| hbuilder怎么让代码整齐 | 您所在的位置:网站首页 › hbuilder自动对齐快捷键 › hbuilder怎么让代码整齐 |
hbuilder怎么让代码整齐
|
文章目录
一、简单介绍一下HBuilder X 编辑器二、界面快捷键介绍 (Alt+)位置对应法三、对代码的操作(Ctrl+)四、代码书写 (Ctrl+)五、代码查找六、自定义代码块 VS Emmet1. 自定义代码块 (推荐多行或复杂常用的代码使用)2. Emmet (配合Tab键使用)(1)这个究竟是啥,能干啥?(2)怎么用?
七、支持markdown八、总结
说在前头:距离上次更新日期2019年12月18日,如今过了一年多了,有些新的内容要补充进来。
① HBuilder X 对 markdown 编写支持 (详细的在菜单-帮助-Markdown语法帮助里有写)
② 快速写代码的插件Emmet,现在编辑器内已内置,直接用语法就可以。
一、简单介绍一下HBuilder X 编辑器
它是vue.js官网推荐的一款做前端开发的编辑器。
个人使用感觉轻盈,容易上手,界面清爽,最大特点是内置了浏览器视图,不需要切换到浏览器上观看代码效果。还提供小程序,APP等打包和发行。
由中国人研发的,当然界面和说明都非常友好。你想要什么功能还直接能在帮助的需求墙上写。其他别的我不敢说,但是在前端小白编辑器的使用上,我觉得能给打最高分。 这里给上网址HBuilder X官网,旗下多个产品,具体功能自己看。 除去头部菜单栏,底部状态栏,最主要的就是中间的五块区域:项目管理器q,文档结构图w,编辑区n,迷你地图o和内置浏览器p。他们的快捷键十分好记,请彻底理解下面这句话。 关于界面切换,就用alt。中间靠边的四个块 ,分别对应键盘第一行字母的两端。还可用数字切换不同打开的标签页。
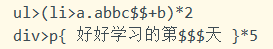
(1)先来简单的,可以靠技巧记忆的。 ctrl+shift+v -> 粘贴成新html (粘贴多了shift会怎样呢?创了个新文档----本来是粘贴格式,在HB中才延伸为此含义) tab -> 向右跳格缩进 shift+tab -> 向左缩进 (类似此种含有左右或上下两种可能的快捷键,考虑加减shift的情况) ctrl+q -> 关闭其他标签卡 ctrl+w -> 关闭当前标签卡 (似曾相识的qw又来了,q在w的左边,先关闭其他q,再关闭自己w) ctrl+t -> 新建标签卡 (这两个和谷歌浏览器的标签页使用是一样的,为啥是t? 因为tag标签) ctrl+shift+t -> 恢复关闭的标签卡 ctrl+k -> 代码重排,变规整,适用于表格变整齐(此处不支持合并和单元格换行) ctrl+shift+k -> 合并多行, 代码显示1行 (排版这么难看o不ok?当然不OK,那就k它。) ctrl+/ -> 行注释 ctrl+shift+/ -> 块注释 (其实相当于ctrl+? 出问题了,注释也多了,需要用问号备注) (2)挑的都是比较常用的,多用用就好了。 alt+shift+o 折叠其他 ctrl+alt+shift + - 折叠全部 ctrl+z 撤销 ctrl+y 恢复 ctrl+enter -> 强制添加下一行(加上shift表向上插入空行) ctrl+L -> 选中当前行或多行 (去行首空白需再加shift键) ctrl+[ -> 选择括号内的 ctrl+’ -> 选择引号内的 ctrl+= -> 可逐级放大选区–按层次的哦 【选择所有相同词 ctrl+alt+e,选择下一个相同词 ctrl+e】 常用:鼠标双击选中最近标点间的文本,鼠标三击选中整段 ctrl+c -> 复制当前行或选区 | ctrl+拖动选中文字表复制 ctrl+x -> 剪切当前行或选区 ctrl+shift+x -> 交换行或选区 ctrl+up/down -> 移动行 ctrl+d -> 删除行 (删行就取delete的首字母d) ctrl+退格和删除键 -> 删除词 (我们知道退格键删前一个字符,delete键删后一个字符,加了ctrl就是删字符变删词了。