| HTML文本框参考样式及常见操作技巧大全 | 您所在的位置:网站首页 › html5输入框的内容怎么直接保存在输入框 › HTML文本框参考样式及常见操作技巧大全 |
HTML文本框参考样式及常见操作技巧大全
|
在网页设计中,常常要使用 html 文本框来收集一些用户信息或是制作登录页,虽然只是简单的输入框,但是如果加入一些美化设计会使你的页面看起来更加有吸引力,下面就给大家提供了一些 html 文本框的参考样式和常见的 html 操作技巧,希望对你的网页制作有帮助。首先我们先看看一个最简单的文本框是如何实现的? --------------------------------------------------------------
W3Cschool文本输入框实例:
--------------------------------------------------------------
如上实例所示,其实这个 html 文本框样式非常简单,用到了 css 的伪元素 focus。下面我们一起来重新做一个吧。首先我们需要在你的页面上添加一个文本框代码如下: 实例 W3Cschool文本输入框实例: 尝试一下 »
这个是我们最常见到的按钮了,它没有任何的样式。现在我们来添加一些好看的样式,代码如下: 实例.mytxt { color:#333; line-height:normal; font-family:"Microsoft YaHei",Tahoma,Verdana,SimSun; font-style:normal; font-variant:normal; font-size-adjust:none; font-stretch:normal; font-weight:normal; margin-top:0px; margin-bottom:0px; margin-left:0px; padding-top:4px; padding-right:4px; padding-bottom:4px; padding-left:4px; font-size:15px; outline-width:medium; outline-style:none; outline-color:invert; border-top-left-radius:3px; border-top-right-radius:3px; border-bottom-left-radius:3px; border-bottom-right-radius:3px; text-shadow:0px 1px 2px #fff; background-attachment:scroll; background-repeat:repeat-x; background-position-x:left; background-position-y:top; background-size:auto; background-origin:padding-box; background-clip:border-box; background-color:rgb(255,255,255); margin-right:8px; border-top-color:#ccc; border-right-color:#ccc; border-bottom-color:#ccc; border-left-color:#ccc; border-top-width:1px; border-right-width:1px; border-bottom-width:1px; border-left-width:1px; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid; } 当我们添加了样式以后,我们需要在文本框中引用此样式。修改文本框代码如下: 实例 尝试一下 »
好了我们基本的文本框样式完成了,现在我们需要再次添加 focus 按钮。首先简单的介绍一下 focus 按钮的作用:就是当我们箭头在文本框中的时候触发此样式。
添加 css 样式如下: 实例.mytxt:focus { border: 1px solid #fafafa; -webkit-box-shadow: 0px 0px 6px #007eff; -moz-box-shadow: 0px 0px 5px #007eff; box-shadow: 0px 0px 5px #007eff; } 尝试一下 »因为我们鼠标移进去的时候,需要修改边框的颜色和一些阴影,所以上面的代码就够了!希望你能从上面的例子中得到启发。 现在,我们一起来看看几个好用的 html 表单文本框是如何实现的。表单的文本框分为单行文本框和多行文本框,故名思义,单行文本框用于输入一些简短的信息,如:姓名、E_mail地址、口令等等;多行文本框用于输入内容较长的信息,如:用户意见、评论、留言等。只要你理解了表单的文本框参数的含义,制作接收信息的文本框是不难的,请看下面的例子。 一、一个单行文本框的例子 
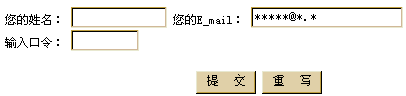
本例的源代码如下: 实例您的姓名: 您的E_mail: 输入口令: 尝试一下 » 本例中用了三个单行文本框来分别接收用户的“姓名”、“E_mail地址”和“口令”信息,在三个文本框中都设定文本框的宽度(size)和最大输入文本长度(maxlength),在第二个文本框中还设定了初始值(value),你可能注意到了,我把每个文本框的名称(name)都取成了英文名,这样对用于程序外理比较方便,因下例中要用这个例子。若是用电子邮件接收表单信息并不用程序处理,那么用中文名比较直观。
