 HTML 模板模式中更好地集成 JavaScript 块。与⽂本内联⼀样,这实际上等同于处理脚本内容,就像它们是JavaScript 模板模式中的模板⼀样,因此⽂本模板模式的所有功能都可以在内联脚本中使⽤。 必须使⽤ th:inline ="javascript" 显式的启⽤此 JavaScript 模板模式: 用户首页 /** * 后台输出: * model.addAttribute("info", "Love you 中国"); * model.addAttribute("age", 35);//注意:使用 [(${info})] 时编译报错,浏览器运行也会报错 * model.addAttribute("id", null); * model.addAttribute("name", ""); * @type {*[]} */ var info = [[${info}]]; var age = [[${age}]]; var id = [[${id}]]; var name = [[${name}]]; console.log(id, name, age, info);
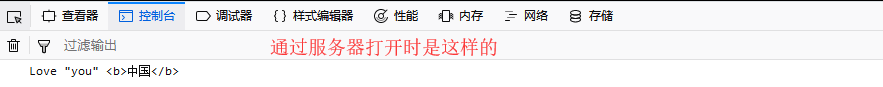
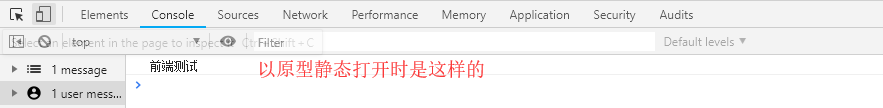
特别提示:th:inline ="javascript" 显式启⽤ JavaScript 模板模式只能是在 Html 文件内部的 JavaScript 代码,如上所示。不能在引入的外部 JavaScript 文件中进行操作,如: //如果在这个外置的 userHome.js 中进行内联表达式操作,则 Thymeleaf 无法解析,浏览器识别不了而报错。 JavaScript ⾃然模版Thymeleaf 的目标就是希望前后端分离,即同一个 Html 文件前端人员以静态原型的方式打开时,看到的是它们的内容,而后端人员通过服务器打开时,看到的是动态的数据。内联的 JavaScript 同样可以实现这一点。在 JavaScript 注释中包含(转义)内联表达式即可满足此需求。 /** * 后台输出:model.addAttribute("info", "Love you 中国"); * Thymeleaf 将自动忽略掉注释之后 和 分号之前的所有内容,如下为 "前端测试" */ var info = /*[[${info}]]*/ "前端测试"; console.log(info);
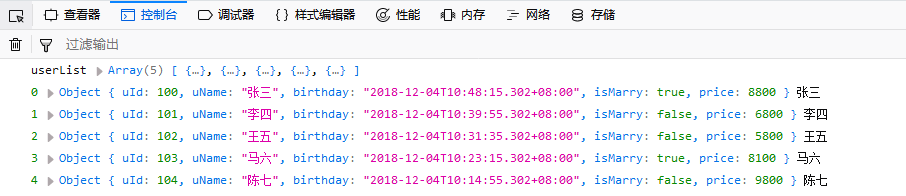
这种在前后端都可以运行的 JavaScript 脚本称为 JavaScript ⾃然模板! ⾼级内联表达式JS序列化关于 JavaScript 内联的⼀个重要的特性是,内联表达式的计算结果不限于字符串,它能⾃动的将以下对象序列化为 javascript 对象。 Thymeleaf ⽀持以下⼏种序列化对象: 1)Strings 2)Numbers 3)Booleans 4)Arrays 5)Collections 6)Maps 7)Beans (有getter _and _setter⽅法) Thymeleaf 对 JavaScript 序列化的⽅式是通过 org.thymeleaf.standard.serializer.IStandardJavaScriptSerializer 接⼝的实 现,可以在模板引擎的 StandardDialect 的实例中进⾏配置。 该 JavaScript 序列化机制默认将在类路径中查找 Jackson 库,如果存在,将使⽤它。 如果没有,它将应⽤⼀个内置的序列化机制,内置的序列化机制涵盖⼤多数场景的需求,并和 Jackson 序列化机制产⽣类似的结果。 这里以后台控制器传出一个 List 对象为例进行说明,其它都是同理,User 是 Java Beab,提供了 getter、setter 方法。 /** * 后台输出:model.addAttribute("userList", userList); * userList 是一个 List 的结构,其中有5个元素 */ var userList = [[${userList}]]; /**已经被 Thymeleaf 序列化为 JS 对象,是一个数组加Object 的个数,即数组中有5个Object*/ console.log("userList", userList); for (let i = 0; i < userList.length; i++) { /**取值打印*/ console.log(i, userList[i], userList[i].uName); }
Thymeleaf 还允许在 CSS 标签中使⽤内联,如: ... 用户首页 p { color: [[${h4Color}]]; font-size: [(${fontSize}) ]; }
注意事项: 1)获取变量赋值时,fontSizt 需要使用 [(...)] 不进行转义,如果是 [[...]] 转义则会多出来一个斜杠而导致无效。 2)与内联 JavaScript ⼀样,CSS 内联也允许 标签可以静态和动态地⼯作,即通过在注释中包含内联表达式作为CSS ⾃然模板。 p { color: /*[[${h4Color}]]*/ red; font-size: [(${fontSize})]; }3)如上所示当服务器动态打开时,字体颜色为黄色;当以原型静态打开时,显示的是红色,因为 Thymeleaf 会自动忽略掉 css 注释之后 和 分号之前的代码。 4)因为 CSS 自然模板的问题,所以不能在 css 中像以前一样添加注释,因为 Thymeleaf 会将它们当做模板进行处理。 5)与 内联 JavaScript 一样,内联 CSS 同样只能 Html 内嵌的 |
【本文地址】