把ctrl改成shift的话,是删除该行前后部分) 四、代码书写 (Ctrl+)(1)函数包围 ctrl+],例如输入function ,按下快捷键就会得到 function(){}; (2)加光标操作,与\有关。 【光标的作用就是同时写多个相同的代码,但没有代码提示了,按住ctrl加上点击操作能定义多个光标】 ctrl+\ -> 选区头尾加 ctrl+shift+\ -> 选区的行首加 (3)自定义代码块 [这是个代码模板般的存在了,写代码的时候会提醒的那些可以自定义!](后面会有介绍) 五、代码查找ctrl+g+输入num 转到行(跳转到第num行) ctrl+f 查字符串(能算出个数。选中词后按 Enter/F3 能直接跳到下一个相同字符, shift+Enter/F3则能跳到上一个) ctrl+alt+f 查字符串的基础上跨文件查找 ctrl+p 查找文件 ctrl+shift+o 查找当前文件索引符号(即html标签) 六、自定义代码块 VS Emmet 1. 自定义代码块 (推荐多行或复杂常用的代码使用)(1)首先,入口在菜单的工具——代码块设置。下面以css代码块为例。 下面就尝试用一下。输入ffl ,弹出框,刚好是第一个,按enter回车,这样,想要的代码就出现屏幕上了。 这是个提高写代码速度的利器,相信你看前端学习视频的时候看着别人打出ul>.item*3,然后突然就变成了下面代码的时候,整个人都是懵的,纳闷怎么实现的?这就用了Emmet 。 首先上资料:Emmet官网:https://emmet.io/ 官网示例:https://docs.emmet.io/cheat-sheet/ 然后从 HTML CSS 两方面学习。 HTML中: 标签及标签间: >父子 +兄弟 ^升级/父级 ()整体 *数量 $数字序列 {}文字内容示例($常和*一起使用): 如 div.btn.btn-circle#bigbtn,a[alt=‘这是图片’ title=‘花朵’] 随机文本 lorem(该单词后面可以加上数字)如 lorem20 更多了解:默认标签和属性的写法 ul>.item*3,a:link,a:mail,form:post,input:file,select>[value=‘item$’]*3 CSS中:辅音字母组合数值后面r表示rem,p表示百分比,默认是px单位。 m0 p0 df m10-20 m-10–20 m10r p20p mr10 颜色c#f0 相对定位pore,绝对定位posa,不显示d:n,溢出隐藏ov:h,小手鼠标cur:p,文本居中ta:c,字号设置fz16 七、支持markdown概要:6级标题 4种列表 文字-加粗斜体删除线 表格 分割线 代码区 注释 emmet快捷输入 【emmet快捷输入 】h2(6级)day time code hr table3*3 img a b i(emmet语法+Tab,仅行首生效) 【文本样式】两个或_是加粗,一个或_是斜体,两个~是删除,三个*或-或=是分割线 【链接】打开链接:Alt+鼠标单击;如果是本地文件,可通过Shift+Alt+单击,在另一分栏打开文件 【列表】以形配合ctrl和alt使用: Ctrl+Alt + 1 设置或取消有序列表符, Ctrl+Alt + - 设置或取消无序列表的 -, Ctrl+Alt + 8 设置或取消无序列表的 * (*与8同一个键), Ctrl+Alt + = 设置或取消无序列表的 +(=与+同一个键), Ctrl+Alt+] 未完成 Ctrl+Alt+] 已完成, Ctrl+Alt+Shift+. 引用列表 八、总结(1)该编辑器的界面快捷键设计得很人性化,请务必不要记!用 alt键 靠理解就能驾驭了。 (2)对于代码的操作及书写的快捷键一览,请按左边的中文先回忆一下,再比对右边的快捷键。 缩进 tab 向左缩进 shift+tab 全部文件保存 ctrl+alt+s 粘贴成新html ctrl+shift+v 关闭其他标签卡 ctrl+q 关闭当前标签卡 ctrl+w 新建标签卡 ctrl+t 恢复关闭的标签卡 ctrl+shift+t 向右缩进 tab 向左缩进 shift+ tab 代码重排 ctrl+k 代码显示1行 ctrl+shift+k 行注释 ctrl+/ 块注释 ctrl+shift+/ 选中当前行或多行 ctrl+L 上面基础上–去行首空白,则加shift键 ctrl+shift+L () 选择括号内的 ctrl+[ 选择引号内的 ctrl+’ 扩大选区–按层次的哦 ctrl+= 【选择所有相同词 ctrl+alt+e,选择下一个相同词 ctrl+e 】 复制当前行或选区 ctrl+c(剪切同理) 移动行直接 ctrl+up/down 删除行 ctrl+d 删除词 ctrl+退格和删除键 【删除该行前后部分 shift+退格和删除键】 函数包围 ctrl+],例如输入function ,按下快捷键就会得到 function(){}; 加光标操作,与\有关。 选区头尾加ctrl+\ 选区的行首加ctrl+shift+\ 【光标的作用就是同时写多个相同的代码,但没有代码提示了,按住ctrl加上点击操作能定义多个光标】 自定义代码块 [务必试一试] 找字符 ctrl+f (F3下一个,shift+F3上一个 【此处Enter可替代F3】) 找文件 ctrl+p 转到行 ctrl+g+写入数字 (3)当然还有其他的快捷键,当你发现你总是重复做某个操作的时候,你看看菜单上有没有你要的功能,这时再把那个快捷键记下来就好了。上面这些,难记的也不必记住,有需求的时候找来用就好了。 附上:官方文档教程页 里面的操作都带动图,很详细,很清晰。 |
【本文地址】


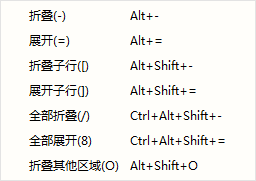
 在这里就具体说说,在该编辑器中,界面相关的快捷键操作大多数都与alt相关。
在这里就具体说说,在该编辑器中,界面相关的快捷键操作大多数都与alt相关。
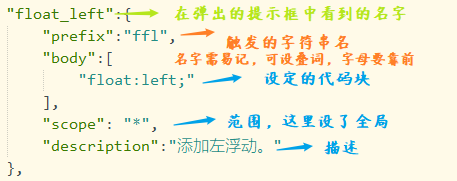
 (2)点击css代码块,就会打开一个名叫“css.json”的标签卡。右边就注释了具体的设置说明和注意事项。 但我还是要说几个点。
(2)点击css代码块,就会打开一个名叫“css.json”的标签卡。右边就注释了具体的设置说明和注意事项。 但我还是要说几个点。  首先,除了最外层看到的显示名"float_left" 可以自定义,其他的都是属性值才可自定义(如ffl,代码块,星号,描述文字等)。 其次,关于"scope"范围的值,你可以参考左边那栏系统内置代码块,我这里是没写范围的话就无法提示,最好写上。很多不会写的都可以模仿左边的系统配置好的内置代码块来写。 最后,注意逗号,冒号这些,如果写错了,错的地方下面会出现红色波浪线。
首先,除了最外层看到的显示名"float_left" 可以自定义,其他的都是属性值才可自定义(如ffl,代码块,星号,描述文字等)。 其次,关于"scope"范围的值,你可以参考左边那栏系统内置代码块,我这里是没写范围的话就无法提示,最好写上。很多不会写的都可以模仿左边的系统配置好的内置代码块来写。 最后,注意逗号,冒号这些,如果写错了,错的地方下面会出现红色波浪线。