为了使其成为一个具有实际交互功能的表单,加上了一个提交按钮,并在标记中设定了action参数为:action="mailto:[email protected]" ,同时把 method 参数设置为:method="post",这样,一旦按下“提交”按钮将会把信息通过电子邮件发到“[email protected]”信箱。看来制作并不难!是吗?不过要注意:size 的值小于 maxlength 的值时,当内容超过输入窗口的长度时会自动滚动;反之,size的值大于maxlength的值,超过maxlength长度的内容无法输入。

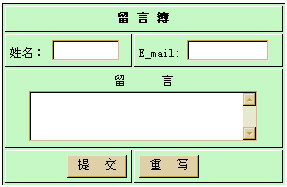
这个留言簿虽简单,但已包含了留言簿的基本功能,它是通过邮件的方式接收用户的信息,无需 CGI 支持。它的制作也比较简单,它采用表格产生立体效果,在表单中先插入一个表格,并设置好表格的有关参数,在表单方面,只是比例一多了一个多行文本框。在标记中设置 type="textarea",不能得到一个多行文本框。我们用HTML的另一个标记来设置一个多行文本框,若是默认的文本框大小不合适,可通过设定cols和rows参数来调整窗口的大小。其它标记参数的设置同例一。本例完成后的源代码如下: 实例留 言 簿 姓名: E_mail: 留 言
尝试一下 » html文本框参考样式 输入框景背景透明: 实例 尝试一下 » 鼠标划过输入框,输入框背景色变色: 实例 尝试一下 »输入字时输入框边框闪烁(边框为小方型): 实例function borderColor(){ if(self['oText'].style.borderColor=='red'){ self['oText'].style.borderColor = 'yellow'; }else{ self['oText'].style.borderColor = 'red'; } oTime = setTimeout('borderColor()',400); } 尝试一下 » 输入字时输入框边框闪烁(边框为虚线): 实例#oText{border:1px dotted #ff0000;ryo:expression_r(onfocus=function light (){with(document.all.oText){style.borderColor=(style.borderColor=="#ffee00"?"#ff0000":"#ffee00");timer=setTimeout(light,500);}},onblur=function(){this.style.borderColor="#ff0000";clearTimeout(timer)})}; 尝试一下 »
自动横向廷伸的输入框: 实例 尝试一下 »自动向下廷伸的文本框: 实例 输入几个回车试试 尝试一下 »只有下划线的文本框: 实例 尝试一下 »软件序列号式的输入框: 实例if(value.length==3)document.all[event.srcElement.sourceIndex+1].select(); ————— 尝试一下 »软件序列号式的输入框(完整版): 实例var sn=new Array(); for(i=0;i当中如何写代码能够实现将这两个文本框中的值传递到另一个制定地址的网页中的用户名和密码处,并实现登陆?
页面必须是跳转过去的才行。例如另一个页面是page.html那么你跳转的时候 page.html?username=tony&password=123 跳转到这个地址,
然后到另一个页面的时候在脚本里面写 var url = window.location.href; 然后var username = url.split("?")[1].split("&")[0].split("=")[1] //这样就获取到用户名了。 var password = url.split("&")[1].split("=")[1];
然后把值赋给你的密码文本框 document.getElementById("txtpassword").value = password; document.getElementById("txtusername").value=username; < /SCRIPT>
然后验证用户名和密码就可以了。
4、HTML中让表单input等文本框为只读不可编辑的方法 有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使 的内容,"中国"两个字不可以修改。实现的方式归纳一下,有如下几种。 方法1: onfocus=this.blur() 当鼠标放不上就离开焦点 方法2:readonly 方法3: disabled 完整的例子:
disabled="true" 此果文字会变成灰色,不可编辑。 readOnly="true" 文字不会变色,也是不可编辑的 css屏蔽输入: 有两种方法第一:disabled="disabled"这样定义之后被禁用的 input 元素既不可用,也不可点击。第二:readonly="readonly" 只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本;
5、您还可以为您将要创建的文本框预设置一个想要显示的值,具体的设置方法您可以参考本站的编程测试!
|
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |